-
【Harmony OS】【ARK UI】公共事件模块
今天讲解一下公共事件模块功能的实现,主要从“参考资料”,“Api说明”,“代码实现”,“运行效果”,几个方面进行描述
参考文档
参考资料 公共事件模块
Api说明
commonEvent.createSubscriber
createSubscriber(subscribeInfo: CommonEventSubscribeInfo, callback: AsyncCallback): void
以异步方法构造CommonEventSubscriber对象,创建公共事件订阅者对象,使用callback形式返回。
参数:
参数名 类型 必填 说明 subscribeInfo CommonEventSubscribeInfo 是 公共事件订阅者信息。 callback AsyncCallback 是 创建公共事件订阅者的回调函数。 示例代码
- var CommonEventSubscribeInfo = {events: ['publish_event']};
- commonEvent.createSubscriber(CommonEventSubscribeInfo, (error, subscriber) => {
- if (error != null) {
- console.error('Operation failed. Cause:' + JSON.stringify(error));
- } else {
- var mySubscriber = subscriber;
- console.info('createSubscriber success. ' + JSON.stringify(subscriber));
- }
- });
commonEvent.subscribe
subscribe(subscriber: CommonEventSubscriber, callback: AsyncCallback): void
以异步方法订阅公共事件,使用callback形式返回。在调用subscriber接口订阅公共事件前,需要先通过createSubscriber接口创建一个CommonEventSubscriber对象。
参数:
参数名 类型 必填 说明 subscriber CommonEventSubscriber 是 公共事件订阅者对象 callback AsyncCallback 是 事件监听回调函数,当收到订阅的事件时,回调订阅的事件数据。 示例代码
- commonEvent.subscribe(mySubscriber, (error, commonEventData) => { //mySubscriber为创建的CommonEventSubscriber对象
- if (error != null) {
- console.error('Operation failed. Cause: ' + JSON.stringify(error));
- } else {
- console.info('subscribe callback: ' + commonEventData);
- }
- });
commonEvent.unsubscribe
unsubscribe(subscriber: CommonEventSubscriber, callback?: AsyncCallback): void
以异步方法取消订阅公共事件,使用callback形式返回。与subscribe接口相同,需要传入一个已创建的CommonEventSubscriber对象。
参数:
参数名 类型 必填 说明 subscriber CommonEventSubscriber 是 公共事件订阅者对象 callback AsyncCallback 否 取消订阅回调函数 示例:
- commonEvent.unsubscribe(mySubscriber, (error, commonEventData) => { //mySubscriber为创建的CommonEventSubscriber对象
- if (error != null) {
- console.error('Operation failed. Cause: ' + JSON.stringify(error));
- } else {
- console.info('unsubscribe success');
- }
- });
补充说明
CommonEventSubscribeInfo
订阅公共事件可选的配置信息。
名称 可读 可写 类型 必填 描述 events 是 是 Array 是 需要订阅的公共事件。 publisherPermission 是 是 string 否 发布者的权限。(暂不支持) publisherDeviceId 是 是 string 否 设备ID。(暂不支持) userId 是 是 number 否 用户ID。 priority 是 是 number 否 订阅者优先级,仅用于有序公共事件场景,优先级较高的订阅者将首先收到此类事件。范围为:[-100,1000]。 示例
- var CommonEventSubscribeInfo = {events: ['test_event']};
- var CommonEventSubscribeInfo = {events: ['test_event1', 'test_event2'], userId:1, priority:100};
CommonEventData
公共事件的回调数据。
名称 可读 可写 类型 必填 描述 event 是 是 string 是 公共事件名称。 bundleName 是 是 string 否 包名称。 code 是 是 number 否 有序公共事件的结果码,默认值为0。 data 是 是 string 否 有序公共事件的结果数据,默认值为空字符串。 parameters 是 是 object 否 公共事件的参数说明。 代码实现
- // @ts-nocheck
- import commonEvent from '@ohos.commonEvent';
- @Entry
- @Component
- struct MyCommonEvent {
- @State result:string="结果:";
- mysubscriber:CommonEventSubscriber;
- //todo 订阅通知
- private aboutToAppear(){
- var that=this;
- var CommonEventSubscribeInfo = {events: ['publish_event']};
- //todo 创建订阅
- commonEvent.createSubscriber(CommonEventSubscribeInfo, (error, subscriber) => {
- if (error != null) {
- console.error('Operation failed. Cause:' + JSON.stringify(error));
- } else {
- that.mysubscriber=subscriber;
- console.info('createSubscriber success. ' + JSON.stringify(subscriber));
- //todo 开始订阅
- commonEvent.subscribe(subscriber, (error, commonEventData) => { //mySubscriber为创建的CommonEventSubscriber对象
- if (error != null) {
- console.error('Operation failed. Cause: ' + JSON.stringify(error));
- } else {
- console.log('subscribe callback: ' + JSON.stringify(commonEventData));
- that.result= JSON.stringify(commonEventData)
- }
- });
- }
- });
- }
- private aboutToDisappear() {
- //取消订阅
- commonEvent.unsubscribe(this.mysubscriber, (error, commonEventData) => { //mySubscriber为创建的CommonEventSubscriber对象
- if (error != null) {
- console.error('Operation failed. Cause: ' + JSON.stringify(error));
- } else {
- console.log('unsubscribe success');
- }
- });
- }
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Button('Send Common').onClick(event => {
- this.broadcastInternal()
- })
- Text(this.result).width("100%").height("30%").fontSize(20).textAlign(TextAlign.Center)
- }
- .width('100%')
- .height('100%')
- }
- //todo 发送信息
- private broadcastInternal() {
- // 自定义事件,只支持string类型数据
- var data = {
- code: 1, data: "111111", isOrdered: true
- }
- commonEvent.publish("publish_event", data, (error, value) => {
- if (error != null) {
- console.error('broadcast ---> publish failed. Cause: ' + JSON.stringify(error));
- } else {
- console.log('broadcast ---> publish common event success. ' + JSON.stringify(value));
- }
- });
- }
- }
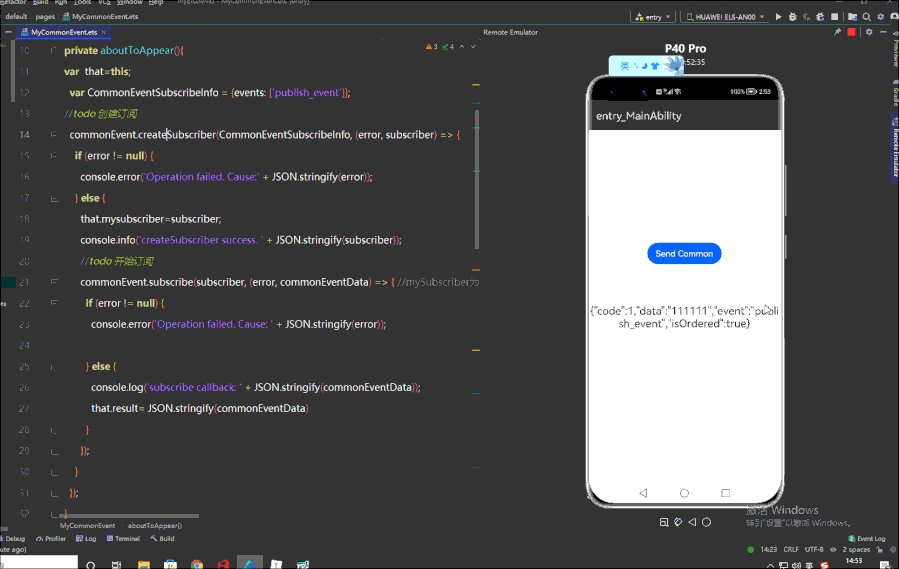
运行效果

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
-
相关阅读:
基于深度学习的问答系统
HTML与CSS
Android打包脚本和上传apk托管平台
运输层详解
Vmware虚拟机无法打开内核设备“\\.\Global\vmx86“的解决方法
为什么选择 TypeScript
Linux-Shell命令行解释器的模拟实现
C++——多态
Ubuntu系统下使用apt-get安装Mysql8
线上服务宕机,码农试用期被毕业,原因竟是给MySQL加个字段
- 原文地址:https://blog.csdn.net/weixin_44708240/article/details/126155212
