-
前端开发面试题—JavaScript循环语句
📚文章目录
今天分享一下我遇到的一个面试题,是一个很简单、很基础、很常规的题目,问的是JavaScript的循环语句有哪些?

🧩循环语句
- 在程序中,一组被重复执行的语句称为循环体,能否重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句称为循环语句。
- 我们在理解条件语句的时候,我们可以想象JavaScript解释器在源代码中会经过不同的路径,而循环语句则是把这些路径弯曲又回到起点,以重复执行代码中的某些部分。在JavaScript中有五种循环语句:for语句、while语句、do/while语句、for/of语句(及其变体for/await语句)和for/in语句。
♻while语句
就像if语句是JavaScript的基本条件控制语句一样,while语句是JavaScript的基本循环语句
- 语法结构
- while (条件表达式) {
- // 循环体
- }
- 执行while语句时,解释器首先会求值表达式。如果这个表达式的值是假值,则解释器会跳过作为循环体的语句,继续执行程序中的下一条语句。而如果表达式是真值,则解释器会执行语句并且重复,即跳回循环的开头再次求值表达式。另一种解释方式是,解释器会在表达式为真值时重复执行语句。注意,使用while(true)可以创造一个无穷循环。
- 通过while循环打印数值0到9的例子
- let num=0
- while(num<10){
- console.log(num)
- num++
- }
- while循环流程图

♻do/while语句
do…while语句的功能和while语句类似,其区别在于,do…while会无条件地执行一次循环体中的代码,然后再判断条件,根据条件决定是否循环执行;而while是先判断条件,再根据条件决定是否执行循环体。
- 语法结构
- do {
- // 循环体
- } while (条件表达式);
- 从语法上看,do/while循环与while循环有两个区别。首先,do循环要求使用两个关键字:do(标记循环开始)和while(标记循环结束并引入循环条件)。其次,do循环必须始终以分号终止。而while循环在循环体使用花括号时不需要分号。
- 使用do…while计算1~100之间的所有整数的和的例子
- let sum = 0
- let i = 1
- do {
- sum += i
- i++
- } while(i <= 100)
- console.log(sum) // 输出结果:5050
- do…while循环流程图

♻for语句
for语句提供了比while语句更方便的循环结构。for语句简化了遵循常见模式的循环。多数循环都有某种形式的计数器变量,这个变量在循环开始前会被初始化,然后循环的每次迭代都会测试它的值。另外,计数器变量在循环体结束时、在被再次测试之前会递增或者更新。在这种循环模式下,初始化、测试和更新是对循环变量的三个关键操作。
- 语法结构
- for (初始化变量; 条件表达式; 操作表达式) {
- // 循环体
- }
- 在上述语法中,“初始化变量”用来初始化一个用来作为计数器的变量,通常使用var关键字声明一个变量,并给变量赋一个初始值。“条件表达式”用来决定每一次循环是否继续执行,也就是循环的终止条件。“操作表达式”是每次循环最后执行的代码,通常用于对计数器变量进行更新(递增或递减)。
- 通过for循环打印数值0到9的例子
- for(let i=0;i<10;i++) {
- console.log(i);
- }
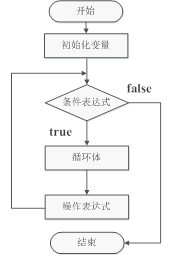
- for循环流程图

♻for/of语句
ES6定义了一个新循环语句:for/of。这种新循环虽然使用for关键字,但它与常规for循环是完全不同的两种循环。for/of循环专门用于可迭代对象,for...of语句在可迭代对象(包括 Array,Map,Set,String,TypedArray,arguments 对象等等)上创建一个迭代循环,调用自定义迭代钩子,并为每个不同属性的值执行语句。
- 语法结构
- for (variable of iterable) {
- //statements
- }
- variable:在每次迭代中,将不同属性的值分配给变量。
- iterable:被迭代枚举其属性的对象。
- 迭代Array例子
- let array = [10, 20, 30]
- for (let value of array) {
- value += 1
- console.log(value)
- }
- // 输出
- // 11
- // 21
- // 31
- 迭代String例子
- let string = "abc";
- for (let value of string) {
- console.log(value);
- }
- // 输出
- // "a"
- // "b"
- // "c"
- 其他可迭代对象就不一一列举了
♻for/in语句
for...in语句以任意顺序迭代一个对象的除Symbol以外的可枚举属性,包括继承的可枚举属性。
- 语法结构
- for (variable in object)
- statement
- variable:在每次迭代时,variable 会被赋值为不同的属性名。
- object:非 Symbol 类型的可枚举属性被迭代的对象。
- statement:是作为循环体的语句或语句块
- for ... in是为遍历对象属性而构建的,不建议与数组一起使用,它最常用的地方应该是用于调试,可以更方便的去检查对象属性(通过输出到控制台或其他方式)。尽管对于处理存储数据,数组更实用些,但是你在处理有key-value数据(比如属性用作“键”),需要检查其中的任何键是否为某值的情况时,还是推荐用for ... in。
- 下面的函数接受一个对象作为参数。被调用时迭代传入对象的所有可枚举属性然后返回一个所有属性名和其对应值的字符串。
- var obj = {a:1, b:2, c:3}
- for (var prop in obj) {
- console.log("obj." + prop + " = " + obj[prop])
- }
- // 输出
- // "obj.a = 1"
- // "obj.b = 2"
- // "obj.c = 3"
- for...of与for...in的区别
无论是for...in还是for...of语句都是迭代一些东西。它们之间的主要区别在于它们的迭代方式。
for...in 语句以任意顺序迭代对象的可枚举属性。
for...of 语句遍历可迭代对象定义要迭代的数据。
-
相关阅读:
.NET 使用 OpenTelemetry metrics 监控应用程序指标
leetcode-676:实现一个魔法字典
分享让PPT变高级的两个小技巧
实时WebRTC网页播放器进入快速功能迭代
关于错误码
报错OSError: libstdc++.so.6: version `CXXABI_1.3 not found
常见排序算法及其使用场景
RTC实时时钟——DS1302
svn使用(上传自己的项目到svn上)
多线程设计模式
- 原文地址:https://blog.csdn.net/weixin_53231455/article/details/126476205