-
Windows NodeJS 二进制文件安装
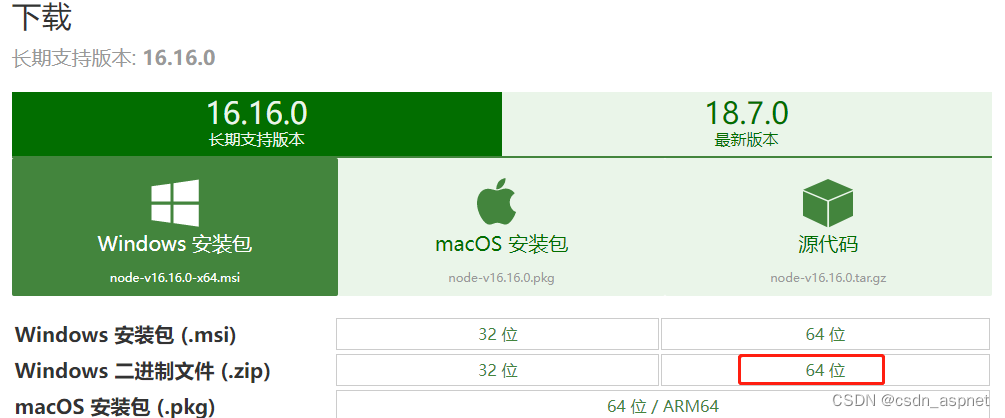
第一步下载node下载 | Node.js 中文网,本人系统Win10 X64,如图:

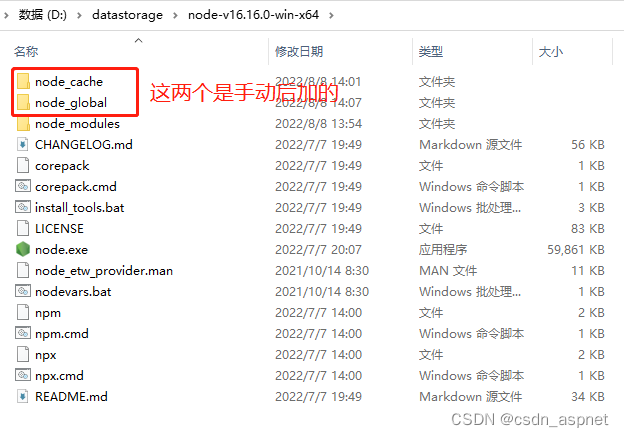
将下载的zip包解压到你自定义的目录(尽量不要有空格或中文,你懂的),作者选择了d盘下自定义目录D:\datastorage下,解压后的文件目录如图所示:

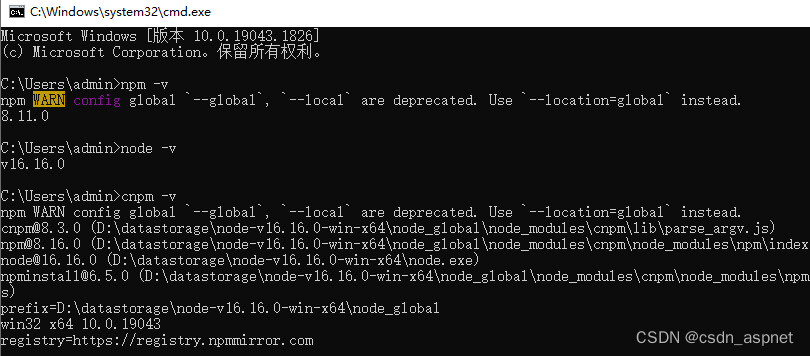
在此目录下打开cmd,并输入下列指令查看版本:
# 查看node版本
node -v
# 查看npm版本
npm -v
如图:

如果不想把npm全局模块和cache目录放到用户目录下(一般是
C:\Users\AppData),建议修改一下两个目录。
手动添加这两个目录,然后使用cmd命令(尽量使用管理员身份运行)设置:

npm config set prefix D:\datastorage\node-v16.16.0-win-x64\node_global
npm config set cache D:\datastorage\node-v16.16.0-win-x64\node_cache
因为npm下载资源来源国外,网络不稳定,下载也慢,安装了淘宝的镜像后使用国内cnpm资源会变得非常快(cnpm上图中命令已经执行)。
在cmd命令提示符中输入下面的命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org

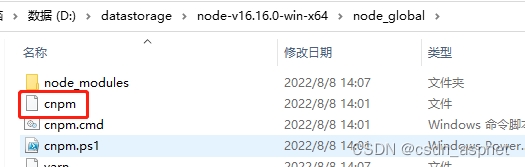
安装成功后
cnpm已经被下载到了指定的目录。配置环境变量:
依次进入【计算机】→【属性/关于】→【高级系统设置】→【环境变量】,点击系统变量的path变量,然后点击编辑(或双击path变量)
右上角【新建】→【浏览】,选择node目录,比如作者是的是
D:\datastorage\node-v16.16.0-win-x64再新建一个变量,选择npm的全局模块的存放路径,比如作者是的是
D:\datastorage\node-v16.16.0-win-x64\node_global
点击【确定】保存退出。
新建一个cmd窗口(管理员身份运行)进行测试,查看
node、npm、cnpm版本,看到版本输出即为安装成功。
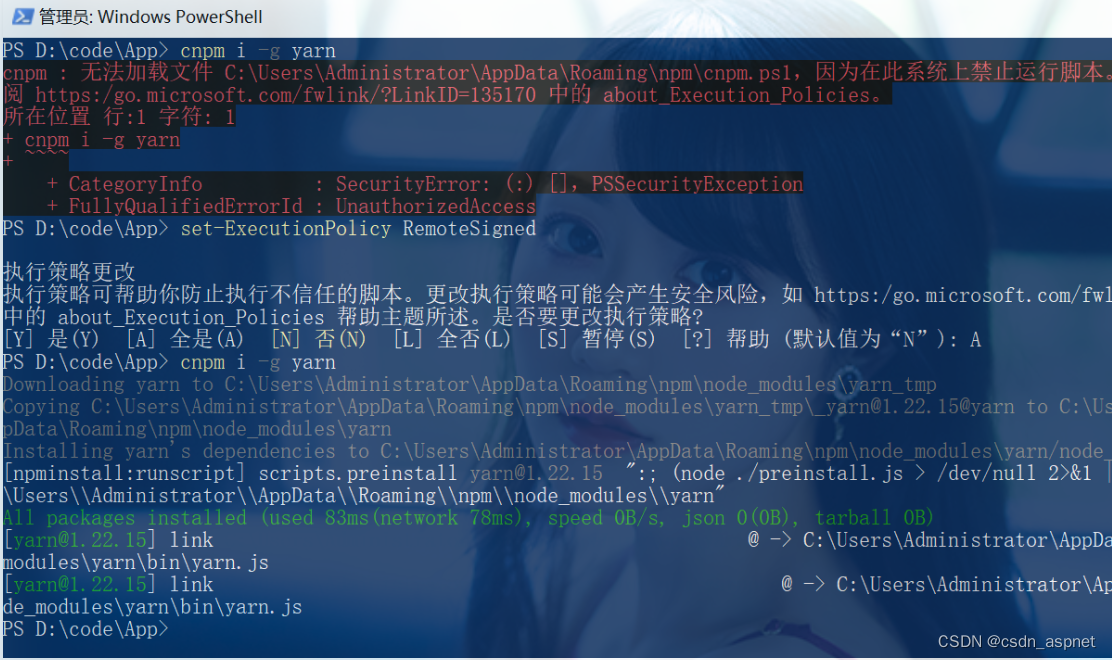
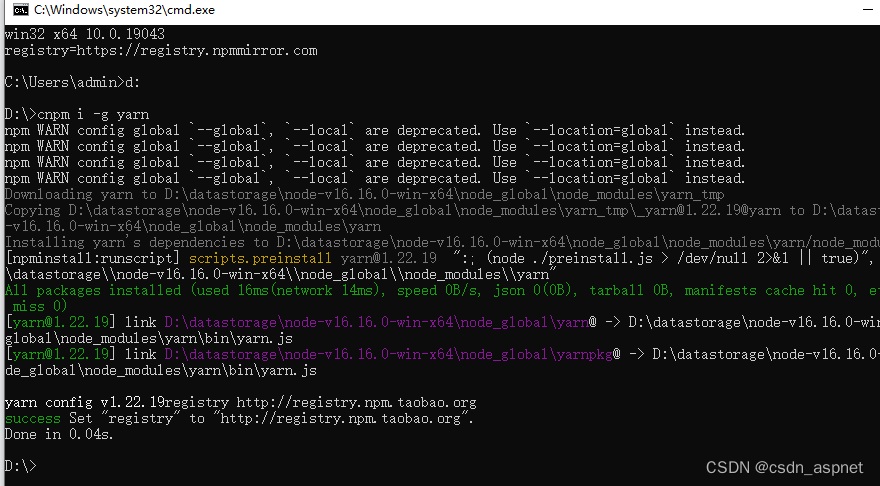
安装Yarn:
cnpm i -g yarn
如果如下图所示报错,则执行下面这行命令
set-ExecutionPolicy RemoteSigned

设置Yarn的淘宝源
yarn config set registry http://registry.npm.taobao.org

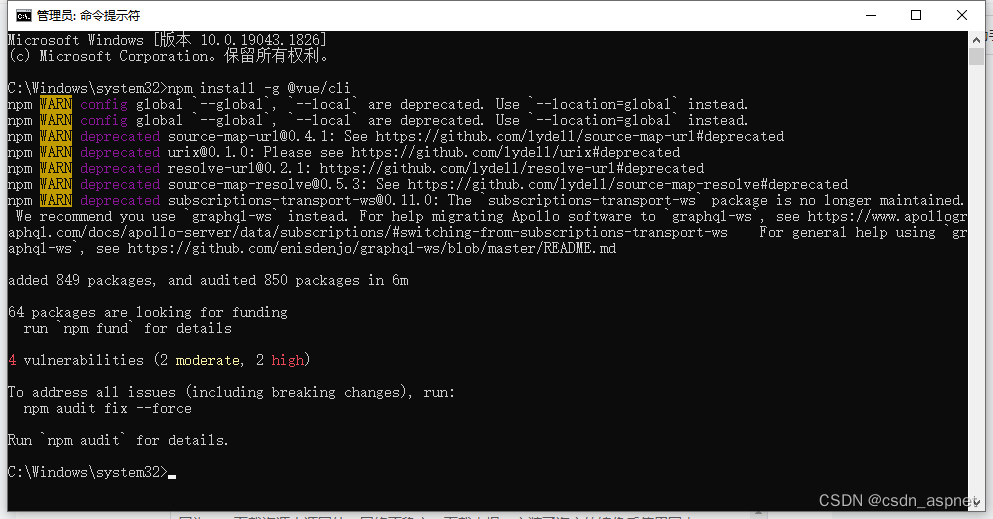
最后,配置完成,安装VUE:
npm install -g @vue/cli

-
相关阅读:
centos安装Redis
第四章 - vi和vim编辑器
亲测解决np.fromiter转换list的时候出现cannot create object arrays from iterator
vue项目动态配置网站图标
Linux修改远程登陆端口
《时间简史》回顾
[数据库]JDBC
解决常见的电脑故障
Netty架构设计
数据结构——树
- 原文地址:https://blog.csdn.net/hefeng_aspnet/article/details/126226530