-
Axure教程-新手入门基础(小白强烈推荐!!!)
Axure教程-新手入门基础(小白推荐)
1.Axure软件介绍
Axure RP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
Axure RP Pro能快速帮助设计者设计出快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
优势:
Axure这个软件功能强大,可以做出很多交互效果,直接通过拖拽画出原型、生成网页;
Axure这个软件效果高,只有遵循一些可用性原创,很快模拟出高保真页面原型。Axure中文学习网:https://www.axure.com.cn/
汉化包下载地址:http://www.chanpinban.com/downloads/##
2.什么是原型
原型(prototype)这个词来自拉丁文的词proto,意谓“最初的”,意义是形式或模型。在非技术类的文中,一个原型是给定种类的一个代表性例子。
在这里我们主要讲的是软件原型,在软件开发中,一个原型是产品或数据系统的一个基本的实用模型。
软件原型包含但不限于:功能、交互、UI。软件开发工程中原型的地位:便于快速沟通、确定明确需求
3.Axure软件安装与运行
3.1安装
Axure中文学习网:https://www.axure.com.cn/
在上述网站即可下载安装,傻瓜式安装即可,这里就不多做阐述。
3.2运行
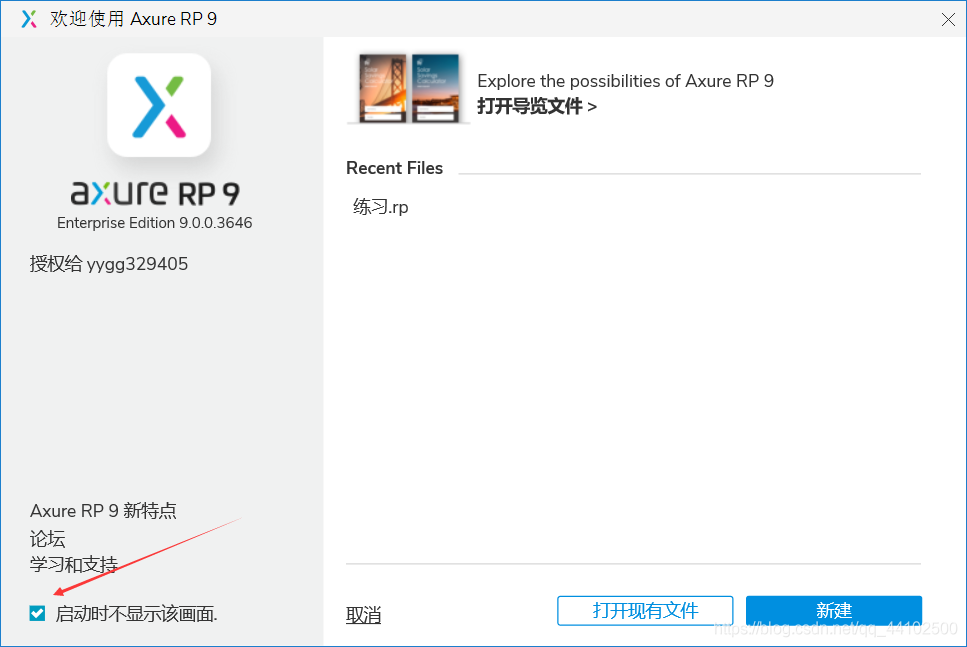
安装好后运行,可以看到欢迎界面(不想每次启动都弹出这个的话建议勾选启动时不显示)

这就是Axure的主要界面了,能成功进到这里就说明安装成功!

4.Axure主要界面介绍

4.1菜单栏
跟一般office软件的菜单栏差不多。

其中,经常使用的菜单功能有:
- 文件-导出图片:当前打开页面对应的单张图片、所有页面
- 编辑-快捷键:保存、撤销
- 视图-重置视图:当关闭某个窗口,可通过此次菜单快速恢复窗口视图
- 布局-组合、对齐、分布,在工具栏也有快速按钮,包含shift键多选元件、组合后右键或者概要中进行重命名
- 布局-显示网格和对齐辅助线
- 发布-预览、预览选项、生成HTML文件,在工具栏也有快速按钮
4.2工具栏
这里是平常我们使用Axure需要的工具,其实跟我们平时用word差不多

你可以放大缩小,设置文字大小颜色位置等。
钢笔工具:
1.双击或者esc结束钢笔工具
2.画直线、折线
3.画曲线:当前点位置左键鼠标按住不动,方向影响到曲线的方向,橘色的线长度影响到曲线的半径
4.样式:线条(颜色、粗细、样式)、填充(单色、渐变)

选择钢笔工具

你可以画一条直线

也可以画曲线

也可以乱画
钢笔工具是一个挺有用的工具,有时候可以解决你的燃眉之急,在美工好的同学手好那更是如虎添翼,大家觉得我美工好吗,欢迎在评论区评论。
4.3页面:导航视图,大纲
页面是项目页面的导航面板, 在这里面可以对所有设计的页面进行添加、删除、重命名和组织等。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U9mo8iTc-1627473967426)(C:UsersLilkingAppDataRoamingTypora ypora-user-imagesimage-20210728192818376.png)]](https://1000bd.com/contentImg/2022/08/04/092054745.png)
当页面过多时,文件夹就显得格外重要了,它可以方面你管理你的所有页面。

可以通过拖拽,将你的页面管理起来。
大纲

大纲可以看你所有在使用中的元件,可以给元件进行命名,以方便查看管理。
4.4元件库,母版
元件是Axure中最精髓的地方了,通过使用多种元件库,可以让你的原型页面更精美。

下面做一个小练习,用默认元件库做一个表单出来。

母版,让使用的风格统一,减少元件的复用
当你的几个页面中会重复使用一些元件时,你可以选择母版,当然如果只是一个页面的话,就不需要母版了。
使用方法:1.在已有元件中,右键生成母版。2.直接在左下角新建母版。

我新建了一个header母版,将顶部菜单栏元件拖入,这样一个母版就新建好了,我们去使用一下。

直接将母版拖拽到页面即可。
当你想修改母版的内容时间,使用改母版的页面也会随之改动,改页面的,母版也会被改动。
欢迎大家在评论区讨论交流,本人第一次写博客,有哪里不好的地方也欢迎大家提出,谢谢大家!拜~
3PnkD0-1627473967437)]
直接将母版拖拽到页面即可。
当你想修改母版的内容时间,使用改母版的页面也会随之改动,改页面的,母版也会被改动。
欢迎大家在评论区讨论交流,本人第一次写博客,有哪里不好的地方也欢迎大家提出,谢谢大家!拜~
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
-
相关阅读:
Python 实现梯度下降算法总结
Java语言中的异常处理
17 OpenCv Canny算子
9.1 运用API创建多线程
刷题记录:牛客NC19909[CQOI2007]涂色PAINT
linux 内核中的pid和前缀树
SpringBootConfiguration注解的简介说明
深入了解Socks5代理IP及其在网络安全中的应用
Linux之GPIO应用
5分钟 将“.py”文件转为“.pyd”文件
- 原文地址:https://blog.csdn.net/web18224617243/article/details/126098799

