-
Qt实战案例(54)——利用QPixmap设计图片透明度
一、项目介绍
本文介绍利用QPixmap设计图片透明度,可以看到拖动下方进度条,用于控制上方图片的透明度。
二、项目基本配置
新建一个Qt案例,项目名称为“TransparencyTest”,基类选择“QWidget”,点击选中创建UI界面复选框,完成项目创建。
三、UI界面设置
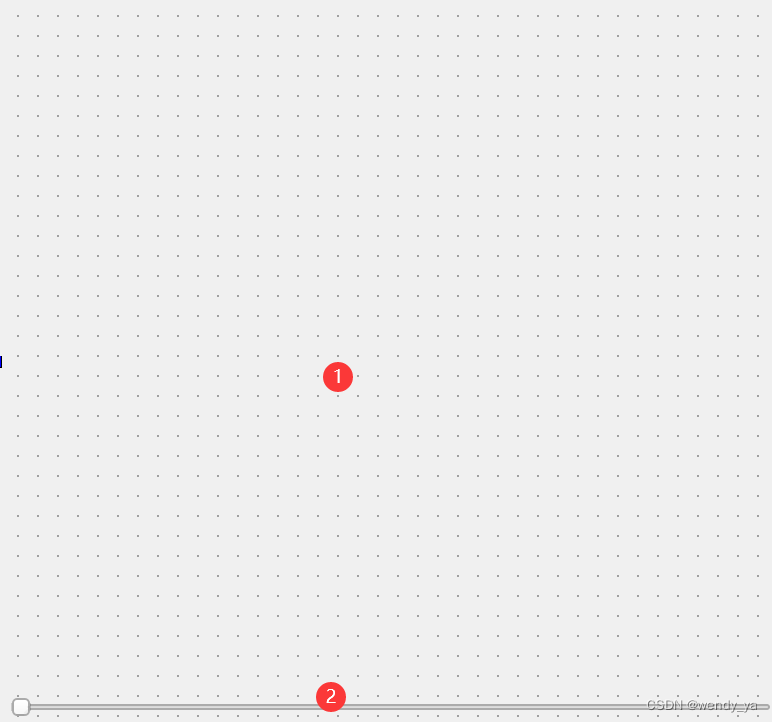
UI界面如下:

序号 名称 类型 属性 ① label_photo QLabel / ② slider QSlider minimum:0;maximum:255; 四、主程序实现
4.1 widget.h头文件
头文件中需要声明滑动条移动槽函数:
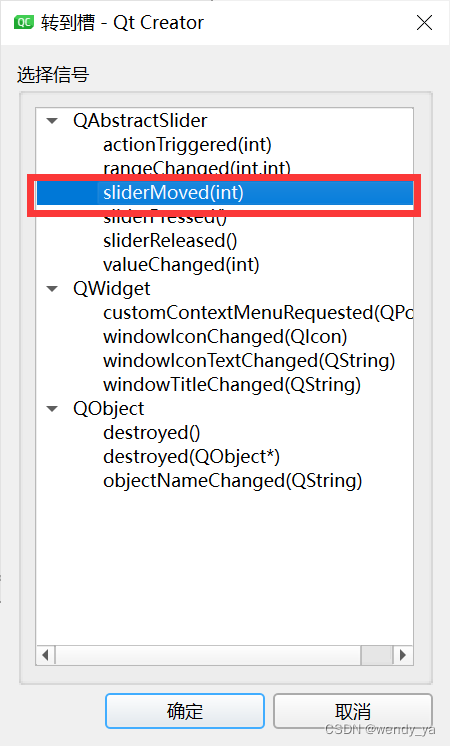
右键——>滑动条——>sliderMoved:

我这里是:private slots: void on_Slider_sliderMoved(int position);- 1
- 2
4.2 widget.cpp源文件
源文件中首先在构造函数中设置背景label的图片,然后设置label位置,设置滑动条初始位置位于最右侧:
//设置窗口大小 setFixedSize(800,600); //设置背景label的图片 QPixmap pix(":/test.jpg"); ui->label_photo->setPixmap(pix); //设置lable位置 ui->label_photo->setScaledContents(true); ui->label_photo->setGeometry(10,10,200,150); ui->label_photo->raise(); ui->label_photo->show(); //设置初始滑动条位置在最右端 ui->Slider->setValue(255);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
定义滑动条滑动槽函数:
void Widget::on_Slider_sliderMoved(int position) { //设置新的图片的透明度 QPixmap pix1(":/test.jpg"); QPixmap temp(pix1.size()); temp.fill(Qt::transparent); QPainter p1(&temp); p1.setCompositionMode(QPainter::CompositionMode_Source); p1.drawPixmap(0, 0, pix1); p1.setCompositionMode(QPainter::CompositionMode_DestinationIn); //根据QColor中第四个参数设置透明度,此处position的取值范围是0~255 p1.fillRect(temp.rect(), QColor(0, 0, 0, position)); p1.end(); pix1 = temp; ui->label_photo->setPixmap(pix1); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
五、效果演示
完整效果如下:

如果没有看懂的话,完整代码可以参考:https://download.csdn.net/download/didi_ya/86268287
ok,以上便是本文的全部内容了,如果对你有所帮助,记得点个赞哟~
-
相关阅读:
5.1.1 修改主机名
【先序遍历】LCR 048. 二叉树的序列化与反序列化
对elementui中一个el-form-item中包含多个输入框或下拉框等的表单验证处理问题
从源码看vue(v2.7.10)中的slot的原理
self-attention学习笔记
12-JavaSE基础巩固练习:字符串练习
专题五:优先级队列
Netty学习(一)——BIO/伪异步IO/NIO/AIO四种IO模型的演变
程序化易程序分析之后,如何进入交易程序?
Bus 消息总线
- 原文地址:https://blog.csdn.net/didi_ya/article/details/126082625