-
【Vue指令】五分钟了解vue的数据绑定
目录
前言
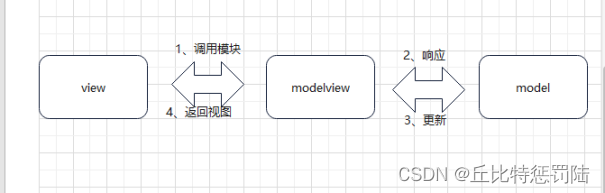
vue框架是一款基于MVVM模式的框架模式,MVVM模式,MVVM模式结构如下图所示,客户端在视图层界面调用相应的控制模块,控制模块调用选取合适的功能模型模块,其功能模块将提取控制模块的指令获取相应的数据从而获取相应视图,最后将数据视图返回到界面视图层以客户端可接受的形式进行显示。
vue将复杂的数据状态、维护等等操作都直接交付于MVVM统一管理,因此我们在写代码操作的时候,只需要注意在逻辑编辑上就可以了,而不需要我们手动的通过DOM操作,而且还可以不需要关注页面编辑的数据状态是否同步,非常方便。
因为这一系列的操作,vue框架内部会通过一系列的指令,将我们获取到的数据渲染在我们的页面界面上。在vue中,那一些使用v-开头的属性,我们就称之为vue指令属性,所以快跟我一起学习吧!vue指令有很多,本文主要写的是数据绑定部分,更多的后续补充,敬请期待!

MVVM结构模式图
一、文本节点数据绑定类
我们知道因为在html结构体中,文本数据绑定一般是用来将文本数据的内容显示在页面界面上,一般的文本节点绑定使用的vue指令是v-text指令和可以使用v-html指令进行文本数据渲染。
而这一些指令渲染的形式通过“Mustcache”语法进行指令操作,Mustache我们称之为胡子语法,这个胡子语法的写法可以是:<标签名>{{ 数据对象的属性 }},下图图解介绍:Mustache语法链接
 https://zhuanlan.zhihu.com/p/36572041
https://zhuanlan.zhihu.com/p/36572041我们可以通过下面的代码实例来进行解释:
- DOCTYPE html>
文本节点数据讲解 2022-08-19{{text}}
{{丘比特}}
{{惩罚陆}}
2022-08019{{text1}}
{{qiubite}}
{{chengfalu}}
运行得到的结果是:

解释是:
- “{{}}”文本插入数值只会影响到所在的位置,并不是将整个文本的内容进行重写,而v-text和v-html会将内容进行重写操作。
- v-html可包含html标签,并将其渲染出来,但是其他的两个只是将包含的html标签的内容渲染出来而已。
胡子语法里面的是会被渲染的是对应数据对象属性里面的值,只要数据对象该属性的值发生了改变,插值内的内容都会更新改变。“{{}}”文本里面插入的数据只是普通的数据,并不是html代码,但是使用v-text指令绑定的数据也可以当做纯文本输出。另外,v-html指令绑定的数据可以包含html标签,并且以html的方式渲染出来。
注意:在网络延时很重的情况下,“{{}}”文本插入数值的方式,首先会将插值得表达式以文本的形式渲染出来,要经过JavaScript加载以后,在重新渲染出绑定的文本内容。但是注意,v-text在JavaScript脚本未加载的时候什么也不会显现出来的。比如:
- <body>
- <div id="a">
- <p >2022-08-19{{text}}p>
- <p v-text="text">{{丘比特}}p>
- div>
- body>
- <script>
- var b= {
- text:"22-08-19!",
- text1:"handsome!"
- }
- new Vue({
- el:"#a",
- data:b
- })
- script>
