-
WebGL前言——WebGL相关介绍
第一讲内容主要介绍WebGL技术和相应的硬件基础部分,在初级课程和中级课程的基础上,将技术和硬件基础进行串联,能够对WebGL从产生到消亡有深刻全面的理解。同时还介绍WebGL大家在初级课程和中级课程中的一些常见错误以及错误调试的办法。
1.1WebGL介绍
1.1.1WebGL图形硬件基础
先热身一下吧,看个问题:如果你找男女朋友,你会选择?
A. 帅气(漂亮)、潇洒(性感)、多金
B. 踏实、稳重、负责任、有上进心、潜力股
选A的同学,你真的忍心坐在宝马车上哭吗?
选B的同学,你能忍受柴米油盐、粗茶淡饭的日子吗?
所以我们要看看“找男女朋友”的目的究竟是啥?目的不同,你所追求的结果就不一样,你出发点也就不一样。
以此类比,计算机也是一样的逻辑,根据你完成工作的内容不同,因此选择使用的工具也不同。因此计算机设计了两种部件,来尽量满足实际需求,即CPU和GPU。它们分别针对了两种不同的应用场景:
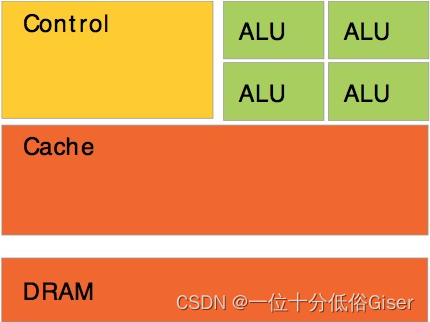
CPU需要很强的通用性来处理各种不同的数据类型,同时又要逻辑判断又会引入大量的分支跳转和中断的处理。这些都使得CPU的内部结构异常复杂。
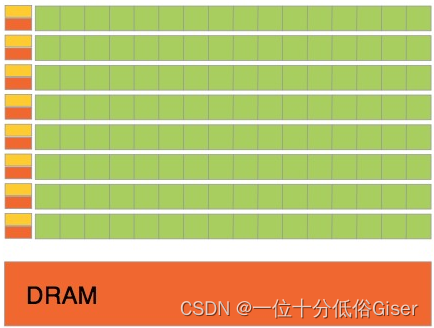
GPU面对的则是类型高度统一的、相互无依赖的大规模数据和不需要被打断的纯净的计算环境。
这也让我想起了人类的左脑和右脑…

1.1.1.1汉武帝刘彻CPU
CPU 是一个具有多种功能的优秀领导者。它的优点在于调度、管理、协调能力强。【这里不得不提起汉武帝刘彻,七岁被立为皇太子,十六岁继承皇位,在位五十四年,功业甚多,其内强皇权,外服四夷,开创了西汉王朝最鼎盛繁荣的时期,那一时期亦是中国封建王朝第一个发展高峰。他的雄才大略、文治武功,使汉朝成为当时世界上最强大的国家,他也因此成为中国历史上伟大的皇帝之一。短板自然也不言而喻,就是再牛B的皇帝,也架不住日理万机,只要是人就不能并行处理很多事情,这也是皇帝命都比较短的一个原因,咱们的刘彻皇帝活到69岁,还是非常不错的,要不是晚年再纵欲,估计还能多活几年。】

1.1.1.2文武百官GPU
GPU提供了多核并行计算的基础结构,且核心数非常多,可以支撑大量数据的并行计算。并行计算或称平行计算是相对于串行计算来说的。它是一种一次可执行多个指令的算法,目的是提高计算速度,及通过扩大问题求解规模,解决大型而复杂的计算问题。GPU相当于一个接受CPU调度的“拥有大量计算能力”的员工。【就好比当年刘彻团队下面的一舅一甥一爷一孙,刘彻当然能上战场,但是却把这种任务交给了手下的小弟去做,其一是因为上战场的这事情太过于危险,其二是因为上战场要杀的人太多了,一个刘彻,再神也只有两胳膊,两个腿,怎么抵挡千军万马,所以这时候就培养小弟】

1.1.1.3其他WebGL有关的硬件概念
1.集成显卡
集成的显卡一般不带有显存,而是使用系统的一部分主内存作为显存,具体的数量一般是系统根据需要自动动态调整的。显然如果使用集成显卡运行需要大量占用内存的空间,对整个系统的影响会比较明显,此外系统内存的频率通常比独立显卡的显存低很多,因此集成显卡的性能比独立显卡要逊色一些。
2.独立显卡
独立显卡,简称独显,港澳台地区称独立显示卡,是指成独立的板卡,需要插在主板的相应接口上的显卡。独立显卡分为内置独立显卡和外置显卡。独立显卡是指以独立板卡形式存在,可在具备显卡接口的主板上自由插拔的显卡。独立显卡具备单独的显存,不占用系统内存,而且技术上领先于集成显卡,能够提供更好的显示效果和运行性能。
3.GPU加速
GPU加速计算是指同时利用图形处理器(GPU)和CPU,加快科学、分析、工程、消费和企业应用程序的运行速度。
GPU加速计算可以提供非凡的应用程序性能,能将应用程序计算密集部分的工作负载转移到GPU,同时仍由CPU运行其余程序代码。从用户的角度来看,应用程序的运行速度明显加快。 -
相关阅读:
html 隐藏广告代码,Javascript实现关闭广告实现删除广告的效果
citrix 脚本使用
返回多维数组转换为一维后的数组
elasticsearch使用脚本 滚动关闭索引,更新index setting
安装向量数据库milvus及其Attu
Web前端高频面试题解析(javascript篇)--- 每日十题(6)
计算机毕业设计SSM电影网上购票系统【附源码数据库】
Lambda表达式
pycharm运行R语言脚本(win10环境下安装)
Dubbo前后端分离监控中心搭建
- 原文地址:https://blog.csdn.net/weixin_42970847/article/details/126338077