-
【微信小程序】创建项目
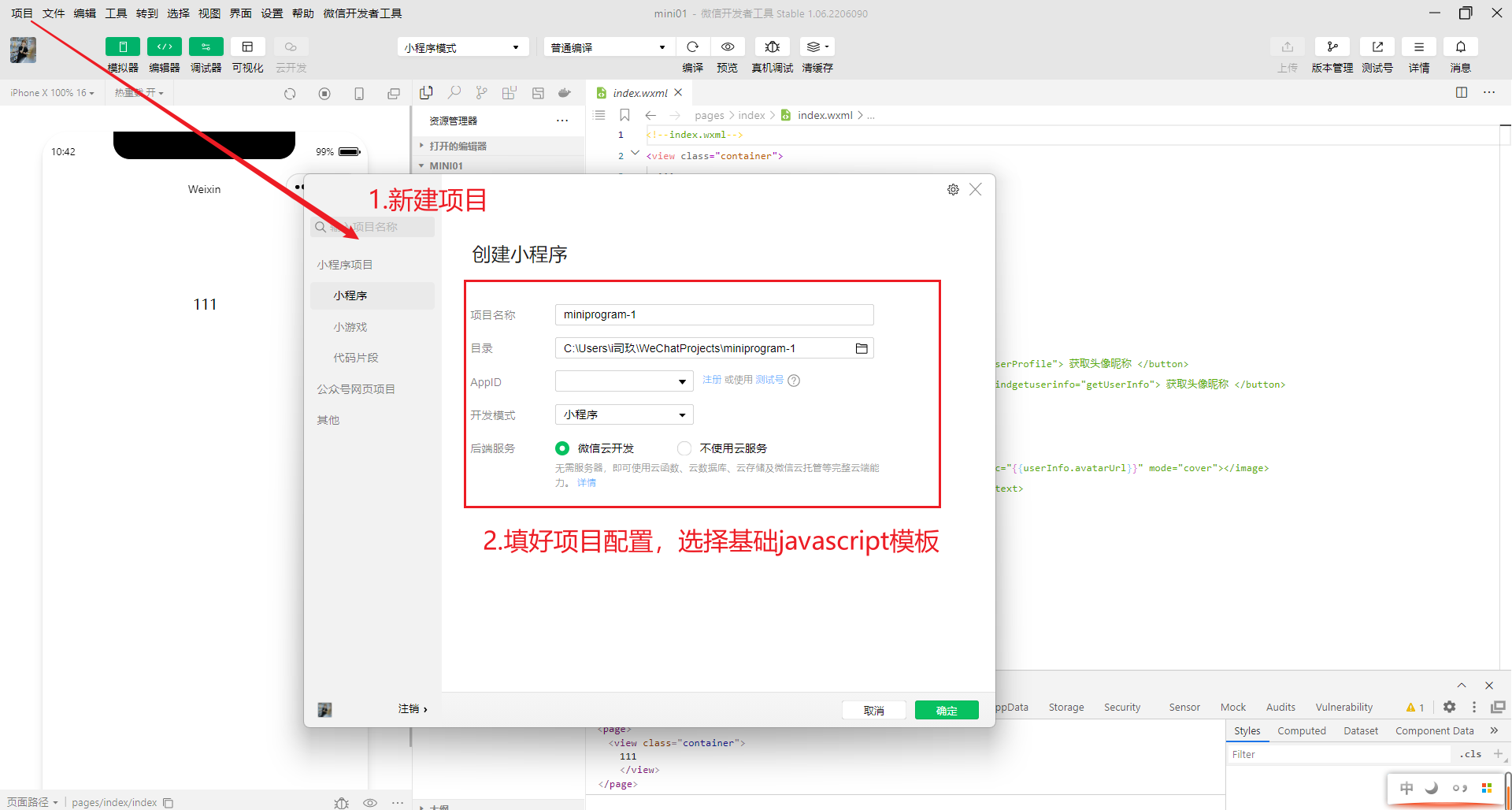
1.新建项目,选择项目配置

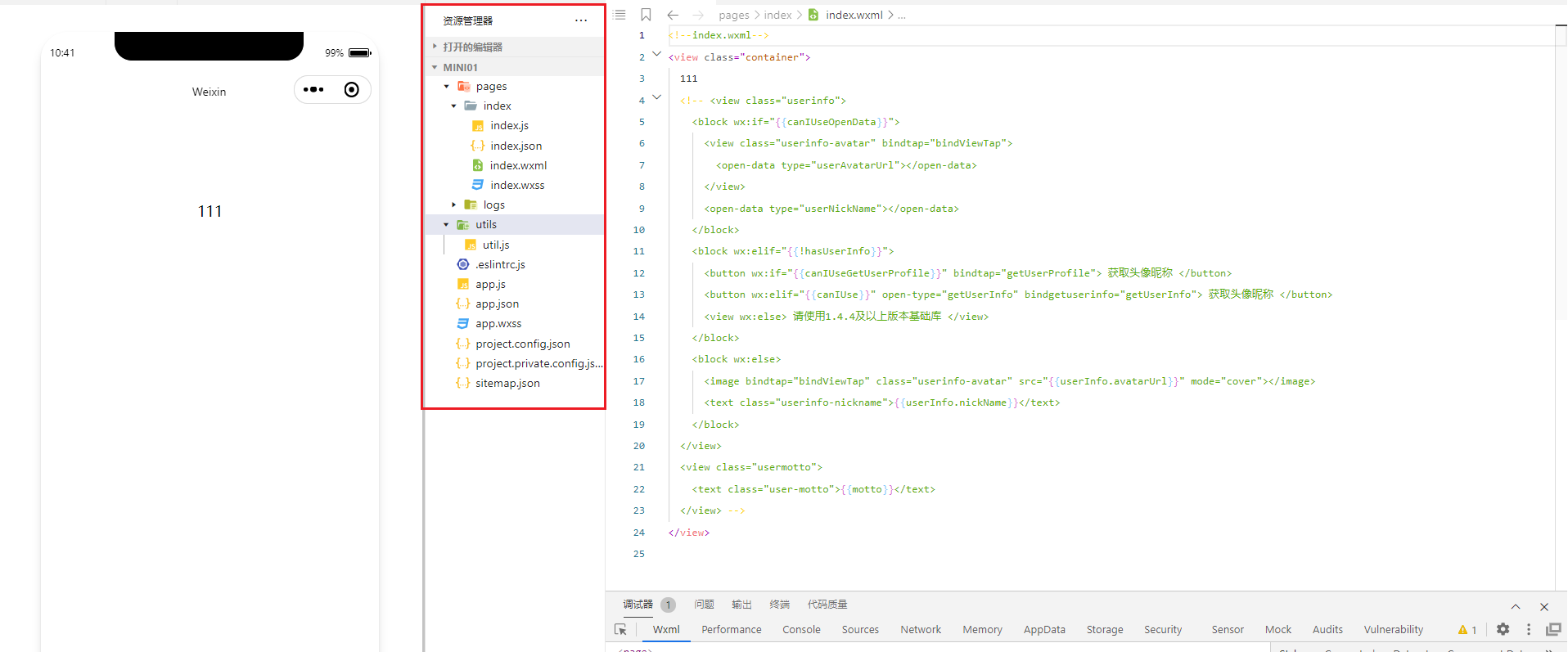
2.查看项目目录

pages 用来存放所有小程序的页面,默认排在第一个的为首页
utils 用来存放工具性质的模块(例如:格式化时间的自定义模板)
app.js 小程序项目的入口文件
app.json 小程序项目的全局配置文件
app.wxss 小程序项目的全局样式文件
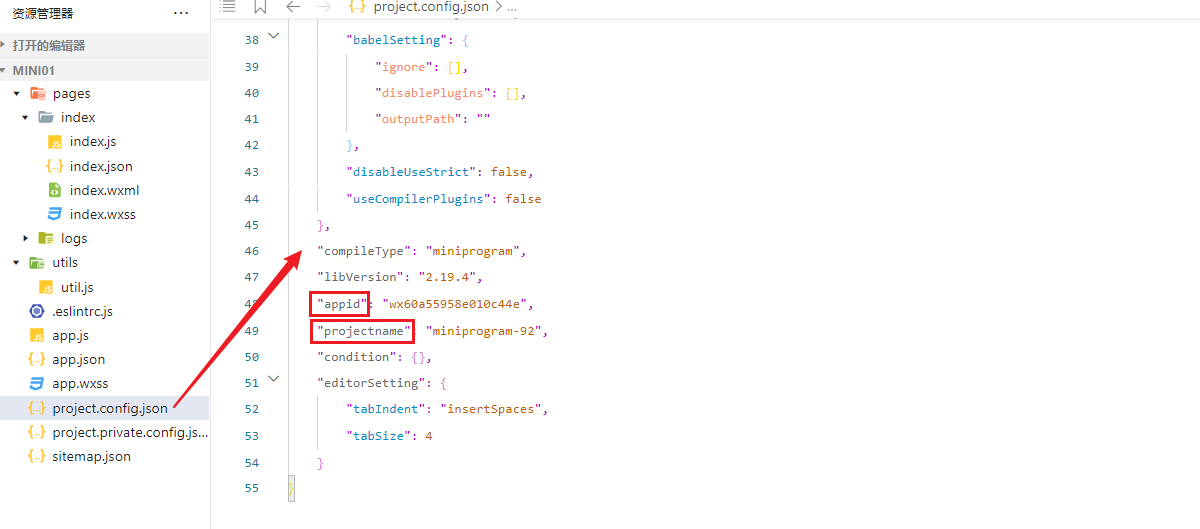
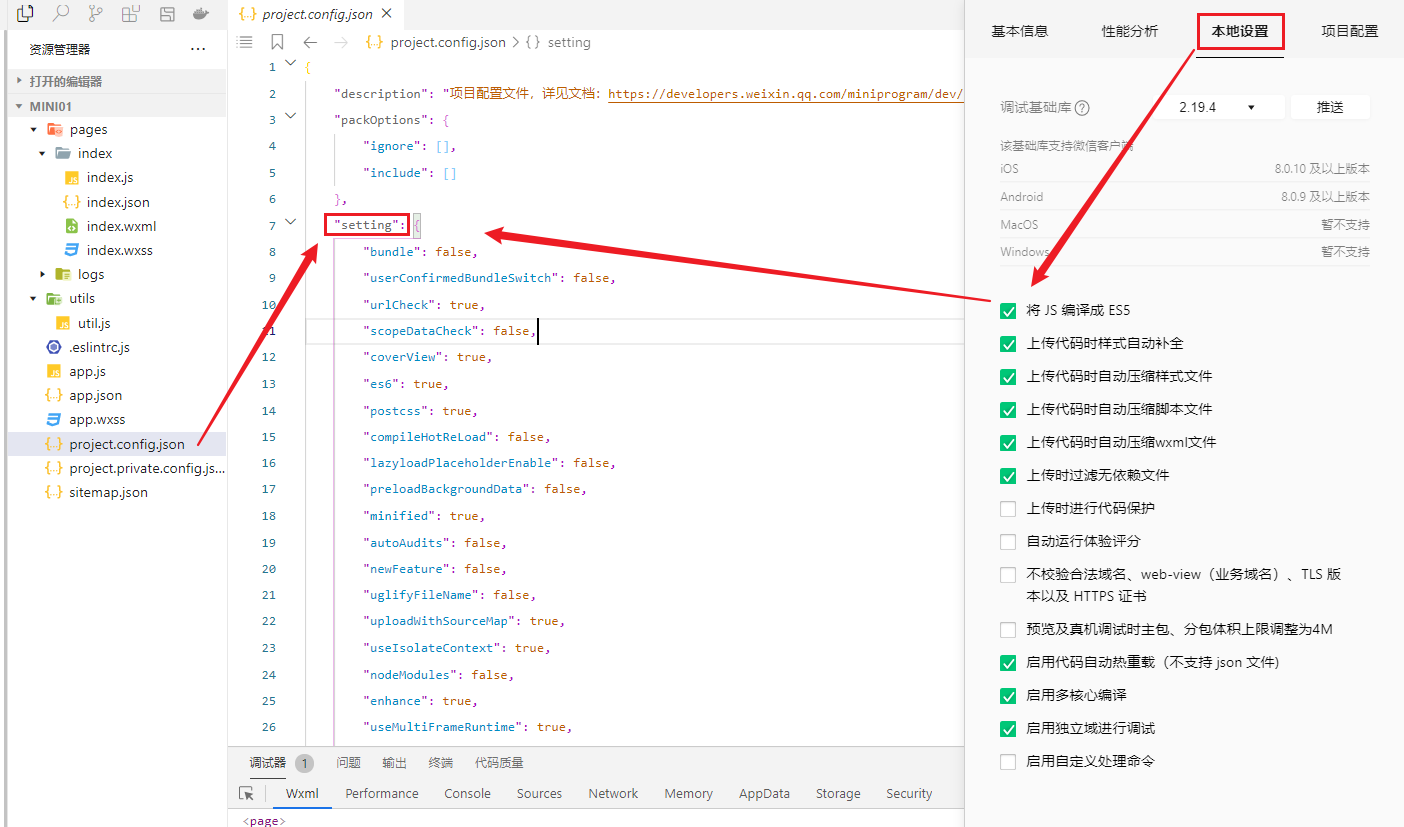
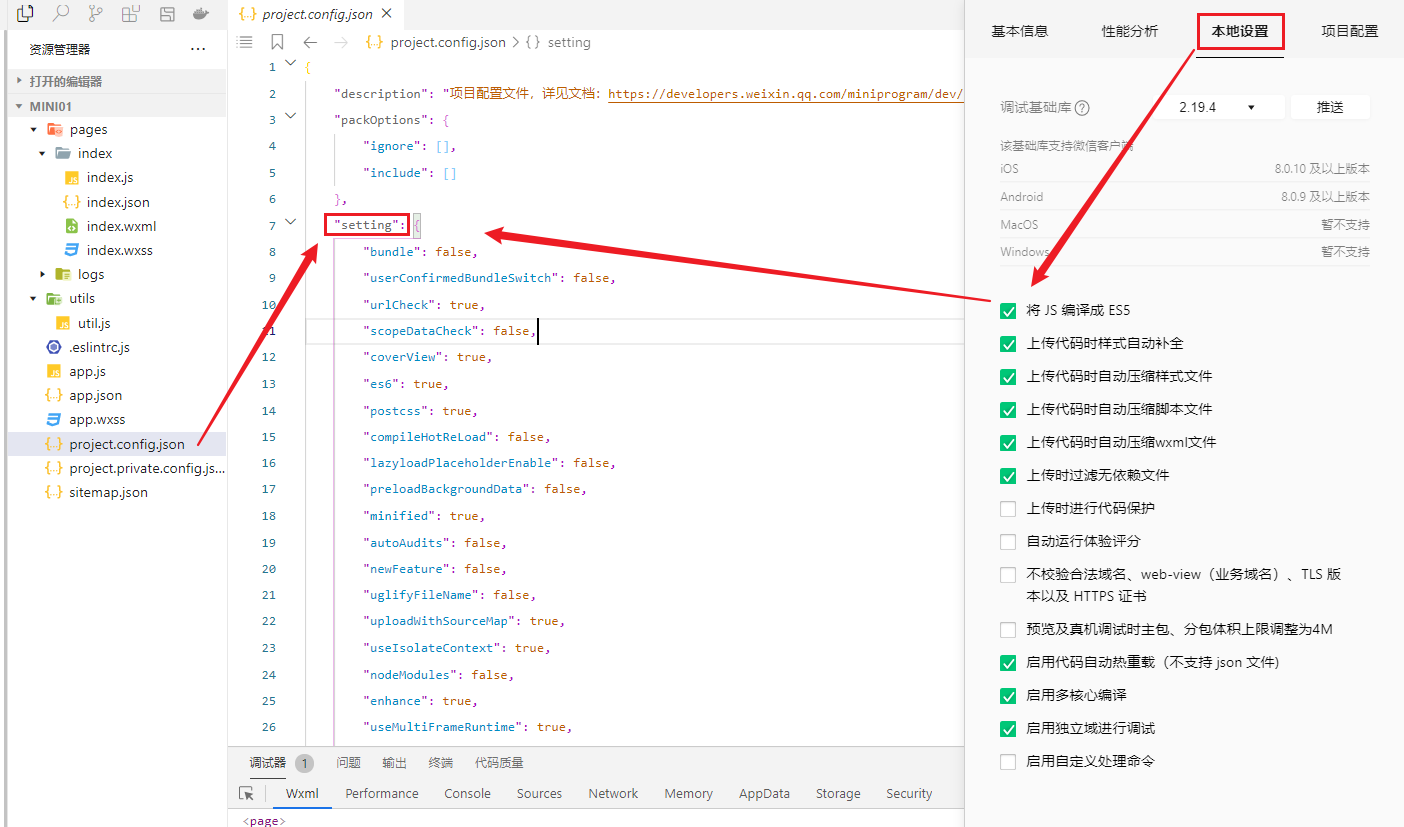
project.config.json 项目的配置文件
sitemap.json 用来配置小程序及其页面是否允许被微信索引pages—index
.js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
.json 文件(当前页面的配置文件,配置窗口的外观、表现等)
.wxml 文件(页面的模板结构文件)
.wxss 文件(当前页面的样式表文件)3.json配置文件构成
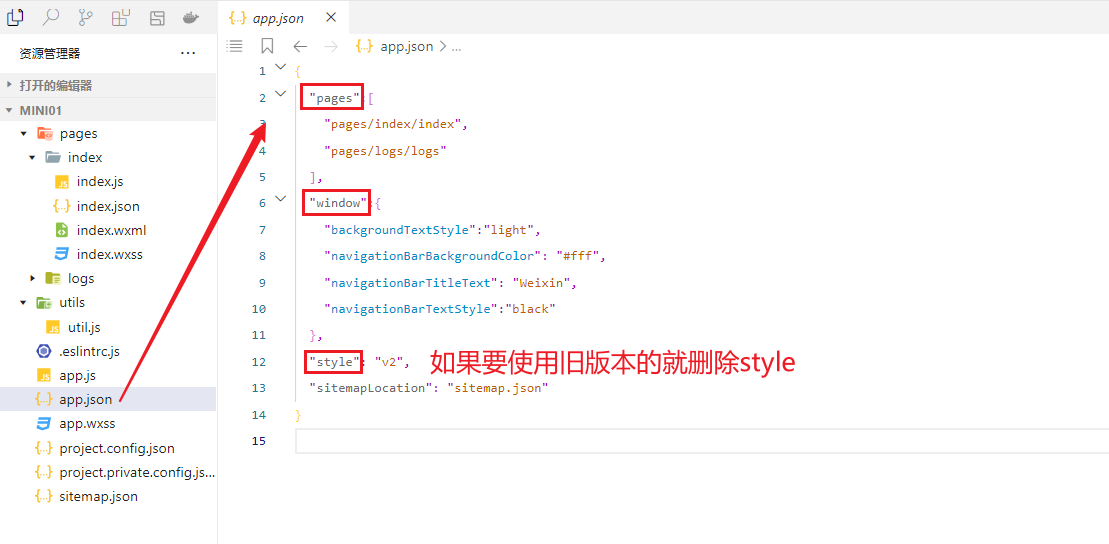
app.json 构成

pages 用来记录当前小程序所有页面的路径
window 全局定义小程序所有页面
style 全局定义小程序组件所使用的样式版本
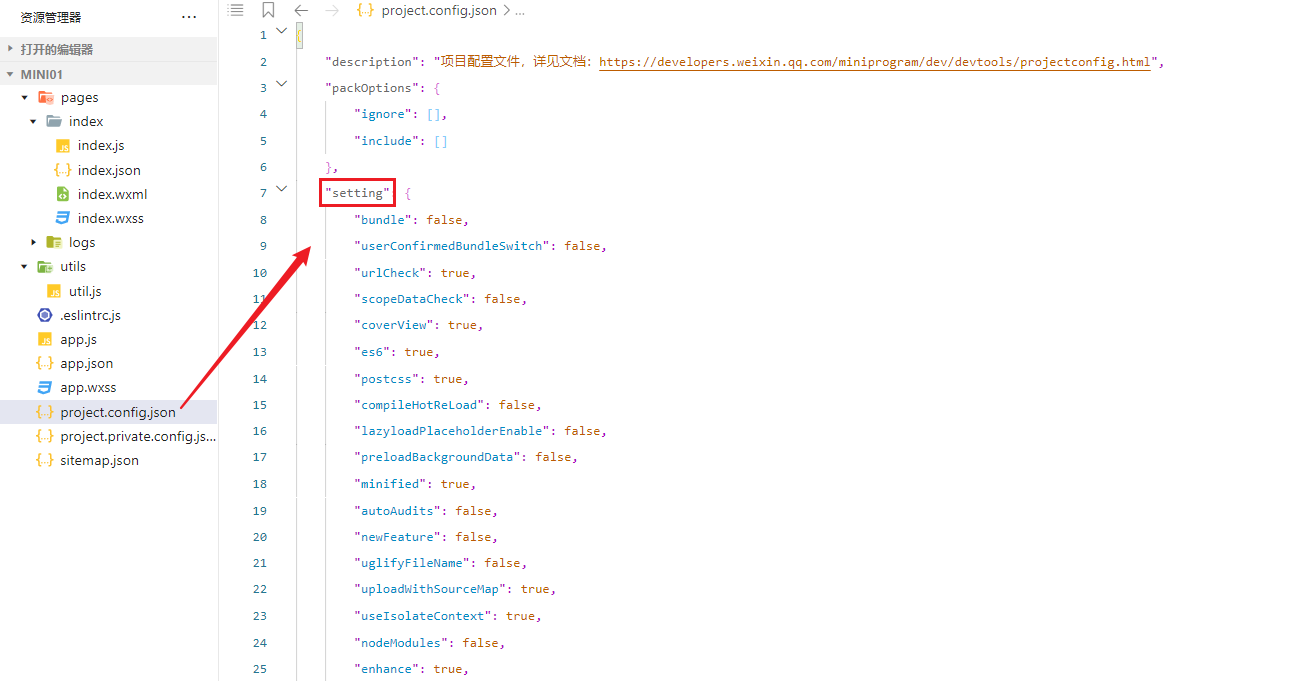
sitemapLocation 用来指明 sitemap.json 的位置project.config.json 构成


这里是引用

setting 保存了编译相关的配置
projectname 保存的是项目名称
appid 保存的是小程序的账号ID sitemap.json 构成
sitemap.json 构成
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
4.小程序的三大API
-
事件监听API
特点:以on结尾,用来监听某些事件的触发
举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件 -
同步API
特点1:以Sync结尾的API都是同步API
特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync(‘key’,‘value’)向本地存储中写入内容 -
异步API
特点:类似于 jQuery 中的$.ajax(options)函数,需要通过success、fail、complete接收调用的结果
举例:wx.request()发起网络数据请求,通过 success 回调函数接收数据
5.协同工作和发布
管理者对小程序项目成员及体验成员的管理
项目成员:
● 参与小程序的开发、运营的成员
● 可登录小程序管理后台
● 管理员可以添加、删除项目成员,并设置项目成员的角色
体验成员:
● 表示参与小程序内测体验的成员
● 可使用体验版小程序,但不属于项目成员
● 管理员及项目成员均可添加、删除体验成员
我是小编kk, 遇到Bug需要帮助, 欢迎加wx: xmzl1988 备注"csdn博客“ 温馨提示此为有偿服务; -
-
相关阅读:
互联网获客经验分享(一)
【C++哈希表】哈希碰撞,线性探测,二次探测 ,荷载因子,闭散列的实现及string需要特化
分布式Session分析与代码实战(SpringSession)
IDEA搭建Android开发环境及创建Helloword项目并运行
IDEA中的常用设置
@Cacheable 注解
Hive--09---函数----窗口函数
HTML期末大作业(HTML+CSS+JavaScript响应式游戏资讯网站bootstrap网页)
工程管理系统简介 工程管理系统源码 java工程管理系统 工程管理系统功能设计
云计算和大数据技术
- 原文地址:https://blog.csdn.net/weixin_42575720/article/details/126305724