-
Roson的Qt之旅#108 QML ListView的布局、方向和堆叠顺序
1.列表视图的布局
ListView中的项目的布局可以由这些属性控制。
orientation - 控制项目是水平地还是垂直地流动。这个值可以是Qt.Horizontal或Qt.Vertical。
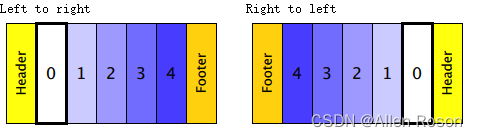
layoutDirection - 控制水平方向的视图的水平布局方向:也就是说,项目是否从视图的左侧布局到右侧,或者反过来。这个值可以是Qt.LeftToRight或Qt.RightToLeft。
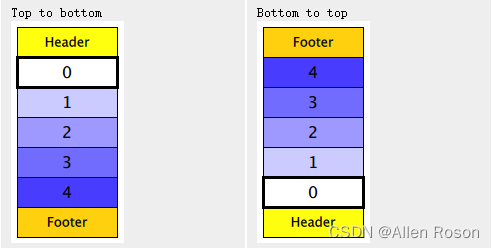
verticalLayoutDirection - 控制垂直方向的视图的垂直布局方向:也就是说,项目是否从视图的顶部向底部布局,或者反之亦然。这个值可以是ListView.TopToBottom或ListView.BottomToTop。默认情况下,ListView有一个垂直方向,项目从上到下排列。下表显示了ListView可以有的不同布局,这取决于上述属性的值。
1.1具有Qt垂直方向的列表视图
1.2具有Qt水平方向的列表视图
2.Flickable方向
默认情况下,垂直的ListView将flickableDirection设置为Flickable.Vertical,而水平的ListView将其设置为Flickable.Horizontal。此外,垂直的ListView只计算(估计)contentHeight,而水平的ListView只计算contentWidth。其他维度被设置为-1。
自Qt 5.9(Qt Quick 2.9)以来,可以制作一个可以向两个方向滑动的ListView。为了做到这一点,可以将flickableDirection设置为Flickable.AutoFlickDirection或Flickable.AutoFlickIfNeeded,并且必须提供所需的contentWidth或contentHeight。- import QtQuick 2.9
- import QtQuick.Window 2.2
- Window {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
- ListView {
- width: 180; height: 200
- contentWidth: 320
- flickableDirection: Flickable.AutoFlickDirection
- model: ContactModel {}
- delegate: Row {
- Text { text: 'Name: ' + name; width: 160 }
- Text { text: 'Number: ' + number; width: 160 }
- }
- }
- }
运行效果如下:

3.ListView中的堆叠顺序项目的Z值决定了它们是在其他项目的上方还是下方呈现。ListView使用几种不同的默认Z值,这取决于正在创建的项目的类型

如果项目的Z值为0,就会设置这些默认值,所以将这些项目的Z值设置为0没有任何影响。请注意,Z值是实数类型的,所以有可能设置像0.1这样的小数值。
参见QML Data Models、GridView、PathView、和Qt Quick Examples - Views. -
相关阅读:
Jenkins如何安装配置Allure插件及工具
【LeetCode每日一题】——72.编辑距离
一文解决浏览器跨域问题
【Visual Leak Detector】在 VS 高版本中使用 VLD
为什么ping不通,而traceroute却可以通
3D工业相机及品牌集合
Centos 7安装pm2 , 操作等常用命令
Android Camera性能分析 - 第17讲 拍照性能分析
虚拟列表方案实现
交通大模型与时序大模型整理【共15篇工作】【附开源代码】
- 原文地址:https://blog.csdn.net/jolin678/article/details/126215082
