-
【CSS】字体图标与favicon图标
字体图标:
美化网页的手段除了排版整洁以外,图片装饰也是必不可少的一部分,然而图片占用的内存相对较大,并且一旦确定图片以后想修改就只能换一张图片了,所以有时候我们可以用字体图标来代替一些非必须定制的小图片,例如我正在写博客的这个网页:

这一行的图标都可以用字体图标来展示。
(但貌似csdn不是用字体图标)总之字体图标很好用,看起来是图片,但本质是文字,所以可以调整大小、样式,甚至是颜色!
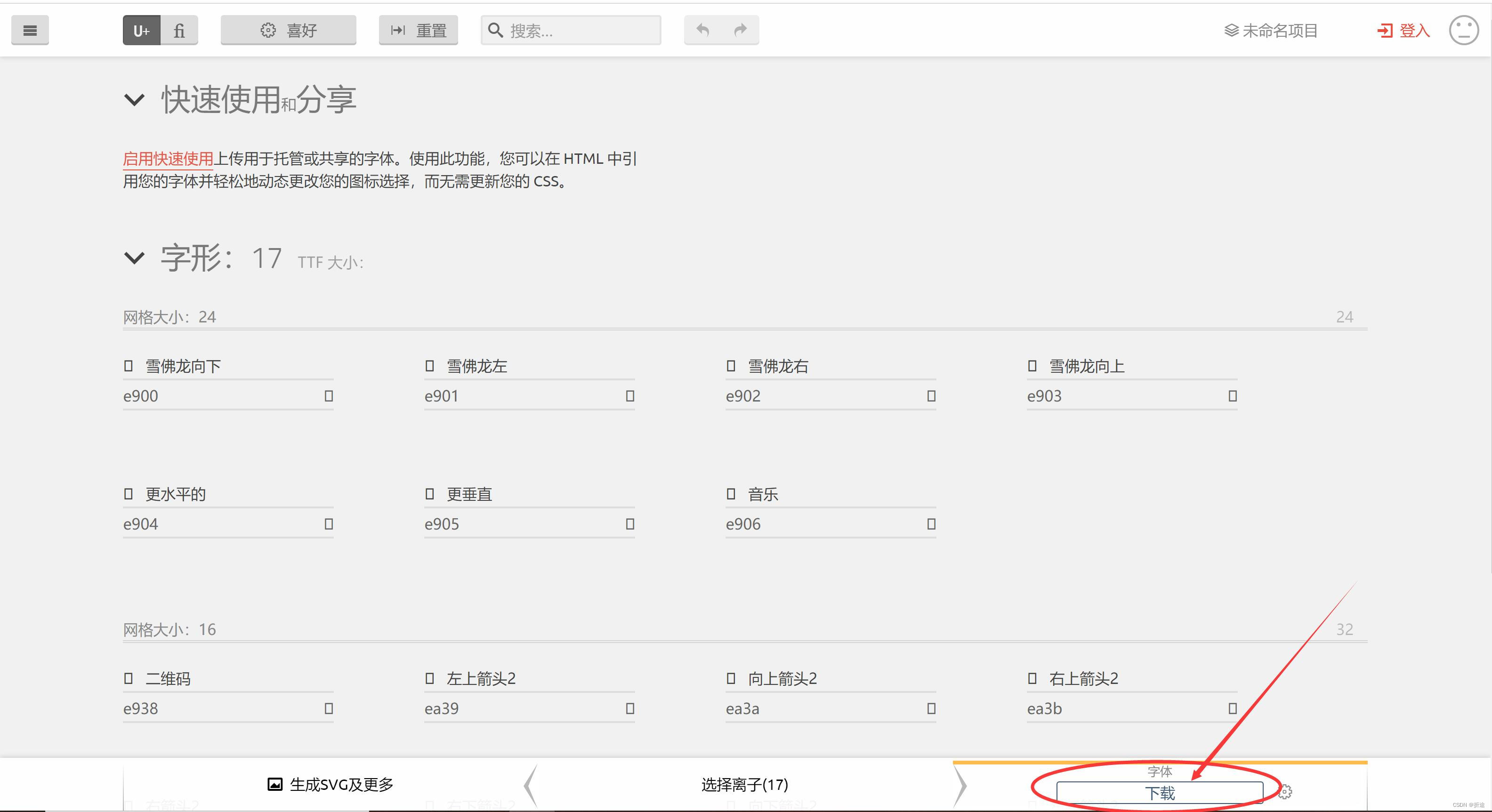
首先是需要下载:推荐这个网站,接下来也以这个网站的字体图标使用为例,但其他的字体图标也大同小异就是了。

再点击下载。

然后你就能得到一个压缩包,随便找个地方解压。

解压有这些东西

别的不用管,把font文件夹整个复制到HTML文件所在的文件夹内。
然后复制style.css文件的第一大段粘贴到html文件内:


然后打开demo.html文件开始挑选自己要的字体图标,复制小方框或者是字母加数字的那一串,但后面的小方框复制到IDEA里看不到
(可能只有我的看不到),在浏览器里查看源码可以看到
复制后粘贴到需要使用的地方,并且需要把该地方的字体改成"icomoon"
即:
font-family:icomoon例:

源代码:
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- <style>
- @font-face {
- font-family: 'icomoon';
- src: url('fonts/icomoon.eot?8yaz8k');
- src: url('fonts/icomoon.eot?8yaz8k#iefix') format('embedded-opentype'),
- url('fonts/icomoon.ttf?8yaz8k') format('truetype'),
- url('fonts/icomoon.woff?8yaz8k') format('woff'),
- url('fonts/icomoon.svg?8yaz8k#icomoon') format('svg');
- font-weight: normal;
- font-style: normal;
- font-display: block;
- }
- .text {
- font-family: icomoon;
- color: skyblue;
- font-size: 100px;
- margin-top: 30px;
- }
- style>
- head>
- <body>
- <div class="text">div>
- <div class="text">div>
- <div class="text">div>
- body>
- html>
favicon图标:
就是网页标题的图标:

直接在head标签中加入link标签:
<link rel="icon" href="图片路径">原本是要ico为后缀的图片才能的,刚才试了一下,jpg格式也可以直接使用了.
不过以防万一,留个转格式的网站吧
-
相关阅读:
Python机器学习实战-特征重要性分析方法(1):排列重要性(附源码和实现效果)
Python优雅遍历字典删除元素的方法
LeetCode每日一题——1161. 最大层内元素和
272页6万字云数据中心项目技术方案及实施、培训方案
手写深度学习之优化器(SGD、Momentum、Nesterov、AdaGrad、RMSProp、Adam)
京东平台数据分析:2023年9月京东空气净化器行业品牌销售排行榜
ASP.NET Core 6框架揭秘实例演示[40]:基于角色的授权
LocalDateTime获取月份第一天和最后一天
Modbus-RTU和Modbus-TCP如何进行协议解析和转换
linux 工作队列之schedule_delayed_work用法
- 原文地址:https://blog.csdn.net/m0_63235356/article/details/126401196
