-
JS提升:手写发布订阅者模式(小白篇)
- //以CSDN为例子
- function pubSub(){
- //存储CSDN关注了我的用户信息的数组
- this.accounts=[];
- }
- //subscribe 订阅
- pubSub.prototype.subscribe=function(key,callback){
- //key:我的账号
- if(!this.accounts[key]){
- //这里面存储的是哪些用户关注了我这个CSDN用户,有就取非直接跳出if
- this.accounts[key]=[]
- }
- //callback相当于用户,把这个用户放进这个关注我的数组中
- this.accounts[key].push(callback)
- }
- //publish 发布
- pubSub.prototype.publish=function(key,content){
- //通知所有关注了我这个账号的人
- this.accounts[key].forEach(user=>{
- user(content);
- })
- }
- //remove 移除关注我账号的人
- pubSub.prototype.remove=function(key,callback){
- // 判断是否有关注我,即消息队列里是否有type这个类型的事件,没有的话就直接return
- if (!this.accounts[key])
- return; //直接跳出循环
- // 判断是否有callback这个参数
- if (!callback) { // 如果没有callback,就是删掉整个事件
- this.accounts[key] = undefined;
- }else{
- // 如果有callback,就仅仅删除掉callback这个消息(过滤掉这个方法)
- this.accounts[key] = this.accounts[key].filter((item) => item !== callback);
- }
- }
- //中间代理,管理所有
- let pubsub=new pubSub();
- //订阅
- //大龙关注我,相当于给大龙绑定一个事件,等我发布文章就通知大龙
- let a=function follow1(content){
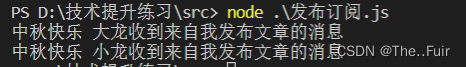
- console.log(content,'大龙收到来自我发布文章的消息');
- }
- pubsub.subscribe('我的账号',a)
- let b=function follow2(content){
- console.log(content,'小龙收到来自我发布文章的消息');
- }
- pubsub.subscribe('我的账号',b)
- let c=function follow3(content){
- console.log(content,'大大龙收到来自我发布文章的消息');
- }
- pubsub.subscribe('我的账号',c);
- //移除关注我的人
- pubsub.remove('我的账号',c);
- //发布
- //消息发布,只有关注了我账号的人才会即时推送我新发布文章的信息
- pubsub.publish('我的账号','中秋快乐');
- // key 就相当于是一个账号,callback 就相当于是关注这个账号的人
- // pubsub.publish(key,callback);

- class Observer {
- constructor() {
- this.message = {}; // 消息队列
- }
- // 向这个person1委托一些内容,调用person1 的'$on'方法
- // 向消息队列添加内容'$on'
- $on(type, callback) {
- // 判断有没有这个属性(时间类型)
- if (!this.message[type]) {
- // 如果没有这个属性,就初始化一个空的数组
- this.message[type] = [];
- }
- // 如果有这个属性,就往他的后面push一个新的callback
- this.message[type].push(callback);
- }
- // 删除消息队列里的内容
- $off(type, callback) {
- // 判断是否有订阅,即消息队列里是否有type这个类型的事件,没有的话就直接return
- if (!this.message[type])
- return;
- // 判断是否有callback这个参数
- if (!callback) { // 如果没有callback,就是删掉整个事件
- this.message[type] = undefined;
- }
- // 如果有callback,就仅仅删除掉callback这个消息(过滤掉这个方法)
- this.message[type] = this.message[type].filter((item) => item !== callback);
- }
- // 触发消息队列里的内容
- $emit(type) {
- //判断是否有订阅
- if(!this.message[type]) return;
- //如果有订阅,那就对‘type’事件做一个轮询(for循环)
- this.message[type].forEach(item=>{
- //挨个执行每一个消息的回调函数callback
- item();
- })
- }
- }
- function handlerA() {
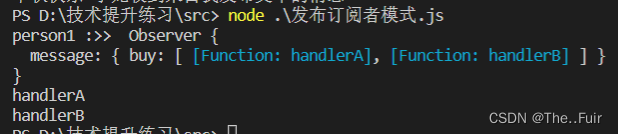
- console.log('handlerA');
- }
- function handlerB() {
- console.log('handlerB');
- }
- function handlerC() {
- console.log('handlerC');
- }
- // 使用构造函数创建一个实例
- const person1 = new Observer();
- person1.$on('buy', handlerA);
- person1.$on('buy', handlerB);
- person1.$on('buy', handlerC);
- //删除handlerC信息
- person1.$off('buy',handlerC);
- console.log('person1 :>> ', person1);
- //触发buy事件
- person1.$emit('buy');

-
相关阅读:
Elasticsearch7教程(1) 创建文档
Java客户端_zkclient库操作Zookeeper
Vue学习第21天——插槽slot的理解及案例
8.SSH高级命令
S/4 HANA 大白话 - 财务会计-4 应付、应收账款
超级水王问题
计算机毕业设计springboot+vue基本微信小程序的云宠物小程序-宠物领养
【示波器专题】无源探头的常用附件
2023年亚太杯数学建模思路 - 复盘:光照强度计算的优化模型
工作两年,靠BIG佬的Java面试宝典,跳槽到京东,月薪直涨10K
- 原文地址:https://blog.csdn.net/qq_51066068/article/details/126096427
