-
微信小程序检查版本更新并重启
1,前言
最近开发小程序时候碰上了一个问题,当发布新版本小程序后,需要用户能赶紧用上最新的,避免出问题。查了一下官方文档,总结出几个情况如下:
- 微信运行时,会定期(24小时内)检查最近使用的小程序是否有更新
(黄花菜都凉了) - 用户长时间未使用小程序时,会强制同步检查版本更新
(对于使用频率高的小程序没P用) - 小程序每次冷启动时,都会异步检查是否有更新版本
(本次不生效,下次冷启动才生效)
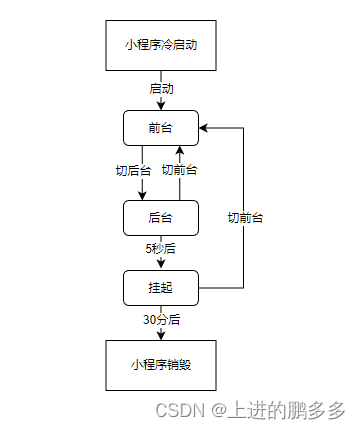
这里科普一下什么是冷启动和热启动
- 冷启动:用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载
- 热启动:用户已经打开过某小程序,然后在一定时间内(30分钟)再次打开该小程序,此时小程序并未被销毁,只是从后台状态进入前台状态

2,解决方案
通过查询文档和网上冲浪,最终解决方案是在app.js的onShow生命周期里检查是否有新版本,如果有的话,就异步下载,下载完毕弹窗提示用户更新,代码如下:
const updateManager = uni.getUpdateManager() onShow() { // 请求完新版本信息的回调 updateManager.onCheckForUpdate(res => { if (res.hasUpdate) { // 新版本下载成功 updateManager.onUpdateReady(() => { uni.showModal({ title: '更新提示', content: '新版本已经准备好,点击确定重启小程序', success(res) { if (res.confirm) { // 新的版本已经下载好,强制更新 updateManager.applyUpdate() } } }) }) } }) // 新版本下载失败 updateManager.onUpdateFailed(res => { console.error(res) }) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
3,调试须知
- 小程序开发版/体验版没有
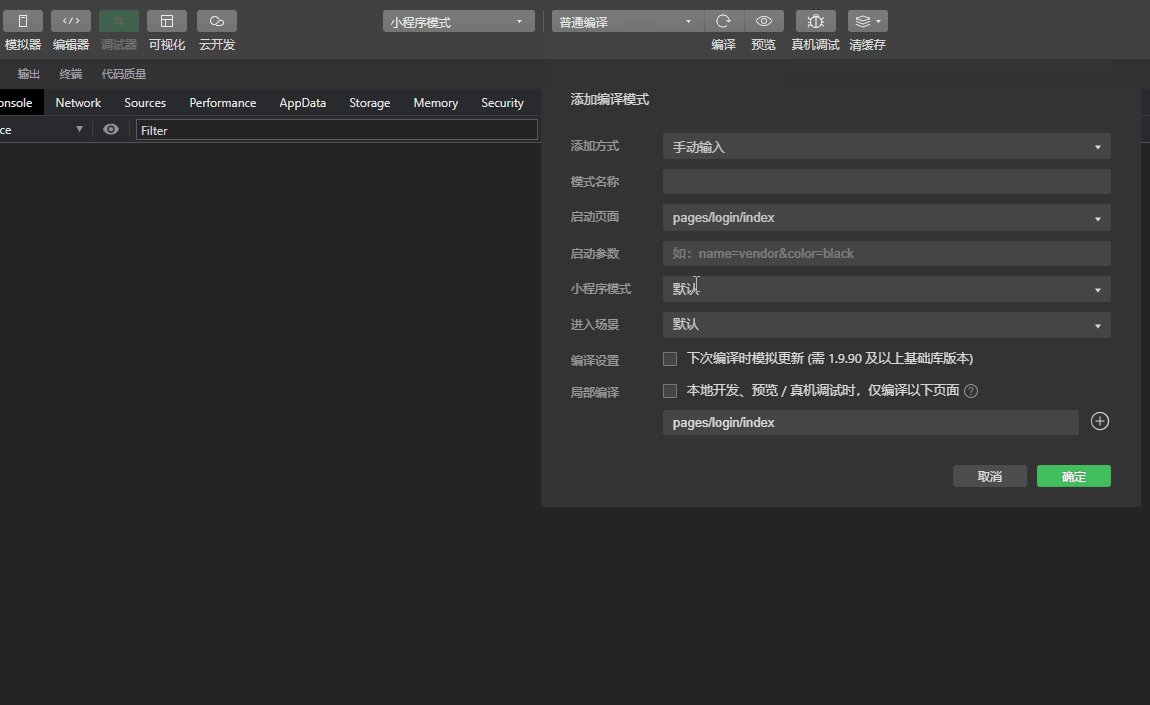
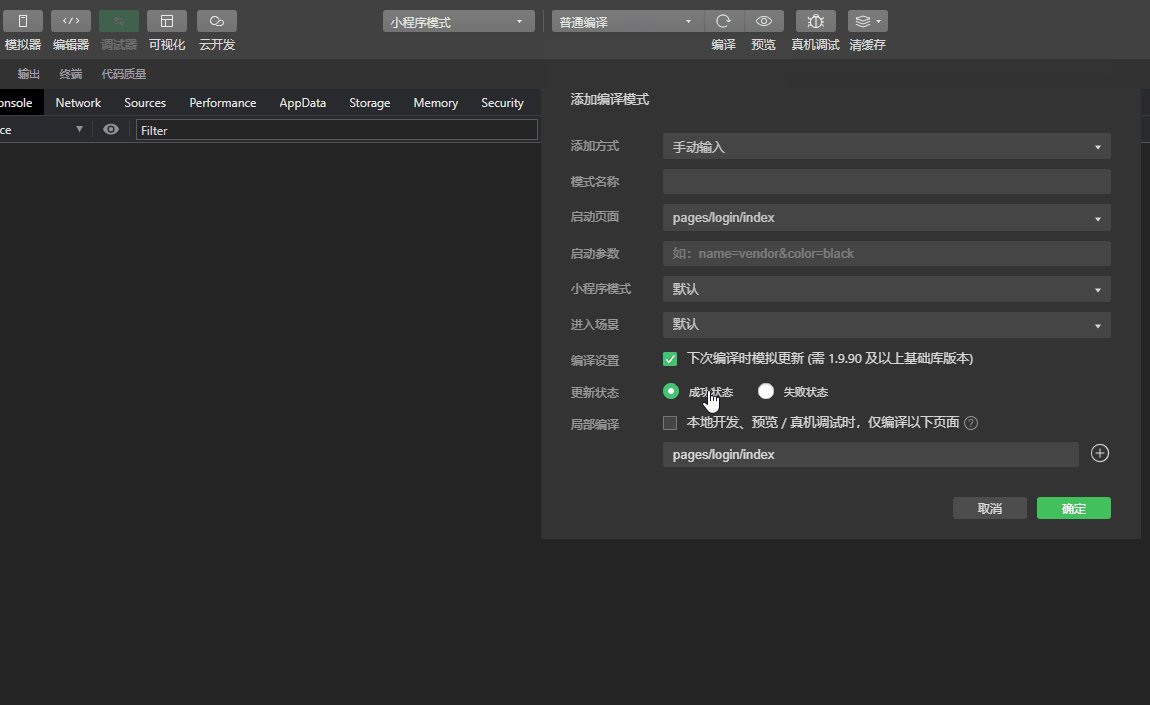
版本概念,所以无法在开发版/体验版上测试更版本更新情况 - 微信开发者工具上可以通过
编译模式中勾选下次编译模拟更新开关来调试

如果看了觉得有帮助的,我是@上进的鹏多多,欢迎 点赞 关注 评论;
往期文章
- Vue2全家桶+Element搭建的PC端在线音乐网站
- vue3+element-plus配置cdn
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 助你上手Vue3全家桶之Vue-Router4教程
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 超详细!Vue-Router手把手教程
个人主页
- 微信运行时,会定期(24小时内)检查最近使用的小程序是否有更新
-
相关阅读:
正厚软件|UIAutomator2的使用教程(上)
vue项目中,多个数据并发请求
python抽取pdf中的参考文献
[动态规划] 斜率优化DP
深度学习-Pytorch同时使用Numpy和Tensors各自特效
大白话讲Java的锁
VLC输出流程简介
关于java语言中的final关键字
Mendix 创客访谈录|低代码赋能IoT应用开发
【数据结构】链表的十三种操作
- 原文地址:https://blog.csdn.net/pdd11997110103/article/details/126324806
