-
拍立淘抠图体验优化总结

本文将介绍拍立淘结果页从上线至今出现的体验问题及解决方案。
前言
拍立淘结果页从上线至今,经历了许多年的迭代,始终保留了一个抠图的功能——用户可以在图片上自主选择要搜索的图片区域

功能经过这么多年使用,由于当初的实现没有那么精细,导致一直存在一些体验上的问题,用户重点反馈的内容包含以下几个部分:
抠图不易操作
找不到抠图框
小物件搜索不出来
....
基于以上这些问题,我们进行了一一解决,下面进入正题。
交互体验
▐ 找不到框
用户在进入结果页后,会在背景处显示一整张原图,由于底部存在结果面板,导致图片显示区域被压缩,所以会有一部分图片被隐藏,对于不了解功能的用户来说,不知道图片是可以滑动的,假如主体框刚好就在隐藏的图片区域里,用户就没法框选主体了。

▐ 抠图不易操作
原先的抠图组件存在一些bug
触摸冲突

主动抠图后主体圆点缺失

主体点击无效

▐ 交互优化
基于以上问题,我们对抠图交互进行了重构,具体改动如下
图片等比例缩放,整张图可以完整显示于面板上方
基础能力重构实现
新增图片缩放能力
新增图片移动能力

抠图组件包含以下几种基础操作
边框四个角调整
边框四个边调整
边框整体位置调整
主体圆点选中
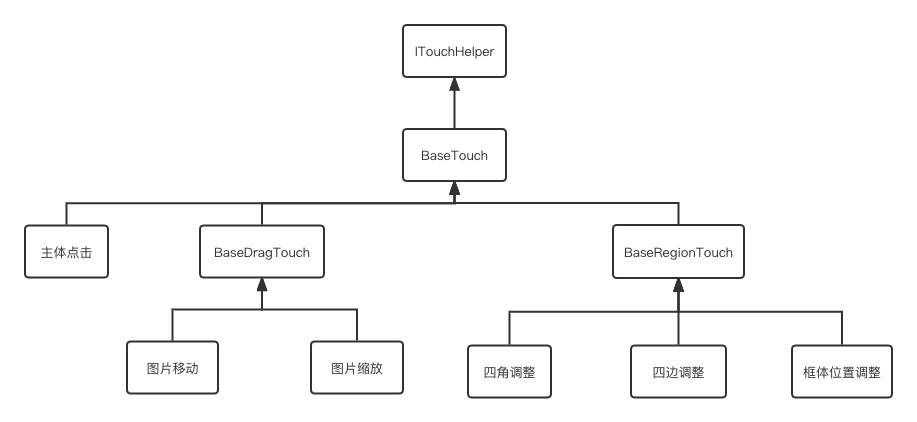
原先的抠图组件对于触摸的逻辑缺少封装设计,所有逻辑都糅合在一个类中,代码不易维护。重构后的组件对于抠图操作进行了抽象,基于手指的动作,抽象了以下接口
- /**
- * 前置判断
- */
- fun judge(fingerArray: SparseArray<FingerPos>, selectedObjectRegion: RegionPart, totalObjects: List<RegionPart>, selfDefinedObject: RegionPart): Boolean
- /**
- * 手指松开
- */
- fun onTouchRelease(selectedObjectRegion: RegionPart, totalObjects: List<RegionPart>, selfDefinedObject: RegionPart)
- /**
- * move 回调
- */
- fun onTouchEvent(fingerArray: SparseArray<FingerPos>, selectedObjectRegion: RegionPart, totalObjects: List<RegionPart>, selfDefinedObject: RegionPart): Boolean
基于组件提供的操作,进行了以下封装

后续若有新的操作,继承拓展即可
对于触摸操作,我们定义了以下优先级,优先级从高到低排列
主体点击
图片缩放
四角调整
四边调整
框体位置调整
图片移动
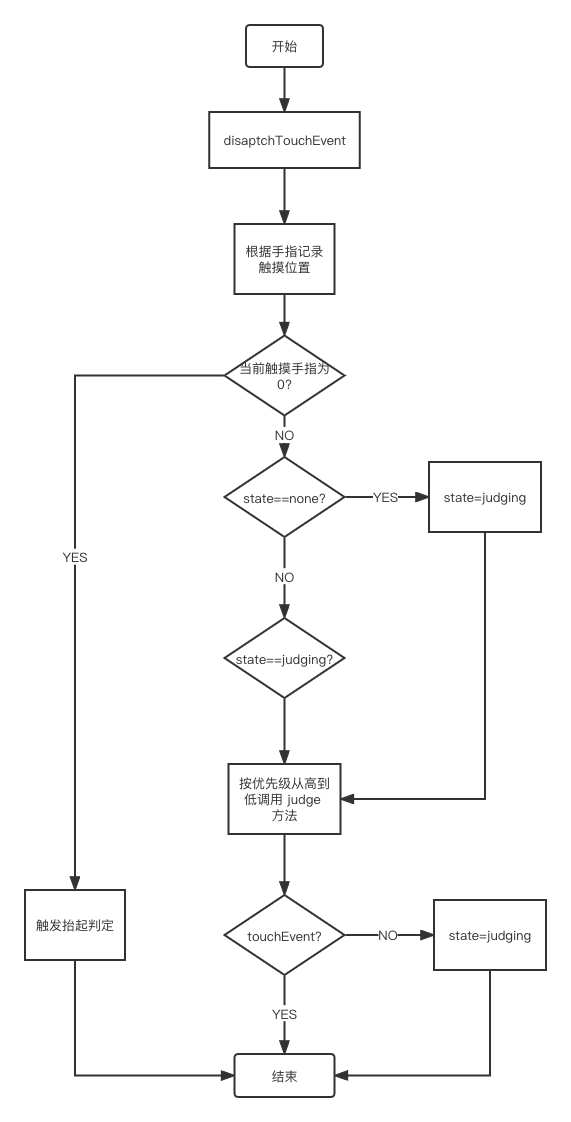
触摸流程如下

图片缩放
由于图片整体缩放到了结果面板上方,如果用户想要搜一些特别小的物件,例如模特手上的手表,那么必然不好操作,因此我们增加了图片缩放的功能,图片缩放功能完全还原iOS系统相册的实现。

下面介绍一下缩放的实现。
观察 iOS系统相册的缩放能力,可以发现,当双指缩放图片时,图片会基于双指中间那一点进行缩放,保证双指中间的内容是不变的。

并且当手指距离不变,围绕一个点旋转时,手指中间的那个像素是始终不变的。
旋转

平移

基于以上观察,我们可以得出基本的实现方案
双指按下时,计算出当前双指中间的像素点在图片上的绝对坐标
双指移动时,基于手指移动的距离,放大或者缩小图片
双指移动时,保证按下时的中间像素点始终保持在手指中间
- override fun onTouchEvent(fingerArray: SparseArray<FingerPos>, selectedObjectRegion: RegionPart, totalObjects: List<RegionPart>,selfDefinedObject : RegionPart): Boolean {
- targetView ?: return false
- if (fingerArray.size() < 2) {
- scale = -1f
- return true
- }
- val pos1 = fingerArray[0] ?: return true
- val pos2 = fingerArray[1] ?: return true
- if (scale < 0) {
- //刚触发双指缩放,记录当前scale 值
- scale = targetView!!.getImageView().scaleX
- ...
- //记录手指中间的像素坐标
- centerPosition = getCenterPosition(pos1, pos2)
- }
- //计算当前双指距离
- val currentDistance = sqrt((sqr(pos1.currX - pos2.currX) + sqr(pos1.currY - pos2.currY)).toDouble()).toFloat()
- //计算上一次触摸时的双指距离
- val lastDistance = sqrt((sqr(pos1.lastX - pos2.lastX) + sqr(pos1.lastY - pos2.lastY)).toDouble()).toFloat()
- //计算第一次进入双指缩放时的手指距离
- val startDistance = sqrt((sqr(pos1.startX - pos2.startX) + sqr(pos1.startY - pos2.startY)).toDouble()).toFloat()
- val delta = (currentDistance - lastDistance) / startDistance
- zoomScale += delta
- zoomScale = maxDelta.coerceAtMost(minDelta.coerceAtLeast(zoomScale))
- val currScale = scale * zoomScale
- targetView!!.setImageScale(currScale)
- //计算缩放后的手指中间像素坐标
- val currPos = getCenterPosition(pos1, pos2)
- //根据坐标和 scale,移动图片,保证图片在正确的位置
- moveImage((currPos[0] - centerPosition!![0]) * currScale, (currPos[1] - centerPosition!![1]) * currScale, false)
- return true
- }
抠图流程
▐ 流程梳理
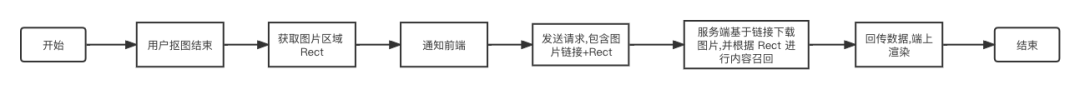
结果页流程

可以看到,在发送请求时,会先缩放一次图片(长边最长640,短边最长320),然后服务端处理完成后,同时将图片保存到存储服务上,生成链接,连同内容数据打包回传给端上,然后端上交付给前端进行渲染。
用户抠图流程

▐ 现有问题
分析以上流程就会发现,客户端初始化请求时将图片进行了缩小,上传到服务端以后会得到一个图片链接,后续前端的所有请求都会基于这个链接。因此,如果用户想要搜索一个模特手上的手表,对于用户来说,手表看着挺大的,但是如果是缩放后的图,手表那一点大小,基本是不可识别的。

可以看到,此时搜索后的结果和图片内容是完全无关的。
▐ 优化
我们对抠图后的流程做了调整,当用户想要搜索的图片区域做了调整后,端上将图片从原始图片(未缩放)中切割出来,重新走一遍图片上传流程,基于切割后的图进行商品召回,增大 query 图像的尺寸,提高准确度。

可以看到效果十分明显,优化后的搜索结果和商品相关度大幅度上涨。
总结
对于老代码,我们要勇于去优化重构,勿以点小而不为(手动滑稽~)目前整体改动已经跟随 10.15.0 版本上线,并且增加了 ab,相信数据上会有较大的提升~
总结
我们是大淘宝技术搜索推荐移动端团队,负责集团核心电商搜索推荐,图像视频搜索业务研发、技术平台建设、新业务和前沿技术探索等工作,我们负责的业务拥有亿级流量,能为您提供巨大的机遇和成长空间,期待您的加入。
感兴趣的同学可将简历发送到 taozi.ly@taobao.com✿ 拓展阅读
作者| 薛贤俊(隽弦)
编辑|橙子君

-
相关阅读:
华为机试 - 任务最优调度
Fiddler抓取手机https包的步骤
什么是悲观锁,乐观锁,举例和适用场景,悲观锁实现
DOM 重点核心
七种交换变量值的方法,看看你知道几种
SQL笔记——数据库恢复技术
mysql之高阶语句
一篇博客学会系列(1) —— C语言中所有字符串函数以及内存函数的使用和注意事项
【计算机毕业设计】11.毕业生信息管理系统+vue
HTML5简明教程系列之HTML5基础(一)
- 原文地址:https://blog.csdn.net/Taobaojishu/article/details/126476395


