-
项目小操作:form表单的校验,以及第二次显示提示校验内容等问题
在使用form表单的时候有一个rules的校验,用来限制输入的内容,常用的就是在el-dialog中使用,
操作:点击输入校验的内容,然后退出,再次点击打开el-dialog,你会发现会添加了校验的输入框会自动提示需要填充内容
原因:这是因为el-dialog弹框只是用一个布尔值true/false隐藏和显示的,第一次提交完清空form,校验一直存在,就导致你第二次再次打开时,其实校验一直在执行。
再解释下:第二次显示校验,是因为el-dialog相当于v-show只是隐藏了,操作完成,输入框为空,校验的出发了,检测为空,所以一直有.
解决: 我们可以试着重新渲染,使用v-if 绑定一个布尔值在form表单中肯定是有input的,就少不了校验,这里有几个我常用的方法。
方法一:
使用form表单的rulse配合prop进行的校验
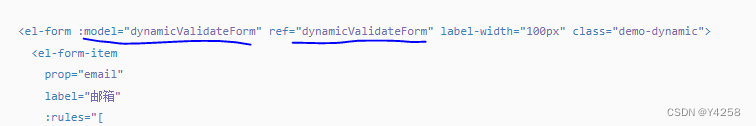
提示:ref最好和你绑定的model一样

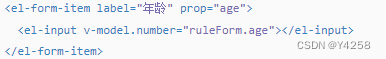
在对应的form-item上使用prop来绑定校验
提示:必须在它们最外层的el-form上添加ref

到这里prop校验已经绑定好,就可以开始校验正则了
如:1:行内规则- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2.还可以在el-form中添加 :rules,这种方法可以在data中添加校验
rules: { 对应props的属性名: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' } ] }- 1
- 2
- 3
- 4
- 5
- 6
3.使用 validator 验证器,后面可以跟一个自定义的校验,写在 data 中声明
rules: { pass: [ { validator: validatePass, trigger: 'blur' } ] }- 1
- 2
- 3
- 4
- 5
- 6
var validatePass = (rule, value, callback) => { if (value === '') { callback(new Error('请输入密码')); } else { if (this.ruleForm.checkPass !== '') { this.$refs.ruleForm.validateField('checkPass'); } callback(); } };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
4.可以不使用form校验,只对单个input做校验,onInput 事件,对事件添加一些正则校验,可以让输入框内容达到你的预期。
在input中常用的时onchange()事件,可能对这个oninput()有点陌生
oninput 事件在用户输入时触发,onchange事件是在丢失焦点时触发- 1
- 2
- 3
- 4
- 5
-
相关阅读:
ToPrimitive原理
XSS-labs靶场实战(二)——第4-6关
全栈物联网云平台搭建:MQTT、Node.js、MongoDB、InfluxDB与React的应用示例
【微信公众号】一、获取 access_token
多项目的.net core解决方案(项目间引用)如何使用Docker部署
Android插件化学习之启动插件Activity
Windows安装svn命令
220v插座led指示灯维修
全息干涉图补零尺寸与三种重构方法重建像间的关系研究
vue大型电商项目尚品汇(后台篇)day01
- 原文地址:https://blog.csdn.net/Y4258/article/details/126178887