-
HTML5简明教程系列之HTML5基础(一)
打工人是世界上最难的人,打工人同样是世界上最勇敢的人。过几天有个任务关于HTML,但是之前根本没写过HTML啊,又要开始学习了,看到同事一个一个的下班,想哭。那就把自己学习HTML的过程写出来吧。本期是简单的HTML基础概述,大概包括HTML的介绍、语法、一些小的demo展示,感兴趣就进来看看吧。
目录
一、HTML基础
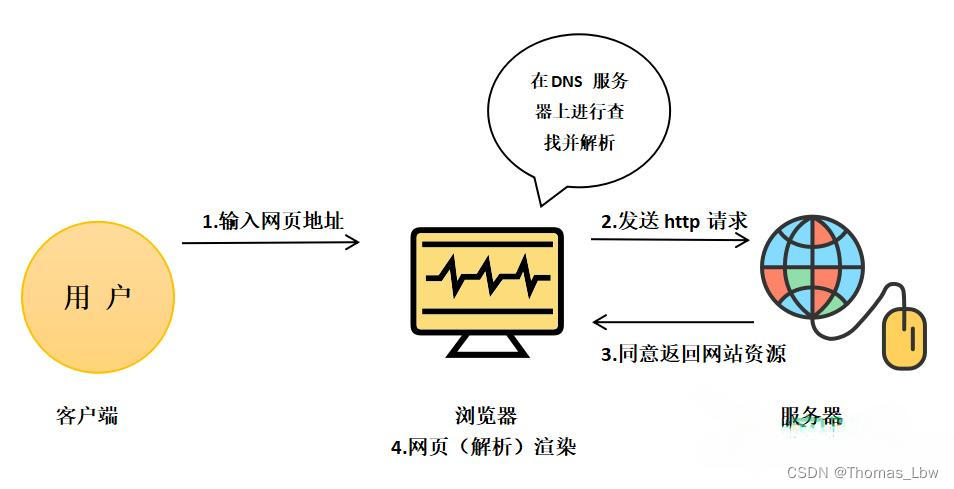
大家都知道HTML是编写网页的语言,而网页时基于HTTP协议运作的,HTTP协议也是经过了长久发展,这是HTTP的简介:
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的 WWW 文件都必须遵守这个标准。设计 HTTP 最初的目的是为了提供一种发布和接收 HTML 页面的方法。1960 年美国人 Ted Nelson 构思了一种通过计算机处理文本信息的方法,并称之为超文本(Hypertext),这成为了 HTTP 超文本传输协议标准架构的发展根基。Ted Nelson 组织协调万维网协会(World Wide Web Consortium)和互联网工程工作小组(Internet Engineering Task Force )共同合作研究,最终发布了一系列的 RFC,其中著名的 RFC 2616 定义了 HTTP 1.1。
我们在电脑上打开网页输入网址的过程,本质上是我们连接到一个远端服务器,服务器下发给我们资源(图片、视频、音频等等),其实这个服务器谁都可以搭建,你甚至可以在自己的windows主机上建立一个站点。不过不能承受太大的访问量。当然,再大的服务器也都有满载的时候,比如新浪微博经常也被刷爆,淘宝过年打广告后也会崩溃(我在想为啥双11它不崩溃?不扯皮了)。

客户端访问服务器,服务器会返回一个状态码,常见的状态码如下,其中404 NOT Found大家再熟悉不过了,网页资源不见了:
- 200 :成功。
- 400 :客户端请求有语法错误,服务器端不能理解。
- 401 :该请求可能未经过授权。
- 403 :服务器端收到该请求,但是拒绝为它提供服务,可能是没有权限等等。
- 404 :该资源没找到。
- 500 :服务器端发生了一个不可预知的错误。
- 503 :服务器端当前还不能处理客户端的这个请求,可能过段时间之后才能恢复正常。
那么究竟什么是HTML呢?看下面。
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。 HTML 不需要编译,可以直接由浏览器执行,它的解析依赖于浏览器的内核。 它不是一种编程语言,而是一种标记语言。
开门见山,一个网页的基本结构:
- html>
- <html>
- <head>
- <title>HTML 简介title>
- head>
- <body>body>
- html>
是我们的文档声明头。他告诉了浏览器,本文档处理的是 HTML 文档。html标签即根元素,此处表示文档的开始。head标签是网页的头部,设置网页的相关信息。title标签设置网页标题。body标签定义文档的主体,也就是我们的主要内容。它的运行效果:

HTML的注释是这样的:
这就是HTML的基础信息,怎么样,简单吧。
二、HTML常用标签
在介绍HTML使用前,请您准备好一个能够写HTML并且运行它的东西,其实一个文本编辑器+一个IE浏览器就够了,就是这么强大。不过这里我建议使用VSCode。VScode给不同类型变量都分配了不同的颜色,而且还有提示,真是太适合新手小白有木有!
2.1 HTM标签
超文本标记语言标记标签通常被称为 HTML 标签,HTML 标签是 HTML 语言中最基本的单位,HTML 标签是 HTML(标准通用标记语言下的一个应用)最重要的组成部分。HTML 标签的大小写无关的,例如
和表示的意思是一样的,都代表“主体”,不过大家都习惯使用小写,什么都大写莫名给人一种严肃感,一点都不快乐。双标签:
双标记也称体标记,是指由开始和结束两个标记符组成的标记。其基本语法格式如下:
<标记名>标记名>常见的双标签有:
- <html>html>
- <head>head>
- <title>title>
- <body>body>
- <h1>h1>
- <p>p>
- <div>div>
- <span>span>
- <a>a>
- <ul>ul>
eg:
<a href="https://www.lanqiao.cn">实验楼a>单标签 :
单标记也称空标记,是指用一个标记符号即可完整地描述某个功能的标记。其基本语法格式如下:
<标记名/>常见的单标签:
- <br />
- <hr />
- <meta />
- <img />
标签的关系:
嵌套关系:
- <head>
- <title> title>
- head>
并列关系:
- <head>head>
- <body>body>
2.2 HTML元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
eg:
<p>I Love Youp>这个元素定义了 HTML 文档中的一个段落。这个元素拥有一个开始标签
。元素内容是:,以及一个结束标签I Love You。2.3 HTML 常见标签种类
h 系类标签:
h标签有六种h1,h2,h3,h4,h5,h6,它代表着我们的标题。- html>
- <html>
- <head>
- <title>HTML 简介title>
- <meta charset="utf-8" />
- head>
- <body>
- <h1>我是一级标题h1>
- <h2>我是二级标题h2>
- <h3>我是三级标题h3>
- <h4>我是四级标题h4>
- <h5>我是五级标题h5>
- <h6>我是六级标题h6>
- body>
- html>
运行结果:

p 标签:
p标签是我们的文本标签。删掉上段代码标签里的内容,把下面的内容放到标签里面去。- <p>文字p>
- <p>文字p>
运行结果:

图片标签:
HTML 的图像是通过标签
<img src="图片地址"/>- <p>我的老婆大人IU:p>
- <img src="C:\Users\liubw\Desktop\IU.JPG" />
运行结果(原谅我这里不要脸了):

a 标签 :
eg:
<a href="https://www.bobowen.top/">我那荒废的博客a>运行结果、点进去:


div 标签:
标签是一个块级元素,块级元素占据其父元素(容器)的整个空间,你可以把它想成一个盒子。能够设置其宽高。eg:
<div style="width:200px;height:200px;background:pink">块级元素div>运行结果:

换行标签和空格字符:
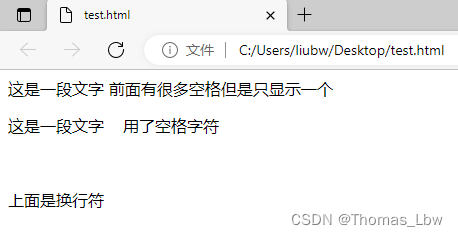
在浏览器显示页面时,浏览器会移除源代码中多余的空格和空行,所有连续的空格或空行都会被认为是一个空格。如果希望在不产生一个新段落的情况下换行,可以使用
eg:
- <body>
- <p>这是一段文字 前面有很多空格但是只显示一个p>
- <p>这是一段文字 用了空格字符p>
- <br />
- <p>上面是换行符p>
- body>
运行结果:

水平分割线 :
eg:
- <body>
- <hr />
- <hr />
- <hr />
- body>
运行结果:

2.4 容器标签(div 和 span)
标签
标签
可将网页页面分割成不同的独立部分,通常用于定义文档中的区域或节。该标签是一个块级元素,浏览器会自动在span 标签
标签
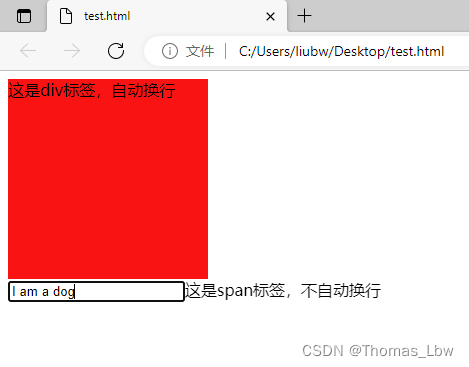
通常作为文本的容器,它没有特定的含义和样式,只有与 CSS 同时使用才可以为指定文本设置样式属性。该标签是一个内联元素,他与块级元素相反,内联元素不会自动在前后自动放置换行符,因此内联元素会默认显示在同一行。eg:
- html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <style>
- #box {
- width: 200px;
- height: 200px;
- background: red;
- }
- style>
- head>
- <body>
- <div id="box">这是div标签,自动换行div>
- <input type="text" /><span>这是span标签,不自动换行span>
- body>
- html>
运行结果:

2.5 HTML列表
HTML 列表分为:有序列表(ol),无序列表(ul)以及自定义列表(dl)。
无序列表与有序列表:
无序列表是一个项目的列表,此列项目使用实心圆、空心圆、方块进行标记,无序列表使用
标签。eg:
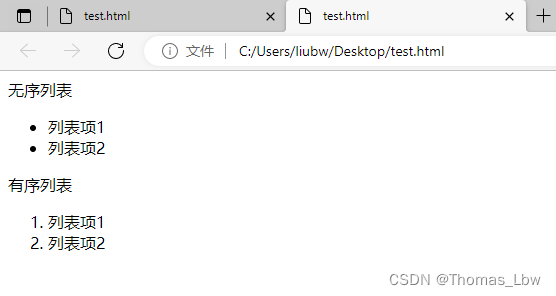
- <p>无序列表p>
- <ul>
- <li>列表项1li>
- <li>列表项2li>
- ul>
- <p>有序列表p>
- <ol>
- <li>列表项1li>
- <li>列表项2li>
- ol>
运行结果:

自定义列表(dl):
自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以
开始。每个自定义列表项的定义以开始。自定义列表的列表项前没有任何项目符号。eg:
- <h2>一个自定义列表:h2>
- <dl>
- <dt>春天dt>
- <dd>是万物复苏,百花争艳的季节dd>
- <dt>夏天dt>
- <dd>是夏日绵绵,烈日炎炎的季节dd>
- dl>
运行结果:

2.6 HTML样式
HTML 样式实例 - 背景颜色:
通过
"background-color"属性值的设置来给背景设置颜色。eg:
- <html>
- <body>
- <p style="background-color:red">实验楼p>
- body>
- html>
运行结果:

HTML 样式实例 - 字体、颜色和尺寸 :
通过对
font-family属性值的设置来设置字体,通过对color属性值的设置来设置颜色,通过对font-size属性值的设计来设计字体大小。eg:
- <html>
- <body>
- <p style="font-family:arial;color:green;font-size:50px;">我的天空星星都亮了p>
- body>
- html>
运行结果:

HTML 样式实例 - 文本对齐:
上面的标题“实验楼”相对于页面居中对齐。
eg:- <html>
- <body>
- <h1 style="text-align:center">实验楼h1>
- body>
- html>
运行结果:

2.7 Demo小样
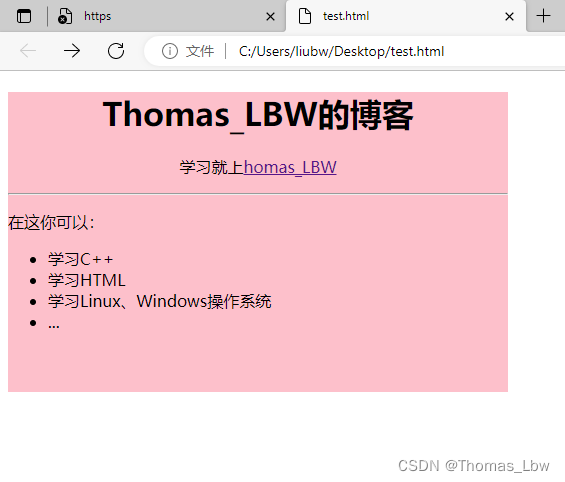
来吧,展示:
- html>
- <html>
- <head>
- <meta charset="UTF-8" />
- <title>title>
- head>
- <body>
- <div style="width:500px;height:300px;background-color:pink">
- <h1 style="text-align:center">Thomas_LBW的博客h1>
- <p style="text-align:center">
- 学习就上<a href="https://blog.csdn.net/weixin_44120785/">homas_LBWa>
- p>
- <hr />
- <p>在这你可以:p>
- <ul>
- <li>学习C++li>
- <li>学习HTMLli>
- <li>学习Linux、Windows操作系统li>
- <li>...li>
- ul>
- div>
- body>
- html>
运行结果:


正巧早上看到热榜上的爱心HTML给大家把链接贴过来:
三、总结
讲道理HTML其实不能算一门正经编程语言,应该说它是一个资源调集器,它以浏览器内核为依托,可以随意调用它可以访问到的任何资源。这篇算是它的基础,后续还会更新它更高阶的玩法,等我哦。
- 相关阅读:
Apache HTTP Server、IIS反向代理设置
java面试八股文2023完整版详解110题附带答案
千亿流量并发治理!Alibaba实战Sentinel笔记,为微服务保驾护航
【测控电路】信号分离电路 二阶滤波器 RC滤波电路
“元创新·智生成” 第15届企业数智化学习大会公布嘉宾阵容
浏览器插件开发爬虫记录
Spring之BeanFactoryPostProcessor(bean工厂后置处理器)
倍福TwinCAT3--基于C++实现ADS通讯
mysql上课总结(3)(DML所有操作总结、TRUNCATE小结)
高性能面试八股文之编译流程&程序调度
- 原文地址:https://blog.csdn.net/weixin_44120785/article/details/127853842