-
抖音分享口令url API工具
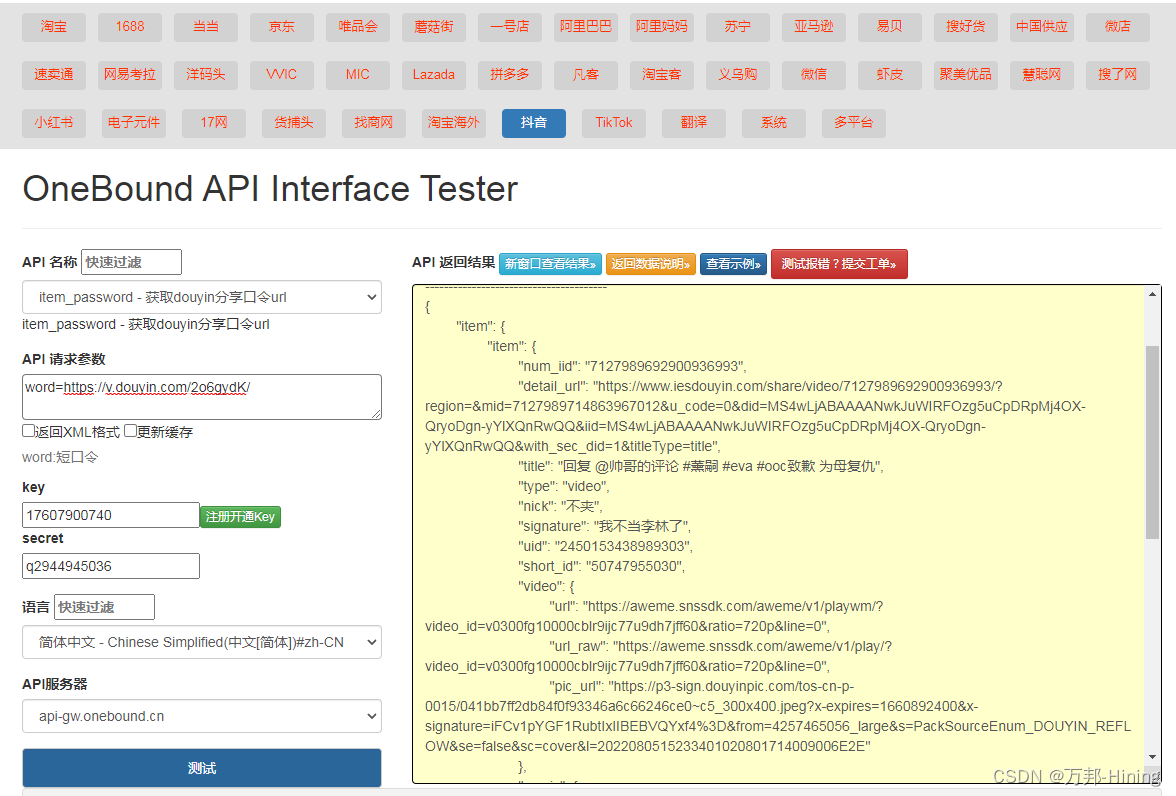
item_password-获取douyin分享口令url
onebound.douyin.item_password
API 接口工具

请求参数
请求参数:word=https://v.douyin.com/FC9YN33/
参数说明:word:短口令
响应参数
Version: Date:
名称 类型 必须 示例值 描述 item
item[] 0 视频详情数据 num_iid
String 0 7092264344980868359 视频ID title
String 0 修以美好,与君相遇#就算无人欣赏也要独自芬芳 视频标题 nick
String 0 花草日记 🪴 麦麦 昵称 detail_url
String 0 https://www.iesdouyin.com/share/video/7092264344980868359/?region=&mid=7090863251021515533&u_code=0&did=MS4wLjABAAAANwkJuWIRFOzg5uCpDRpMj4OX-QryoDgn-yYlXQnRwQQ&iid=MS4wLjABAAAANwkJuWIRFOzg5uCpDRpMj4OX-QryoDgn-yYlXQnRwQQ&with_sec_did=1&titleType=title 链接 signature
String 0 🐌不谈悲喜、只闻花香\n\n🐌手机随拍、装点生活 签名 item_imgs
Mix 0 item_imgs[] 图片 video
Mix 0 [] music
Mix 0 [] 响应示例
{
"item": {
"item": {
"num_iid": "7127989692900936993",
"detail_url": "https://www.iesdouyin.com/share/video/7127989692900936993/?region=&mid=7127989714863967012&u_code=0&did=MS4wLjABAAAANwkJuWIRFOzg5uCpDRpMj4OX-QryoDgn-yYlXQnRwQQ&iid=MS4wLjABAAAANwkJuWIRFOzg5uCpDRpMj4OX-QryoDgn-yYlXQnRwQQ&with_sec_did=1&titleType=title",
"title": "回复 @帅哥的评论 #薰嗣 #eva #ooc致歉 为母复仇",
"type": "video",
"nick": "不夹",
"signature": "我不当李林了",
"uid": "2450153438989303",
"short_id": "50747955030",
"video": {
"url": "https://aweme.snssdk.com/aweme/v1/playwm/?video_id=v0300fg10000cblr9ijc77u9dh7jff60&ratio=720p&line=0",
"url_raw": "https://aweme.snssdk.com/aweme/v1/play/?video_id=v0300fg10000cblr9ijc77u9dh7jff60&ratio=720p&line=0",
"pic_url": "https://p3-sign.douyinpic.com/tos-cn-p-0015/041bb7ff2db84f0f93346a6c66246ce0~c5_300x400.jpeg?x-expires=1660892400&x-signature=iFCv1pYGF1RubtIxIIBEBVQYxf4%3D&from=4257465056_large&s=PackSourceEnum_DOUYIN_REFLOW&se=false&sc=cover&l=2022080515233401020801714009006E2E"
},
"music": {
"title": "@不夹创作的原声一不夹",
"nick": "不夹",
"url": "https://sf6-cdn-tos.douyinstatic.com/obj/ies-music/7127989714770021128.mp3",
"pic_url": "https://p6.douyinpic.com/aweme/1080x1080/aweme-avatar/tos-cn-i-0813_57a4ac0b49744f01a066ec9ffe6d2fec.jpeg?from=116350172"
},
"item_imgs": null
},
"data_from": "app"
},
"error": "",
"reason": "",
"error_code": "0000",
"cache": 0,
"api_info": "today:97 max:10100 all[212=97+62+53];expires:2030-12-31",
"execution_time": "0.819",
"server_time": "Beijing/2022-08-05 15:23:35",
"client_ip": "106.6.35.19",
"call_args": [],
"api_type": "douyin",
"translate_language": "zh-CN",
"translate_engine": "baidu_api",
"server_memory": "3.08MB",
"request_id": "gw-3.62ecc57643416",
"last_id": "1129344644"
} -
相关阅读:
Go-Excelize API源码阅读(十四)——GetSheetFormatPr
基于51单片机的全自动智能洗衣机控制系统Proteus仿真
那么你面试必须知道的H5C3知识点
Spring Boot与Shiro实现权限管理01
【Numpy】练习题100道(26-50题)
006. 分割回文串
23、matlab一维数据插值:interp1() 函数
【设计模式】使用适配器模式做补偿设计
机器学习与数据挖掘——前言
BLE蓝牙模块NRF518/NRF281/NRF528/NRF284芯片方案对比
- 原文地址:https://blog.csdn.net/ocean_hhn/article/details/126178529