-
React——form的校验和验证规则(使用formik,yup)
React在进行form校验时,有两种方案
- 使用组件库进行from表单校验,但是React中组件库用起来比较费力。
- 使用原生方法写,这里借助 formik 和 yup进行使用
一,formik的使用
官方文档https://formik.org/docs/tutorial#validation
yarn add formik
2.使用
- 先导入
import { useFormik } from 'formik';
- 进行初始化
initialValues:初始化 输入框的密码和账号
onSubmit:当点击提交按钮时,调用这个钩子,拿到输入框的vaule值
这里打印一下 formik可以看到有很多钩子函数可以使用

- const formik = useFormik({
- initialValues: {
- mobile: '',
- code: ''
- },
- validate,
- onSubmit: values => {
- // 拿到输入框的值
- console.log(values);
- },
- });
- console.log(formik);
- 在from表单中绑定这些钩子函数,会自动调用和受控

- formik中提供了校验规则,但是还是要自己手写,这里了解一下

进行校验结果的控制

- 这里看看全部代码
- import React from 'react'
- import NavBar from '../NavBar/NavBar'
- import style from './Login.module.scss'
- import Input from '../Input/input.js'
- // 导入表单验证的formik
- import { useFormik } from 'formik';
- //导入校验验证规则yup
- //import * as yup from 'yup';
- const validate = values => {
- const error = {}
- if (!values.mobile) {
- error.mobile = '手机号不能为空'
- }
- if (!values.code) {
- error.code = '验证码不能为空'
- }
- return error
- }
- export default function Login() {
- const formik = useFormik({
- initialValues: {
- mobile: '',
- code: ''
- },
- validate,
- onSubmit: values => {
- // 拿到输入框的值
- console.log(values);
- },
- });
- console.log(formik);
- return (
- <div className={style.root}>
- <NavBar>登录NavBar>
- <div className='content'>
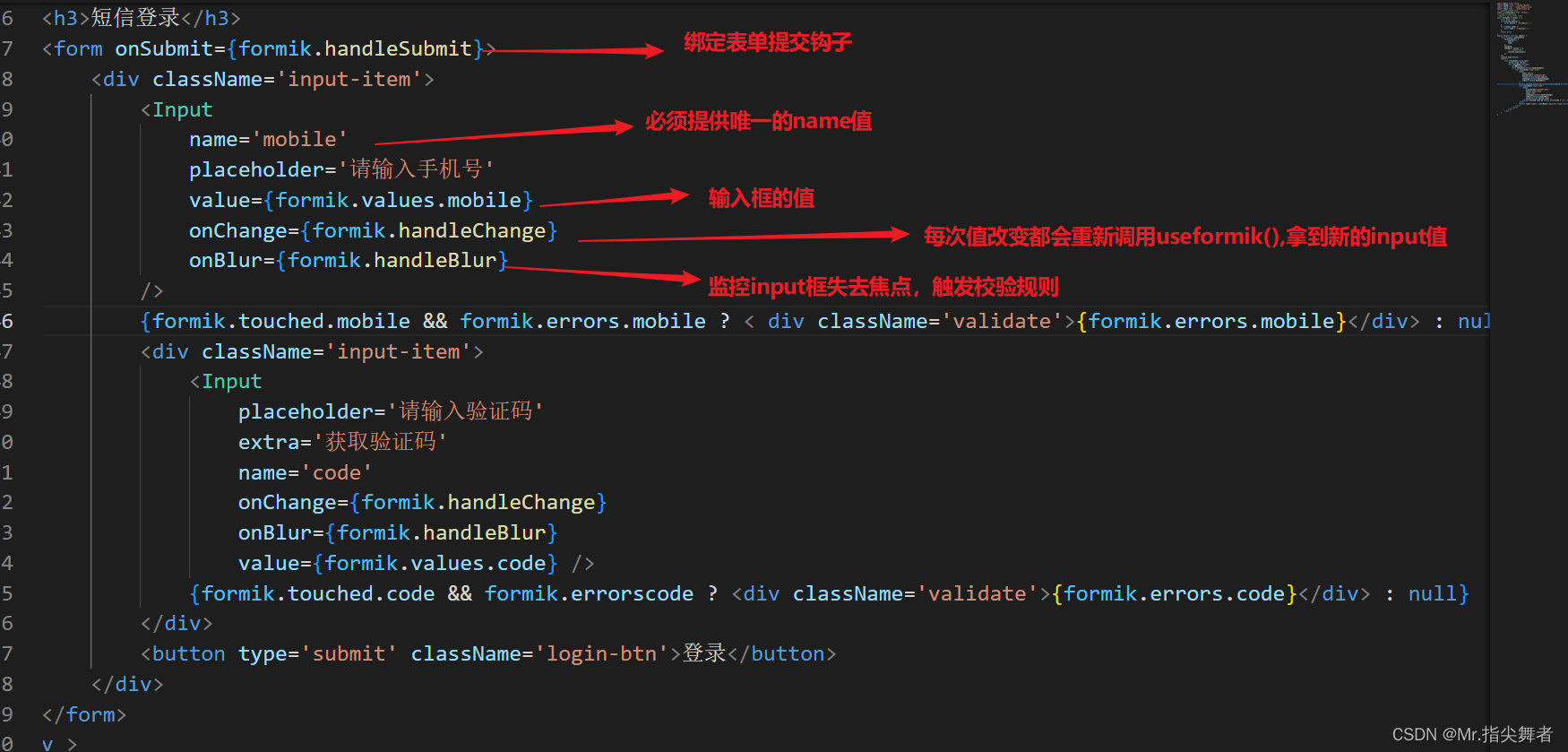
- <h3>短信登录h3>
- <form onSubmit={formik.handleSubmit}>
- <div className='input-item'>
- <Input
- name='mobile'
- placeholder='请输入手机号'
- value={formik.values.mobile}
- onChange={formik.handleChange}
- onBlur={formik.handleBlur}
- />
- {formik.touched.mobile && formik.errors.mobile ? < div className='validate'>{formik.errors.mobile}div> : null}
- <div className='input-item'>
- <Input
- placeholder='请输入验证码'
- extra='获取验证码'
- name='code'
- onChange={formik.handleChange}
- onBlur={formik.handleBlur}
- value={formik.values.code} />
- {formik.touched.code && formik.errorscode ? <div className='validate'>{formik.errors.code}div> : null}
- div>
- <button type='submit' className='login-btn'>登录button>
- div>
- form>
- )
- }
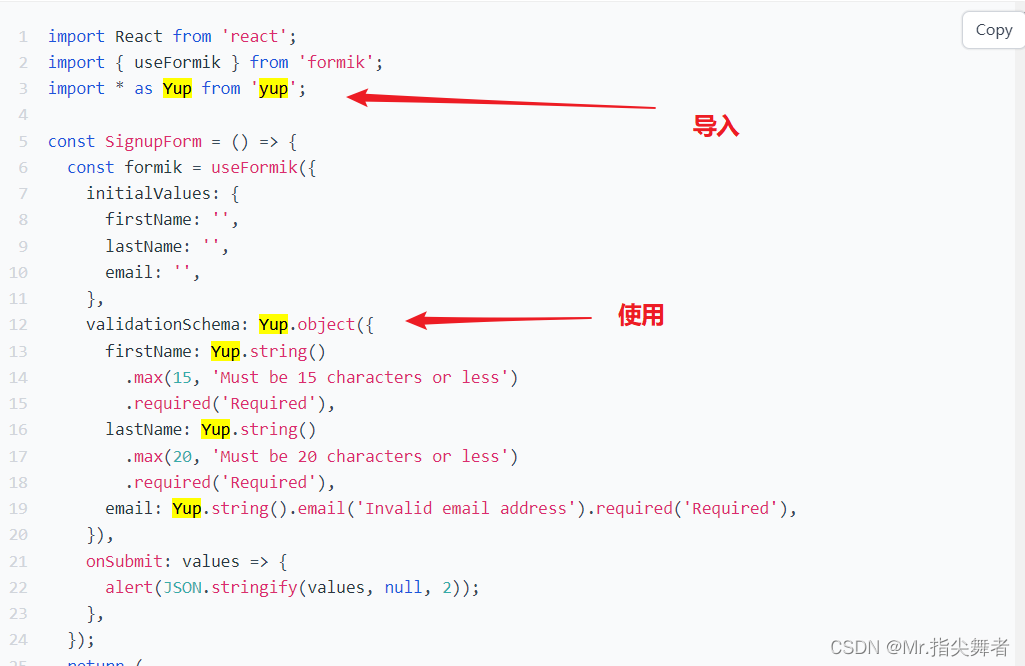
二,yup
上面的校验规则看起来不是很方便,使用yup会方便很多,可以去官网看看,非常简单。相信都可以看明白
yup:https://www.npmjs.com/package/yup

React-Hooks详解
黑马点评关键业务流程梳理
2023 CCF国际AIOps挑战赛,报名倒计时!|截止时间9月15日
uni-app:实现picker下拉列表的默认值设置
如何选择数据恢复软件:11 个最佳数据恢复软件比较
Spring原生api操作之如何在spring配置文件添加Bean对象到Spring容器
【力扣周赛】第 360 场周赛(贪心 & ⭐树上倍增)
基于Java语言实现模拟银行存取款业务系统
编程面试_字符串
