-
Vue——条件判断、循环遍历
一、条件判断
1. v-if、v-else、v-elseif
v-if用于条件判断,判断Dom元素是否显示。
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Documenttitle>
- head>
- <body>
- <div id="app">
- <h2 v-if="isFlag">isFlag为true显示这个h2>
- <h2 v-show="isShow">isShow为true是显示这个h2>
- <div v-if="age<18">小于18岁未成年div>
- <div v-else-if="age<60">大于18岁小于60岁正值壮年div>
- <div v-else="">大于60岁,暮年div>
- div>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js">script>
- <script>
- const app = new Vue({
- el:"#app",
- data:{
- isFlag:true,
- isShow:false,
- age:66
- }
- })
- script>
- body>
- html>
(1)单独使用v-if,变量为布尔值,为true才渲染Dom
(2)v-show的变量也是布尔值,为true才显示内容,类似css的display
(3)v-if、v-else、v-else-if联合使用相当于if、elseif、else,但是在条件比较多的时候建议使用计算属性。

2. v-if的demo
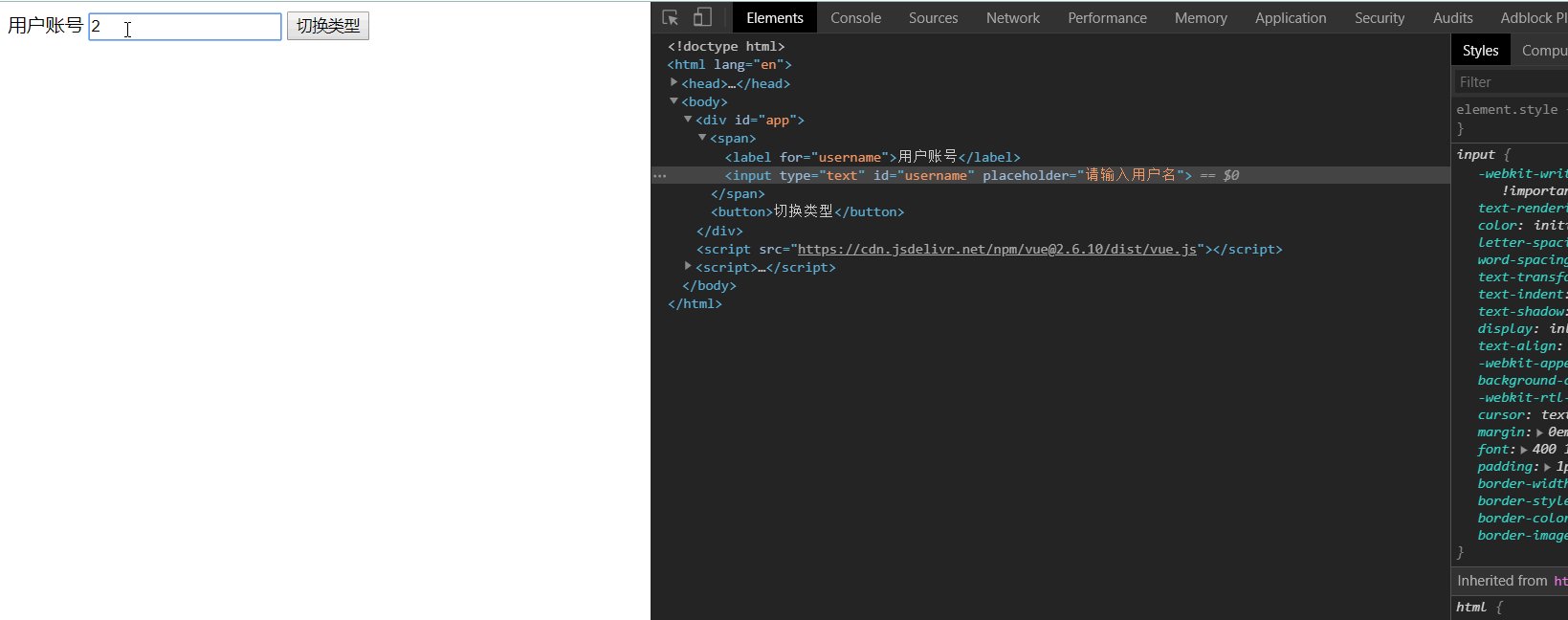
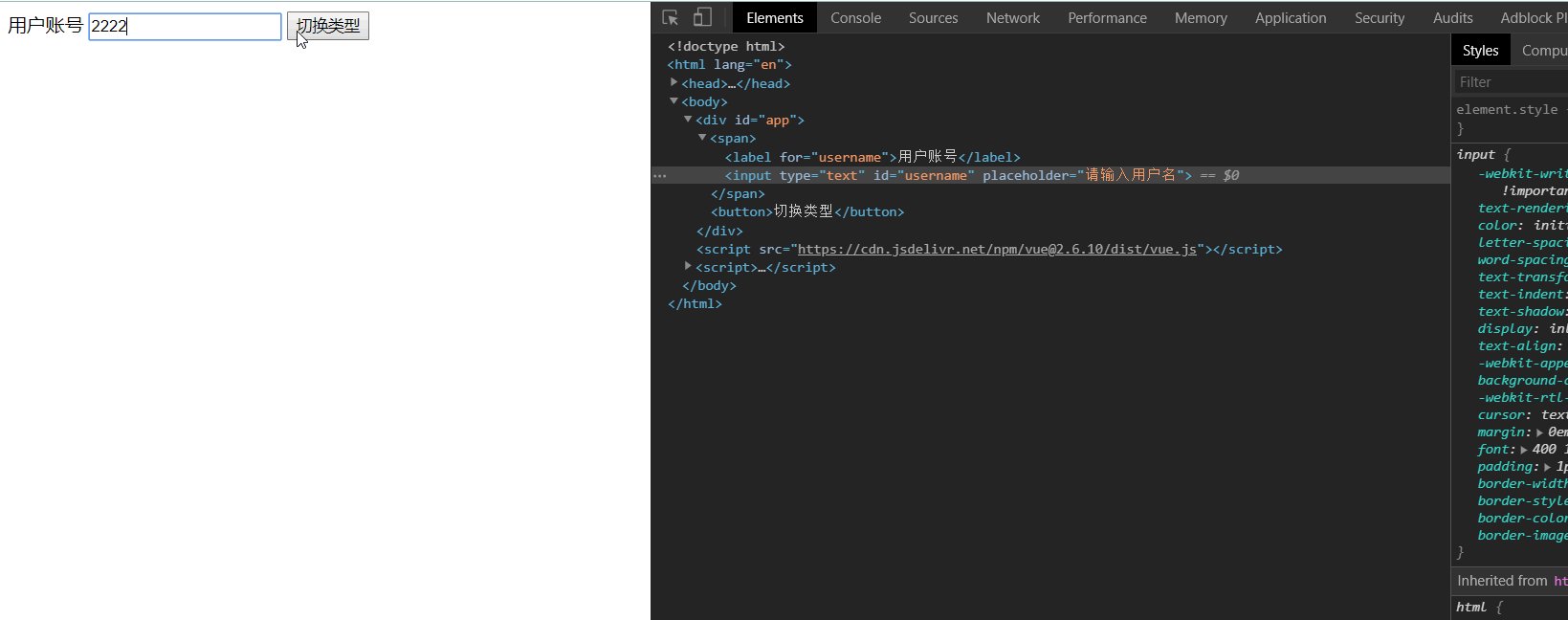
在登录网站是经常可以选择使用账户名或者邮箱登录的切换按钮。要求点击按钮切换登录方式。
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Documenttitle>
- head>
- <body>
- <div id="app">
- <span v-if="isUser">
- <label for="username">用户账号label>
- <input type="text" id="username" placeholder="请输入用户名" >
- span>
- <span v-else="isUser">
- <label for="email">用户邮箱label>
- <input type="text" id="email" placeholder="请输入用户邮箱" >
- span>
- <button @click="isUser=!isUser">切换类型button>
- div>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js">script>
- <script>
- const app = new Vue({
- el:"#app",
- data:{
- isUser:true
- }
- })
- script>
- body>
- html>
使用
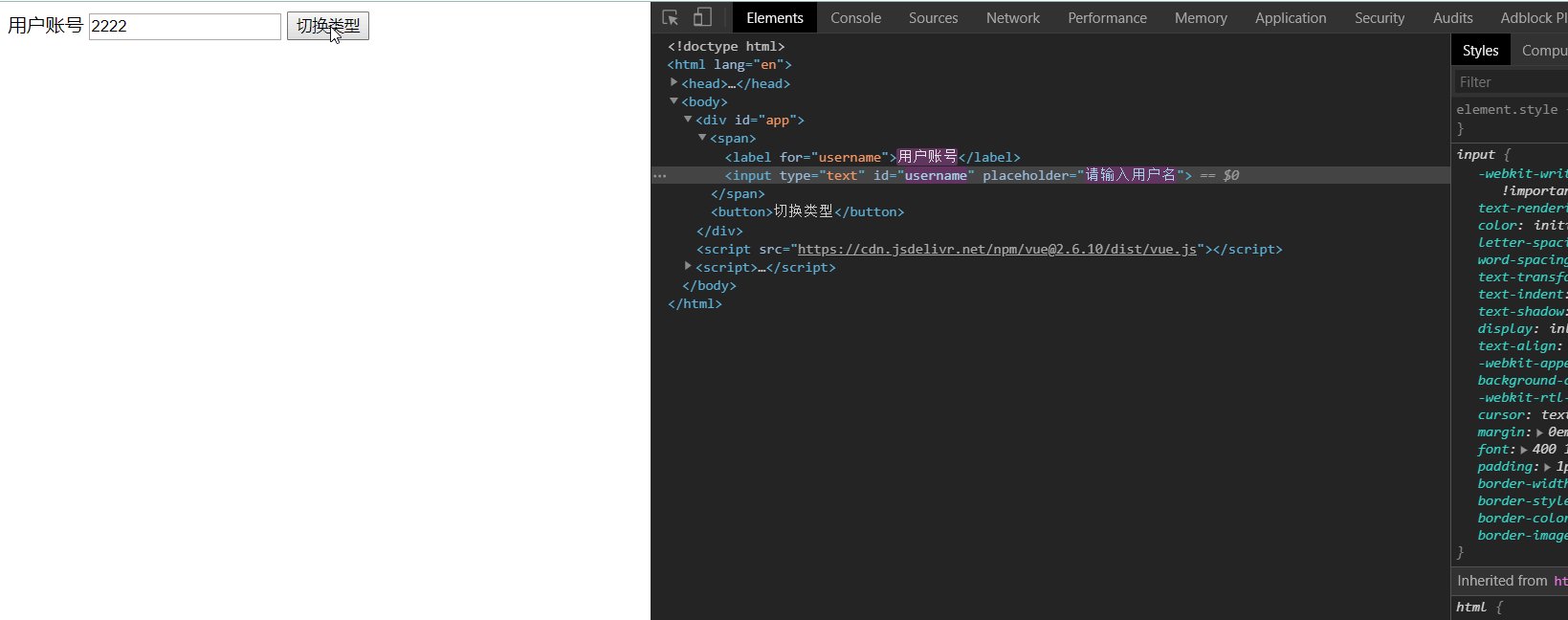
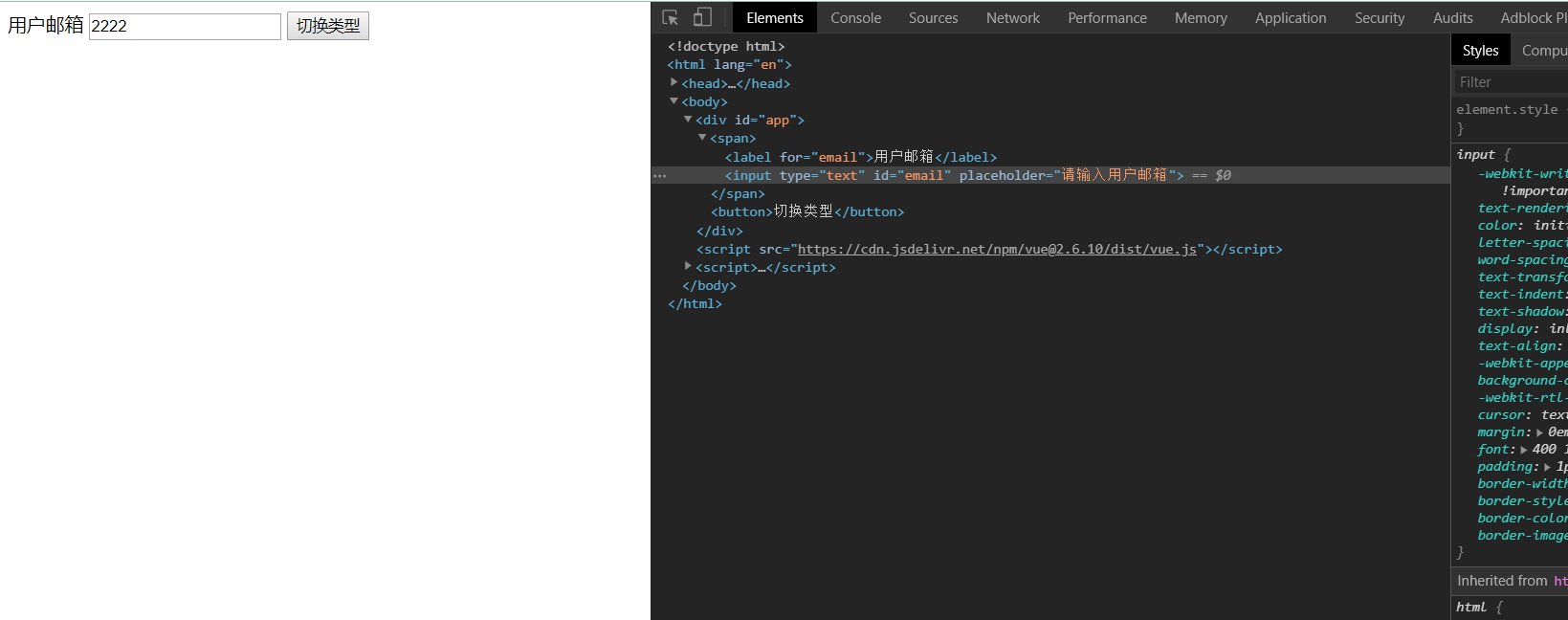
v-if和v-else选择渲染指定的Dom,点击按钮对isUser变量取反。这里有个小问题,如果已经输入了账号了,此时想切换到邮箱输入,输入框未自己清空。

这里需要了解一下vue底层操作,此时input输入框值被复用了。
(1)vue在进行DOM渲染是,处于性能考虑,会复用已经存在的元素,而不是每次都创建新的DOM元素。
(2)在上面demo中,Vue内部发现原来的input元素不再使用,所以直接将其映射对应虚拟DOM,用来复用。
(3)如果不希望出现类似复用问题,可以给对应的dom元素加上
key值,并保证key不同。- <input type="text" id="username" placeholder="请输入用户名" key="username">
- <input type="text" id="email" placeholder="请输入用户邮箱" key="email">
3. v-show
v-if 在首次渲染的时候,如果条件为假,什么也不操作,页面当作没有这些元素。当条件为真的时候,开始局部编译,动态的向DOM元素里面添加元素。当条件从真变为假的时候,开始局部编译,卸载这些元素,也就是删除。
v-show 不管条件是真还是假,第一次渲染的时候都会编译出来,也就是标签都会添加到DOM中。之后切换的时候,通过display: none;样式来显示隐藏元素。可以说只是改变css的样式,几乎不会影响什么性能。
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Documenttitle>
- head>
- <body>
- <div id="app">
- <h2 v-show="isFlag">v-show只是操作元素的style属性displayh2>
- <h2 v-if="isFlag">v-if是新增和删除dom元素h2>
- div>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js">script>
- <script>
- const app = new Vue({
- el:"#app",
- data:{
- isFlag:true
- }
- })
- script>
- body>
- html>
二、循环遍历
1. v-for遍历数组
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Documenttitle>
- head>
- <body>
- <div id="app">
- <ul>
- <li v-for="item in names" >{{item}}li>
- ul>
- <ul>
- <li v-for="(item,index) in names" >{{index+":"+item}}li>
- ul>
- div>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js">script>
- <script>
- const app = new Vue({
- el:"#app",
- data:{
- names:["zzz","ttt","yyy"]
- }
- })
- script>
- body>
- html>
一般需要使用索引值。
- {{index+":"+item}}
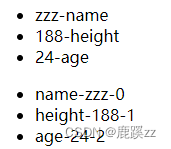
2. v-for遍历对象
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Documenttitle>
- head>
- <body>
- <div id="app">
- <ul>
- <li v-for="(item,key) in user" >{{key+"-"+item}}li>
- ul>
- <ul>
- <li v-for="(item,key,index) in user" >{{key+"-"+item+"-"+index}}li>
- ul>
- div>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js">script>
- <script>
- const app = new Vue({
- el:"#app",
- data:{
- user:{
- name:"zzz",
- height:188,
- age:24
- }
- }
- })
- script>
- body>
- html>
- 遍历过程没有使用index索引,
- {{key+"-"+item}}
- 遍历过程使用index索引,index表示索引从0开始。

-
相关阅读:
220V转12V芯片-交流45v-265v输入,固定12v输出峰值电流600MA
PHP中interface关键字
使用Consul建立docker集群
【云原生】Docker网络原理及Cgroup硬件资源占用控制
昂首资本通过套期保值,MT4和MT5这样选
什么是知识付费?未来的发展趋势如何?
python工具-c-struct-decode
[需求管理-8]:需求分析 - 商业价值评判和确认
Unity记录几个5.x升级到2018问题
电销外呼系统主要有哪些作用?
- 原文地址:https://blog.csdn.net/m0_46461853/article/details/126124746
