-
Fiddler抓包原理讲解以及实例操作
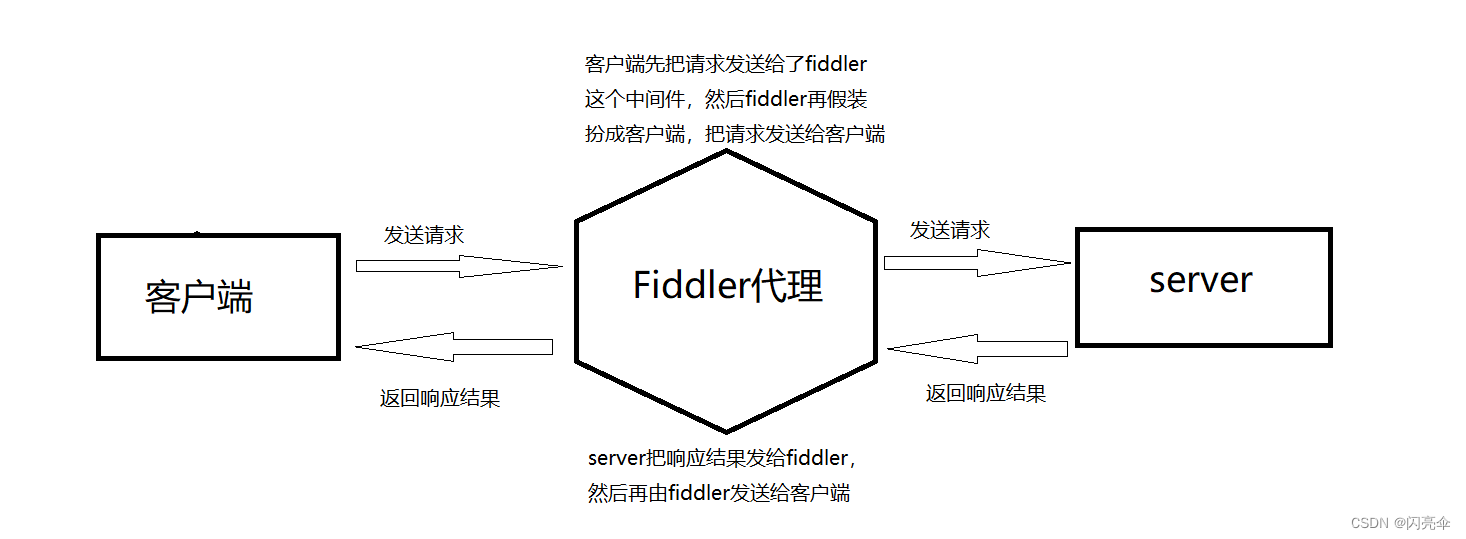
Fiddler工作图解

在讲解抓包之前,先看一下我们的HTTP请求头中都包含了那些参数,这些参数的含义是什么。HTTP常规的请求头
请求头 含义 Accept 客户端支持的数据类型 Accept-Charset 客户端采用的编码形式 Accept-Encoding 客户端支持的数据压缩格式 Accept-Language 客户端的语言环境 Host 客户端想要访问的主机名称 If-Modified-Sence 资源的缓存时间 Referer 客户端从那个资源访问服务器的 User-Agent 客户端的软件环境 Cookie 客户端可以向服务器带数据 Connection 请求完成之后是关闭还是保持连接 Date 客户端当前请求时间 抓包
抓包抓的是客户端发给server的网络包,以及server返回给客户端的包。
HTTP抓包示例以及参数讲解
示例:
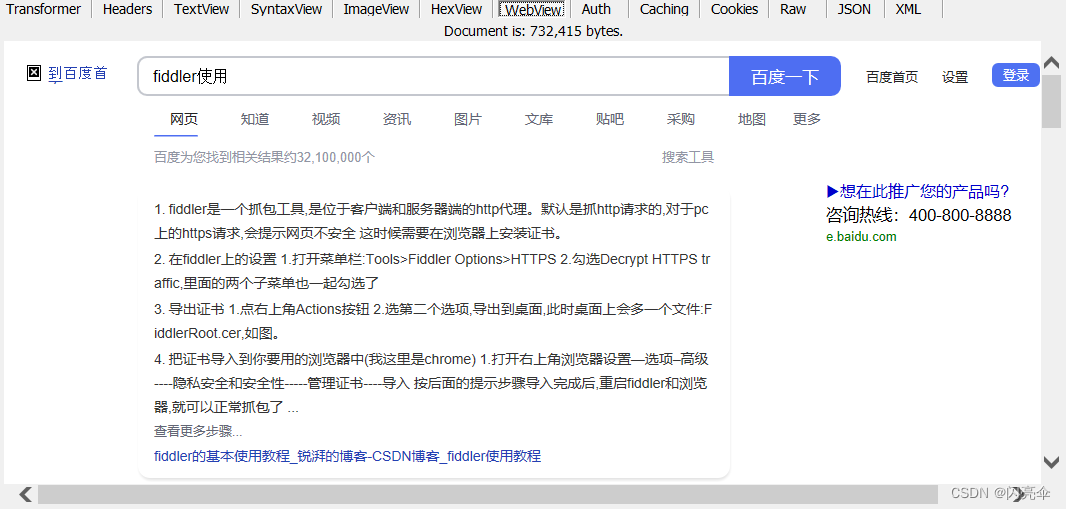
- get请求:在百度中搜索 fiddler的使用,查看返回结果。
- post请求:某网站登录
请求
在百度中搜索 fiddler的使用,抓取到的数据:请求头和请求行如下所示:

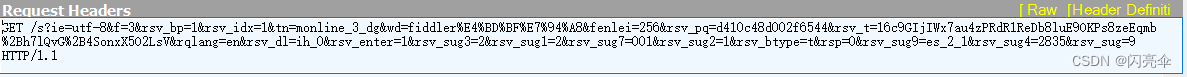
1、请求行
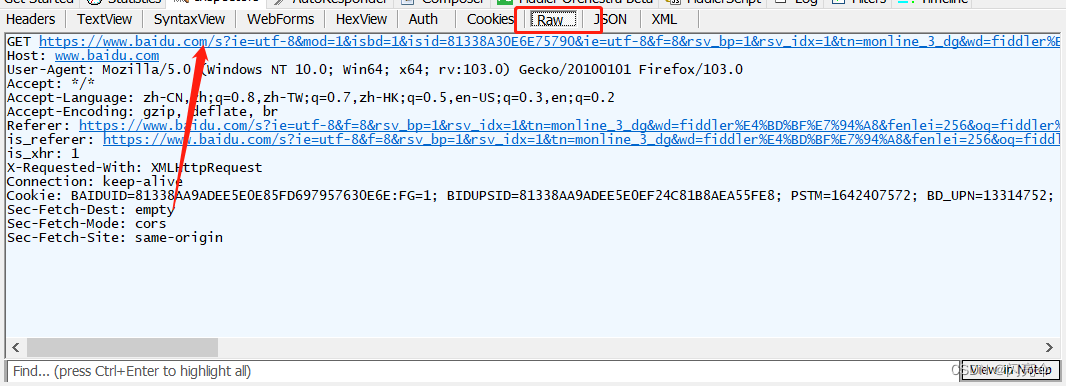
如图所示,这一部分就是请求行了。

数据copy出来的内容就是:GET /s?ie=utf-8&f=3&rsv_bp=1&rsv_idx=1&tn=monline_3_dg&wd=fiddler%E4%BD%BF%E7%94%A8&fenlei=256&rsv_pq=d410c48d002f6544&rsv_t=16c9GIjIWx7au4zPRdR1ReDb8luE9OKPs8zeEqmb%2Bh7lQvG%2B4SonxX5O2LsV&rqlang=en&rsv_dl=ih_0&rsv_enter=1&rsv_sug3=2&rsv_sug1=2&rsv_sug7=001&rsv_sug2=1&rsv_btype=t&rsp=0&rsv_sug9=es_2_1&rsv_sug4=2835&rsv_sug=9 HTTP/1.1
这些数据含义依次是:请求方法、请求路径(包含了请求参数)、请求协议。
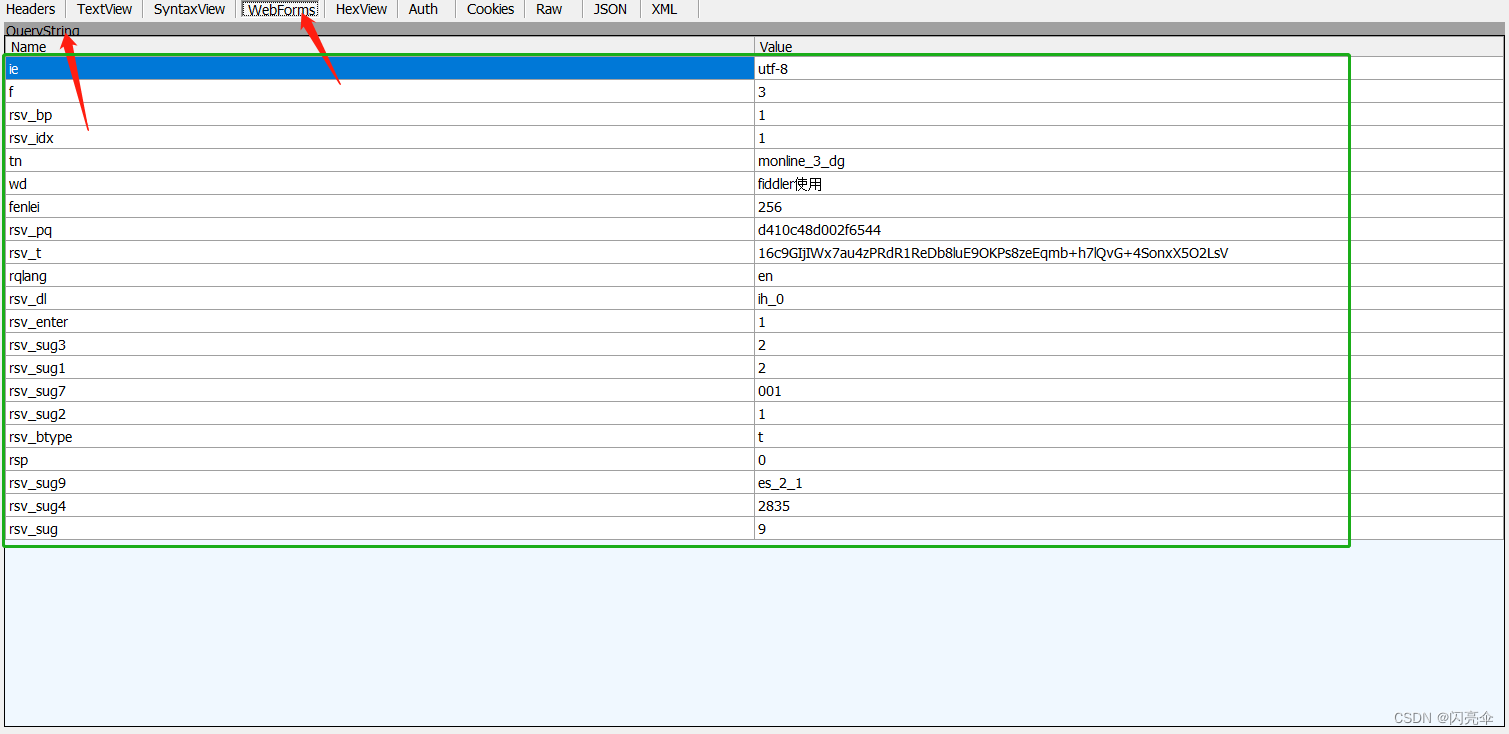
请求参数也可以在这里看到,比较的一目了然。

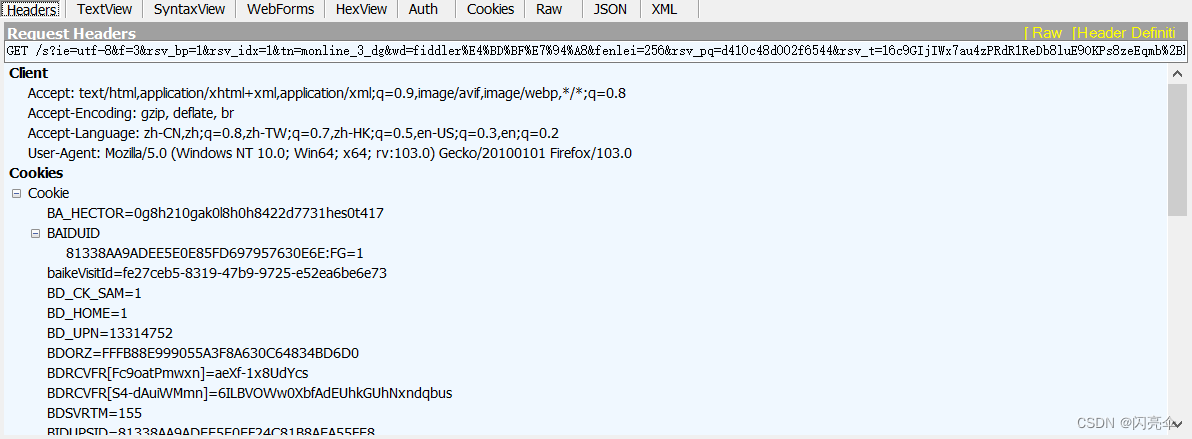
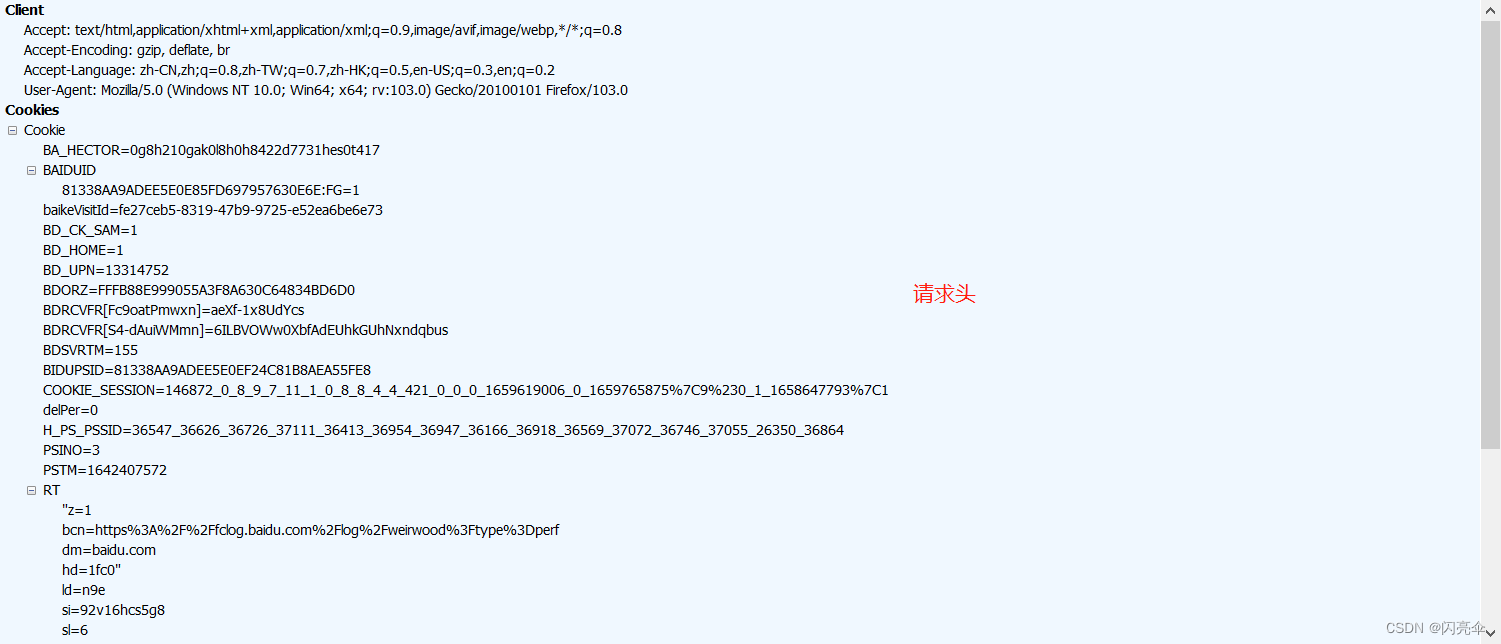
2、请求头
如下图所示就是请求头的内容了,由于请求头的内容太多了,就不方便copy出来看了。

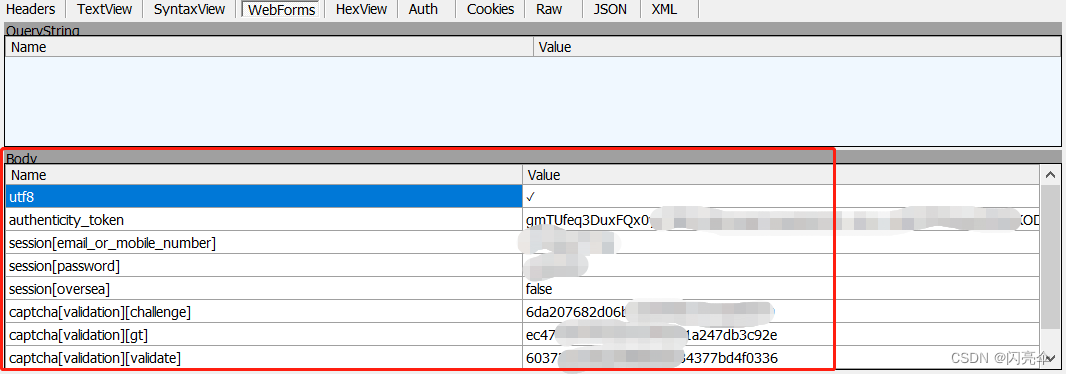
3、请求体
get请求没有请求体。
使用查询ip地址的post请求展示请求体的内容。

响应
在百度中搜索 fiddler的使用,抓取server返回给客户端的响应消息。

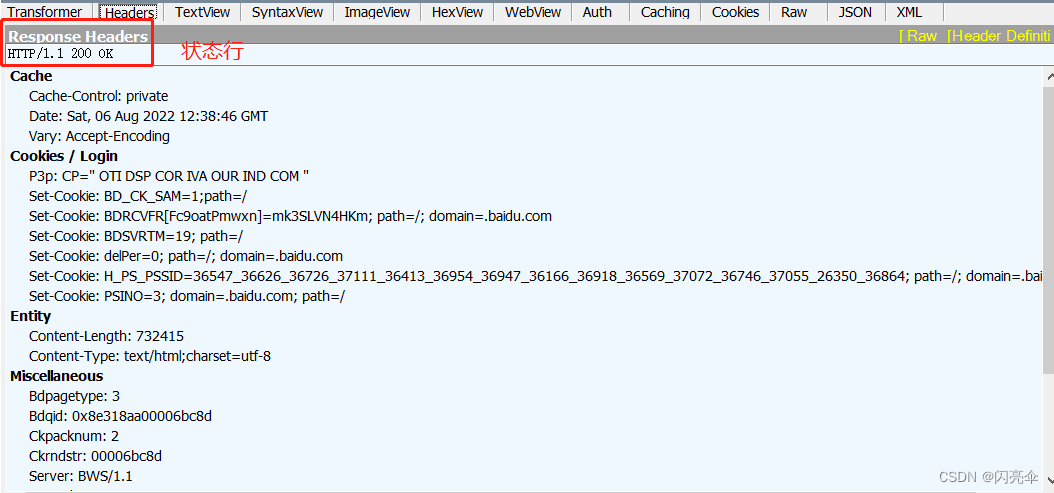
1、状态行
如图所示,标出来的这一部分就是状态行了,这些参数的含义依次是:响应协议、响应状态码、状态响应消息。

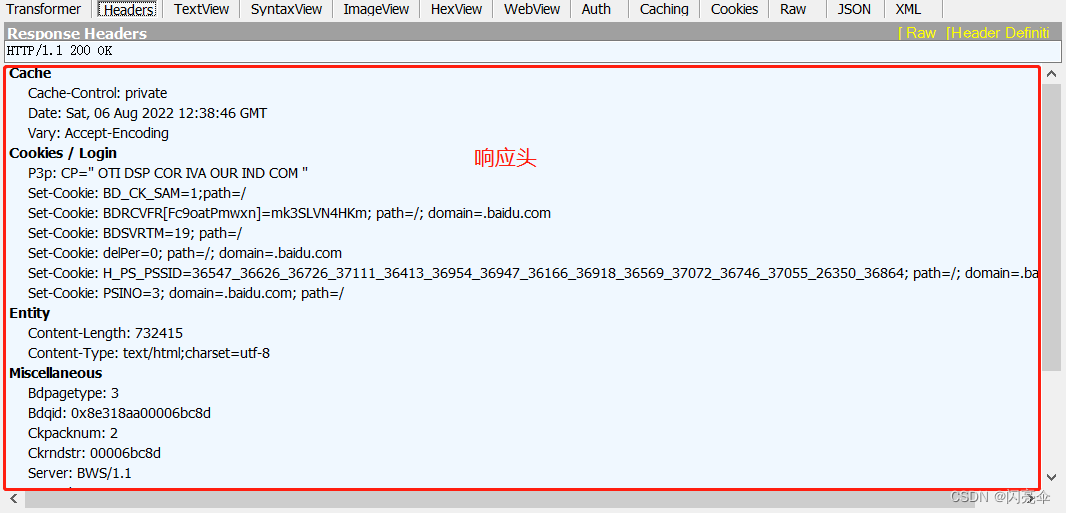
2、响应头
告诉浏览器服务端返回的数据是什么。

3、响应体
如图所示,我们看到的就是响应体

3.1、查看响应结果
根据返回的值的不同,选择不同的数据格式就可以了。
- 文本:TextView
- 图片:ImageView
- 网页:WebView
- json:Json
- xml:XML
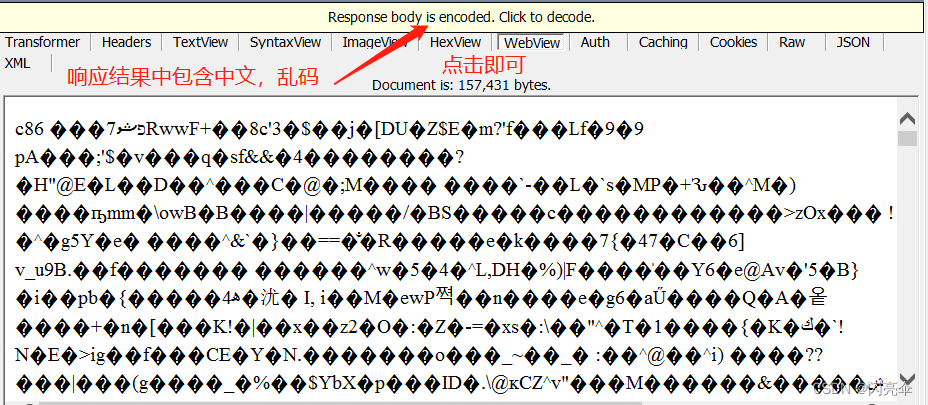
3.2、中文乱码
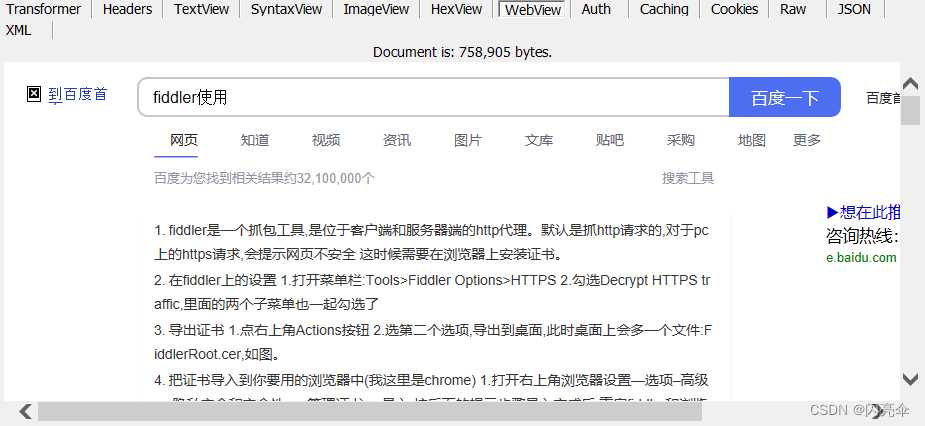
如果响应结果中包含中文,会乱码显示,不要慌,点击上面的黄色块,对响应结果进行解码即可。

正常显示了:

get和post区别
- get没有请求体,post有请求体
- get的请求参数拼接在url之后,用
?分割URL和传输数据,请求参数之间用&相连,而post的提交数据在http请求的请求体中。
例如:加粗的是url,后面的是请求参数和值
https://www.baidu.com/s?
ie=utf8&f=3&rsv_bp=1&rsv_idx=1&tn=monline_3_dg&wd=fiddler%E4%BD%BF%E7%94%A8&fenlei=256&rsv_pq=d410c48d002f6544&rsv_t=16c9GIjIWx7au4zPRdR1ReDb8luE9OKPs8zeEqmb%2Bh7lQvG%2B4SonxX5O2LsV&rqlang=en&rsv_dl=ih_0&rsv_enter=1&rsv_sug3=2&rsv_sug1=2&rsv_sug7=001&rsv_sug2=1&rsv_btype=t&rsp=0&rsv_sug9=es_2_1&rsv_sug4=2835&rsv_sug=9- get的请求参数个有限,因为浏览器的url输入框有长度显示。而post的请求参数个数不限
- get请求没有post请求安全,因为get的请求参数在url中可见,而且get获取响应的数据是从cache(缓存)中获取的。
- get获取请求变量的值的方法是
Request.querystring。post获取变量的值的方法是Request.body
HTTPS抓包
在抓取https协议下的数据包之前,我们要先在fiddler中配置HTTPs,参考一下我的这一篇博客:fiddler工具详解-包含配置https
https的抓包和http抓包一样,上面的例子有的就是来自https类型的网站。快速抓包tips
- 点击capturing开启抓包,访问到自己想要的数据中之后就关闭capturing,不要让fiddler继续抓包
- 隐藏图片请求、隐藏链接的请求。设置:菜单栏 - Rules - 勾选 hide image request和hide CONNECTs。
- 关键字搜索,使用ctrl + f,在session列表查找关键字,可以快速定位到自己想要的那一条请求。然后选中这个session,右键- Mark - Red,可以标记一下。
- 控制capturing的开始时机,在我们进入最终页面的时候开始捕获,然后刷新这个页面,这样就可以直接获得我们想要的会话列表。
- 在辅助工具栏 - Filters中可以设置捕获来自某一个网站的数据。设置方法参考:fiddler工具详解 - 包含Filters的使用,在这篇文章的最后一部分。
在接口测试中的用途
如果dev人员没有给接口文档,那么我们可以通过抓包的方式来获取接口信息:请求url,请求方法、参数、响应结果。
还是以搜索 fiddler使用 为例展示。
接口的请求路径可以在这里找到。辅助工具栏 - inspector - Raw,请求方法也可以看到是get请求,

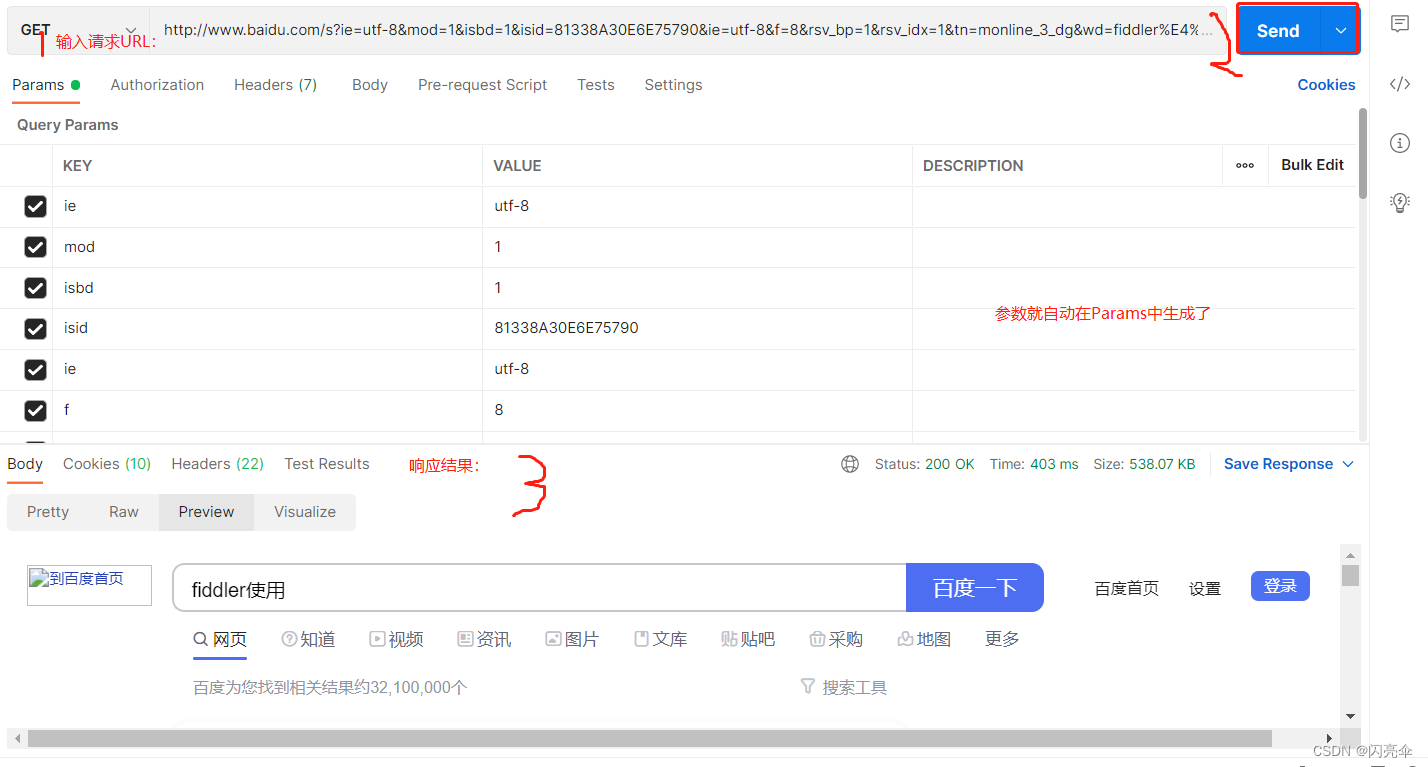
打开postman,创建一个请求,输入请求URL,然后点击send,就可以看到我们的请求结果了。

-
相关阅读:
什么是美国服务器,有哪些优势,适用于什么场景?
WireShark抓包工具的安装
Unity AI Sentis 基础教程
【数据可视化】数据可视化入门前的了解
【04】Spring源码-手写篇-手写AOP实现(下)
理解计算着色器中glsl语言的内置变量
获取文件 SHA-256 值
git commit 不进入 Vim 编辑模式,提示 ihint: Waiting for your editor to close the file...
react mobx
IMMA~~
- 原文地址:https://blog.csdn.net/weixin_43831559/article/details/126089677