-
手把手教你uniapp接入聊天IM即时通讯功能-源码分享
本文介绍如何基于React Native使用 IM即时通讯SDK- ZIM SDK 快速实现同腾讯微信消息收发聊天交友功能。实现React Native混合移动框架开发多端应用,节省开发成本。
1 IM即时通讯SDK接入方案介绍
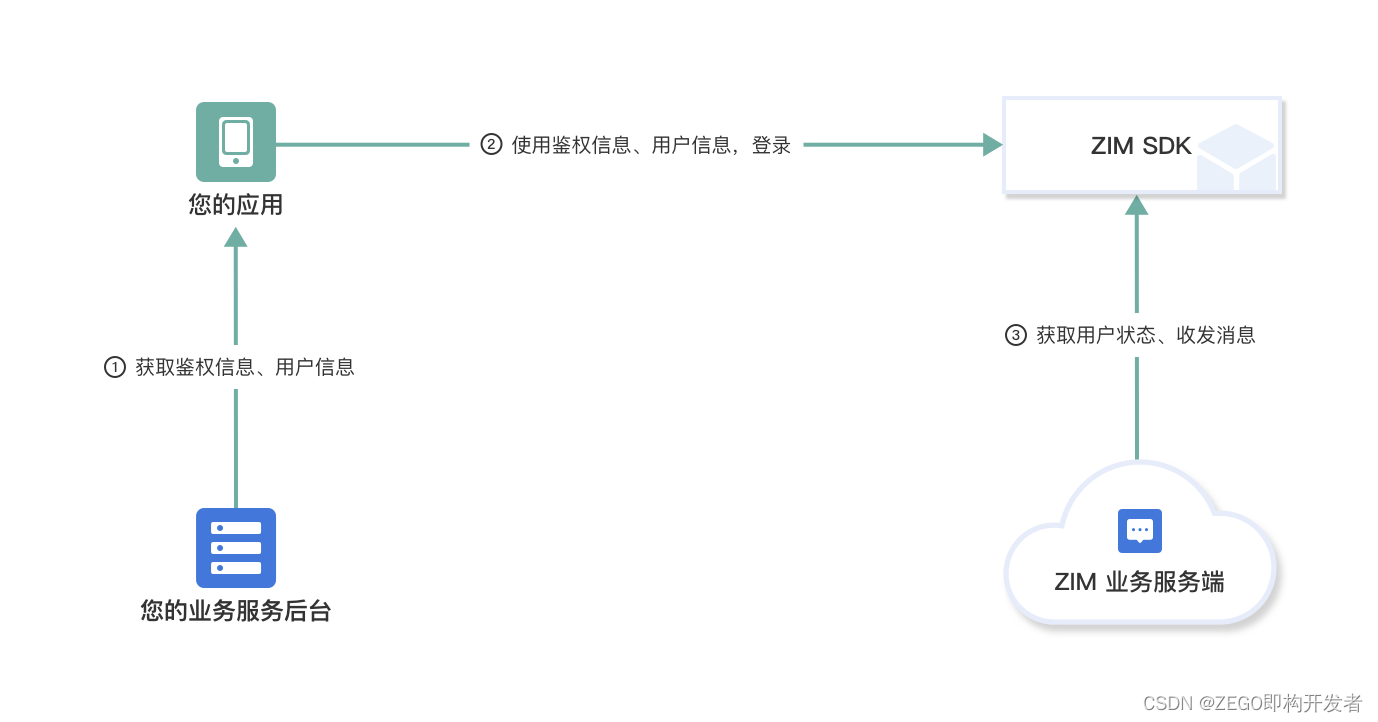
ZIM SDK IM即时通讯SDK提供了如下接入方案:

在此方案中,您需要通过您自己的IM即时通讯业务系统实现以下业务逻辑:
- 搭建客户端的用户管理逻辑,并下发用户 ID 用于客户端登录。
- 鉴权 Token,建议由您的业务后台自行实现,保证鉴权数据安全。
2 接入IM即时通讯SDK的前提条件
在使用 IM即时通讯SDK ZIM SDK 前,请确保:
-
开发环境:
- React Native 0.60.0 或以上版本。
- iOS 9.0 或以上版本的 iOS 设备或模拟器(推荐使用真机)。
- Android 4.0.3 或以上版本的 Android 设备或模拟器(推荐使用真机),如果为真机,请开启“允许调试”选项。
- iOS / Android 设备已经连接到 Internet。
- 配置 VS Code 开发环境,可在应用商店中搜索 “React Native Tools” 扩展并下载。
- 已在 ZEGO 控制台 创建项目,获取到了接入 ZIM SDK 服务所需的 AppID 和 ServerSecret。ZIM 即时通讯SDK 服务权限不是默认开启的,使用前,请先在 ZEGO 控制台 自助开通 ZIM 服务(详情请参考 项目管理 - 即时通讯),若无法开通 ZIM 即时通讯SDK 服务,请联系 ZEGO 技术支持开通。
- 已获取登录 IM即时通讯SDK 所需的 Token,详情请参考 使用 Token 鉴权。
3 集成 IM即时通讯SDK
3.1 (可选)新建项目
此步骤以如何创建新项目为例,如果是集成到已有项目,可忽略此步。-
使用
React Native内置的命令行工具,创建一个名为 “zego-zim-example” 的新项目。此命令行工具不需要安装,可以直接用
node自带的npx命令来使用:npx react-native init zego-zim-example- 1
-
编译运行 iOS 平台:
yarn react-native run-ios- 1
-
编译运行 Android 平台:
yarn react-native run-android- 1
3.2 导入 IM即时通讯SDK
开发者可以使用 npm 获取 IM即时通讯SDK。
-
执行
npm i zego-zim-react-native或yarn add zego-zim-react-native命令安装依赖。npm 下载包支持 typescript 语言(推荐)。
-
导入IM即时通讯SDK。
import { ZIM } from 'zego-zim-react-native';- 1
或
const ZIM = require('zego-zim-react-native').ZIM;- 1
4 IM即时通讯SDK实现聊天消息收发消息
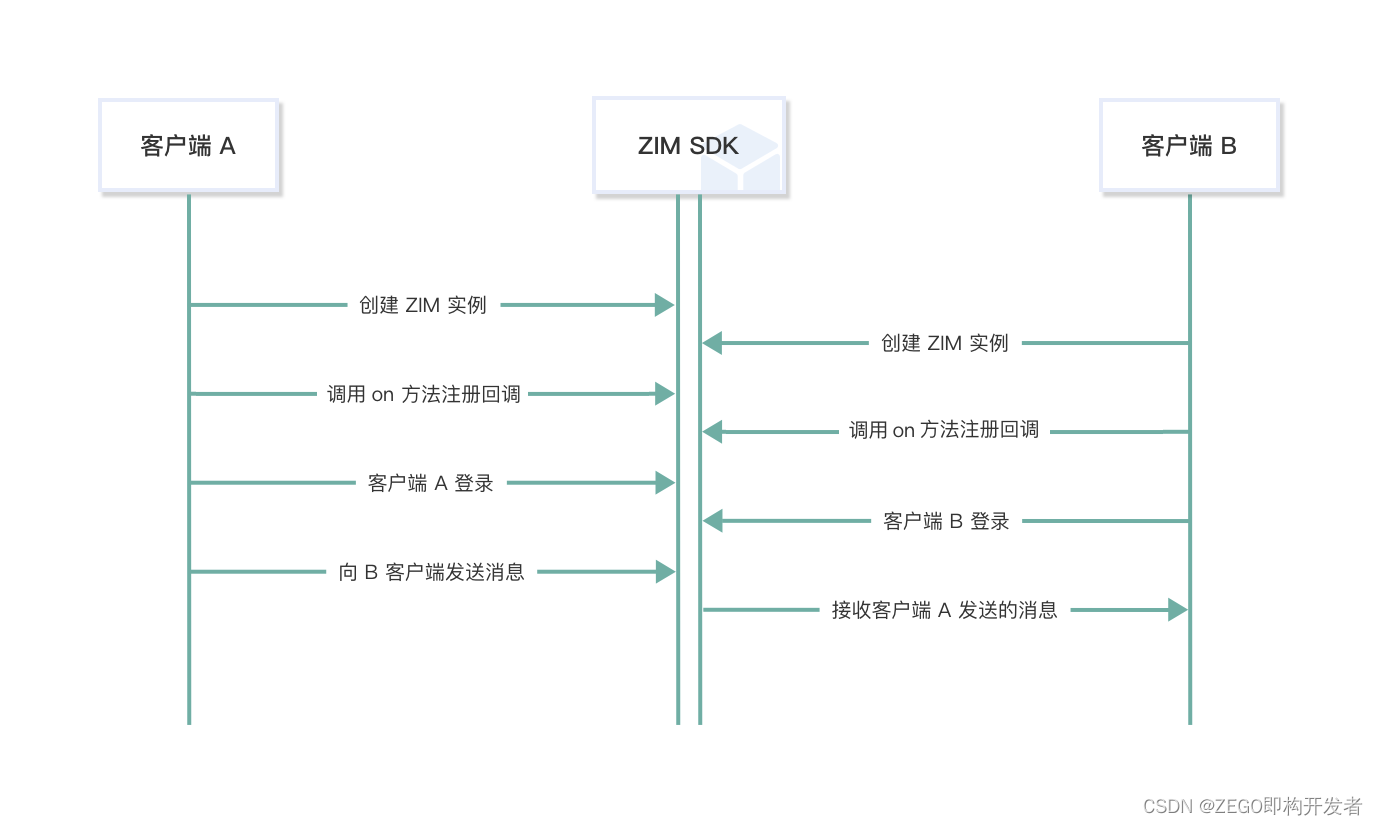
以下流程中,我们以客户端 A 和 B 的消息交互为例,实现 1v1 即时通信功能:

4.1 IM即时通讯源码实现流程
请参考 跑通示例源码 获取IM即时通讯源码。
1. 导入 IM即时通讯SDK 文件
请参考 3.2 导入IM即时通讯 SDK,使用 npm 获取 SDK,导入 SDK 文件。
2. 创建 ZIM 即时通讯 实例
首先我们需要在项目中创建 ZIM 即时通讯 实例,一个IM实例对应的是一个用户,表示一个用户以客户端的身份登录系统。
例如,客户端 A、B 分别调用
create接口,传入在 2 前提条件 中获取到的 AppID,创建了 A、B 的实例:var appID = xxxx; // 静态同步方法,创建 zim 实例,传入 AppID var zim = ZIM.create(appID);- 1
- 2
- 3
3. IM即时通讯 监听回调事件
在客户端登录前,开发者可以通过调用
on接口,自定义 ZIM 即时通讯 中的事件回调,接收到IM即时通讯 SDK 异常、消息通知回调等的通知。// 注册监听“运行时错误信息”的回调 zim.on('error', function (zim, errorInfo) { console.log('error', errorInfo.code, errorInfo.message); }); // 注册监听“网络连接状态变更”的回调 zim.on('connectionStateChanged', function (zim, { state, event, extendedData }) { console.log('connectionStateChanged', state, event, extendedData); }); // 注册监听“收到单聊消息”的回调 zim.on('receivePeerMessage', function (zim, { messageList, fromConversationID }) { console.log('receivePeerMessage', messageList, fromConversationID); }); // 注册监听“令牌即将过期”的回调 zim.on('tokenWillExpire', function (zim, { second }) { console.log('tokenWillExpire', second); // 可以在这里调用 renewToken 接口来更新 token // 新 token 生成可以参考上文 zim.renewToken(token) .then(function({ token }){ // 更新成功 }) .catch(function(err){ // 更新失败 }) });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
4. 登录 ZIM 即时通讯SDK
创建实例后,客户端 A 和 B 需要登录 ZIM 即时通讯,只有登录成功后才可以开始发送、接收消息、更新 Token 等。
客户端需要使用各自的用户信息和 Token 进行登录。调用
login接口进行登录,传入用户信息ZIMUserInfo对象,以及在 2 前提条件 中获取到的 Token 进行鉴权,鉴权通过后才能登录成功。- “userID”、“userName” 支持开发者自定义规则生成。建议开发者将 “userID” 设置为一个有意义的值,可将其与自己的业务账号系统进行关联。
- 如果 Token 过期,需要在
tokenWillExpire即将过期回调接口中,调用renewToken接口,更新 Token 后才能正常使用 SDK。
// 登录时,需要开发者 按照 "使用 Token 鉴权" 文档生成 token 即可 // userID 和 userName,最大 32 字节的字符串。仅支持数字,英文字符 和 '~', '!', '@', '#', '$', '%', '^', '&', '*', '(', ')', '_', '+', '=', '-', '`', ';', '’', ',', '.', '<', '>', '/', '\'。 var userInfo = { userID: 'xxxx', userName: 'xxxx' }; var token = ''; zim.login(userInfo, token) .then(function () { // 登录成功 }) .catch(function (err) { // 登录失败 });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
5. IM即时通讯发送消息
IM即时通讯 客户端 A 登录成功后,可以向客户端 B 发送消息。
目前 ZIM即时通讯支持的消息类型如下:
消息类型 说明 特性及适用场景 ZIMTextMessage(1) 文本消息。消息大小不超过 32 KB,单个客户端发送频率限制为 10 次/秒。 消息可靠有序,可存储为历史消息;一般适用于“单聊”、“群聊”等即时聊天的场景。 ZIMCommandMessage(2) 开发者可自定义数据类型的信令消息。消息大小不超过 5 KB,单个客户端发送频率限制为 10 次/秒。 支持更高的并发;一般适用于“语聊房”、“在线课堂”等房间内的即时聊天;房间解散后,消息不保存。 ZIMBarrageMessage(20) 房间内弹幕文本消息。消息大小不超过 5 KB,单个客户端发送频率无限制。 专门用于房间内的高频、不可靠、允许丢掉的消息,一般适用于发送“弹幕消息”的场景中。
支持高并发,但不可靠,不保证消息送达。
以下为发送
单聊文本消息为例:客户端 A 可以调用sendPeerMessage接口,传入客户端 B 的 userID、消息内容等信息,即可发送一条文本消息到 B 的客户端。var toUserID = 'xxxx1'; var config = { priority: 1 // 消息优先级,取值为 低:1 默认,中:2,高:3 }; // 发送单聊 `Text` 信息 var messageTextObj = { type: 1, message: '文本消息内容' }; zim.sendPeerMessage(messageTextObj, toUserID, config) .then(function ({ message }) { // 发送成功 }) .catch(function (err) { // 发送失败 });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
6. IM即时通讯 接收消息
客户端 B 登录 ZIM 后,将会收到在
on回调中设置的receivePeerMessage监听接口,收到客户端 A 发送过来的消息。// 注册监听“收到单聊消息”的回调 zim.on('receivePeerMessage', function (zim, { messageList, fromConversationID }) { console.log('receivePeerMessage', messageList, fromConversationID); });- 1
- 2
- 3
- 4
7. IM即时通讯Demo 退出登录
如果客户端需要退出登录,直接调用
logout接口即可。zim.logout();- 1
8. 销毁 ZIM 即时通讯 实例
如果不需要 ZIM 实例,可直接调用
destroy接口,销毁实例。zim.destroy();- 1
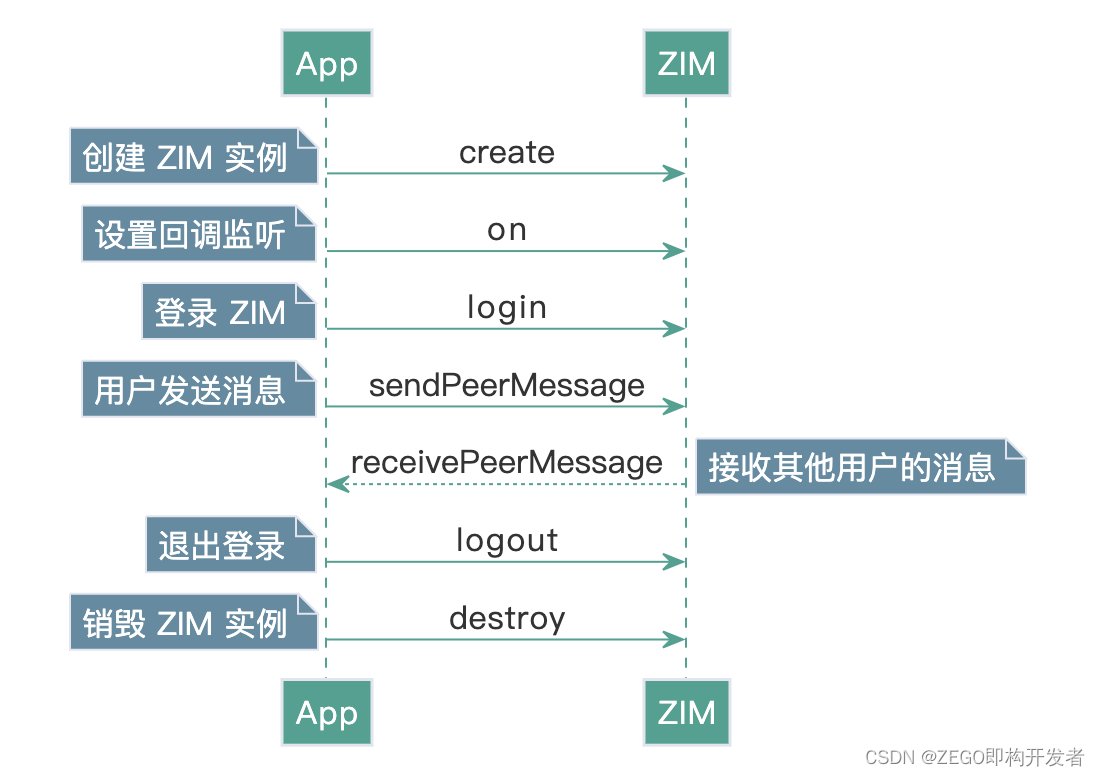
4.2 IM即时通讯 API 时序图
通过以上的实现流程描述,API 接口调用时序图如下:

5 React Native混合移动框架接入IM 即时通讯 SDK更多帮助
获取本文React Native混合移动框架接入IM 即时通讯聊天的开发文档、技术支持,访问即构文档中心IM即时通讯开发文档页,可多平台实现聊天社交IM即时通讯功能;
近期有开发规划的开发者可上即构官网查看,恰逢即构七周年全线音视频产品1折的优惠,联系商务获取"IM即时通讯一个月免费试用 "产品优惠;
-
相关阅读:
GAMES101-ASSIGNMENT7(作业7)
特征数组的特征值 leetcode
【Java】Java 虚拟机常考题
SpringBoot : ch06 整合 web (一)
java117-list迭代器和包含方法
互联网摸鱼日报(2022-12-06)
冒泡排序以及Arrays函数及其二维数组的格式与应用
论文研究区域图的制作方法:ArcGIS
梯度下降、损失函数、神经网络的训练过程
【MySQL】IF、ISNULL、IFNULL、NULLIF 函数用法
- 原文地址:https://blog.csdn.net/ZEGO123/article/details/126227622
