-
基于javaweb的中药材网站管理系统+在线购物
一、系统简介
本项目采用eclipse工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。系统一共分为2个角色分别是:管理员,用户
二、模块简介
管理员
1、登录
2、用户管理
3、药材管理
4、丹方管理
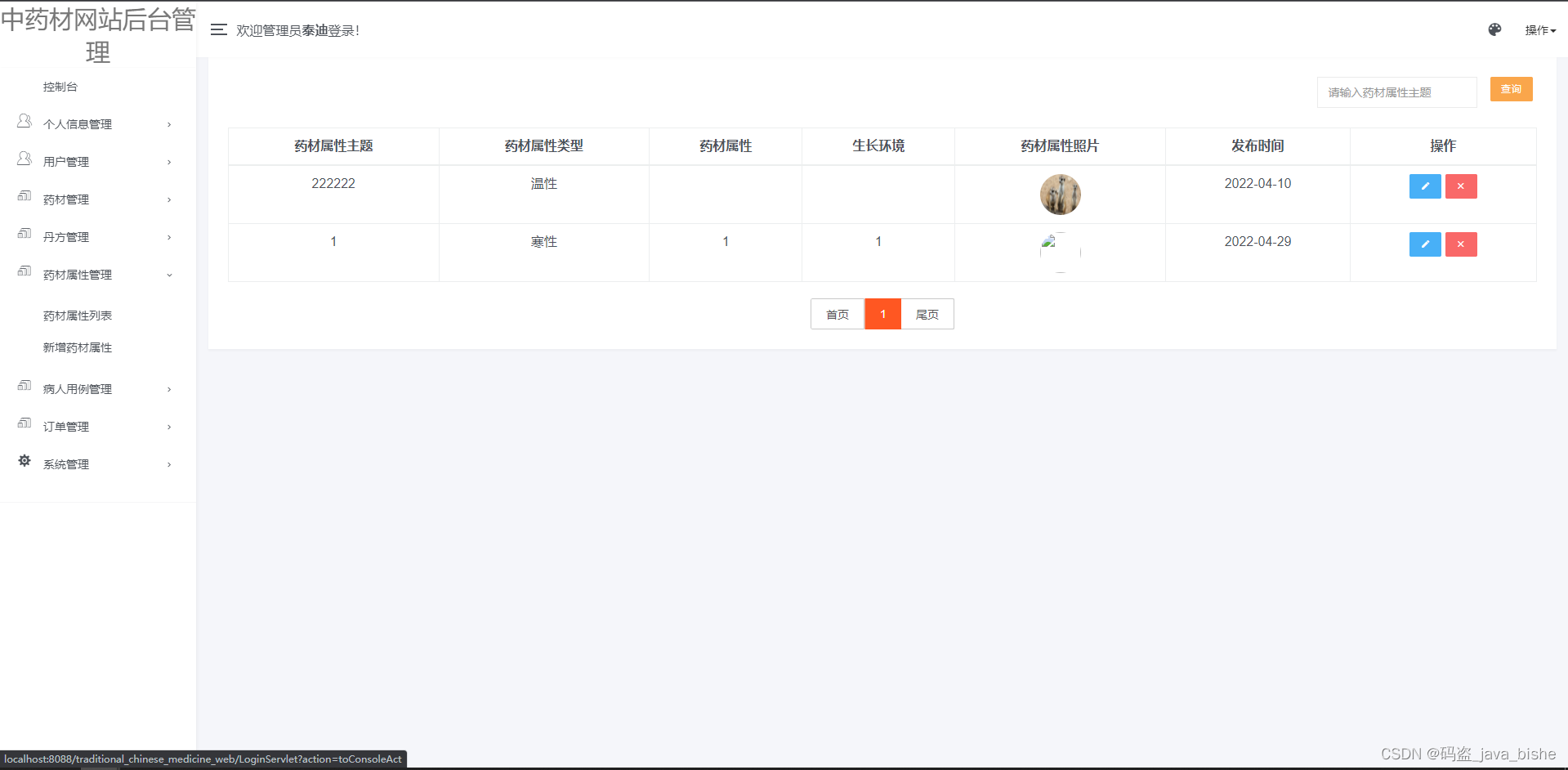
5、药材属性管理
6、病人用例管理
7、订单管理
8、个人信息管理
用户
1、登录注册
2、浏览网站
3、查看药材详情
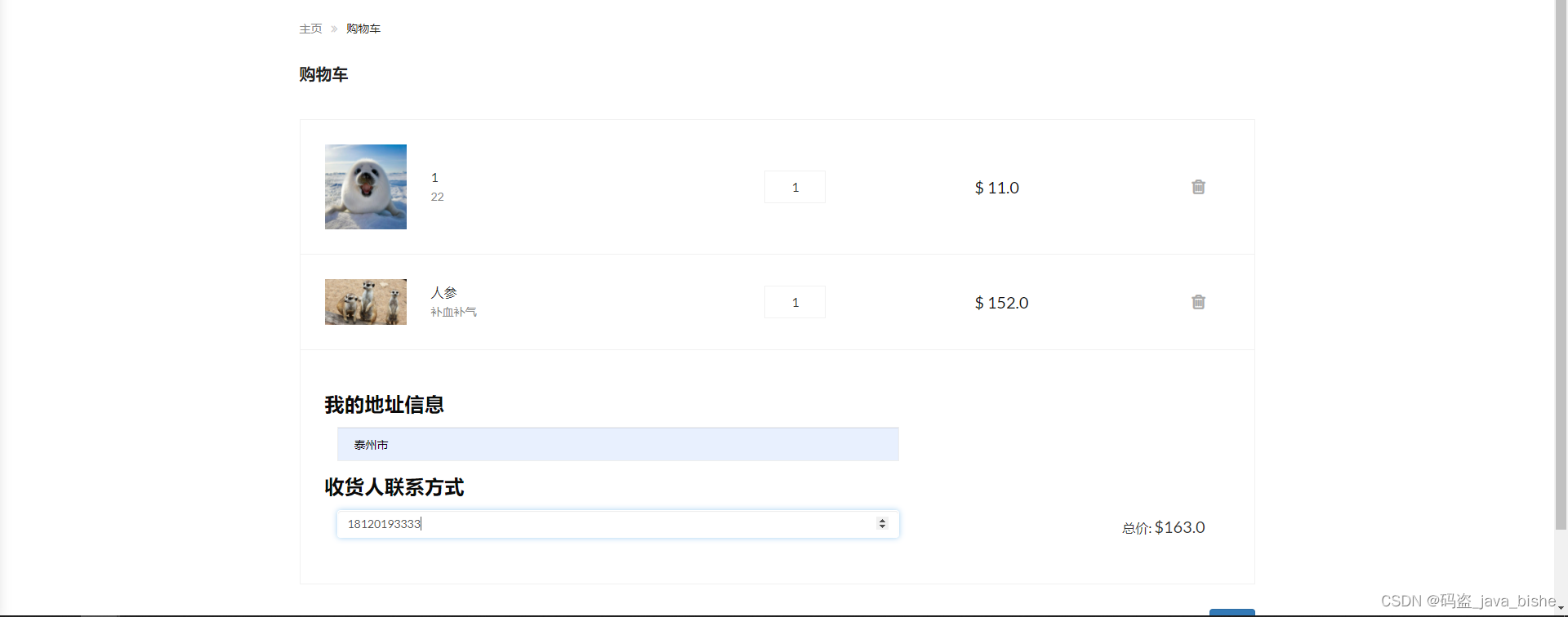
4、加入购物车
5、查看丹方
6、查看药材属性
7、查看病人用例
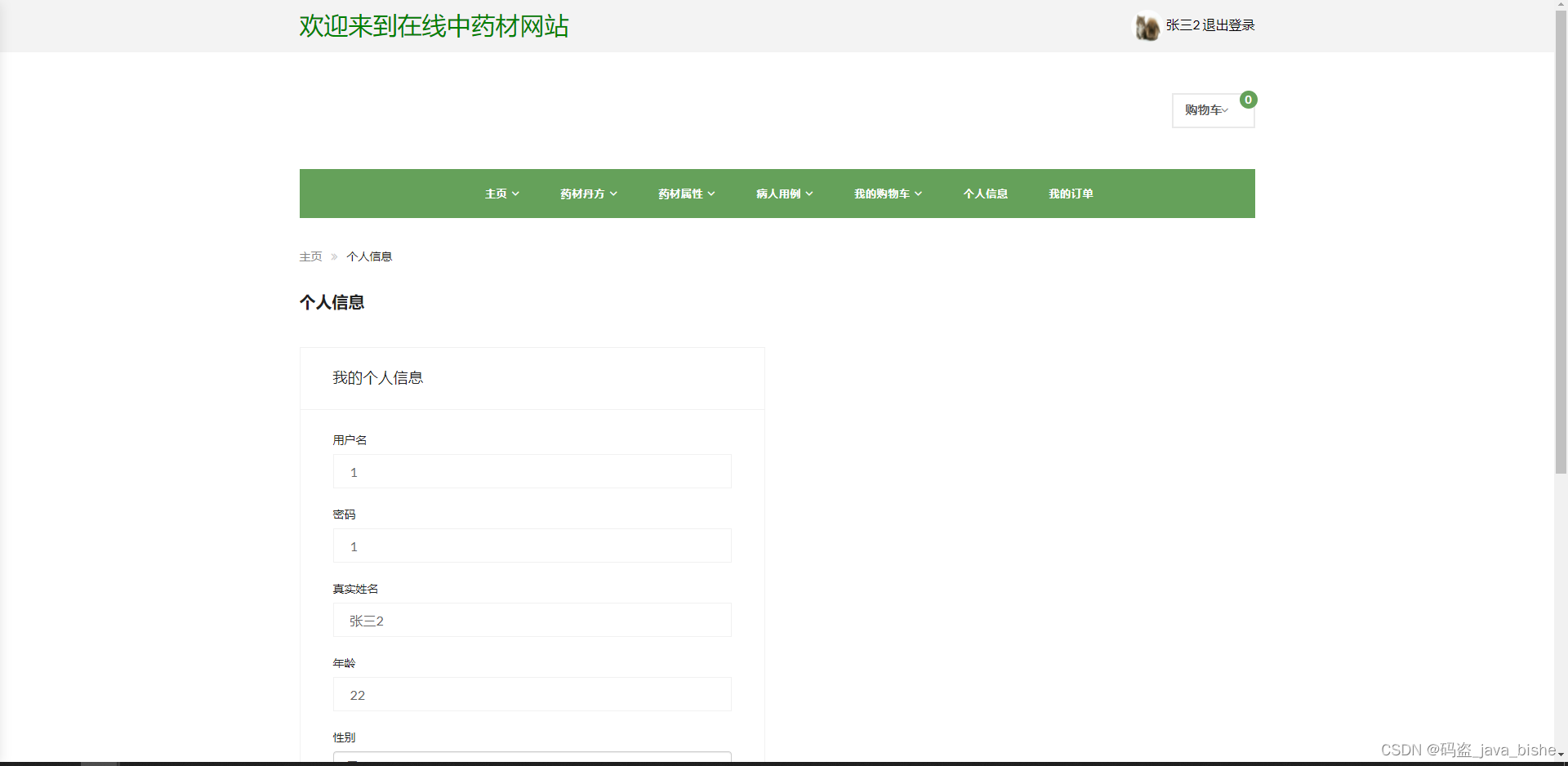
8、个人信息管理
9、查看历史订单
项目简介
难度等级:✩✩✩
用户类型:2角色(管理员,用户)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用Eclipse开发,仅支持Eclipse运行,不支持MyEclipse和IDEA运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用idea运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:9张表
JSP页面数量:20多张
是否有分页:有分页获取地址:https://www.jiuniao.com/code/13487.html
相关截图
























相关代码
登录
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
- + path + "/";
- %>
- <jsp:include page="/WEB-INF/views/header.jsp"/>
- <body>
- <div class="row lyear-wrapper">
- <div class="lyear-login">
- <div class="login-center">
- <div class="login-header text-center">
- <a > 中药材网站登录a>
- div>
- <form >
- <div class="form-group has-feedback feedback-left">
- <input type="text" placeholder="请输入用户名" class="form-control" name="userName" id="userName" />
- <span class="mdi mdi-account form-control-feedback" aria-hidden="true"> span>
- <span id="msg" style="color:red;">span>
- div>
- <div class="form-group has-feedback feedback-left">
- <input type="password" placeholder="请输入密码" class="form-control" id="password" name="password" />
- <span class="mdi mdi-lock form-control-feedback" aria-hidden="true">span>
- <span id="msg2" style="color:red;">span>
- div>
- <div class="form-group has-feedback feedback-left row">
- <div class="col-xs-12">
- <select class="form-control" id="type" name="type" size="1">
- <option value="1">管理员option>
- <option value="2">用户option>
- select>
- div>
- div>
- <font color="red">${message}font>
- <div class="form-group">
- <button class="btn btn-block btn-primary" type="button" id="login" >立即登录button>
- div>
- form>
- <a class="btn btn-block btn-primary" type="button" href="LoginServlet?action=toRegister" >去注册a>
- <hr>
- <footer class="col-sm-12 text-center">
- footer>
- div>
- div>
- div>
- <script type="text/javascript">
- layui.use(['layer', 'form','jquery'], function(){
- var layer = layui.layer
- ,form = layui.form
- ,jquery=layui.jquery;
- $("#login").on("click", function() {
- var userName = $("#userName").val().trim(); // trim()去除空格
- var password = $("#password").val().trim();
- var type = $("#type").val();
- if(!userName) {
- $("#msg").html("用户名不能为空!");
- $("#userName").focus(); // 聚焦
- return false;
- } else {
- if(!password) {
- $("#msg").html("密码不能为空!");
- $("#password").focus(); // 聚焦
- return false;
- } else {
- $("#msg").html("");
- }
- }
- $.ajax({
- type: "post", // post或get
- url: "LoginServlet?action=login", // 提交路径
- data: {
- userName: userName,
- password: password,
- type:type,
- },
- // dataType: "json", // 指定后台传来的数据是json格式
- success: function(data) {
- if (data == "yes") {
- layer.msg('登陆成功!', {icon: 6});
- // 延迟跳转
- window.setTimeout("window.location='LoginServlet?action=toMain'",900);
- } else if(data == 'toIndex'){
- layer.msg('登陆成功!', {icon: 6});
- window.setTimeout("window.location='IndexServlet?action=toIndex'",900);
- }else{
- layer.msg('账号或者密码错误,登录失败!', {icon: 5});
- }
- },
- error: function(err) {}
- })
- })
- });
- script>
- body>
- html>
- protected void login(HttpServletRequest request, HttpServletResponse response) throws Exception {//跳转到添加用户界�?
- String userName = request.getParameter("userName");
- String password = request.getParameter("password");
- String type = request.getParameter("type");
- String message = "no";
- if(type != null && type.equals("1")){//admin
- Admin admin = service.selectAdmin(userName,password);
- if (admin != null) {
- message = "yes";
- request.getSession().setAttribute("flag",1);
- request.getSession().setAttribute("admin",admin);
- }
- }else if(type != null && type.equals("2")){
- User user = service.selectUser(userName,password);
- if (user != null) {
- message = "toIndex";
- request.getSession().setAttribute("flag",2);
- request.getSession().setAttribute("user",user);
- }
- }
- response.getWriter().print(message);
- }
其他相关代码都是类似的,主要是前端jsp和后端servlet交互比较重要!!!
非开源!!!!!!
项目截图中的数据,很多是用来测试的,需求自行添加合适的数据图片此项目适合初学者学习借鉴,项目整体比较简单,可用作于期末考核,课设,毕设等方面的作业!!!!!
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!
感谢 = v =
-
相关阅读:
Java多线程下——各类锁的详解
算法、语言混编、分布式锁与分布式ID、IO模型
mysql数据库中的插入数据insert,中文字符集配置
网络安全(黑客)从零开始的自学指南(第一章)
Java 编码那些事(二)
eBPF-4-perf_map的丢失事件lost_event解读
c/c++面试题
ConcurrentHashMap源码解析 1.内部结构
K8S 集群架构的 kubeadm 部署、dashboard 和 Harbor 仓库部署
低代码开发:加速应用开发的利器
- 原文地址:https://blog.csdn.net/qq_43485489/article/details/126399788
