-
数组对象去重
数组对象如下:
let repeatData = [ { id: 1, name: 'sun', age: 18 }, { id: 1, name: 'sun', age: 18 }, { id: 2, name: 'baozi', age: 20 }, { id: 1, name: 'sun', age: 18 }, { id: 3, name: 'lele', age: 3 }, { id: 2, name: 'baozi', age: 20 } ]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
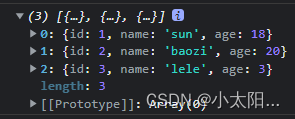
要把id一样的数据删掉,得到如下结果

1.利用Map对象
Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值。
Map对象如果有重复的键值,则后面的会覆盖前面的// 利用map对象 let map = new Map() repeatData.forEach(item => { map.set(item.id, item) }) let newData = [...map.values()] console.log(newData, 'newData');- 1
- 2
- 3
- 4
- 5
- 6
- 7
2.双层for循环
for (let i = 0; i < repeatData.length; i++) { for(let j = i + 1; j < repeatData.length; j++) { if (repeatData[i].id === repeatData[j].id) { repeatData.splice(j, 1) j-- } } } console.log(repeatData, 'repeatData');- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
3.利用数组的reduce方法
let newObj = {}; repeatData = repeatData.reduce((preVal, curVal) => { newObj[curVal.id] ? '' : newObj[curVal.id] = preVal.push(curVal); return preVal }, []) console.log(repeatData, 'repeatData');- 1
- 2
- 3
- 4
- 5
- 6
4.利用对象的属性
let newObj = {}, newArr = [] repeatData.forEach(item => { if (!newObj[item.id]) { newObj[item.id] = newArr.push(item) } }) console.log(newArr, 'newArr');- 1
- 2
- 3
- 4
- 5
- 6
- 7
注意:第二种方法用到的splice方法会改变原数组
js数组中下面方法会改变原数组:方法 用法 push 向数组的末尾添加一个或更多元素,并返回新的长度 unshift 向数组的开头添加一个或更多元素,并返回新的长度 pop 删除数组的最后一个元素并返回删除的元素 shift 删除并返回数组的第一个元素 sort 对数组的元素进行排序 splice 从数组中添加或删除元素 reverse 反转数组的元素顺序 -
相关阅读:
【Java面试】第一章:P5级面试
【详细学习SpringBoot自动装配原理分析之核心流程初解析-1】
C/C++内存管理
【附源码】计算机毕业设计SSM网上超市系统
关于Pytorch下载并进行部署
使用c#的 async/await编写 长时间运行的基于代码的工作流的 持久任务框架
教你写一个入门级别的五子棋AI
100000行级别数据的 Excel 导入优化
简单Wordpress小工具开发
Python搞不定蝴蝶图?
- 原文地址:https://blog.csdn.net/weixin_46074961/article/details/126408686