-
vite打包部分页面不显示问题+图片不显示问题
1、通过vite打包后部分页面不显示:
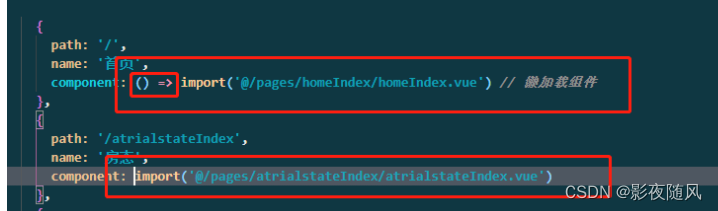
原因是路由写法存在错误,如下图
 解决办法:
解决办法:
修改路由采用上图的第一个写法2、图片不显示:
2.1、变量中相对路径引入,文件找不到
好多时候,我们使用是svg都是动态的,就会有不同的src,这时,src就需要是一个动态的变量。我们按常规配置:
const productList = { logo: '../assets/svg/xxx.svg', }- 1
- 2
- 3
- 4
- 5
上面这样使用,在本地都是找不到文件的。
但是直接在模板中这样使用是可以的- 1
解决办法:
先import 导入图片,再使用import tip0 from '@/assets/common/tip0.png'- 1
-
相关阅读:
机器学习笔记:RNN值Teacher Forcing
SpringBoot SpringBoot 基础篇 1 快速上手SpringBoot 1.7 入门案例解析【starter】
2022-09-09 Unity InputSystem1——概述
Dynamics 365应用程序开发 7. 使用Web API开发应用程序
排序模型(learning to rank)发展史
微擎模块 微信小程序kǎn jià宝7.2.0开源版
拼凑硬币问题
判断二叉树是否为完全二叉树
如何合理估算 Java 线程池大小
278:vue+openlayer中根据半径、起始角度、中心点绘制弧线
- 原文地址:https://blog.csdn.net/qq_39197547/article/details/126483573