-
【uniapp】跨端开发问题记录
介绍
-
安装Hbuilder X
-
主要目录结构-类似于vue
manifest.json:uni-app配置文件
pages.json:全局配置,类似于小程序的app.json
uni_modules:uni-ui
static:静态资源
pages:页面
components:组件
common:公用脚本和样式 -
官方教程- 类似于微信小程序
具体可参考项目模板hello uniapp全局文件:manifest.json、pages.json
组件:基础组件+uni-ui组件
API:各类操作
自定义导航栏问题
custom自定义
pages.json设置该页面"navigationStyle": "custom"- 该页面自定义导航栏代码内增加
<view class="status-bar"></view> .status-bar { height: var(--status-bar-height); width: 100%; }- 1
- 2
- 3
- 4
- 5
- APP
需要增加.status-bar撑起手机顶部信号、电量等状态栏的高度,否则自定义的会叠加在上面 - H5
没有顶部状态栏,但.status-bar即使存在也不会撑起来,不影响 - 微信小程序
var(--status-bar-height)高度不够,通过条件编译增加一下
transparentTitle导航栏上滑透明
pages.json设置该页面"transparentTitle": "auto"- APP和H5
需要增加.status-bar - 微信小程序
无法生效,通过条件编译不增加.status-bar
微信小程序问题汇总
@tap传参undefined
使用条件编译
app与h5:可以正常使用@tap="tap(data)"
微信小程序:需要借助:data-item=”data“传参,并且@tap="tap"不可加括号,接收参数data= data.currentTarget.dataset.iteminput框输入后变为[object promise]
原因是@input绑定的是async函数,返回的是promise
可去掉async和await,改为直接调用相关函数上传体验版空白
预览、真机都正常
原因在体验版默认路径为pages/index/index,需要根据自己的去修改getLocation获取位置失败
uni.getLocation在微信小程序控制台报错:getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json
原因
微信小程序官方新规则:地理位置接口新增与相关流程调整
解决"permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" } }, "requiredPrivateInfos": [ "getLocation" ],- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
1、manifest.json配置"
mp-weixin"如上,一定记得配置"requiredPrivateInfos",官方示例里没有
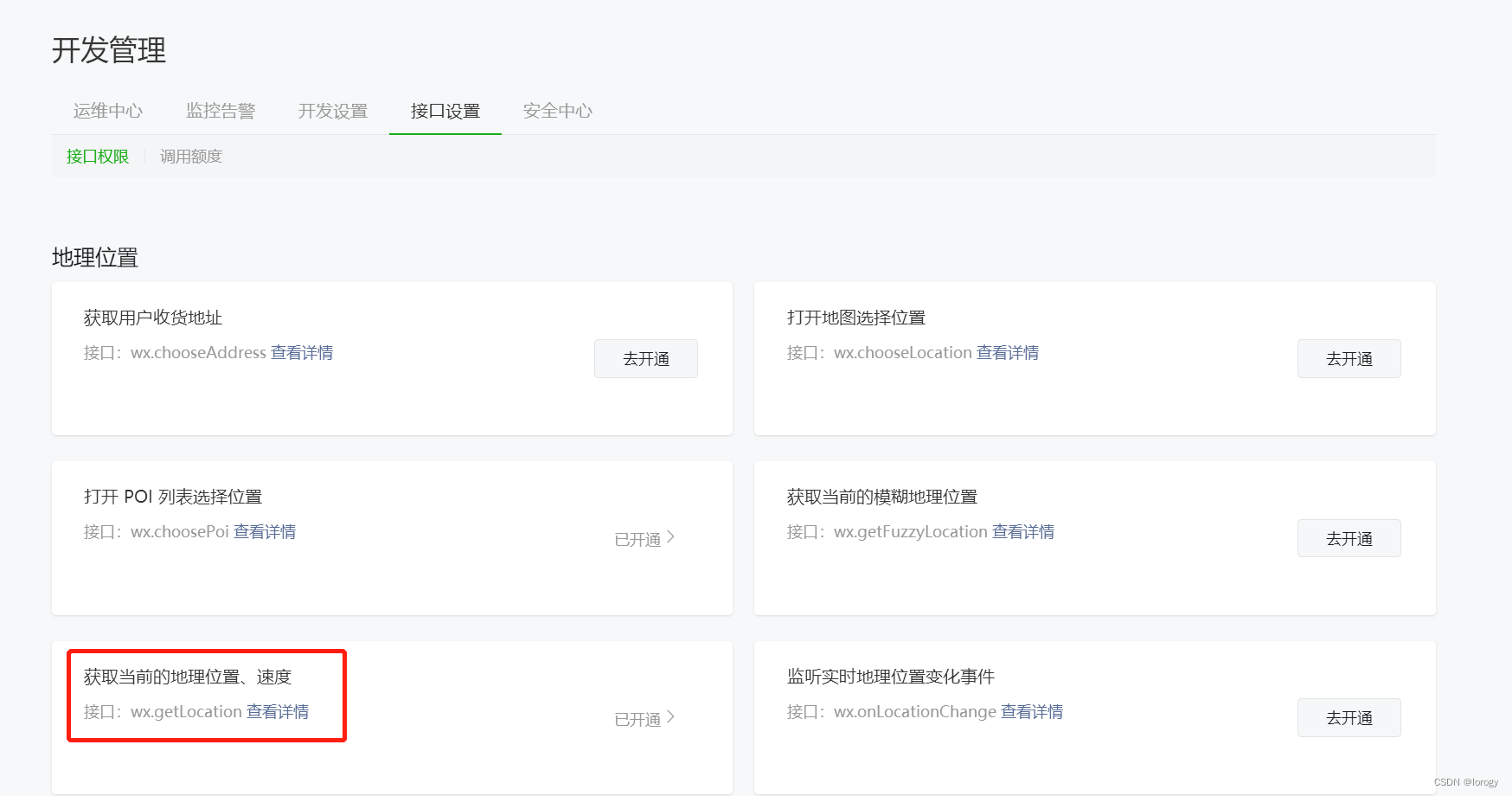
2、此外还确保微信小程序后台已开通接口权限,如下图
APP问题汇总
map原生层级太高,修改z-index无效
会影响到浮在地图上的组件和弹窗提示等
法一:可使用nvue,但是css样式太少
法二:使用原生层级更高的组件
法二:给地图设置v-show,当需要显示比地图层级高的组件时不显示地图H5问题汇总
跨域问题解决
uni.request请求时通过条件编译区分H5与APP等
APP:原url地址
H5:代理地址manifest.json源码视图增加H5代理
"h5": { ... "devServer": { "proxy": { "/qqapi": { "target": "https://apis.map.qq.com", "changeOrigin": true, "secure": false, "pathRewrite": { "^/qqapi": "" } }, } } },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
-
-
相关阅读:
java统计出现频率最高的3个单词,并输出出现次数
测试老鸟告诉你,直击准备2024年初/高级测试技术面试...
基于Matlab求解2023华为杯研究生数学建模竞赛E题——出血性脑卒中临床智能诊疗建模实现步骤(附上源码+数据)
智汀家庭云究竟有什么魔力?实现跨品牌联动
定制化JDK升级引发的离奇事件
【jQuery从入门到精通】
【原理分析】SpringBoot的自动装配原理
系列七、GC垃圾回收【四大垃圾算法-标记压缩算法】
《010.SpringBoot+vue之学生选课管理系统02》
Java工具类-Jdbc工具类
- 原文地址:https://blog.csdn.net/lorogy/article/details/126243898
