-
Flutter 实现背景图片毛玻璃效果
前言
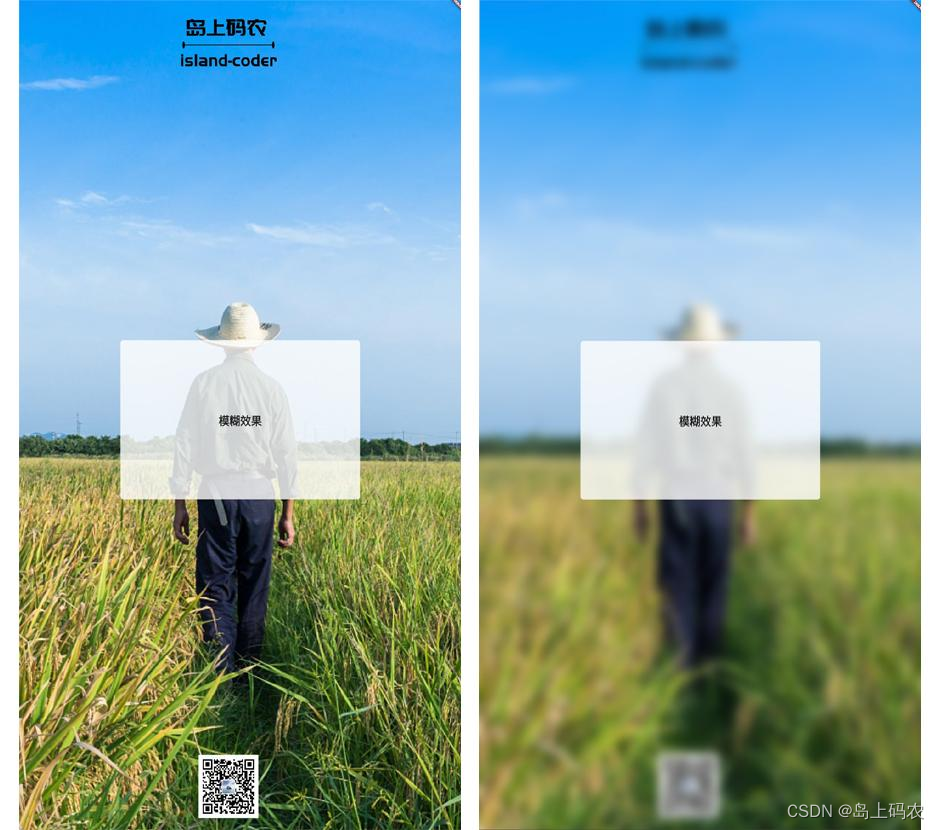
继续我们绘图相关篇章,这次我们来看看如何使用 CustomPaint 实现毛玻璃背景图效果。毛玻璃背景图其实就是将图片进行一定程度的模糊,背景图经过模糊后更加虚幻,使得前景和后景就会有层次感。相比直接加蒙层的效果来说,毛玻璃看起来更加好看一些。下面是背景图处理前后的对比,我们的前景图片的透明度并没有改变,但是背景图模糊虚化后,感觉前景更加显眼了一样。

- 使用 canvas 绘制图片。
- 绘制图片时如何更改图片的填充范围。
- 使用 ImageFilter 模糊图片,实现毛玻璃效果。
使用 canvas 绘制图片
Flutter 为
canvas提供了drawImage方法用于绘制图片,方法定义如下:void drawImage(Image image, Offset offset, Paint paint)- 1
其中各个参数说明如下:
image:dart:ui中的Image对象,注意不是Widget中的Image,因此绘制的时候需要将图片资源转换为ui.Image对象。下面是转换的示例代码,fillImage 即最终得到的ui.Image对象。注意转换需要一定的时
-
相关阅读:
【NM-03】NM协调器的协调关闭总线的网络管理算法
matlab贝叶斯隐马尔可夫hmm模型实现
云原生k8s的前世今生--Docker
J9数字论:Web3.0对比传统Web2.0的区别
pgsql 分组查询,每组取10条
垃圾回收 - 复制算法
图神经网络 | Pytorch图神经网络ST-GNN
Spring的事务传遍机制是什么?
flutter GetMaterialAPP unknownRoute 失效
面试:List 如何根据对象的属性去重?
- 原文地址:https://blog.csdn.net/shuijian00/article/details/126166391