-
06-jQuery中的防抖和节流
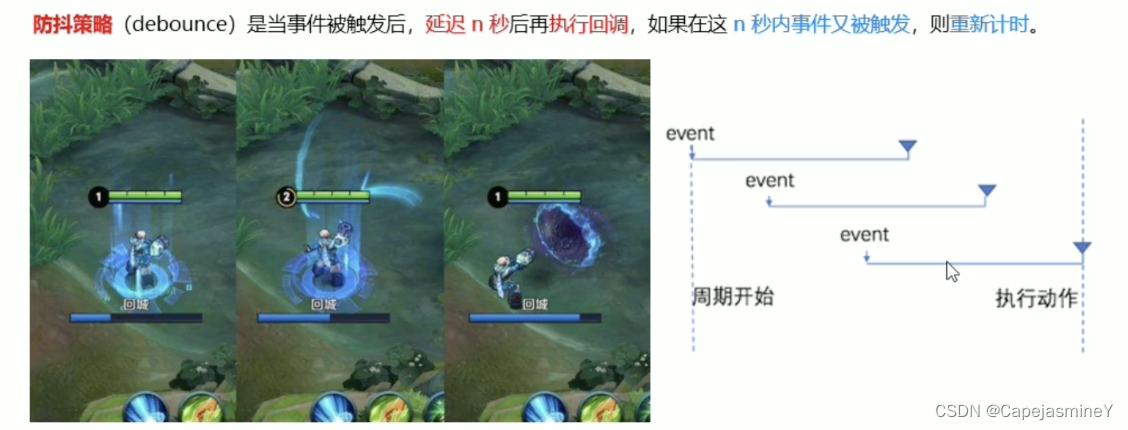
一、防抖
1、什么是防抖

类似于游戏里的回城操作,一旦回城过程中再点一次回城就会停止上一次的延时及时,重新计时。2、应用场景
用户在输入框中连续输入一串字符时,可以通过防抖策略,只在输入完后,才执行查询请求,这样可以有效减少请求次数,节约请求资源
3、实现输入框防抖
//1、定义延时器id var timer = null //2、定义防抖函数 function debounceSearch(kw){ timer = setTimeout(function(){ getSuggestList(kw) },500) } //为输入绑定keyup事件 $('#ipt').on('keyup',function(){ //3、清空延时器 clearTimeout(timer) var keywords = $(this).val().trim() if(keywords.length <= 0){ return $('#suggest-lidt').empty().hide() //清空匹配的选项列表比哦钱中的内容并在页面隐藏 }) //4、调防抖函数 debounceSearch(keywords) })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
4、缓存数据
当用户多次输入相同的值时,会多次发送请求 $(function(){ //规范,可以不写 //1.定义全局缓存对象 var cacheObj = {} //为输入绑定keyup事件 $('#ipt').on('keyup',function(){ clearTimeout(timer) var keywords = $(this).val().trim() if(keywords.length <= 0){ return $('#suggest-lidt'.empty().hide()) }) //5、先查缓存,如果有则直接渲染数据 if(cacheObj[keywords]){ return renderSuggestList(cacheObj[keywords]) } debounceSearch(keywords) }) //渲染函数 function renderSuggestList(res){ if(res.result.length <= 0){ return $('#suggest-list').empty().hide() } var htmlStr = template('tpl-suggestList',res) $('#suggest-list').html(htmlStr).show() //3、获取用户输入内容,当作键 var k = $('#ipt').val().trim() //4、需要将数据作为值,进行缓存 cacheObj[k] = res } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
二、节流
1、什么是节流
触发事件后会等待一段时间后再进行触发,在这个过程中,所有的触发操作都是无用的。减少事件触发频率,防止无限触发
2、应用场景
鼠标连续不断的触发某事件,只在单位时间内触发一次
懒加载时要监听计算滚动条位置,但不必每次滑动都触发,可以降低计算频率。3、节流阀概念
节流阀相当于是一个状态值,节流阀为空表示可以执行下次操作,不为空,表示不能执行下次操作。当前操作完必须将节流阀置空,表示可以进行下次操作了,每次执行前都需要判断节流阀是否为空。
4、使用
模拟鼠标跟随动画
$(function(){ var timer = null //定义节流阀 $(document).on('mousemove',function(e){ //给文档绑定一个鼠标移动事件 if (timer) { return } //判断节流阀是否为空 timer = setTimeout(function(e){ $('#angle').css('left',e.pageX+'px').css('top',e.pageY+'px') //动画跟随鼠标移动,事件对象中的形参e默认有坐标属性 timer = null //清空节流阀 },16) }) })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
三、总结
防抖:如果事件被频繁触发,防抖能保证只有最后一次触发生效,前面的触发都会被忽略
节点:如果事件被频繁触发,节流能够减少事件触发频率,选择性的执行一部分事件。 -
相关阅读:
孟桥版信号与系统学习笔记
AIGC领航,智能AI赋能乡村教育,梦想扬帆远航
【C#排序算法】(二)插入排序
PyTorch模型定义 | 模型容器 | 模型块 | 修改模型 | 模型读取与保存
<C++>多态的实战,详解三个具体案例
神经网络学习小记录71——Tensorflow2 使用Google Colab进行深度学习
自然语言处理(NLP)是什么?
msm8953 LK通过cmdline向Kernel传递LCD参数过程分析
电脑字体怎么改?4个方法快速更改字体!
用信号量实现进程互斥,同步【操作系统学习笔记】
- 原文地址:https://blog.csdn.net/CapejasmineY/article/details/126236413
