-
Android Compose Dialog唤起键盘后,键盘遮挡Dialog底部内容或者底部TextField顶起不完美的解决方法
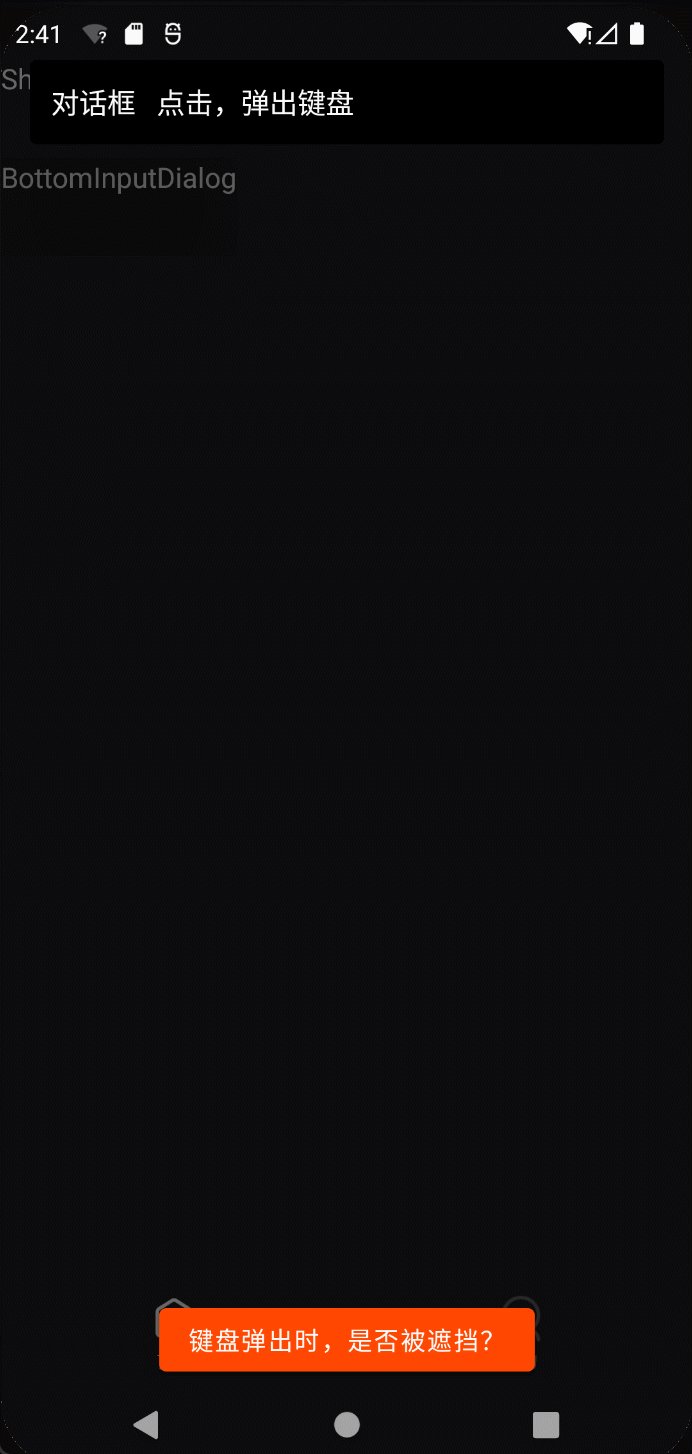
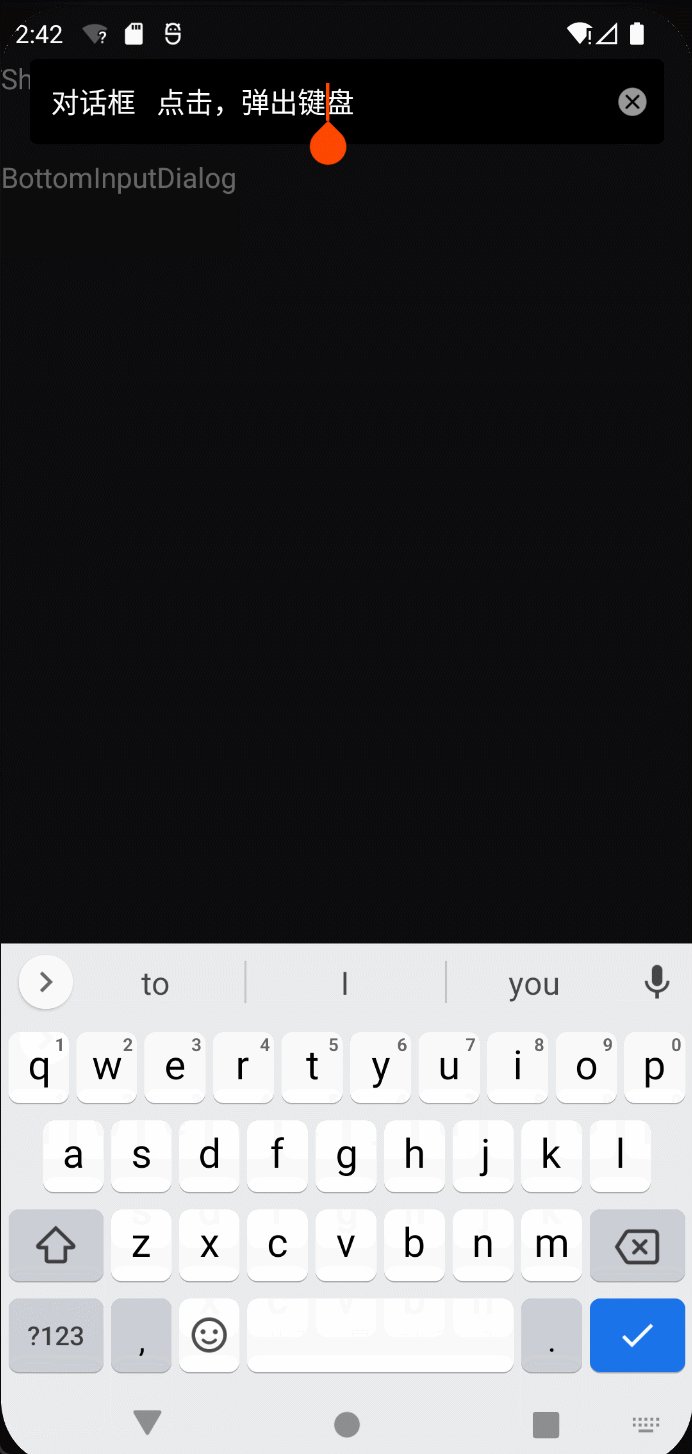
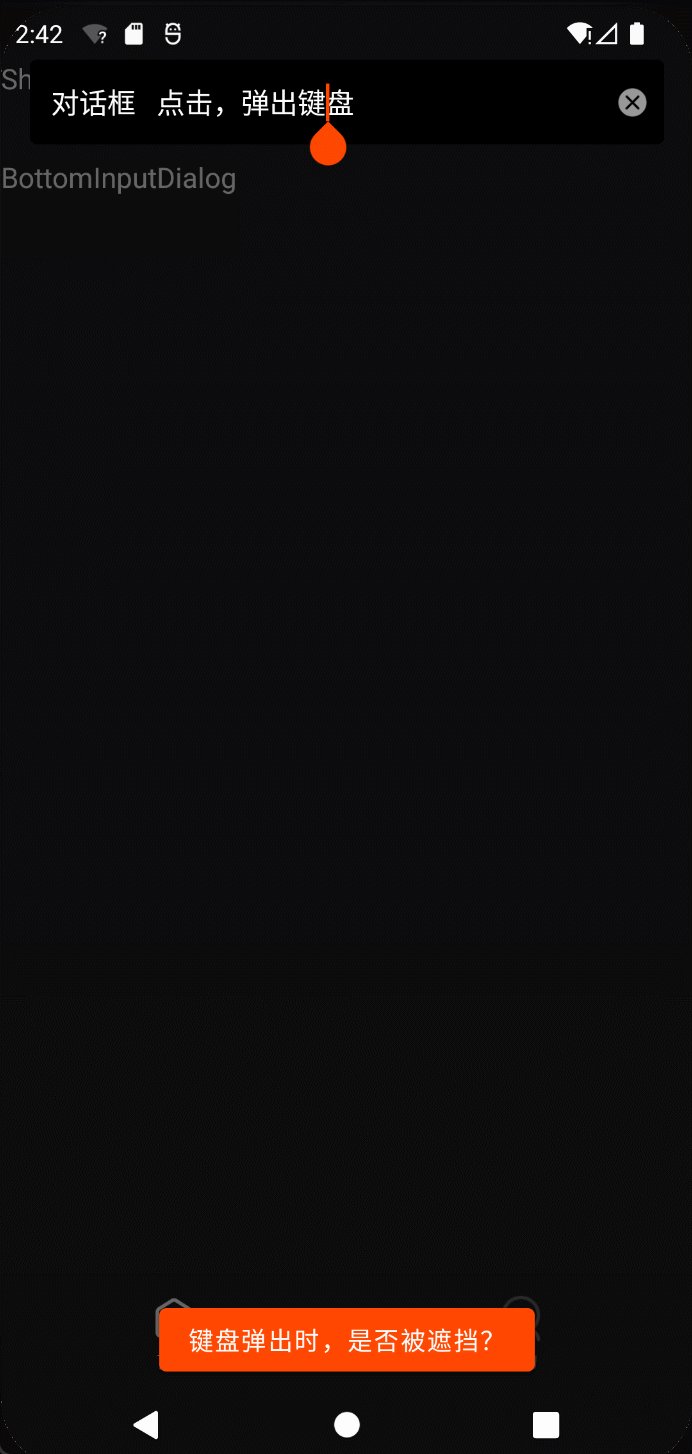
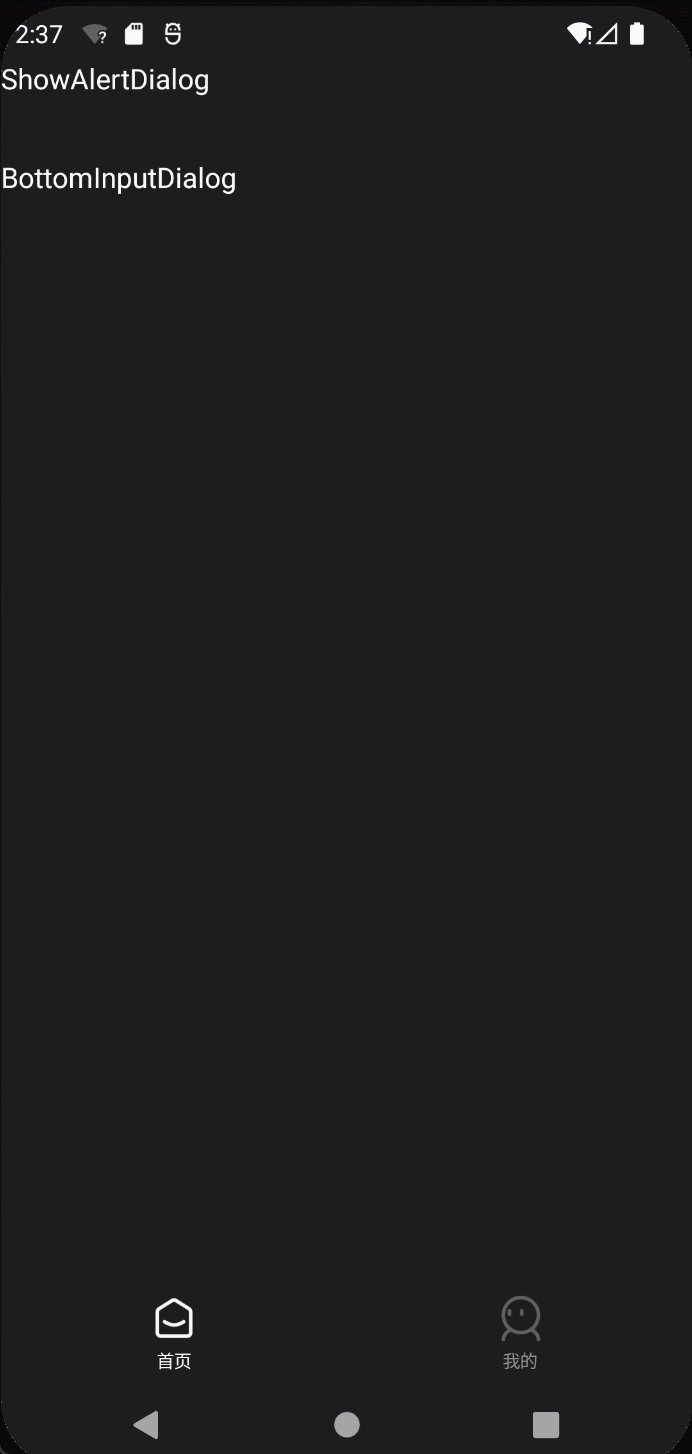
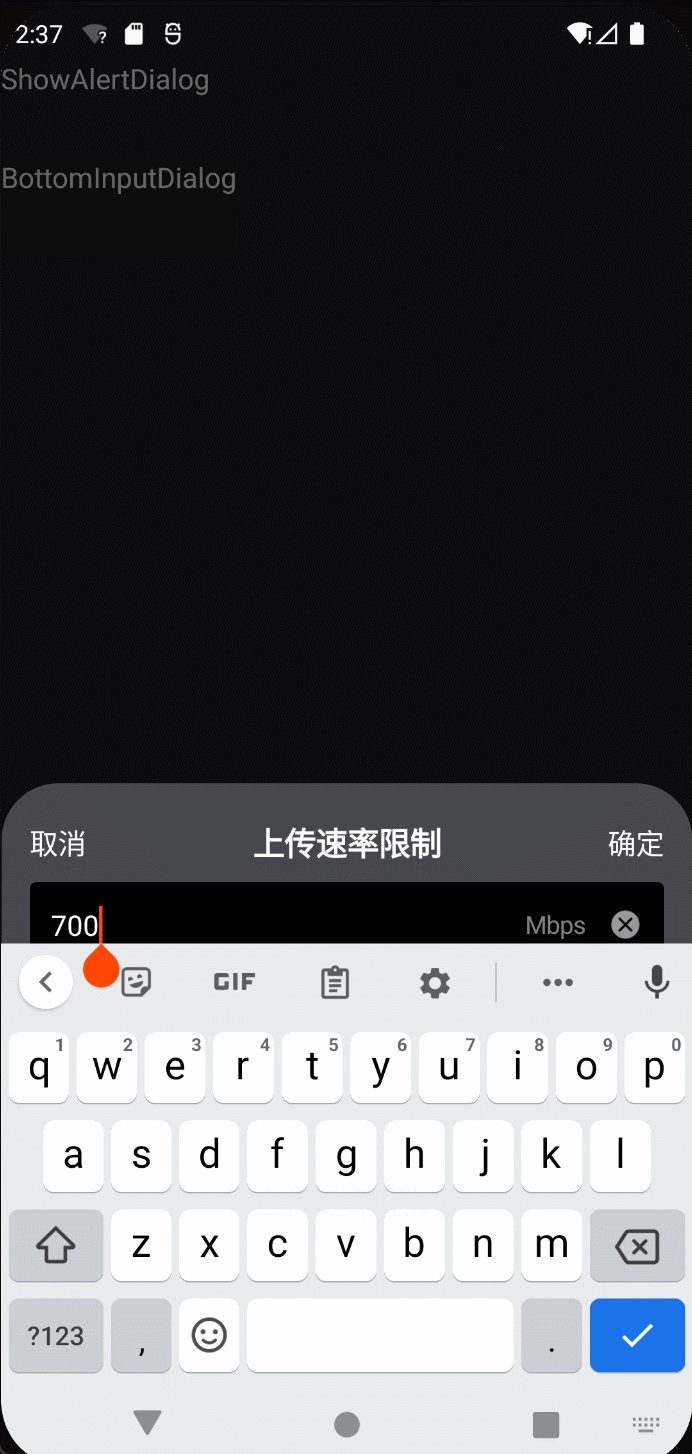
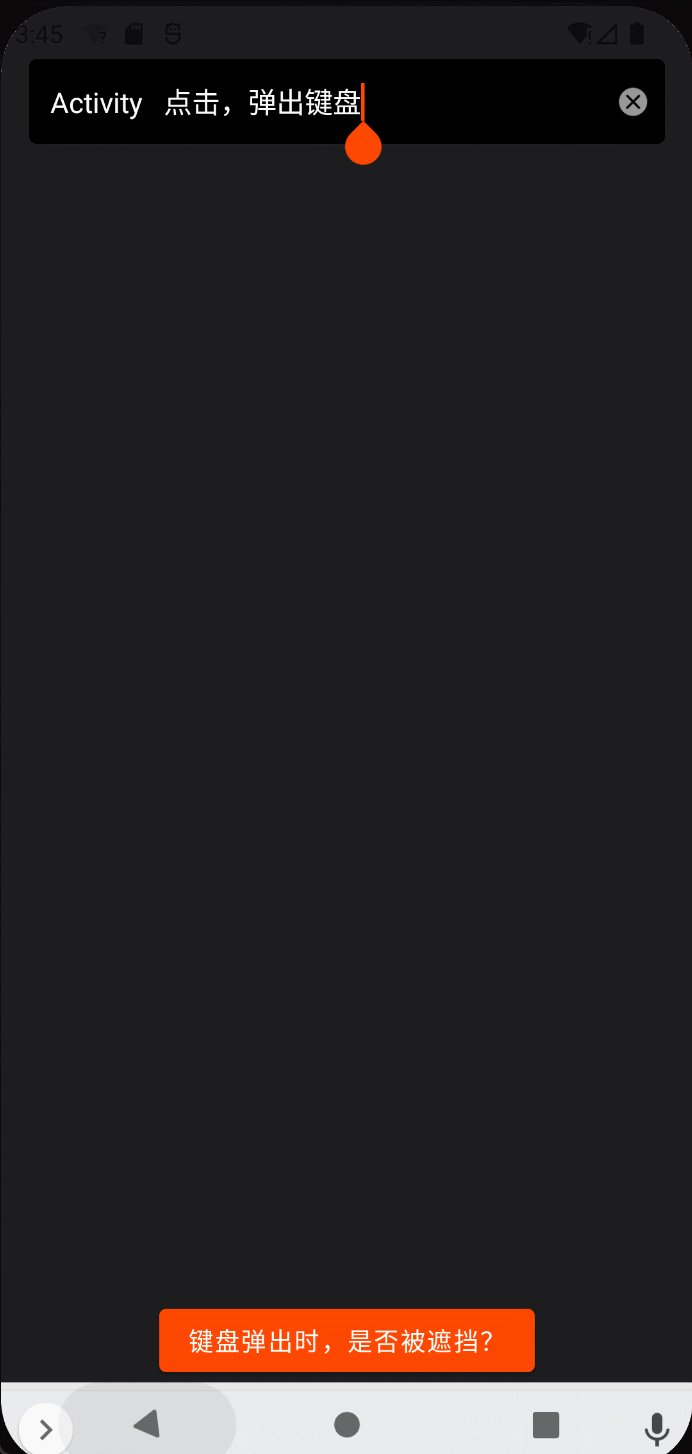
前段时间学习了Android Compose。打算用Compose写套基础库,用在现有项目中。当前库已经编写完成,但在调试细节时,遇到了“Android Compose Dialog唤起键盘后,遮挡Dialog底部内容或者底部TextField顶起不完美的“问题:如下图:


首先想到的是在AndroidManifest.xml中,添加“android:windowSoftInputMode=adjustResize”,但是这并没有解决问题(其实这本来和Dialog无关)。我仔细回想了下,在使用传统Dialog,DialogFragment中,遇到此类情况时是怎么处理的,给Dialog设置主题,或者在代码设置。


然而,在Compose中,官方给出的Dialog实现方式,我们既不能通过设置主题,也不能通过代码设置(拿不到Compose Dialog的window对象,当然,这也导致不能设置Gravity,设置对话框的位置了,需要通过自定义Modifier来实现对话框的位置)。
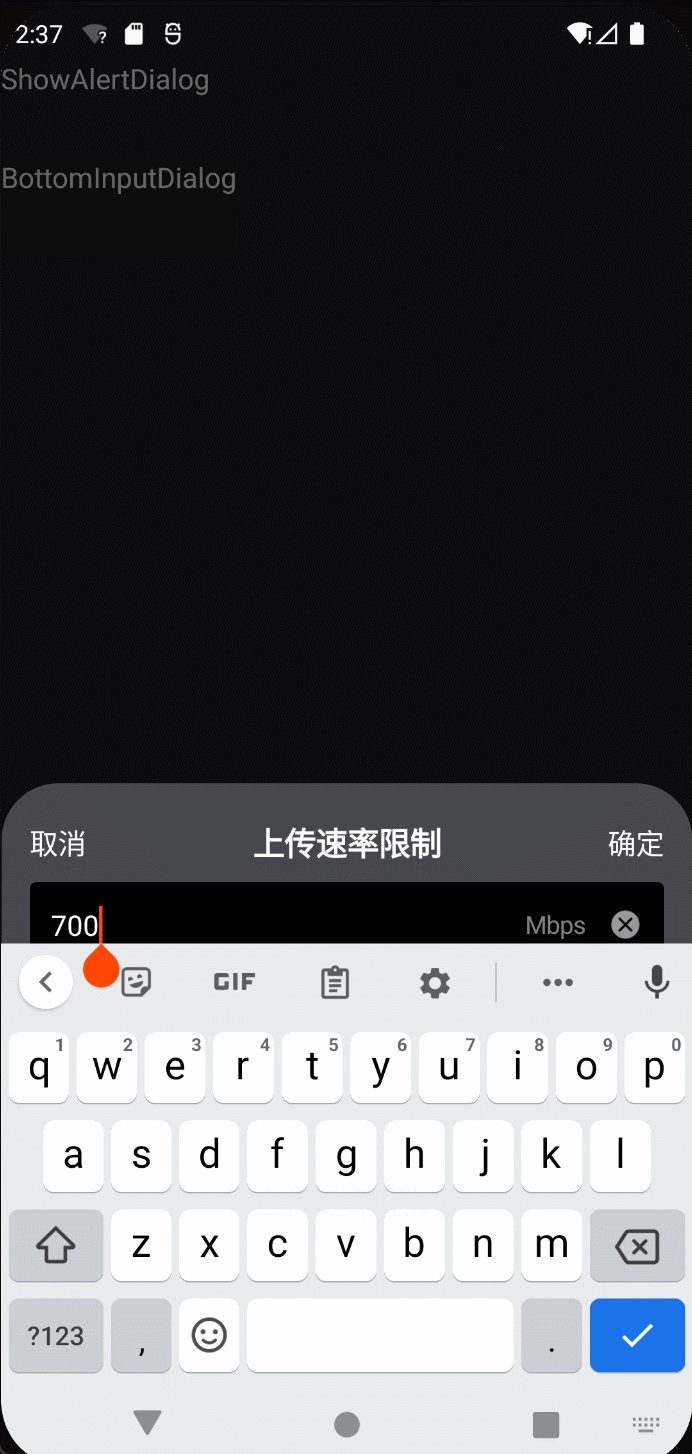
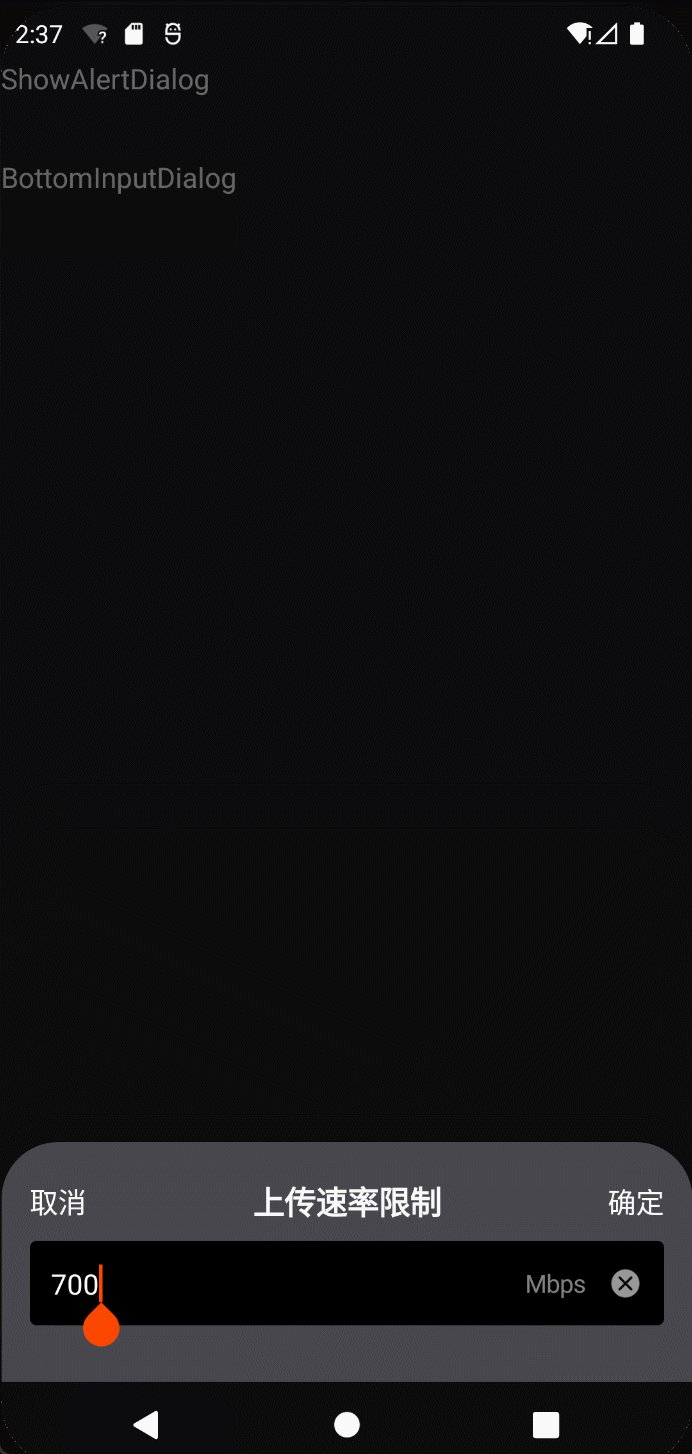
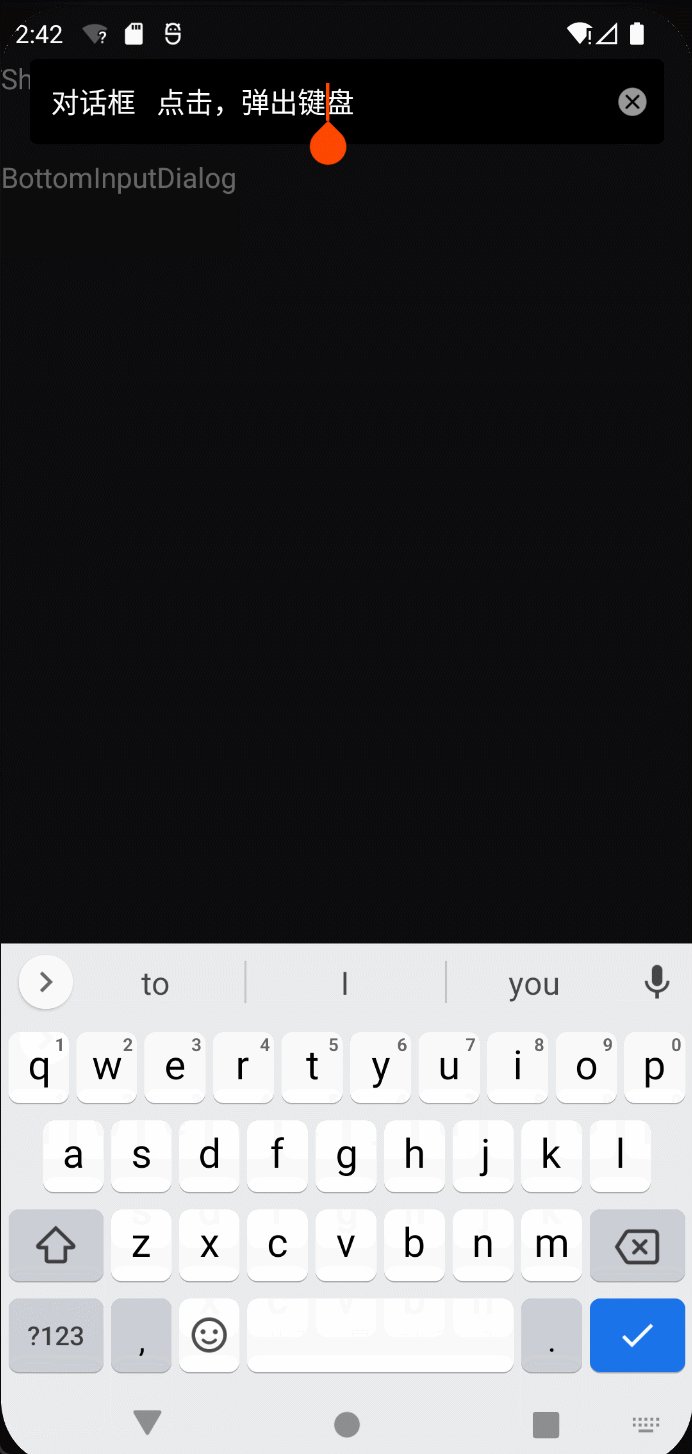
在搜索解决方案时,发现了一个WindowsIntest库,github地址是https://github.com/google/accompanist;maven仓库地址是https://mvnrepository.com/artifact/com.google.accompanist;官方guide地址是https://google.github.io/accompanist/insets/,这只解决了遮挡的问题,但底部输入框的问题确变得更严重了。情况如下:


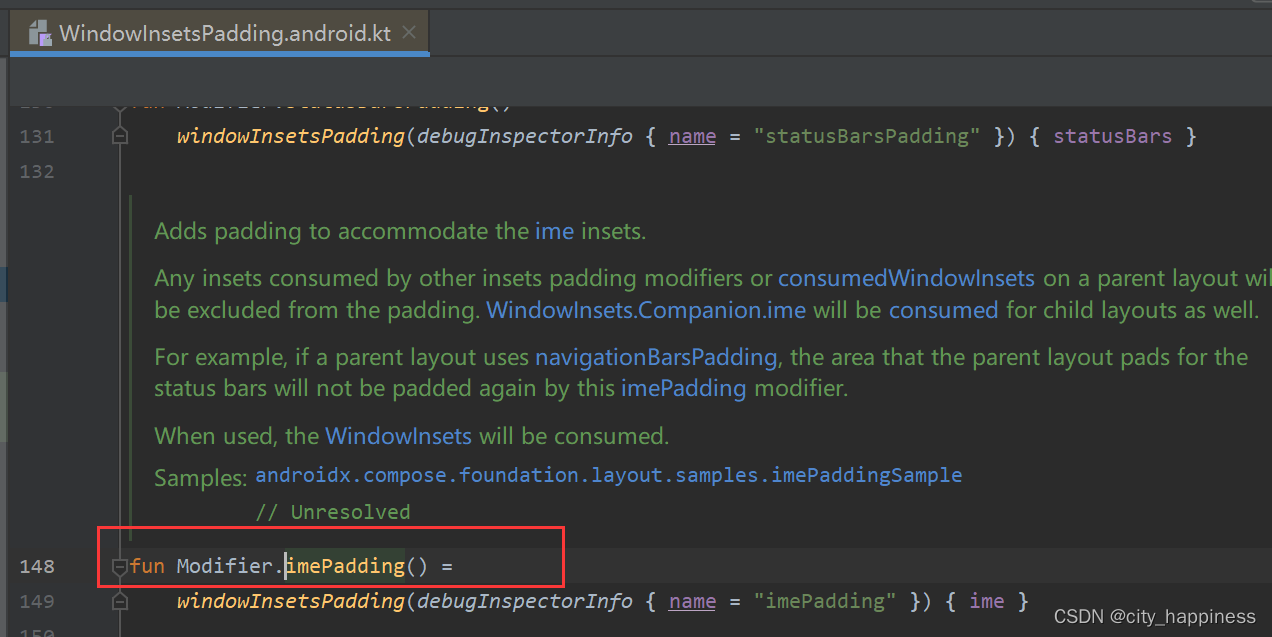
一度怀疑是不是自己用accompanist-insets-ui库的姿势不对,在经过各种尝试后发现解决不了问题,于是听从官方建议,将Compose库升级到1.2.0版本,使用官方在库androidx.compose.foundation中的WindowInsets来寻求解决我遇到的问题。

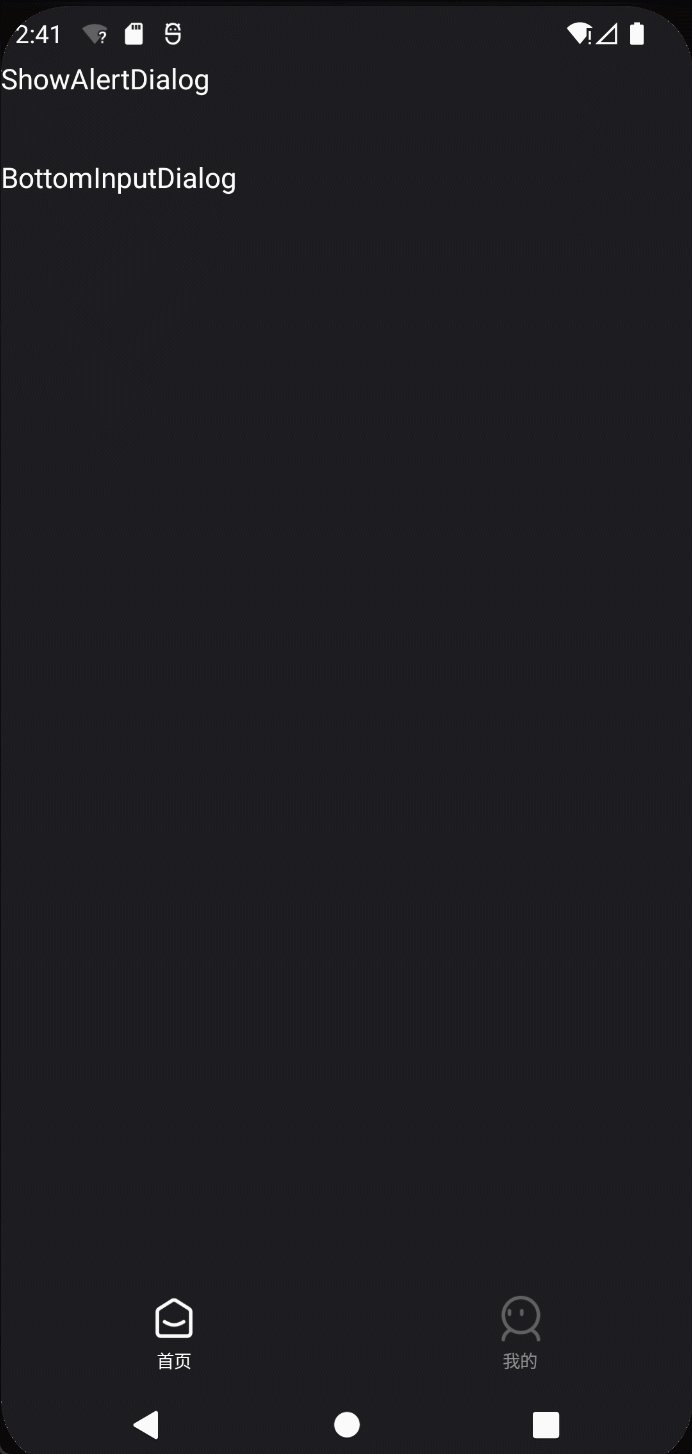
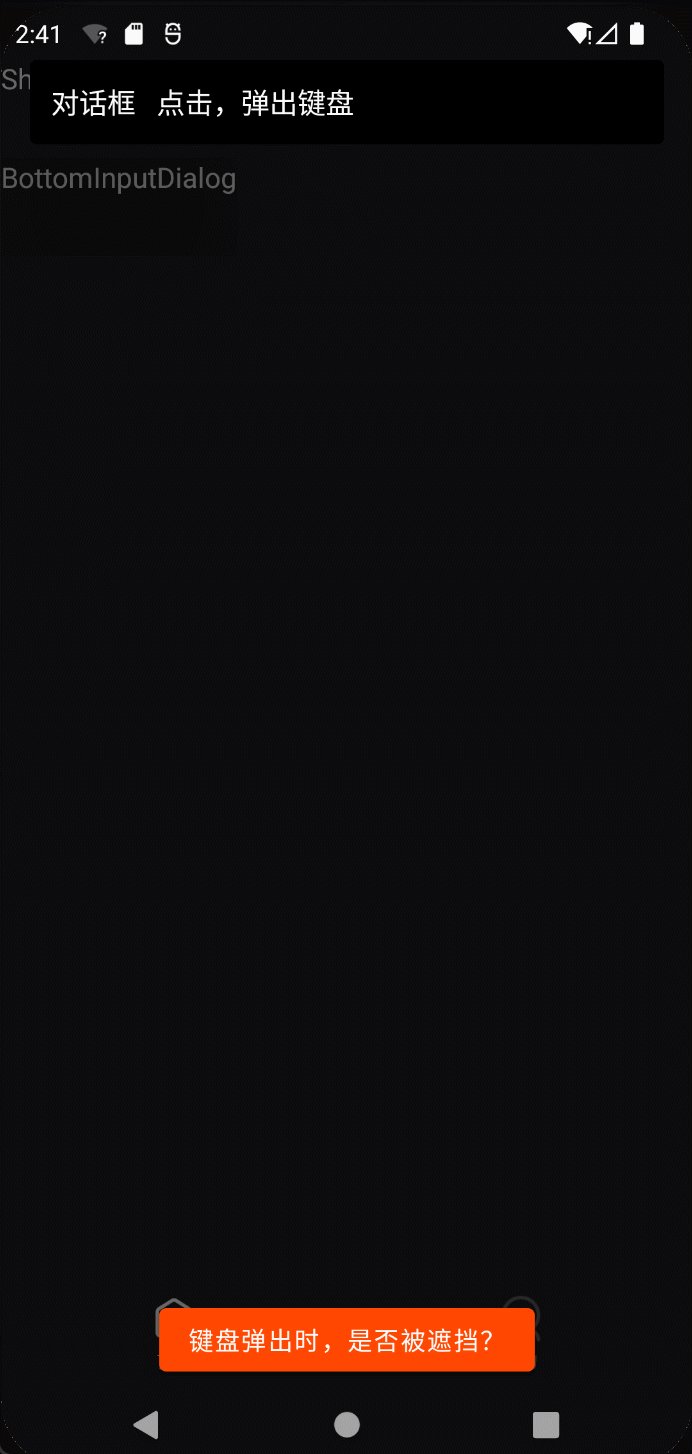
在将compose库升级到1.2.0版本后,用了foundation库中的imepadding。发现在Dialog中没有效果,用了和没用一样。然后再Activity中是有效果。

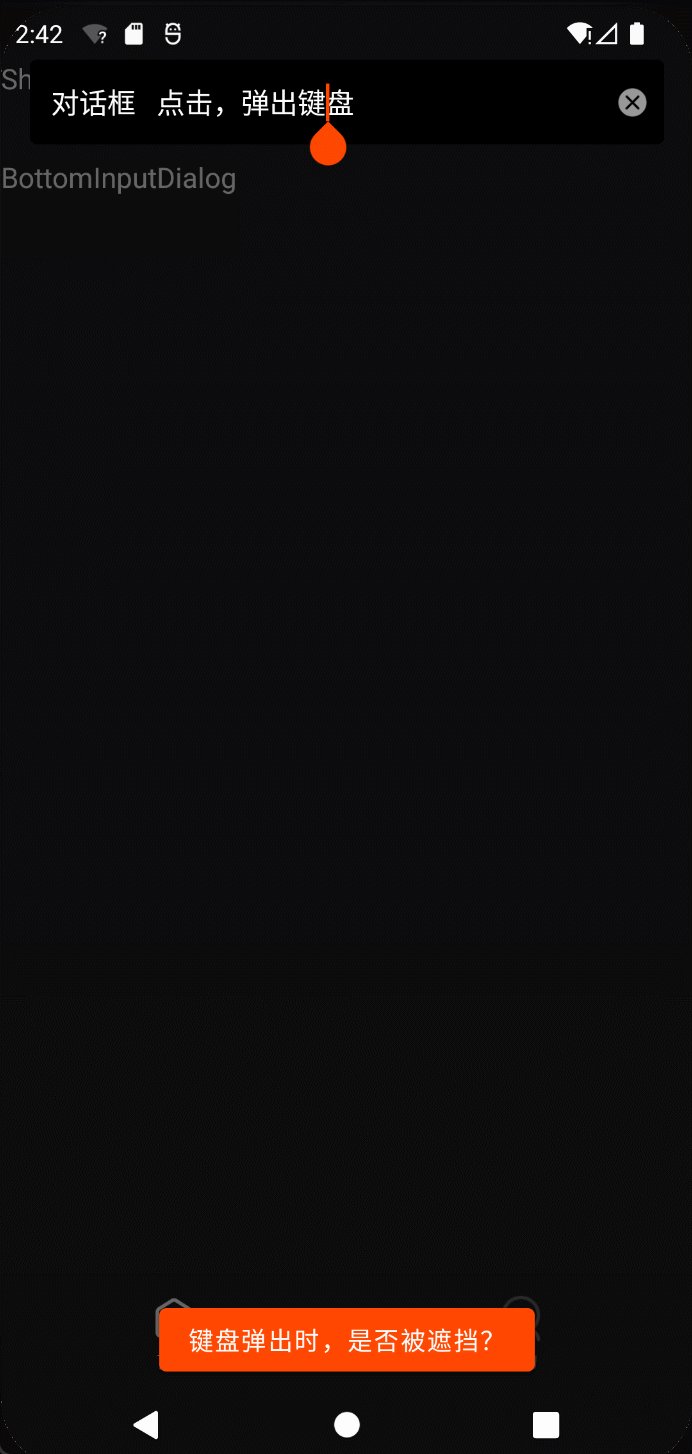
在Dialog中无效


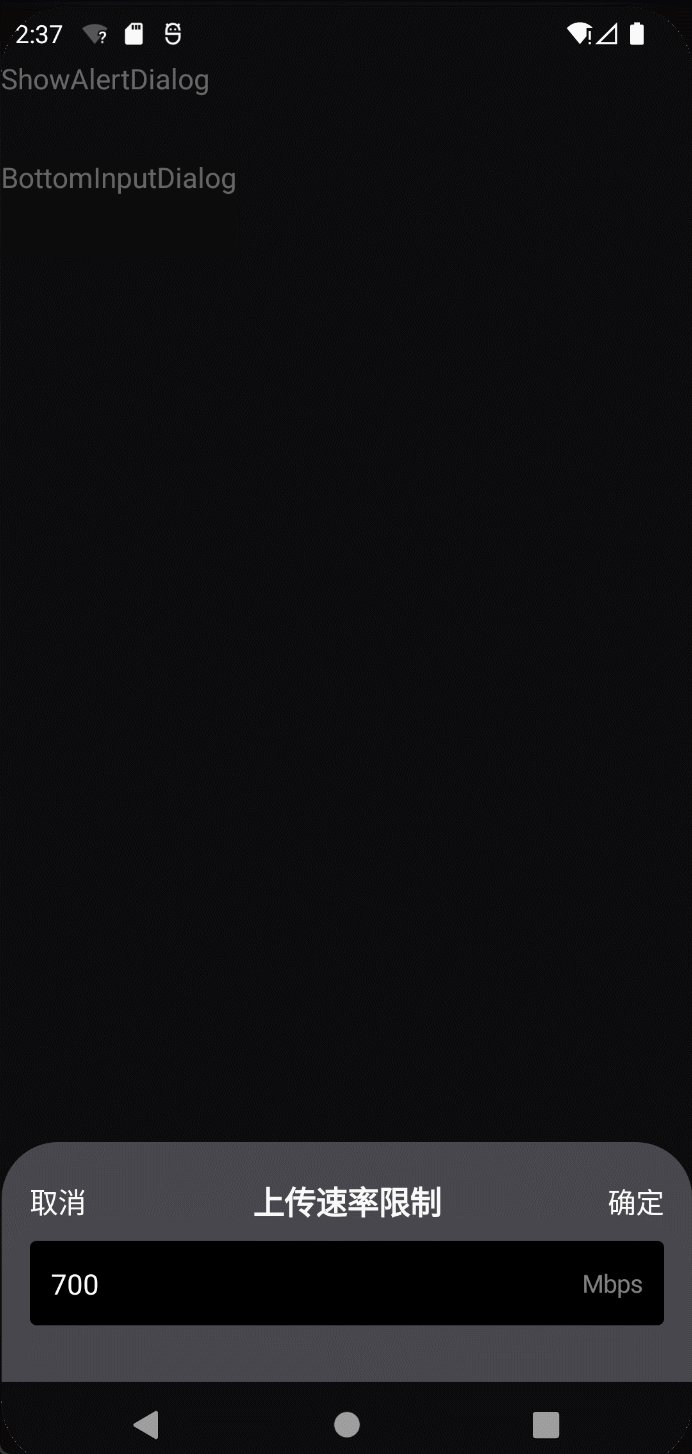
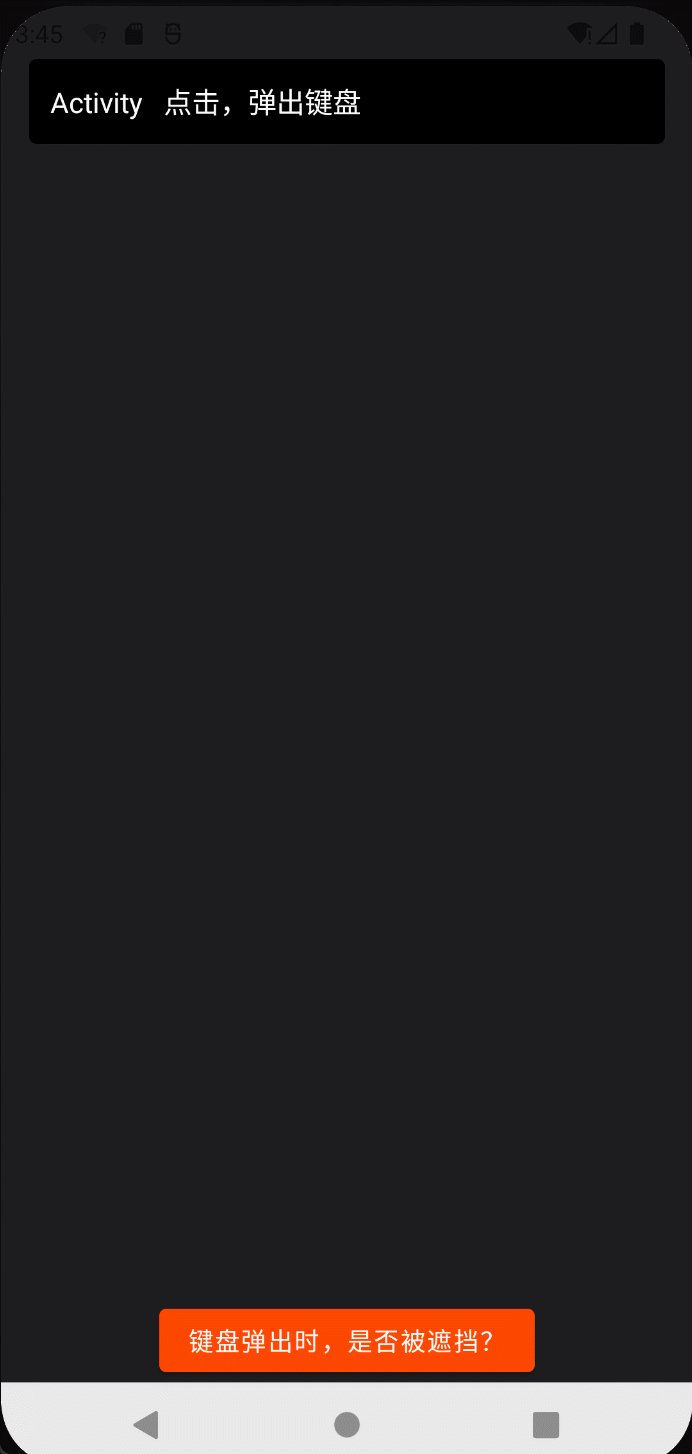
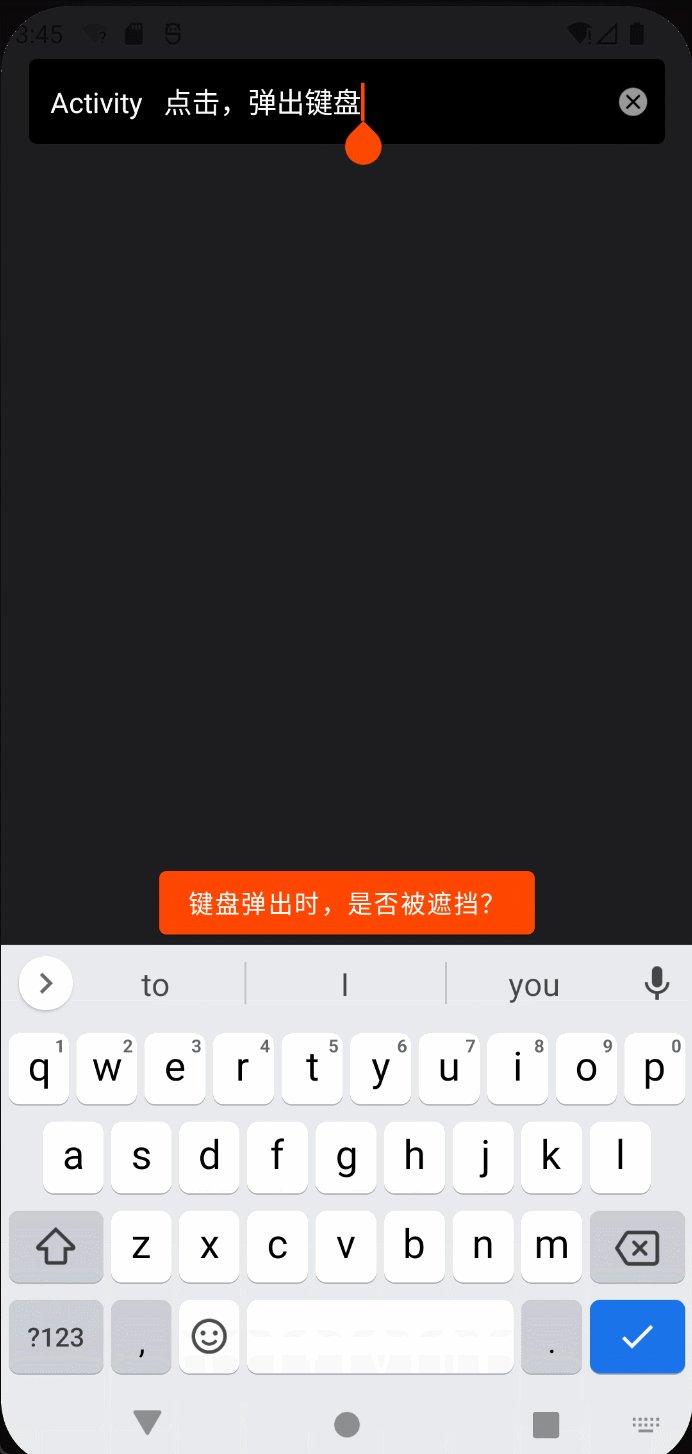
在Activity中有效,而且效果相当完美,动画也丝滑

在百度、Google多次,甚至查阅官方源码issue没有找到解决方案。倒是加深了对Activity、Dialog、Window、WindowManager的理解。在吃不好、睡不好(问题没有解决)的几天后,突然灵机一动。想到了两个解决方案。
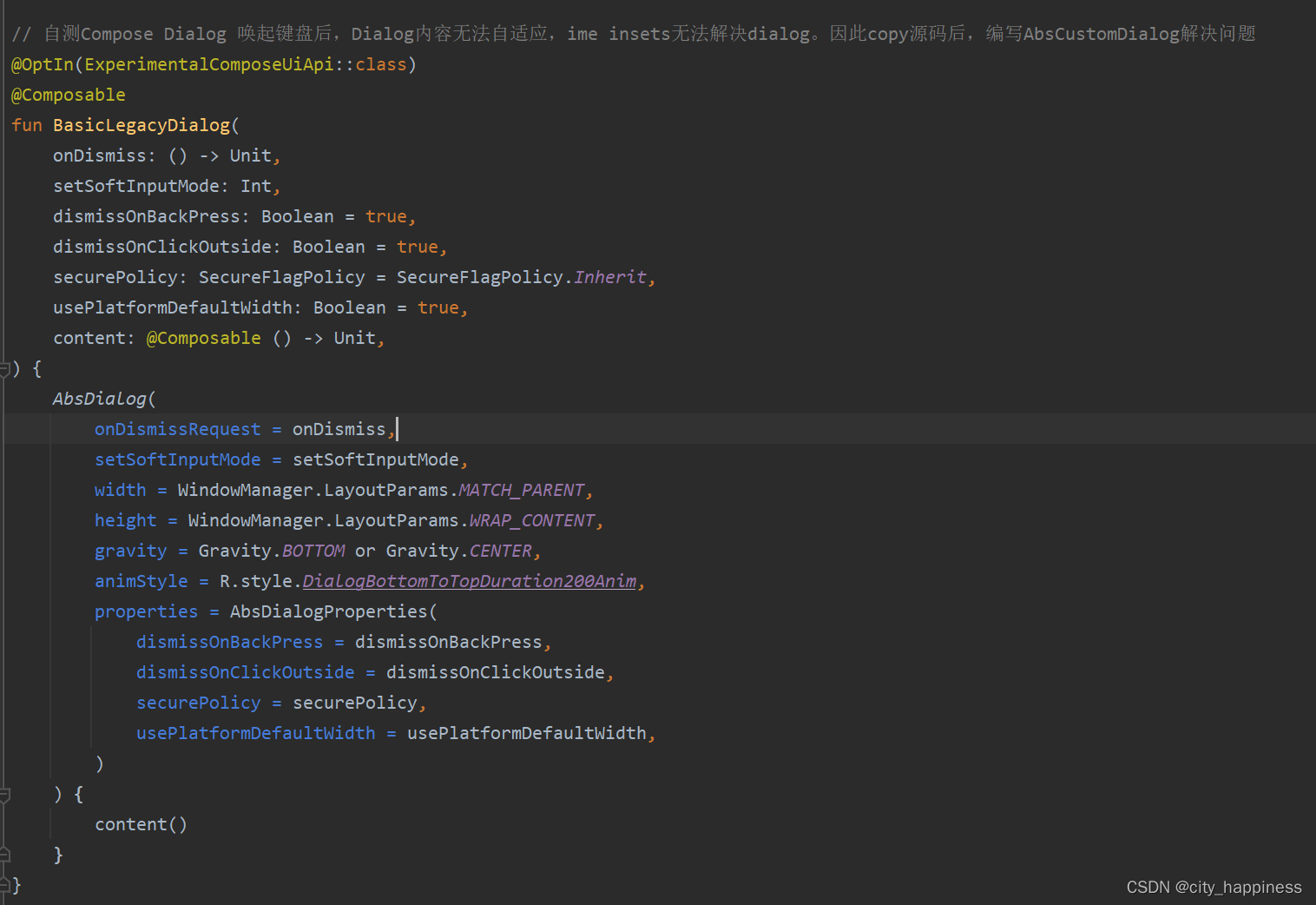
方案一:模仿官方ComposeDialog的源码实现,自定义对话框(Custom Dialog)
方案二:使用WindowsInsets库后,既然们能使用整个屏幕(能轻松获取、隐藏StatusBar、NavigationBar及其padding)以及键盘高度(在过去,键盘高度可不好轻易获取),那自定以ComposeView,嵌入到当前Activity。然后再在ComposeView中绘制一个对话框出来。
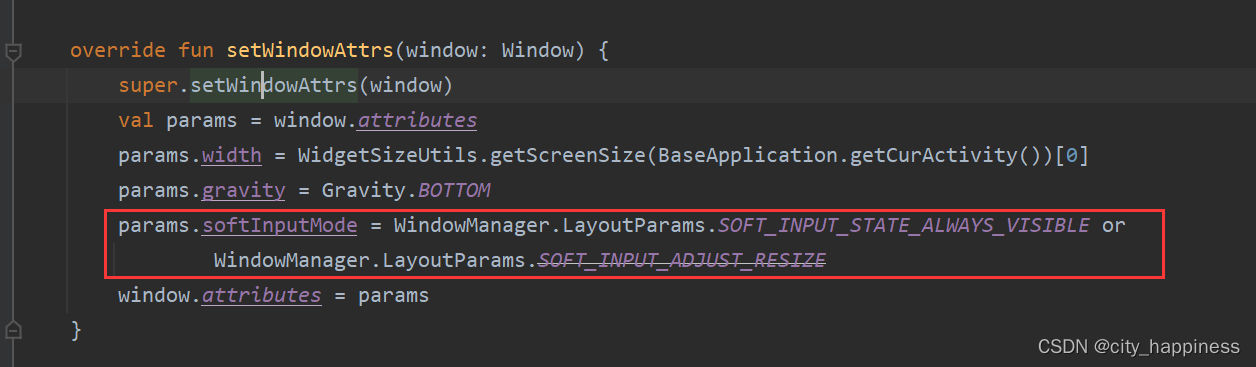
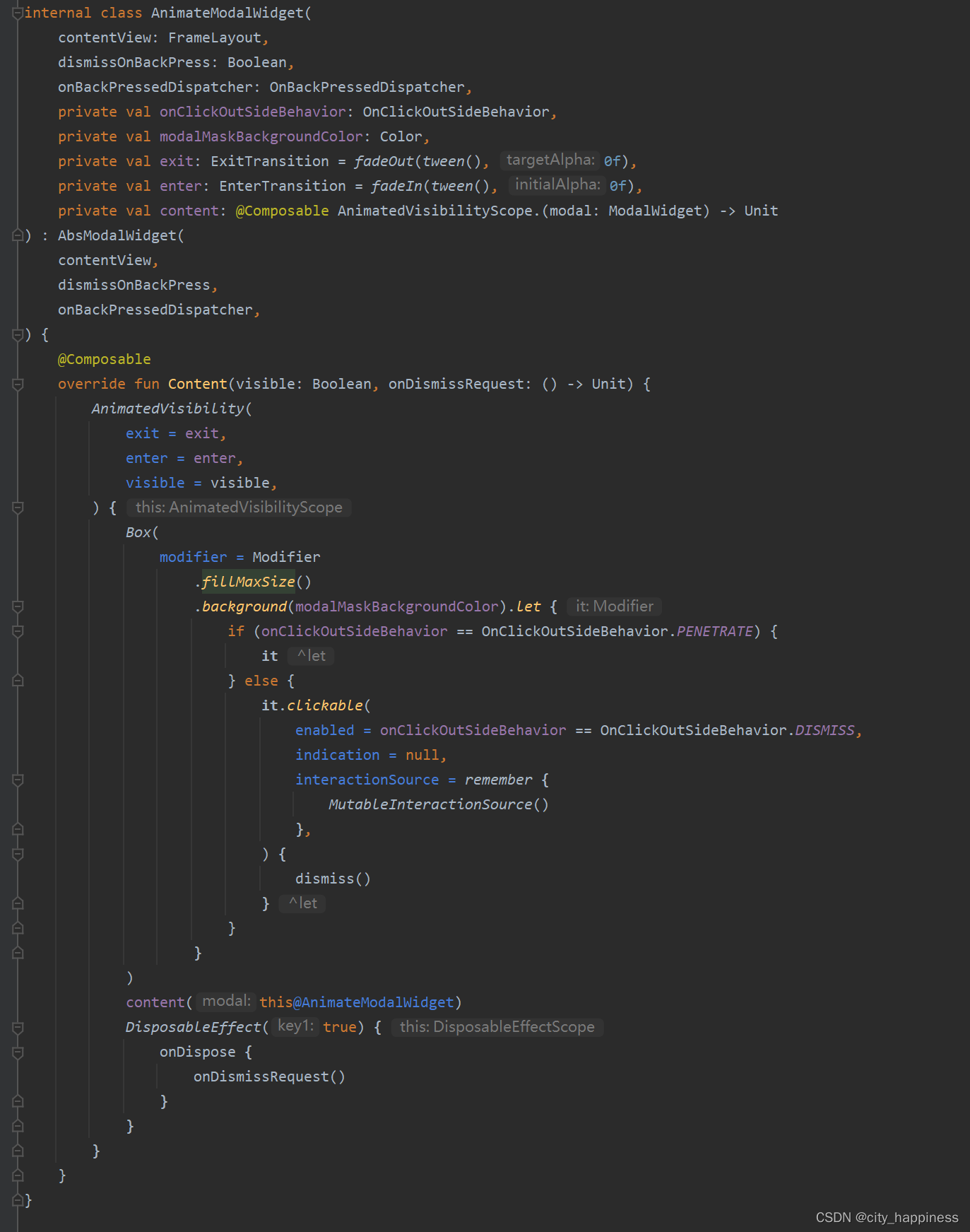
方案一,部分源码介绍。


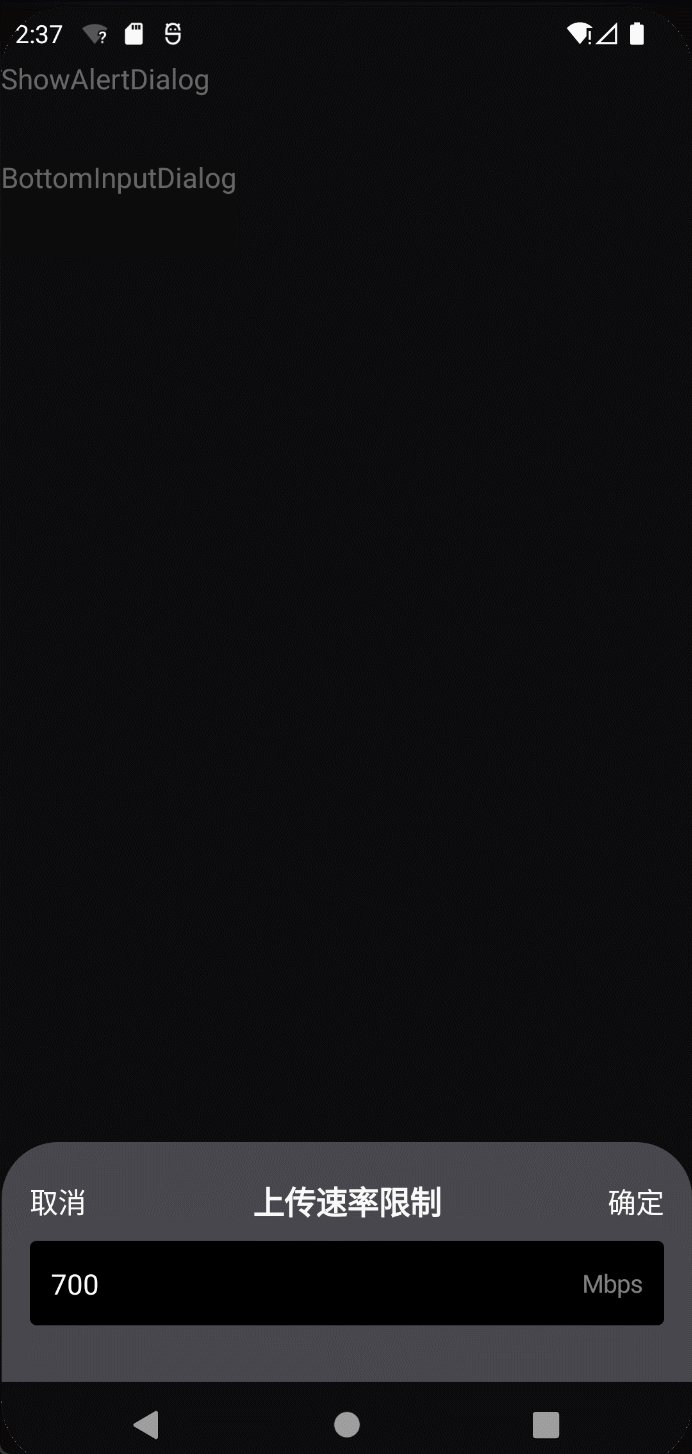
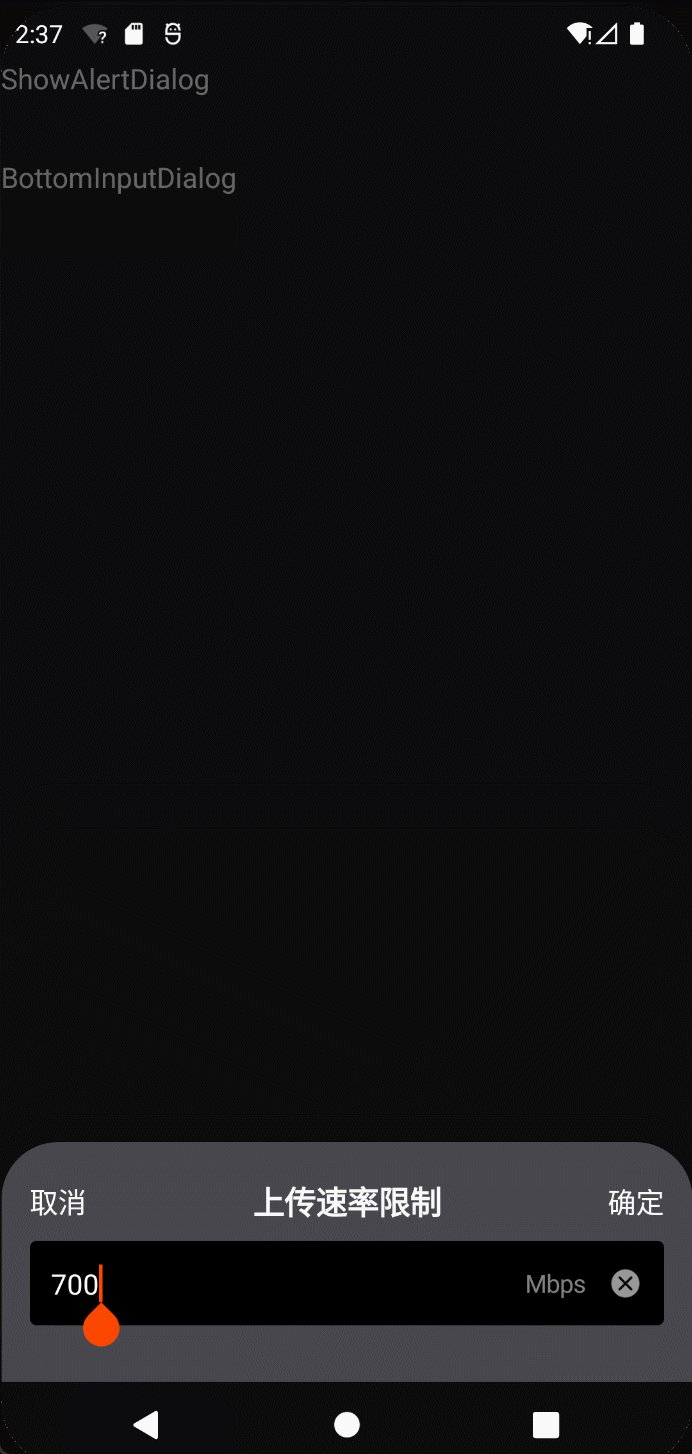
解决后的效果图

缺点,由于AbstractCompseView中的onMearure、onLayout被声明为final。自定义的子类无法重写,导致该方案需要手动传入对话框的宽高给window。

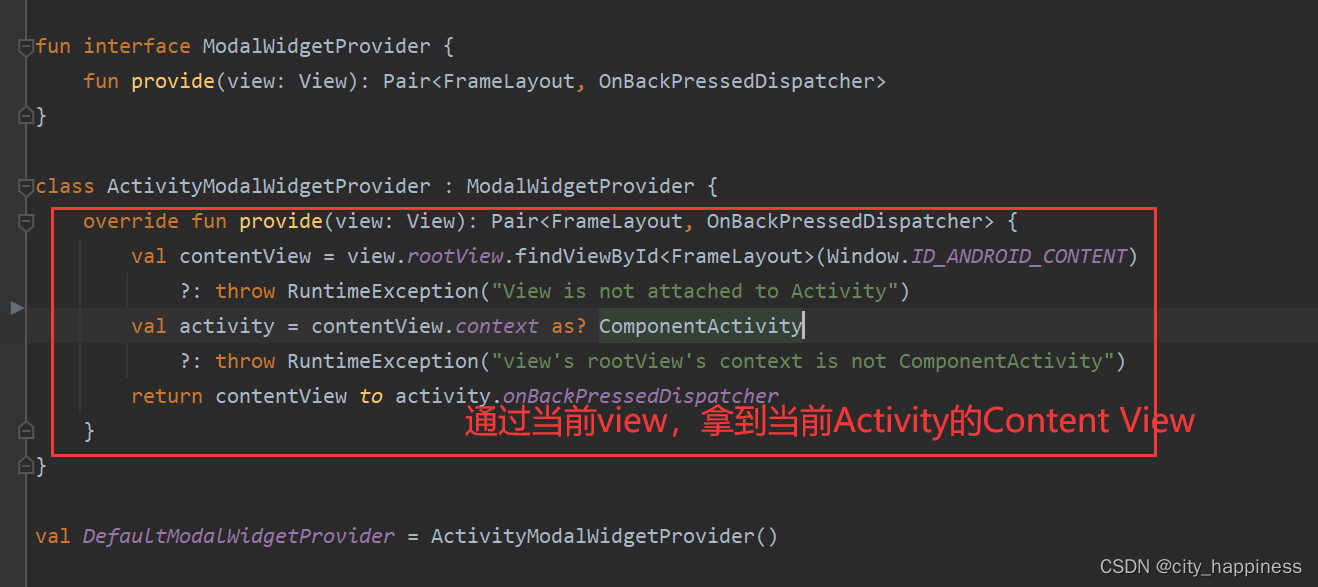
方案二,部分源码介绍。
原理:
1:通过在组合中拿到当前val view = LocalView.current。
2:通过第一步拿到的view,找到ContentView

3:new一个ComposeView,并将该ComposeView添加到当前Activity的ContentView中

4:开始编写蒙版,内容,模拟对话框

效果和方案一一样,就不展示。
最后:
如果大家有好的解决方案,请留言,谢谢~~ -
相关阅读:
Python Opencv实践 - 霍夫圆检测(Hough Circles)
深度学习基于python+TensorFlow+Django的花朵识别系统
Vue创建脚手架
【git】关于Git这一篇就够了
探索数据结构:双向链表的灵活优势
【华为机试真题Java】用户调度问题
HTTPS 的加密流程
高薪职位模拟版图,就业前景到底如何?
前端用vue实现一个滚动数字时钟
闭包随笔
- 原文地址:https://blog.csdn.net/xiaocheng0404/article/details/126111305