-
2、CSS基础
一、CSS概念
•CSS (Cascade Style Sheet)即层叠样式表;即多个样式定义可层叠为一
•样式表能实现内容与样式的分离,方便团队开发
•样式复用、方便网站的后期维护
•页面的精确控制,实现精美、复杂页面
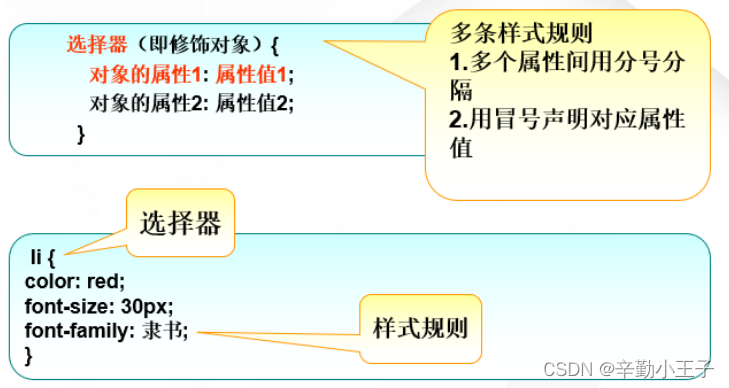
语法:

二、在网页中使用CSS
1、使用style属性(内嵌样式)
•style属性用于将样式表应用于单个元素。直接将在HTML标记里加入style参数,而style参数的内容就是CSS的属性和值。样式表可以只有一条规则。使用Style属性,可以绕过Style元素,而将声明直接放入单个的开始标记中。
本段应用了内嵌样
- 1
2、定义style元素
•STYLE元素应插入文档的元素部分中,所有规则都放置在开始标记和结束标记之间。显示页面时,只有嵌入了STYLE元素的文档会受到影响
- 1
- 2
- 3
- 4
- 5
3、使用link元素
•链入外部样式表是把样式表保存为一个样式表文件,然后在页面中用标记链接到这个样式表文件,这个标记必须放到页面的区内
- 1
三、选择器类型
1、元素选择器
div ; p ; span 等html标记名
2、类选择器
根据class属性值
……- 家用电器
- 各类书籍
- 手机数码
- 日用百货
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
3、ID选择器
根据id属性值
… …- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4、通用选择器(*):选择页面上的所有html元素
5、伪类选择器:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
6、分组选择器
•如果您想把很多元素显示为灰色,可以使用类似如下的规则:
body, h2, p, table, th, td, pre, strong, em {color:gray;}- 1
•将多个选择器放在规则左边,然后用逗号分隔,就定义了一个规则。其右边的样式将应用到左边这些选择器所引用的元素。逗号告诉浏览器,规则中包含数个不同的选择器。
7、后代选择器(空格)
8、子选择器(>)
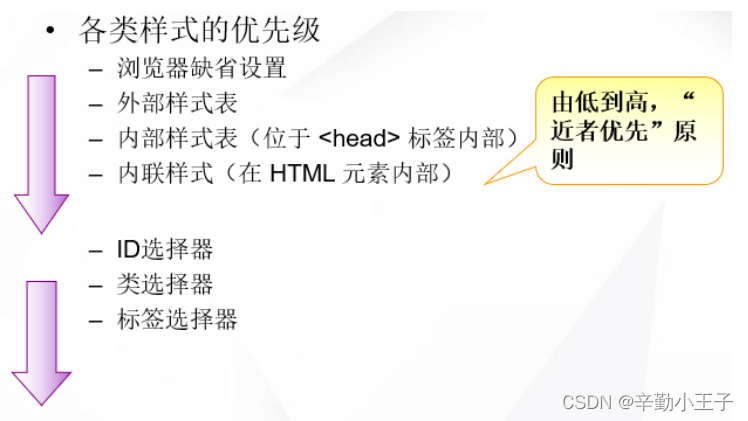
四、样式的优先级

五、常见的CSS属性
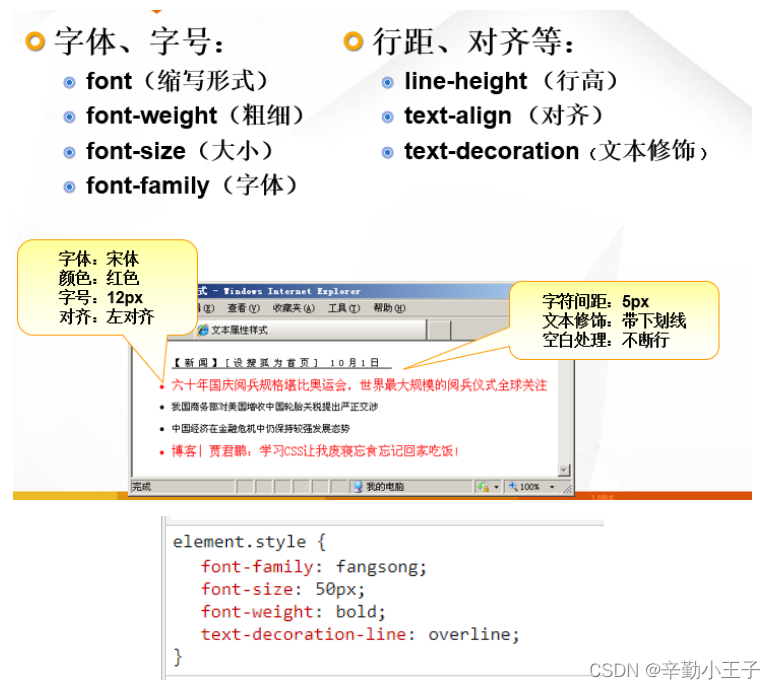
1、文本属性

2、背景属性

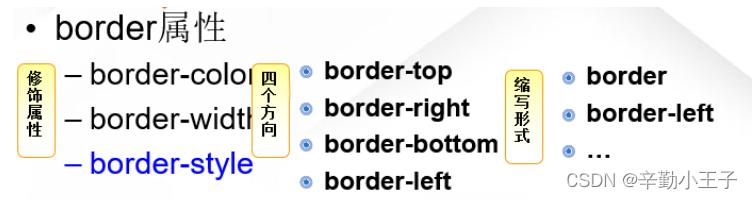
3、边框属性

4、display属性

导航栏实例:
菜鸟教程(runoob.com) - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
六、 CSS 动画
动画使元素逐渐从一种样式变为另一种样式。
您可以随意更改任意数量的 CSS 属性。
如需使用 CSS 动画,您必须首先为动画指定一些关键帧。
关键帧包含元素在特定时间所拥有的样式。
@keyframes:
如果您在 @keyframes 规则中指定了 CSS 样式,动画将在特定时间逐渐从当前样式更改为新样式。
要使动画生效,必须将动画绑定到某个元素。
七个参数:
animation-name:动画名称
animation-duration:动画持续时间
属性定义需要多长时间才能完成动画。如果未指定
animation-duration属性,则动画不会发生,因为默认值是 0s(0秒)。/* 动画代码 */ @keyframes example { from {background-color: red;} to {background-color: yellow;} } /* 向此元素应用动画效果 */ div { width: 100px; height: 100px; background-color: red; animation-name: example; animation-duration: 4s; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
也可以使用百分比值。通过使用百分比,可以根据需要添加任意多个样式更改。
下面的例子将在动画完成 25%,完成 50% 以及动画完成 100% 时更改
元素的背景颜色:/* 动画代码 */ @keyframes example { 0% {background-color: red;} 25% {background-color: yellow;} 50% {background-color: blue;} 100% {background-color: green;} } /* 应用动画的元素 */ div { width: 100px; height: 100px; background-color: red; animation-name: example; animation-duration: 4s; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
还可以同时设置多个样式:
/* 动画代码 */ @keyframes example { 0% {background-color:red; left:0px; top:0px;} 25% {background-color:yellow; left:200px; top:0px;} 50% {background-color:blue; left:200px; top:200px;} 75% {background-color:green; left:0px; top:200px;} 100% {background-color:red; left:0px; top:0px;} } /* 应用动画的元素 */ div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
animation-delay:动画的延迟时间
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-delay: 2s; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
负值也是允许的。如果使用负值,则动画将开始播放,如同已播放 N 秒。
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-delay: -2s; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
animation-iteration-count:动画运行次数
运行3次:
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-iteration-count: 3; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
“infinite” 使动画永远持续下去:
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-iteration-count: infinite; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
animation-direction:反向或交替运行动画
- normal - 动画正常播放(向前)。默认值
- reverse - 动画以反方向播放(向后)
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-direction: reverse; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- alternate - 动画先向前播放,然后向后
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-iteration-count: 2; animation-direction: alternate; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- alternate-reverse - 动画先向后播放,然后向前
div { width: 100px; height: 100px; position: relative; background-color: red; animation-name: example; animation-duration: 4s; animation-iteration-count: 2; animation-direction: alternate-reverse; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
animation-timing-function:指定动画的速度曲线
- ease - 指定从慢速开始,然后加快,然后缓慢结束的动画(默认)
- linear - 规定从开始到结束的速度相同的动画
- ease-in - 规定慢速开始的动画
- ease-out - 规定慢速结束的动画
- ease-in-out - 指定开始和结束较慢的动画
- cubic-bezier(n,n,n,n) - 运行您在三次贝塞尔函数中定义自己的值
注释:Internet Explorer 9 以及更早的版本不支持 animation-timing-funtion 属性。
lineareaseease-inease-outease-in-out- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
animation-fill-mode:指定动画的填充模式
CSS 动画不会在第一个关键帧播放之前或在最后一个关键帧播放之后影响元素。animation-fill-mode 属性能够覆盖这种行为。
在不播放动画时(在开始之前,结束之后,或两者都结束时),animation-fill-mode 属性规定目标元素的样式。
animation-fill-mode 属性可接受以下值:
- none - 默认值。动画在执行之前或之后不会对元素应用任何样式。
- forwards - 元素将保留由最后一个关键帧设置的样式值(依赖 animation-direction 和 animation-iteration-count)。
- backwards - 元素将获取由第一个关键帧设置的样式值(取决于 animation-direction),并在动画延迟期间保留该值。
- both - 动画会同时遵循向前和向后的规则,从而在两个方向上扩展动画属性。
动画简写属性:animation
div { animation: example 5s linear 2s infinite alternate; }- 1
- 2
- 3
补充知识点:
单位:
em– 它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em == 32px;
vw–viewpoint width,视窗宽度,1vw=视窗宽度的1%
vh–viewpoint height,视窗高度,1vh=视窗高度的1%
vmin–vw和vh中较小的那个。
vmax–vw和vh中较大的那个
%–相对于父元素的百分比
px–像素
-
相关阅读:
【大家的项目】通用规则引擎——Rush(一)可以自定义的规则引擎,告别发版,快速配置...
[附源码]SSM计算机毕业设计小锅米线点餐管理系统JAVA
CSDN 界面布局优化
SpringBoot进阶教程(七十七)WebSocket
【数据结构与算法】时空复杂度的计算
IDEA2022.3 @Slf4j cannot find symbol 无法解析问题处理
PyTorch模型定义和相关使用
Lake Formation 和 IAM 之间的区别与联系
Cesium渲染模块之Shader
选哪个短剧系统源码好:全面评估与决策指南
- 原文地址:https://blog.csdn.net/qq_37917691/article/details/126337766
