-
Antdv+Asp.net WebApi开发学生信息管理系统(一)
在B/S系统开发中,前后端分离开发设计已成为一种标准,而VUE作为前端三大主流框架之一,越来越受到大家的青睐,Antdv是Antd在Vue中的实现。本系列文章主要通过Antdv和Asp.net WebApi开发学生信息管理系统,简述前后端分离开发的主要相关内容,仅供学习分享使用,如有不足之处,还请指正。
什么是Antdv ?
Antdv【ant-design-vue】是Antd在Vue中的实现,为 Web 应用提供了丰富的基础 UI 组件,我们还将持续探索企业级应用的最佳 UI 实践。
在本示例项目中,主要包含两大部分:1.前端web项目【vsims.web】2.后端webapi项目【vsims.webapi】,本文先讲解前端web项目相关内容。
创建前端项目
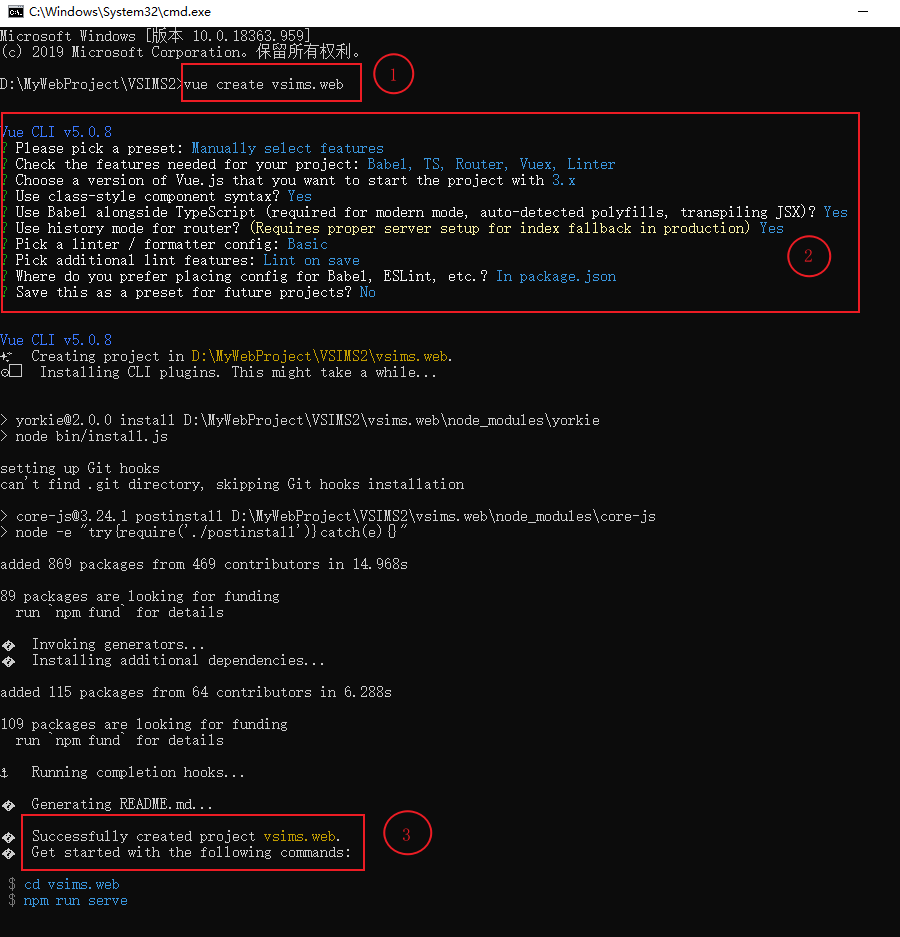
通过命令vue create vsims.web 创建学生管理系统前端项目,在创建过程中,选择手动创建模式,选择Babel,TypeScripe和Router等,如下所示:

安装Antdv组件
切换到项目目录,然后安装Antdv组件,命令如下:
npm i --save ant-design-vue安装组件示例截图如下所示:

vsims.web项目组成
通过脚手架创建项目且安装Antdv组件后,在HbuilderX中打开,如下所示:

注册Antdv组件
在安装组件后,并不能直接使用,需要进行注册后,才可以在项目中使用,注册分为全局完整注册,全局部分注册,和局部注册,本文为了简便,采用全局完整注册的方式。
通过主文件【main.js】进行注册,如下所示:
- import { createApp } from 'vue'
- import App from './App.vue'
- import router from './router'
- //1. 引入Antdv组件和样式
- import Antd from 'ant-design-vue';
- import 'ant-design-vue/dist/antd.css';
- const app = createApp(App);
- app.use(router).use(Antd).mount('#app')
定制主题
由于本项目使用VUE3.0,所以定制主题,需要在项目中创建vue.config.js文件,然后添加主题配置代码,如下所示:
- const {
- defineConfig
- } = require('@vue/cli-service')
- module.exports = defineConfig({
- css: {
- loaderOptions: {
- less: {
- lessOptions: {
- modifyVars: {
- 'primary-color': '#1DA57A',
- 'link-color': '#1DA57A',
- 'border-radius-base': '2px',
- },
- javascriptEnabled: true,
- },
- },
- },
- },
- chainWebpack: config => {
- config
- .plugin('html')
- .tap(args => {
- args[0].title = 'SIMS'
- return args
- })
- },
- transpileDependencies: true
- })
运行项目(一)
在项目目录下,打开命令行,运行npm run serve启动项目,如下所示:

在浏览器中输入网址http://localhost:8080/,打开如下所示:

如上图所示,则表示上述配置成功。
添加路由
删除掉App.vue中默认生成的代码,然后添加路由视图【router-view】,代码如下所示:
- <template>
- <div id="app">
- <router-view>router-view>
- div>
- template>
- <style>
- style>
注意:因为路由在创建项目时已经添加,所以可以直接使用。
系统布局
在学生信息管理系统中,采用传统的上,中【左右】,下布局。在views视图文件中,新建HomeView.vue视图文件,如下所示:
- <template>
- <div id="layout">
- <a-layout>
- <a-layout-header>Headera-layout-header>
- <a-layout>
- <a-layout-sider>Sidera-layout-sider>
- <a-layout-content>Contenta-layout-content>
- a-layout>
- <a-layout-footer>Footera-layout-footer>
- a-layout>
- div>
- template>
- <script>
- export default {
- name: 'App',
- components: {
- }
- }
- script>
- <style>
- #app{
- height: inherit;
- }
- #layout{
- height: inherit;
- }
- .ant-layout{
- height: inherit;
- }
- #layout .code-box-demo {
- text-align: center;
- }
- #layout .ant-layout-header,
- #layout .ant-layout-footer {
- color: #fff;
- background: #7dbcea;
- }
- [data-theme='dark'] #layout .ant-layout-header {
- background: #6aa0c7;
- }
- [data-theme='dark'] #layout .ant-layout-footer {
- background: #6aa0c7;
- }
- #layout .ant-layout-footer {
- line-height: 1.5;
- }
- #layout .ant-layout-sider {
- color: #fff;
- line-height: 120px;
- background: #3ba0e9;
- }
- [data-theme='dark'] #layout .ant-layout-sider {
- background: #3499ec;
- }
- #layout .ant-layout-content {
- min-height: 120px;
- color: #fff;
- line-height: 120px;
- background: rgba(16, 142, 233, 1);
- }
- [data-theme='dark'] #layout .ant-layout-content {
- background: #107bcb;
- }
- #layout>.code-box-demo>.ant-layout+.ant-layout {
- margin-top: 48px;
- }
- style>
重新打开浏览器,如下所示:

添加菜单
在默认布局中创建成功后,在左侧布局容器中,添加菜单内容,如下所示:
- <a-layout-sider v-model:collapsed="collapsed">
- <a-button type="primary" style="margin-bottom: 5px" @click="toggleCollapsed">
- <MenuUnfoldOutlined v-if="collapsed" />
- <MenuFoldOutlined v-else />
- a-button>
- <a-menu v-model:openKeys="openKeys" v-model:selectedKeys="selectedKeys" mode="inline" theme="dark" :inline-collapsed="collapsed">
- <a-menu-item key="1">
- <template #icon><HomeOutlined />template>
- <router-link to="/main">首页router-link>
- a-menu-item>
- <a-sub-menu key="sub1">
- <template #icon>
- <ReadOutlined />
- template>
- <template #title>
- <span class="onemenu">学生管理span>
- template>
- <a-menu-item key="5">
- <img src="../assets/icon_student.png" class="icon" />
- <router-link to="/student">学生管理router-link>
- a-menu-item>
- <a-menu-item key="6">
- <img src="../assets/icon_classes.png" class="icon" />
- <router-link to="/classes">班级管理router-link>
- a-menu-item>
- <a-menu-item key="7">
- <img src="../assets/icon_course.png" class="icon" />
- <router-link to="/course">课程管理router-link>
- a-menu-item>
- <a-menu-item key="8">
- <img src="../assets/icon_score.png" class="icon" />
- <router-link to="score">成绩管理router-link>
- a-menu-item>
- a-sub-menu>
- <a-sub-menu key="sub2">
- <template #icon>
- <AppstoreOutlined />
- template>
- <template #title>
- <span class="onemenu">系统管理span>
- template>
- <a-menu-item key="9">
- <img src="../assets/icon_personal.png" class="icon" />
- <router-link to="/personal">个人信息router-link>
- a-menu-item>
- <a-menu-item key="10">
- <img src="../assets/icon_user.png" class="icon" />
- <router-link to="/user">用户管理router-link>
- a-menu-item>
- <a-menu-item key="11">
- <img src="../assets/icon_role.png" class="icon" />
- <router-link to="/role">角色管理router-link>
- a-menu-item>
- a-sub-menu>
- a-menu>
- a-layout-sider>
在内容布局中,添加路由视图,作为二级视图,如下所示:
- <a-layout-content>
- <router-view>router-view>
- a-layout-content>
添加菜单对应的视图
根据系统设计,主要包含学生管理,成绩管理,班级管理,课程管理,以及系统管理等相关内容,每一个功能对应一个页面视图,如下所示:

每一个视图对应以路由,视图创建完成后,修改router\index.ts文件,添加路由,如下所示:
- import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
- import HomeView from '../views/HomeView.vue'
- import LoginView from '../views/LoginView.vue'
- import MainView from '../views/MainView.vue'
- import StudentView from '../views/StudentView.vue'
- import ClassesView from '../views/ClassesView.vue'
- import CourseView from '../views/CourseView.vue'
- import ScoreView from '../views/ScoreView.vue'
- import PersonalView from '../views/PersonalView.vue'
- import MenuView from '../views/MenuView.vue'
- import RoleView from '../views/RoleView.vue'
- import UserView from '../views/UserView.vue'
- const routes: Array<RouteRecordRaw> = [
- {
- path: '/',
- name: 'home1',
- component: HomeView
- },
- {
- path: '/home',
- name: 'home',
- component: HomeView,
- children:[
- {
- path:'/main',
- name:'main',
- component:MainView
- },
- {
- path:'/student',
- name:'student',
- component:StudentView
- },
- {
- path:'/classes',
- name:'classes',
- component:ClassesView
- },
- {
- path:'/course',
- name:'course',
- component:CourseView
- },
- {
- path:'/score',
- name:'score',
- component:ScoreView
- },
- {
- path:'/personal',
- name:'personal',
- component:PersonalView
- },
- {
- path:'/menu',
- name:'menu',
- component:MenuView
- },
- {
- path:'/user',
- name:'user',
- component:UserView
- },
- {
- path:'/role',
- name:'role',
- component:RoleView
- }
- ]
- },
- {
- path:'/login',
- name:'login',
- component:LoginView
- },
- ]
- const router = createRouter({
- history: createWebHistory(process.env.BASE_URL),
- routes
- })
- export default router
创建登录视图
在学生信息管理系统中,进入主页面之前,需要先进行登录,如下所示,
- <template>
- <div id="login">
- <a-form :model="formState" name="basic" :label-col="{ span: 8 }" :wrapper-col="{ span: 16 }" autocomplete="off" @finish="onFinish" @finishFailed="onFinishFailed">
- <div id="title">
- <h1>学生信息管理系统h1>
- div>
- <a-form-item label="Username" name="username" :rules="[{ required: true, message: 'Please input your username!' }]">
- <a-input v-model:value="formState.username" />
- a-form-item>
- <a-form-item label="Password" name="password" :rules="[{ required: true, message: 'Please input your password!' }]">
- <a-input-password v-model:value="formState.password" />
- a-form-item>
- <a-form-item name="remember" :wrapper-col="{ offset: 8, span: 16 }">
- <a-checkbox v-model:checked="formState.remember">Remember mea-checkbox>
- a-form-item>
- <a-form-item :wrapper-col="{ offset: 8, span: 16 }">
- <a-button style="margin-right: 10px;">Cancela-button>
- <a-button type="primary" html-type="submit">Submita-button>
- a-form-item>
- a-form>
- div>
- template>
- <script lang="ts">
- import {
- defineComponent,
- reactive,
- } from 'vue';
- import {
- useRouter,
- //useRoute
- } from 'vue-router'
- interface FormState {
- username: string;
- password: string;
- remember: boolean;
- }
- export default defineComponent({
- setup() {
- const router = useRouter();
- //const route= useRoute();
- const formState = reactive < FormState > ({
- username: '',
- password: '',
- remember: true,
- });
- const onFinish = (values: any) => {
- console.log(values);
- console.log('Success:', values);
- router.push('/home');
- //this.$router.push('/home');
- };
- const onFinishFailed = (errorInfo: any) => {
- console.log('Failed:', errorInfo);
- };
- return {
- formState,
- onFinish,
- onFinishFailed,
- };
- },
- });
- script>
- <style>
- body{
- background-image: url(../assets/bg.gif);
- background-repeat: no-repeat;
- background-size: 100% 100%;
- }
- #login{
- position: absolute;
- left: 35%;
- top: 30%;
- }
- #title h1{
- color: #FFFFFF;
- }
- .ant-form{
- width: 60vh;
- height: 35vh;
- background-color:rgba(10,10,10,0.2);
- padding: 0.625rem !important;
- }
- style>
运行项目(二)
当系统搭建完成后,启动项目,然后在浏览器中打开,如下所示:

以上就是Antdv+Asp.net WebApi开发学生信息管理系统的开篇介绍,因为是前后端分离项目,还未涉及到后端内容,所以有些是写成固定值,后续会进一步优化成动态加载内容。
备注
新的开始,新的篇章。学习编程,从关注【老码识途】开始!!!
-
相关阅读:
长文本翻译-免费长文本翻译软件
蓝桥杯备赛-上学迟到
【设计模式】五、原型模式
Luckysheet:一个纯前端的excel在线表格
【科学文献计量】RC.networkOneMode()中的参数解释
全球 IPv4 耗尽,下个月开始收费!
1.JUL
分享一款嵌入式开源按键框架代码工程MultiButton
Linux高并发服务器开发(六)线程
数智化转型的痛,谁能懂啊家人们!
- 原文地址:https://blog.csdn.net/fengershishe/article/details/126218928
