-
Vue项目使用echarts实现图表数据展示
一、项目引入echarts

官网有许多图表案例,并且可以直接复制对应的配置代码。vue项目中引入:
- 安装
npm install echarts --save- 1
- 引入echarts
全部一次性引入:
import * as echarts from 'echarts';- 1
按需引入:
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。 import * as echarts from 'echarts/core'; // 引入柱状图图表,图表后缀都为 Chart import { BarChart } from 'echarts/charts'; // 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component import { TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent } from 'echarts/components'; // 标签自动布局,全局过渡动画等特性 import { LabelLayout, UniversalTransition } from 'echarts/features'; // 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步 import { CanvasRenderer } from 'echarts/renderers'; // 注册必须的组件 echarts.use([ TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent, BarChart, LabelLayout, UniversalTransition, CanvasRenderer ]); // 接下来的使用就跟之前一样,初始化图表,设置配置项 var myChart = echarts.init(document.getElementById('main')); myChart.setOption({ // ... });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
对于入门学习,不考虑项目的体积等问题,直接
全部引入即可。我看有的教程是直接在main.js中将echarts挂载到vue实例上的,但我感觉在需要使用图表的组件或者页面中直接引入更好。
二、 创建容器
我们需要创建一个容器(就是一个div块)来挂载将要渲染的图表。
<div id="main">div>- 1
在js中获取:
let chartDom = document.getElementById('main'); let myChart = echarts.init(chartDom);- 1
- 2
使用ref同理。
在vue组件中有个更方便的方式(仅适用于当前组件只渲染一个ecahrts图表情况),可以直接使用this.$el来获取当前组件的dom。
let chartDom = this.$el; let myChart = echarts.init(chartDom);- 1
- 2
三、配置图表
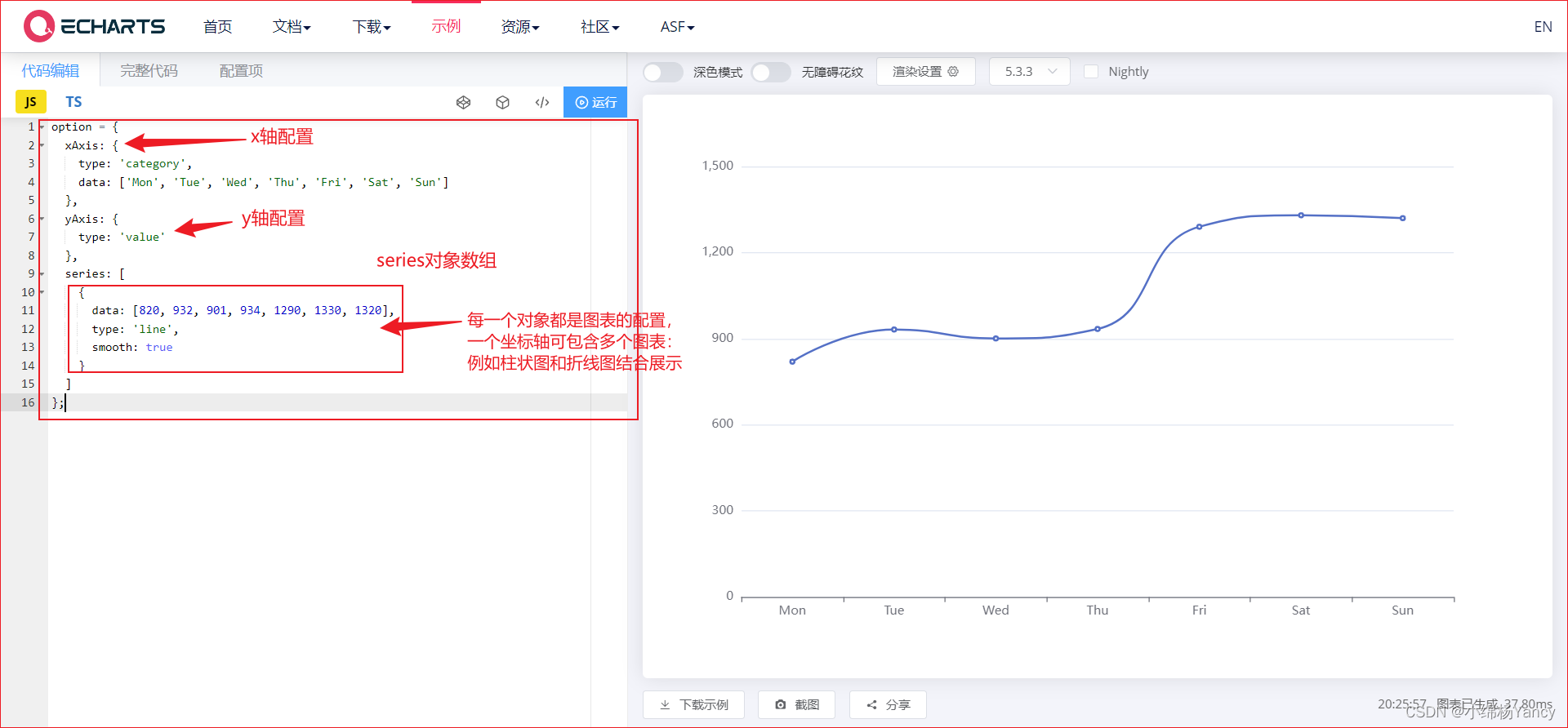
echarts是基于一个option对象(配置对象)来进行图表配置的。
下面是一个常见折线图的option配置对象:

项目完整代码:<template> <div id="main"></div> </template> <script> import * as echarts from 'echarts'; export default { data(){ return{ } }, mounted() { let chartDom = document.getElementById('main'); let myChart = echarts.init(chartDom); let option; option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [150, 230, 224, 218, 135, 147, 260], type: 'line' } ] }; option && myChart.setOption(option); } } </script> <style scoped> #main{ width: 500px; height: 500px; } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
效果:

注意:
1、一定要给容器设置宽高,不然默认宽高为0,页面不会显示图表。
2、需要在mounted生命周期中获取dom,在created周期中是无法获取到dom的,自然无法完成图表的挂载。 -
相关阅读:
并发工具类——CountDownLatch、CyclicBarrier、Semaphore、Exchanger的介绍与使用
【OpenPLC学习】RK3568上运行OpenPLC
后端接口性能优化分析-问题发现&问题定义
React <> </>的用法
Python 基础知识:语法、数据类型和控制结构
python中的一个实用的库imghdr,用于探测图片格式
基于SpringBoot的在线文档管理系统
linux入门---信号的理解
Nginx源码分析 --时间 日期 日志
QEM网格简化算法学习
- 原文地址:https://blog.csdn.net/ZHANGYANG_1109/article/details/126511755
