-
海贼王大学生HTML网页制作作品 学生动漫网页设计模板下载 简单漫画网页设计成品 dreamweaver学生网站模板
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
一、网页介绍📖
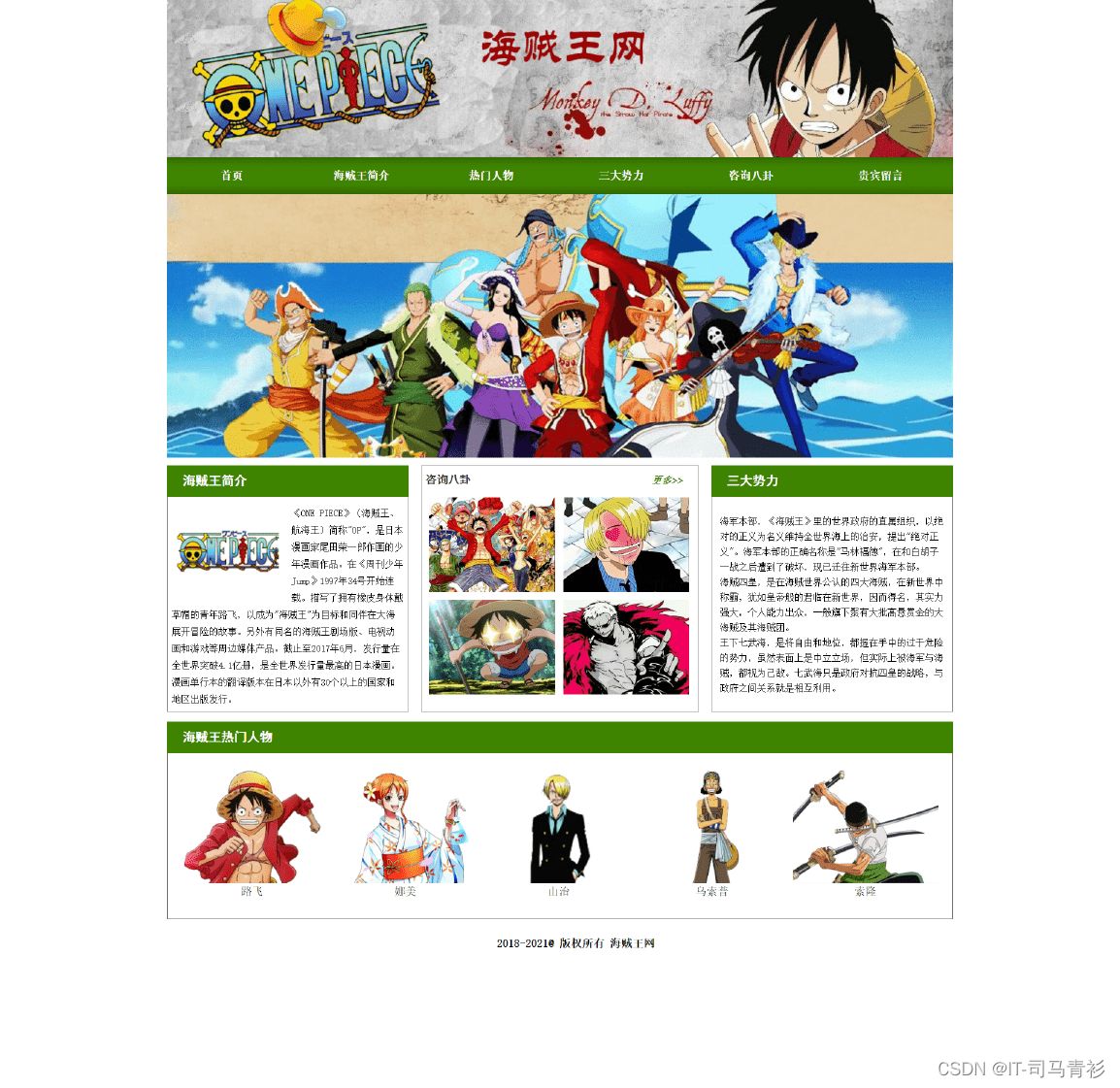
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果🌌






二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>海贼王网title> <link href="css/public.css" rel="stylesheet" type="text/css" /> <link href="css/index.css" rel="stylesheet" type="text/css" /> head> <body> <div class="top"> <a href="index.html"><img style="float:left" src="images/logo.jpg" />a> div> <div class="daohang"> <div id="nav"> <ul> <li><a href="index.html">首页a>li> <li><a href="about.html">海贼王简介a>li> <li><a href="jingdian.html">热门人物a>li> <li><a href="minsu.html">三大势力a>li> <li><a href="techan.html">咨询八卦a>li> <li><a href="liuyan.html">贵宾留言a>li> ul> div> div> <div class="ban"> <img src="images/banner3.gif" width="1000" height="335" border="0" /> div> <div class="main"> <div class="box1"> <div class="shang-left"> <div class="gk-title"><a href="about.html"><h1>海贼王简介h1>a>div> <div class="gk"> <img src="images/gktu.jpg" /> <p>《ONE PIECE》(海贼王、航海王)简称"OP",是日本漫画家尾田荣一郎作画的少年漫画作品。在《周刊少年Jump》1997年34号开始连载。描写了拥有橡皮身体戴草帽的青年路飞,以成为"海贼王"为目标和同伴在大海展开冒险的故事。另外有同名的海贼王剧场版、电视动画和游戏等周边媒体产品。截止至2017年6月,发行量在全世界突破4.1亿册,是全世界发行量最高的日本漫画。 漫画单行本的翻译版本在日本以外有30个以上的国家和地区出版发行。p> div> div> <div class="xz"> <a href="techan.html"><h1>咨询八卦<span><i> 更多>>i>span>h1>a> <a href="tc01.html"><img src="images/tc01.jpg" />a> <a href="tc02.html"><img src="images/tc02.jpg" />a> <a href="tc03.html"><img src="images/tc03.jpg" />a> <a href="tc04.html"><img src="images/tc04.jpg" />a> div> <div class="shang-right"> <div class="count-title"><a href="minsu.html"><h1>三大势力h1>a>div> <div class="count"> <br /> <p>海军本部,《海贼王》里的世界政府的直属组织,以绝对的正义为名义维持全世界海上的治安,提出"绝对正义"。海军本部的正确名称是"马林福德",在和白胡子一战之后遭到了破坏,现已迁往新世界海军本部。p> <p>海贼四皇,是在海贼世界公认的四大海贼,在新世界中称霸,犹如皇帝般的君临在新世界,因而得名,其实力强大,个人能力出众,一般旗下聚有大批高悬赏金的大海贼及其海贼团。 p> <p>王下七武海,是将自由和地位,都握在手中的过于危险的势力,虽然表面上是中立立场,但实际上被海军与海贼,都视为己敌。七武海只是政府对抗四皇的战略,与政府之间关系就是相互利用。 p> div> div> div> <div class="meishi"> <div class="yy-title"><a href="jingdian.html"><h1>海贼王热门人物h1>a>div> <div class="ms"> <ul> <li><img src="images/jd1.jpg" /><p>路飞p>li> <li><img src="images/jd2.jpg" /><p>娜美p>li> <li><img src="images/jd3.jpg" /><p>山治p>li> <li><img src="images/jd4.jpg" /><p>乌索普p>li> <li><img src="images/jd5.jpg" /><p>索隆p>li> ul> div> div> <div class="bottom"> <div class="bottom-box"> <p>2018-2021@ 版权所有 海贼王网 p> div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
2.CSS样式代码 🏠
@charset "utf-8"; /* CSS Document */ /*---------main开始-----------------*/ .box1{ width:1000px; height:311px; margin:0 auto;} .shang-left{float:left;} .gk-title{ width:308px; height:40px; background:#3e8400; } .gk-title h1{ height: 40px; line-height: 40px; width: 130px; margin-left: 20px; font-size: 16px; color: #FFF; font-family: "黑体"; } .gk{ width:296px; height:262px; border-left:#8c8c8c 1px solid; border-right:#8c8c8c 1px solid; border-bottom:#8c8c8c 1px solid; background:#FFF; padding:0px 5px;padding-top: 10px; } .gk span{ color:#F00;} .gk img{ margin-right:10px; float:left;} .xz{ width:347px; height:311px; padding-left:5px; margin:0px 15px;border:#8c8c8c 1px solid; background:#FFF; float:left; overflow:hidden;} .xz h1{height:35px; line-height:35px; font-size:14px; color:#333; font-family:"黑体"; } .xz span{font-size:12px; color:#333; color:#408602; font-family: "Courier New", Courier, monospace} .xz img{ width:160px; height:120px; margin:5px; float:left;} .shang-right{float:left;} .count-title{ width:308px; height:40px; background: #3e8400; } .count-title h1{ height: 40px; line-height: 40px; width: 130px; margin-left: 20px; font-size: 16px; color: #FFF; font-family: "黑体"; } .count{ width:286px; height:272px; border-left:#8c8c8c 1px solid; border-right:#8c8c8c 1px solid; border-bottom:#8c8c8c 1px solid; background:#FFF; padding:0px 10px;} .count img{ margin:10px 0px 10px 20px;} .count p{ line-height: 20px; font-size: 12px;} .count span{ color:#408602; font-size:16px; font-family:"黑体";} .yy-title{ width:1000px; height: 40px; background: #3e8400;} .yy-title h1{ height: 40px; line-height: 40px; width: 130px; margin-left: 20px; font-size: 16px; color: #FFF; font-family: "黑体"; } .yy{ width: 978px; padding:10px; height: 190px; border-left: #6c6b6b 1px solid; border-right: #6c6b6b 1px solid; border-bottom: #6c6b6b 1px solid; background: #FFF; } .meishi{ margin-top:15px !important; margin-bottom:15px; } .ms{ width: 978px; padding:10px; height: 190px; border-left: #6c6b6b 1px solid; border-right: #6c6b6b 1px solid; border-bottom: #6c6b6b 1px solid; background: #FFF; } .ms ul{} .ms ul li{ width:185px; height:180px; margin:5px; float:left;} .ms ul li img{ width:185px; height:150px;} .ms ul li p{ text-align:center; font-size:14px;} /*---------main结束-----------------*/- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
❤️【关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.以上内容技术相关问题😈欢迎一起交流学习🔥

-
相关阅读:
小程序中wxs
MySQL高级SQL语句
Dubbo 原理与部署
计算机网络-Traffic-Filter流量过滤策略
python 多线程
走进人工智能的大门:打造职业梦想的契机
MySQL --- 多表查询 - 七种JOINS实现、集合运算、多表查询练习
极端气候?自然灾害?【实战】机器学习预测森林火灾
ardupilot 日志分析《xKF1信息》
volatile关键字的可见性_java培训
- 原文地址:https://blog.csdn.net/weixin__BJ050106/article/details/126199839
