博客园允许用户设置多样化的主题。通过选择皮肤,然后开启JS脚本权限,在设置里面植入跟皮肤配套的
CSS、JS,并且禁用默认的CSS,即可实现个性化的界面风格和交互行为。
SimpleMemory 皮肤
文档参考这里,非常详细🌹
- 效果预览:

配置步骤
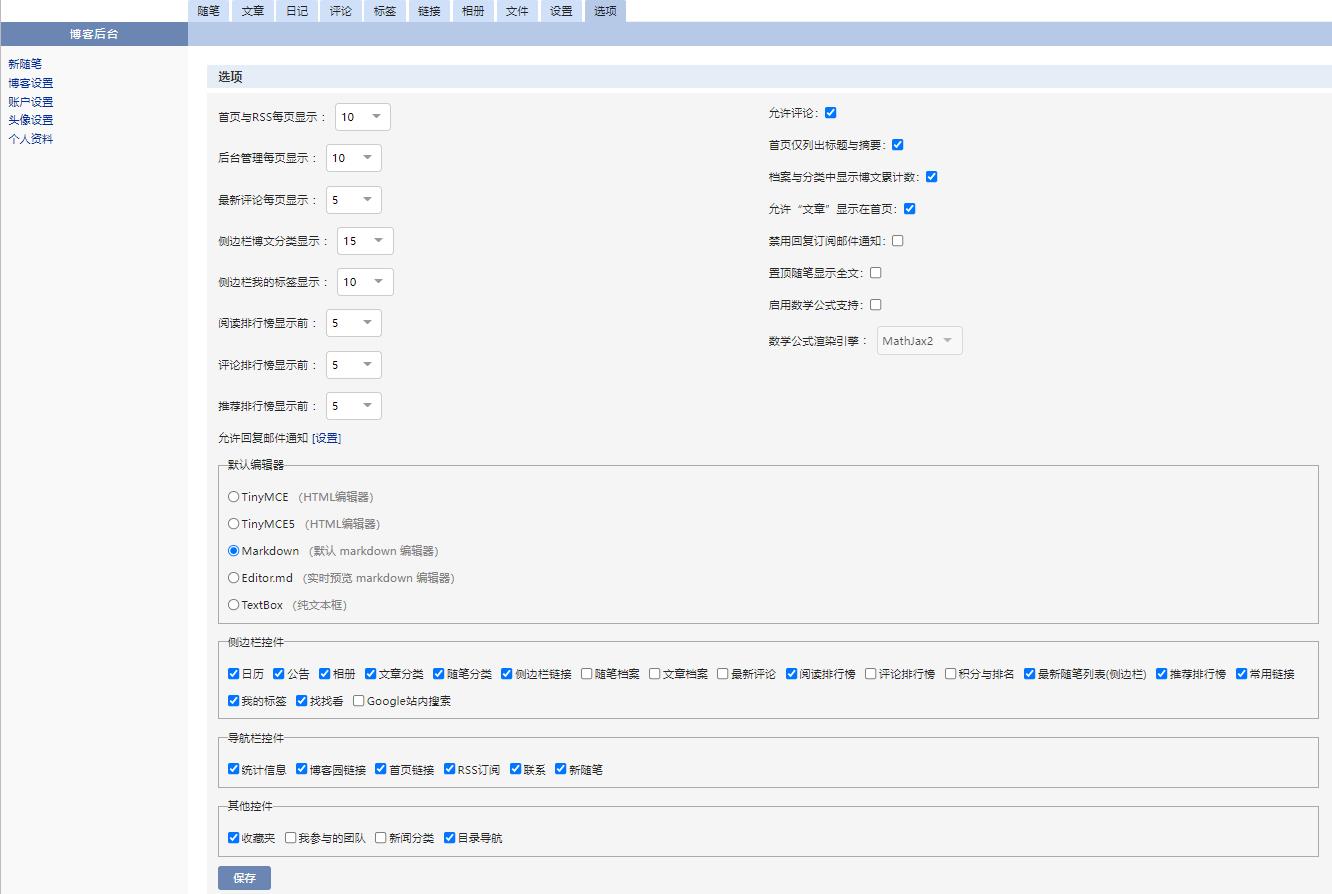
1. 选项
勾选 “公告”

2. 基本设置、代码高亮、开通JS权限
皮肤选择 SimpleMemory

3. 页面定制CSS代码
这里我选择的是 Cnblogs-Theme-SimpleMemory V2.1.0 版本
@import url(https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@2.1.0/dist/simpleMemory.css);
注意:
页面定制CSS代码我使用的是外链导入形式(免费jsdelivr cdn加速,也可以自行选择其它方式托管)。
勾选“禁用模板默认CSS”。(使得外链css生效)
4. 博客侧边栏公告设置

下面是我的配置(仅供参考)
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.0/dist/simpleMemory.js" defer>script>
注意:
- 上面配置中 加载的 js 脚本,要和 上一步的CSS外链同一个版本(这里是V2.1.0),否则可能会不生效或者出现别的问题
最后
-
主题相关文件(css\js等)可以自己托管维护,可以自行扩展界面交互
-
图片等静态资源可以自行寻找免费图床,当然也可以自己放到
GitHub上面托管,采用CDN访问(参考这里) -
托管到博客园上

- 图片等静态资源也可以自行搭建云盘使用😏
👉 方式很多,顺手就行 👈
我的博客园主页请看这里😊欢迎来访问呀🌹
🎈🎈🎈
🌹 持续更文,关注我,你会发现一个踏实努力的宝藏前端😊,让我们一起学习,共同成长吧。
🎉 喜欢的小伙伴记得点赞关注收藏哟,回看不迷路 😉
🎁 欢迎大家评论交流, 蟹蟹😊