-
【JavaScript】案例2:轮播图

🔎这里是【JavaScript】,关注我学习前端不迷路
👍如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位🔎点赞👍评论收藏⭐️👀专栏介绍
【JavaScript】 目前主要更新JavaScript,一起学习一起进步。
👀本期介绍
本期主要介绍案例2:轮播图
文章目录
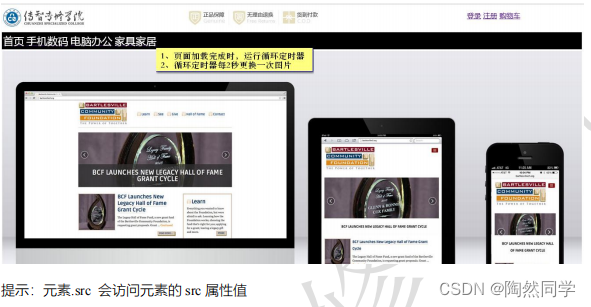
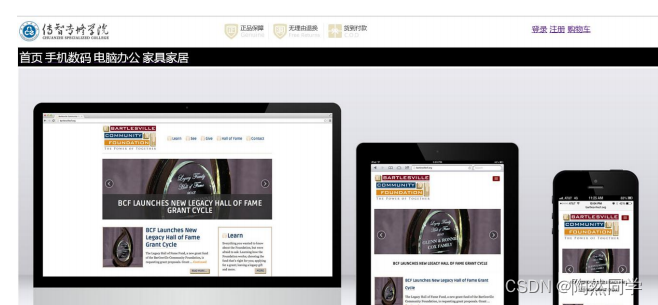
1. 需求说明
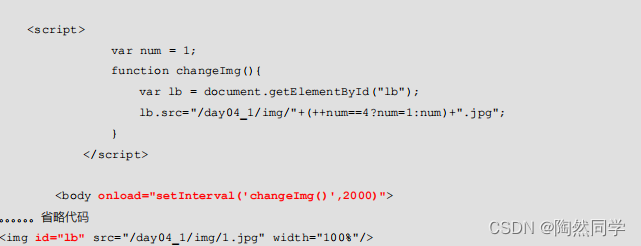
 需要编写程序,完成自动切换图片功能。每 2 秒切换一次图片。
需要编写程序,完成自动切换图片功能。每 2 秒切换一次图片。2. 知识讲解-JavaScript(二)
2.1 定时器
2.1.1 循环定时器的设置和取消
2.1.1.1 启动循环定时器-setInterval()
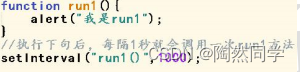
循环定时器,调用一次就会创建并循环执行一个定时器。格式:setInterval( 调用方法 , 毫秒值 );// 毫秒值: 循环周期示例:
效果:(每隔一秒就会弹出一次对话框)

2.1.1.2 停止循环定时器-clearInterval()
setInterval 方法在创建一个定时器的同时,还会返回一个的定时器的 ID ,该 ID 就代表这个定时器。此定时器 ID 在当前页面是不重复的。我们可以通过 clearInterval 方法,指定某个循环定时器 停止格式:clearInterval( 定时器 ID);示例: 效果:因为定时器设定后立即取消了,所以没有任何效果
效果:因为定时器设定后立即取消了,所以没有任何效果2.1.2 一次性定时器的设置和取消
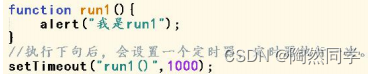
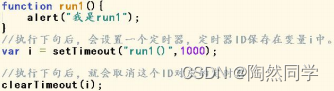
2.1.2.1 启动一次性定时器 -setTimeout()一次性定时器,调用一次就会创建并执行一个定时器一次。格式:setTimeout( 调用方法 , 毫秒值 );示例:
效果:

2.1.2.2 停止一次性定时器 clearTimeout()
setTimeout 方法在创建一个定时器的同时,还会返回一个的定时器的 ID ,该 ID 就代表这个定时器。此定时器 ID 在当前页面是不重复的。我们可以通过 clearTimeout 方法,指定某个一次性定时器 停止格式:clearTimeout ( 定时器 ID);示例: 效果:因为定时器设定后立即取消了,所以没有任何效果。
效果:因为定时器设定后立即取消了,所以没有任何效果。2.2 js 事件-onload
加载完毕事件:元素组件加载完毕时触发示例:
效果:


-
相关阅读:
Camera-MTK OpenCamera时序以及耗时
[Java·基础] jdk8的优点
GPS北斗校时器(NTP网络校时服务器)医院应用方案
自动化测试何时切入?为何选择selenium做UI自动化?
【数据结构C/C++】单向链表的增删改查
Java 中 Cloneable 接口和 clone() 方法的使用
JavaScript扫盲及DOM的特点
前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(二)
底软驱动 | 大厂面试爱考的C++内存相关
解决navicat premium连接数据库自动断开问题
- 原文地址:https://blog.csdn.net/weixin_45481821/article/details/125920434