-
【微信小程序入门到精通】— 项目准备

前言
对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?
为此我特意开设此专栏,在我学习的同时也将其分享给大家!此篇文章我们主要讲一下如何在微信小程序中新建页面,作为我们的编辑页面
如果在往下阅读的过程中,有什么错误的地方,期待大家的指点!一、在app.json中添加页面
-
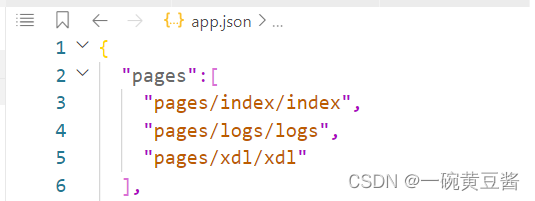
在 app.json 中的 pages模块中输入如下图所示内容

也就是输入了最后一行 "pages/xdl/xdl" ,前面我们说过pages里面放入我们小程序的所有的页面的地址,那么我们在pages中写入一个新页面,那么开发工具会自动生成页面 -
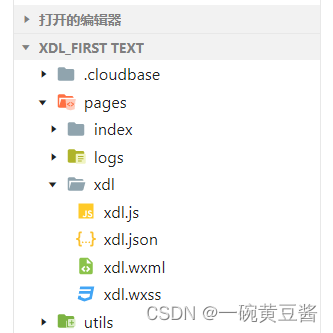
上述代码输入后,打开pages文件,会看见刚才新建的页面

二、功能基本介绍
我们刚新建的页面文件中由四部分组成:
- .js
- .json
- .wxml
- .wxss
他们分别起到不同的作用,接下来我们逐一解释
2.1 .js(脚本逻辑文件)
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
2.2 .json(全局配置文件)
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
2.3 .wxml(微信小程序结构文件)
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
2.4 .wxss(组件显示文件)
- WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
- WXSS 用来决定 WXML 的组件应该怎么显示。
- 为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
- 与 CSS 相比,WXSS 扩展的特性有:
- 尺寸单位
- 样式导入
- 尺寸单位
总结
这一篇文章主要为了后面的学习做基础!大家一定要动手操作呀!
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富! -
相关阅读:
gin异常处理实践
四川轻化工大学计算机考研资料汇总
始祖双碳新闻 | 2022年8月9日碳中和行业早知道
LeetCode136. 只出现一次的数字
阿里云的流量价格表_2024阿里云服务器流量费用表
抖音自动引流软件的运行分享,与开发需要到的技术分析
手把手教程:RT-DETR如何训练自己的数据集 | NEU-DET钢材缺陷检测
64位Ubuntu20.04.5 LTS系统安装32位运行库
RabbitMQ入门 -- 阿里云服务器安装RabbitMQ
String、StringBuffer和StringBuilder类的区别
- 原文地址:https://blog.csdn.net/fsadagds/article/details/126860952