-
Airsonic反向代理问题的解决办法

才消停了
2天而已,周二中午突然收到通知,小区被临时封闭管理了
几个小时之后再次通知,解除小区临时管控,调整为对其所在楼栋进行临时管控

这一天过的实在是太刺激了,老苏差点准备在公司打地铺 😂
本文是应网友
司徒的要求折腾的;什么是 Airsonic ?
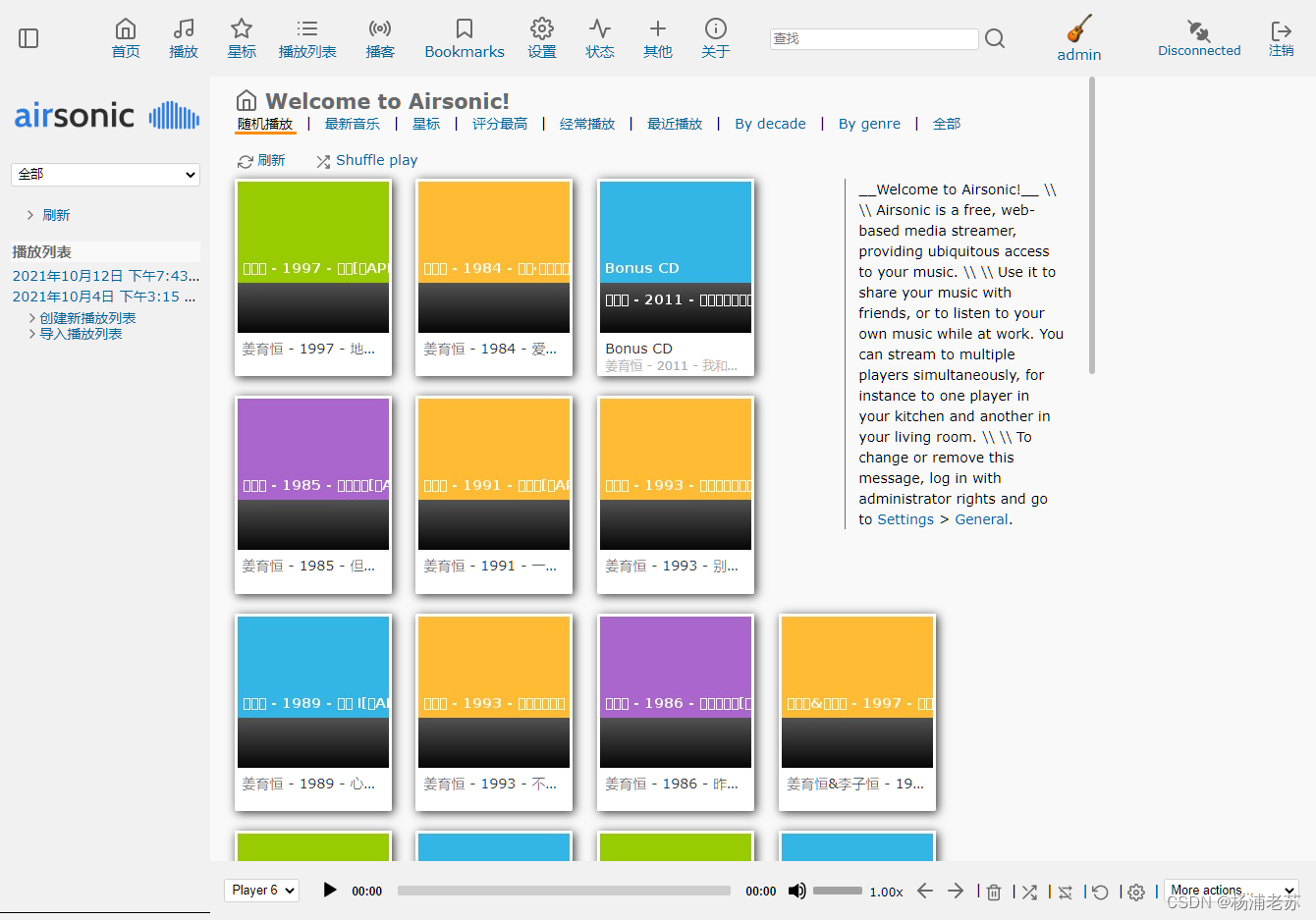
Airsonic是一个免费的基于网络的音乐流媒体软件,提供对您音乐的无处不在的访问。使用它与朋友分享您的音乐,或在工作时聆听您自己的音乐。您可以同时流式传输到多个播放器,例如厨房中的一个播放器和客厅中的另一个播放器。什么是 Airsonic-Advanced ?
Airsonic-Advanced是Airsonic的更现代的分支方案,具有多项关键性能和功能增强。它添加并取代了Airsonic中的几个功能。提出问题
网友
司徒反馈Airsonic反代之后会从https跳转到http,但老苏测试后还发现会截掉端口。因为老苏没有备案的缘故,所以不能使用
80和443端口,反代后的域名都是要带端口的,比如https://airsonic.laosu.ml:444而实际上
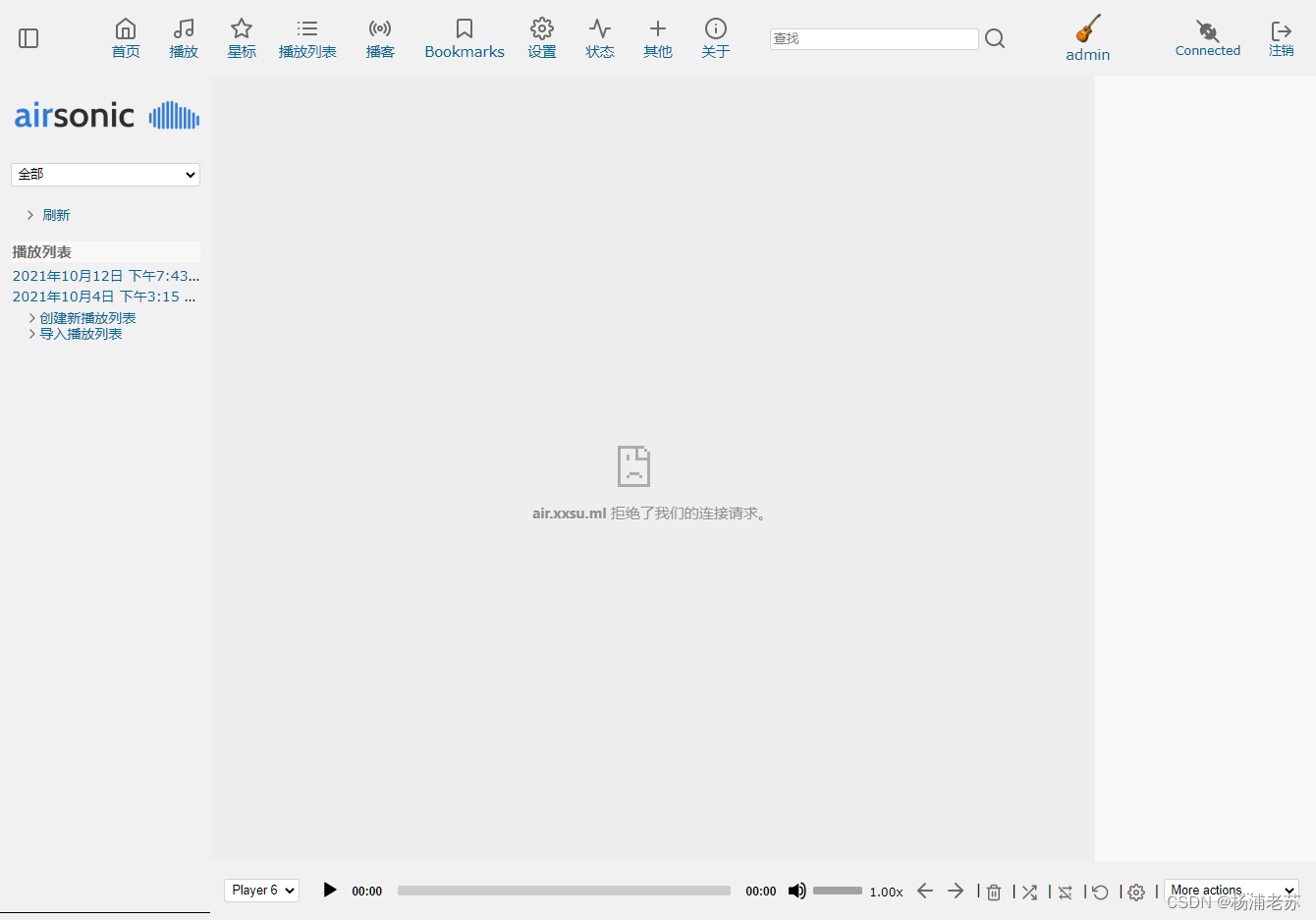
Airsonic登录成功之后会变成http://airsonic.laosu.ml/index,从而导致不能正常访问,即便手动添加了端口,也只能出来左侧和上面的菜单而已
解决方案
如果你和老苏一样用
nginx proxy manager(以下简称为npm) 做反代,可以只看方案一;方案一只要通过在
npm中新增Custom Nginx Configuration代码,即可实现反代后正常访问;如果你是用群晖自带的反代,可以看方案二;
方案二考虑到群晖反代可设置的内容比较少,增加了一级
nginx来协助实现HTTP重定向;不管是哪种方案,都需要三个步骤:
经老苏验证,似乎第二步是非必须的,可能
docker就只需要第一步的环境变量即可,源代码安装的才需要第二步,大家可以验证一下;- 安装镜像时,需要在环境变量中添加
JAVA_OPTS=-Dserver.forward-headers-strategy=native; - 修改
/data/airsonic.properties文件,在文件尾部增加一行server.use-forward-headers=true,改完之后需要重启容器的; - 分别在
方案一和方案二章节中再具体阐述;
方案一
如果你和老苏一样用
npm,恭喜你,这个方案相对来说要简单一些。首先第一步安装
Airsonic,因为是单容器,所以用docker cli比较方便# 新建文件夹 airsonic 和 子目录 mkdir -p /volume2/docker/airsonic/{data,music,playlists,podcasts} # 进入 airsonic 目录 cd /volume2/docker/airsonic # 运行容器 docker run \ --name airsonic \ --restart unless-stopped \ -d \ -u 1000:1000 \ -e TZ=Asia/Shanghai \ -e JAVA_OPTS=-Dserver.forward-headers-strategy=native \ -p 4040:4040 \ -p 4041:4041 \ -v $(pwd)/music:/var/music \ -v $(pwd)/podcasts:/var/podcasts \ -v $(pwd)/playlists:/var/playlists \ -v $(pwd)/data:/var/airsonic \ airsonicadvanced/airsonic-advanced:latest- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
如果你已经安装了,检测下环境变量,如果还没有的话记得添加上
JAVA_OPTS=-Dserver.forward-headers-strategy=native;第二步修改
airsonic.properties文件;第三步需要我们用
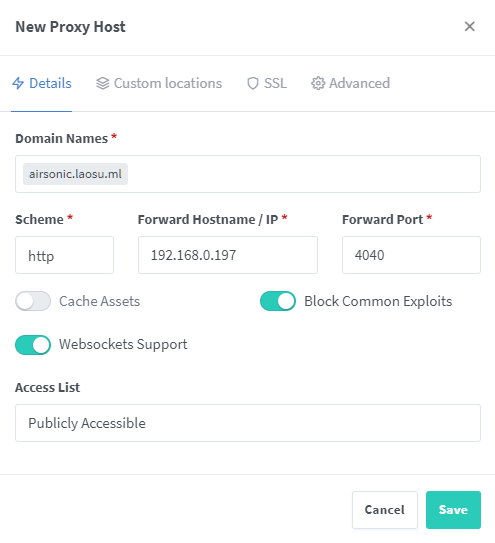
npm对Airsonic进行反代处理
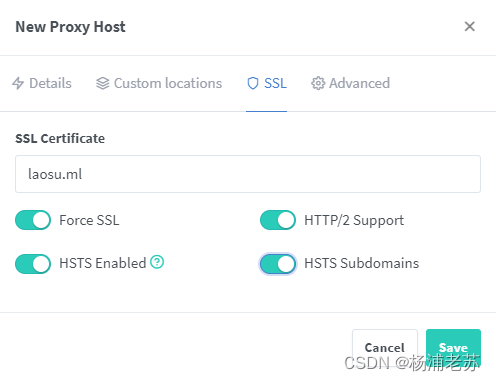
SSL中都勾选了
最重要的是在
Advanced-->Custom Nginx Configuration添加下面👇的代码# Proxy to the Airsonic server location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto https; proxy_set_header X-Forwarded-Host $http_host; #proxy_set_header X-Forwarded-Port $server_port; proxy_set_header X-Forwarded-Port 444; #proxy_set_header Host $http_host; proxy_set_header Host $host:444; proxy_max_temp_file_size 0; proxy_pass http://192.168.0.197:4040; proxy_redirect http:// https://; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
其中:
- 两处
444为老苏域名的端口,请根据你的端口进行修改; http://192.168.0.197:4040;为airsonic的局域网IP和端口;
完成后点
Save即可方案二
第一步也是安装
Airsonic,因为增加了nginx容器,所以我们用docker-compose来安装。将下面的内容保存为
docker-compose.yml文件version: '3' services: airsonic: container_name: airsonic image: airsonicadvanced/airsonic-advanced:latest restart: unless-stopped environment: TZ: Asia/Shanghai JAVA_OPTS: '-Dserver.forward-headers-strategy=native' #optional - if you use a reverse-proxy volumes: - ./playlists:/var/playlists - ./podcasts:/var/podcasts - ./data:/var/airsonic - ./music:/var/music proxy: image: nginx container_name: airsonic_nginx ports: - 4039:80 - 4040:443 volumes: - ./nginx.conf:/etc/nginx/conf.d/default.conf:ro - ./certs:/etc/nginx/ssl depends_on: - airsonic restart: unless-stopped- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
关于
docker-compose.yml的简单说明:nginx对外暴露了4039和4040两个端口,局域网访问走4039端口,反代后走4040端口;/certs目录中放域名对应的证书privkey.pem和fullchain.pem文件,如果你在dnspod上申请的,服务器类型要选Nginx的下载,其他运营商道理是一样的;nginx容器需要用到的nginx.conf内容如下:
# Redirect HTTP to HTTP server { listen 80; server_name air.laosu.ml; location / { proxy_set_header Host $http_host; proxy_pass http://airsonic:4040; } } # Redirect HTTP to HTTPS server { # Setup HTTPS certificates listen 443 default ssl; server_name air.laosu.ml; ssl_certificate /etc/nginx/ssl/fullchain.pem; ssl_certificate_key /etc/nginx/ssl/privkey.pem; # Proxy to the Airsonic server location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto https; proxy_set_header X-Forwarded-Host $http_host; #proxy_set_header X-Forwarded-Port $server_port; proxy_set_header X-Forwarded-Port 444; #proxy_set_header Host $http_host; proxy_set_header Host $host:444; proxy_max_temp_file_size 0; proxy_pass http://airsonic:4040; proxy_redirect http:// https://; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
关于
nginx.conf的简单说明:server_name请根据你的域名修改,即使有也不要带端口;proxy_pass http://airsonic:4040;端口一定不要改,这里airsonic对应docker-compose.yml中的services的名称;- 两处
444为老苏域名的端口,请根据你的端口进行修改; - 其他的不建议你改,除非你知道自己在做什么;
然后执行下面的命令进行安装
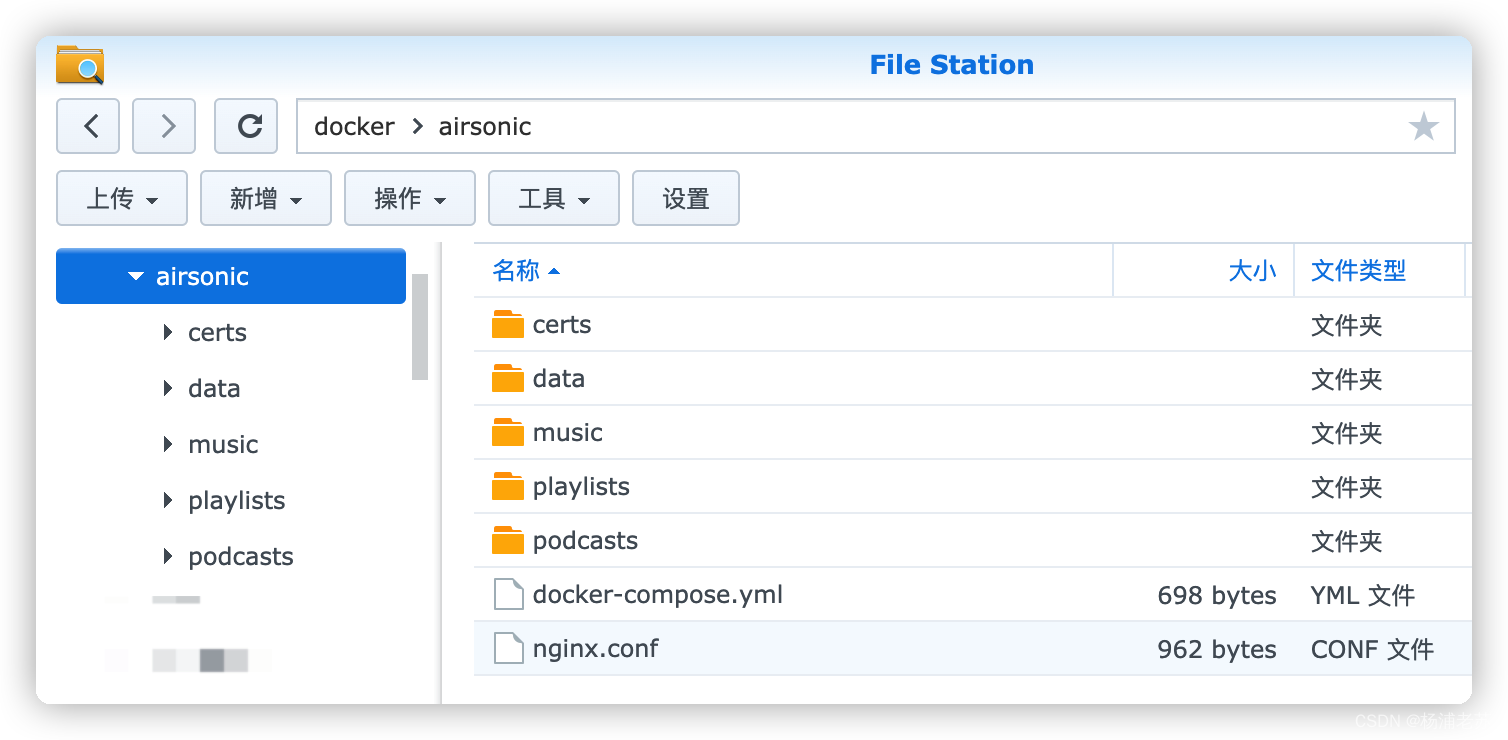
# 新建文件夹 airsonic 和 子目录 mkdir -p /volume2/docker/airsonic/{certs,data,music,playlists,podcasts} # 进入 airsonic 目录 cd /volume2/docker/airsonic # 将 docker-compose.yml、nginx.conf 放入当前目录 # 将域名对应的证书 privkey.pem 和 fullchain.pem 放入 certs 目录 # 一键启动 docker-compose up -d- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

第二步也是修改
airsonic.properties文件;第三步用群晖反代,当然你用
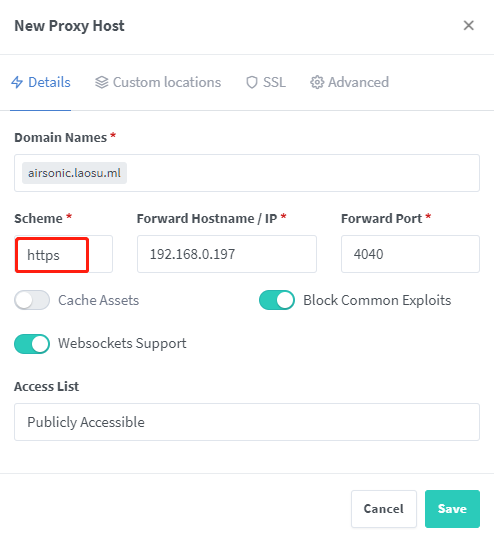
npm也是可以的,这里老苏就是用npm做示例,原理是一样的
需要注意,这里用的不是
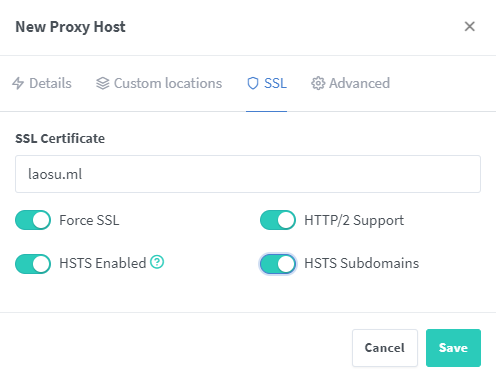
http协议而是https协议,因为虽然本地端口都是4040,但指向的nginx的容器端口是443SSL中都是一样的
到这里就设置完成了,这个方案是为了兼容群晖自带的反代,所以不需要设置
Advanced-->Custom Nginx Configuration运行
见证奇迹的时刻到了
-
方案一在浏览器中输入
http://群晖IP:4040或者https://airsonic.laosu.ml:444 -
方案二在浏览器中输入
http://群晖IP:4039或者https://airsonic.laosu.ml:444
如果上面的设置没问题,应该就可以正常访问了

题外
老苏发现一个
linux平台的桌面音乐播放客户端Sublime Music,适用于Subsonic兼容的服务器。目前支持Subsonic API的服务器包括了Revel/Gonic/Subsonic/Airsonic/*sonic,Sublime Music采用了Python和GTK+构建,UI挺酷的
有需要的同学可以去看看:
参考文档
airsonic-advanced/airsonic-advanced
地址:https://github.com/airsonic-advanced/airsonic-advancedSetting up Nginx - Airsonic
地址:https://airsonic.github.io/docs/proxy/nginx/Example nginx config drops
airsoniclocation · Issue #1458 · airsonic/airsonic
地址:https://github.com/airsonic/airsonic/issues/1458用nginx给airsonic做反向代理出现的问题 – HANLEI’BLOG
地址:[http://blog.hanlei.org/用nginx给airsonic做反向代理出现的问题/) - 安装镜像时,需要在环境变量中添加
-
相关阅读:
linux命令
【LeetCode每日一题】2684. 矩阵中移动的最大次数
爬虫基本原理
微信开发者工具连接数据库
vivado 串行 I/O 硬件调试流程
空运知识之常用空运名词
MongoDB数据库新手入门
客户案例 | 低代码上的西门子,个性化业务应用遍地开花
便携式手提万兆网络协议测试仪
python 性能优化实例练习二 —— 细节优化(ctypes等,未完)
- 原文地址:https://blog.csdn.net/wbsu2004/article/details/126260075
