-
网络基础(HTTP协议)
1.HTTP协议概述
- HTTP协议(HyperText Transfer Proyocol)超文本传输协议
- HTTP是无连接无状态,工作在应用层的协议
无连接理解为:http协议本身是没有维护连接信息的
http的数据会交给网络协议栈传输层的TCP协议,而TCP是面向连接的
无状态:HTTP协议自身不对请求和相应之间的通信状态进行保存
也就是说在HTTP下,协议对应发送过的请求和相应都不做持久化处理2.HTTP协议的URL解释

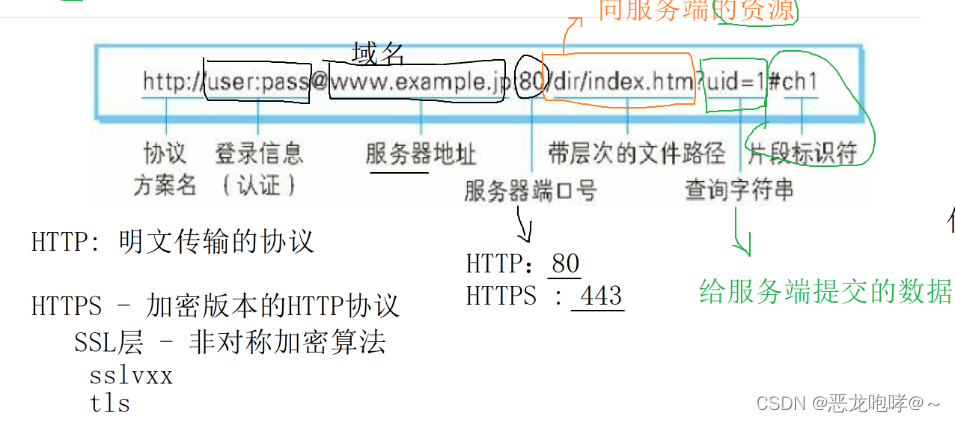
- 使用http:或者https:等协议方案名获取访问资源时要指定协议类型,不区分字面大小写,最后附一个(:)
- 登录信息(认证):指定用户名和密码作为从服务器端获取资源时必要的登录信息(身份 认证)。此项为可选项
- 服务器地址:必须指定待访问的服务器地址。地址可以是类似hackr.jp这种DNS可解析的名称或是192.168.1.1这类IPv4地址名也可以是IPv6地址名
- 服务器端口号:指定服务器上的网络端口号。此项是可选项,若用户省略则自动使用默认端口号
- 带层次的文件路径:指定服务器上的文件路径来定位特指的资源
- 查询字符串:对已指定的文件路径内的资源,可以使用查询字符串传入任意参数。此项可选
- 片段标识符:使用片段标识符通常可表示出已获取资源中的子资源(文档内的某个位置)。此项可选
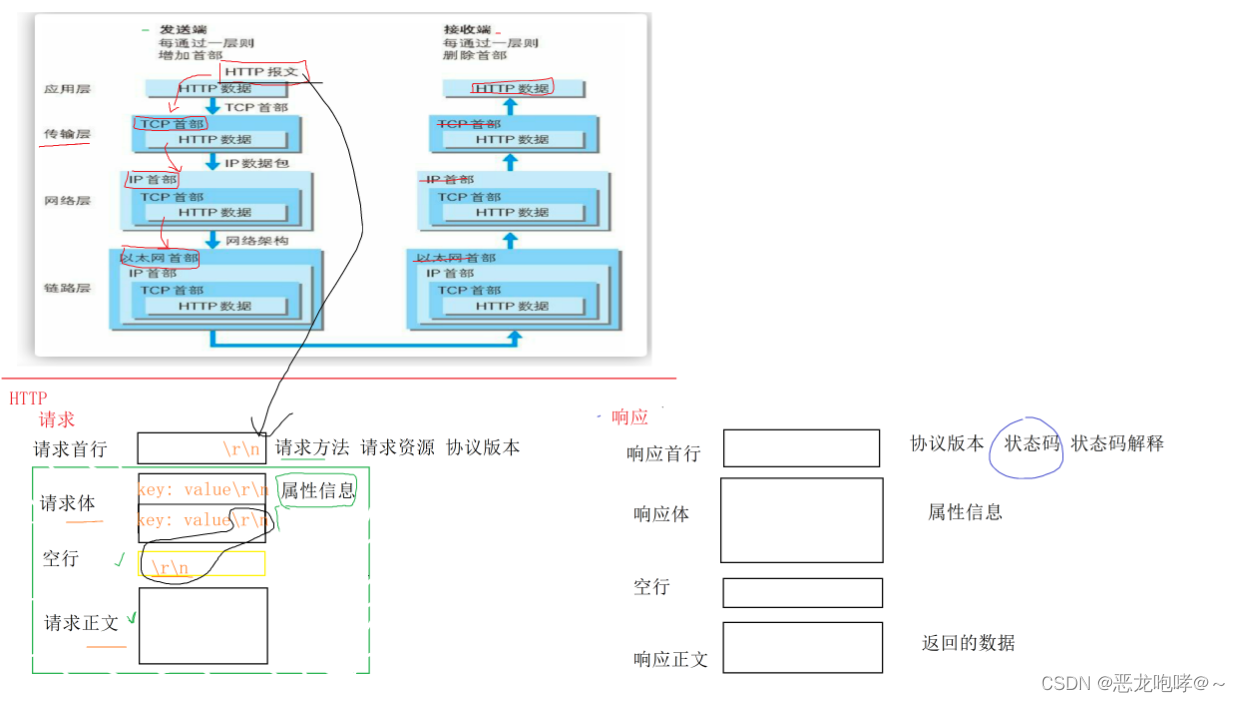
3.HTTP协议的数据流

4.HTTP协议格式

5.HTTP协议版本
- HTTP/0.9:HTTP与1990年问世,那时的HTTP并没有作为正式的标准被建立。此HTTP其实含有HTTP1.0之前的意思
- HTTP/1.0:HTTP正式作为标准被公布是在1996年五月,半杯被命名为HTTP/1.0,并记载于RF1945。虽说是初期标准,但该协议标准至今仍被广泛使用在服务器端
- HTTP/1.1:1997年1月公布的HTTP/1.1是目前主流的HTTP协议版本。当初的标准是RCF2068,之后发布的修订版RFC2616就是当前的最新版本
- HTTP/2.0:新一代HTTP/2.0正在定制当中,弹药达到较高的使用覆盖率,仍需假以时日
6.HTTP协议的请求方法
- GET:获取资源
GET方法用来请求访问服务器资源,指定的资源经服务器端解析后返回相应内容(需要经过服务端运算得出响应)
如果请求的资源是文本,那就保持原样返回(静态资源-例如图片,文本文件,html文件)- POST:传输实体主题
虽然GET方法也可以传输实体的主题,但一般不用GET方法进行传输,而是用POST方法
POST的主要目的并不是获取相应的主题内容7.HTTP协议相应状态码
- 2XX 成功
200:OK
204:NO Content(没有资源可以返回)- 3XX 重定向(地址A跳转到地址B,通过各种方法将各种网络请求重新定个方向转到一个新的位置)
301:永久重定向(Moved Permanently)
302:临时重定向- 4XX 客户端错误
400:Bad Request:浏览器请求出错
404:Not Found:请求资源不存在- 5XX 服务器出错
500:Internal Server Error :服务器内部错误
503:Service Unavailable:服务不可用,服务端忙碌8.请求/相应头部字段
- 请求头部
Host:指定请求的服务端的域名和端口号
Accept:指定客户端能够接收的内容类型
Accept-Language:浏览器可以就收的语言
Accept-Charset:浏览器可以接受的字符编码集
Content-Length:请求的内容长度
Content-Type:请求的与实体对应的MIME信息
Referer:先前网游的地址- 响应头部
Content-Length:正文的长度
Content-Type:正文类型
Location:重定向的地址9.Cookie和Session
- Cookie:浏览器保存的细腻,一般是客户端的一些不敏感信息,cookie数据来源自服务端,在浏览器保存,当下次在请求服务端的时候,会携带上
- Session:session数据保存在服务器端,一般描述当前会话信息(例如:浏览器信息,浏览器访问到哪个页面)
一般使用cookie+session的方式
-
相关阅读:
HTML+CSS期末大作业 中国传统美食网站设计 节日美食13页 html5网页设计作业代码 html制作网页案例代码 html大作业网页代码
基于SSM的大学校医管理系统
【JavaSE】Java数组
机器学习-SVM算法
Calendar 求取指定时间 下周一 下一月1号 下一年1月1号 下一季度首月1号
excel函数从0到掌握
神经网络图片怎么分类的,图神经网络怎么做分类
SpringMVC-全面详解(学习总结---从入门到深化)
软件设计模式系列之二——抽象工厂模式
高级架构师_Docker_第2章_ Docker核心原理_ 第7节IDEA集成Docker
- 原文地址:https://blog.csdn.net/m0_58103115/article/details/126241409