-
VUE3学习
setup
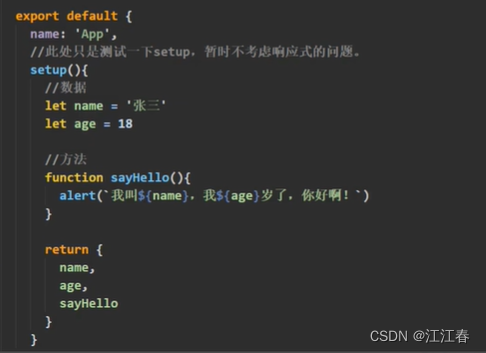
新的配置项setup(){}
数据data,方法methods,都要放在setup中

执行时机: 在beforeCreate之前
参数:
props对象:父组件传递的数据,
context上下文对象:
attrs:外部传递,但未在props中声明的props参数
emit:自定义事件
slots:插槽数据
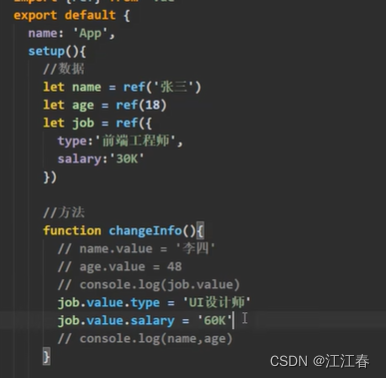
_ref函数
定义一个基本类型的响应式数据

响应式数据原理
基本数据:
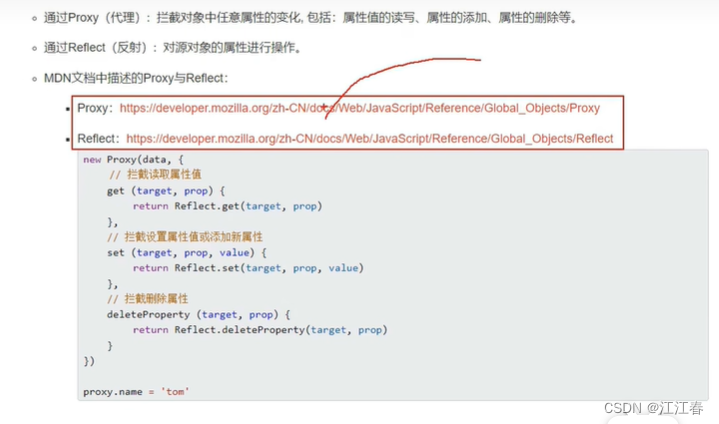
Object.defineProperty
缺点:对象的增添,删除,数组的下标引用,长度变化
对象:
Proxy:使用reactive实现
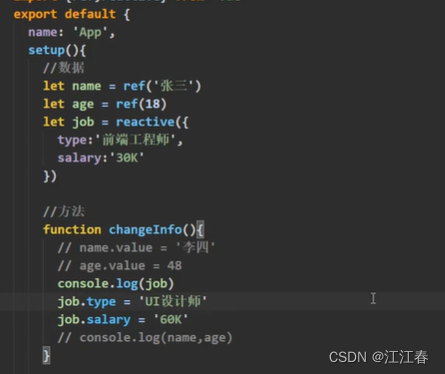
reactive函数
定义基本类型和对象类型的响应式数据

响应式原理

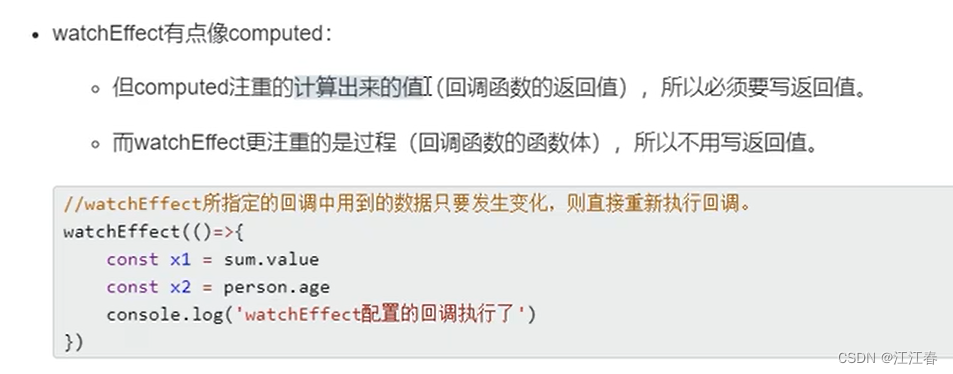
watchEffect
监视影响
在箭头函数中使用js,用谁监视谁


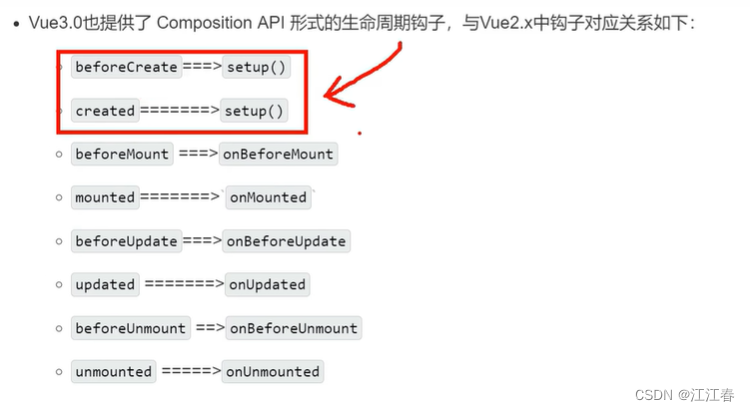
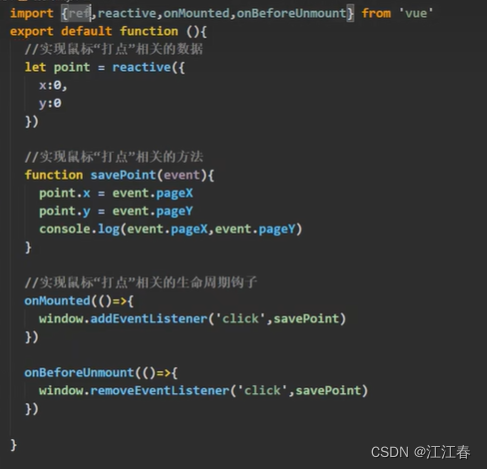
生命周期
最后两个变化了
beforeDestroy-》beforeUnmount
destroyed -》unmounted
第二种写法

自定义hook函数
本质是一个函数,把setup函数中使用的Composition Api进行了封装

将数据,方法,声明周期钩子全部封装到另一个模块

_toRef
创建一个ref对象,其value指向另一个对象中的某个属性

toRef(数据源,数据)
使得数据变为响应式
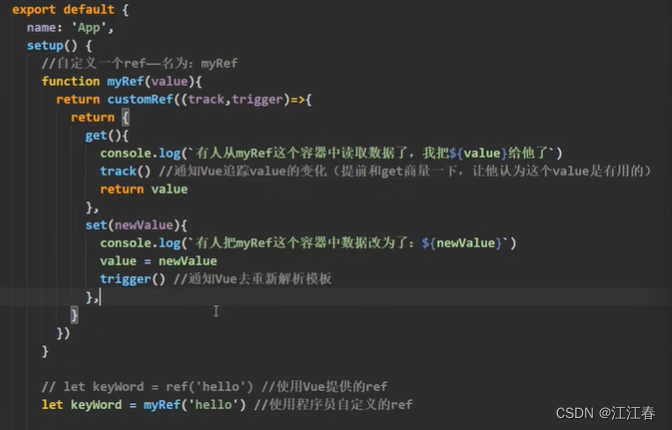
customRef
创建一个自定义的ref,对其依赖项跟踪和更新触发进行显示控制
customRef(track,trigger)
trigger:通知vue重新解析模板
track:通知vue追踪改变

provide与inject
实现祖孙之间的组件通信

Compositon Api 优势
vue2:Options Api
(data,method为一套)
配置式api在有多套功能时,需要分别在data,method等配置api里添加东西,不利于维护
vue3:Composition Api
组合式api,为每一套功能创建一个隔离的setup()
Teleport
应用场景:目前弹窗在所有组件的最内层,弹窗展示会使得所有父组件撑开。
需求:让弹窗在外层。


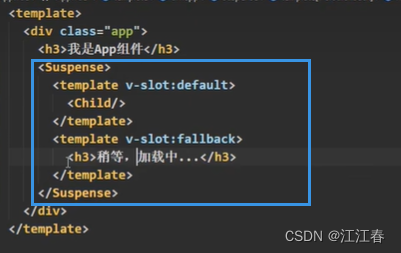
Suspense
展示loading,组件没加载完成时的显示组件
v-slot:default:真正想要加载的
v-slot:fallback:loading

-
相关阅读:
Geoserver+mysql+openlayers
法大大举办2023年伙伴大会:AI赋能,建设生态2.0
在ubuntu上用QT写一个简单的C++小游戏(附源码)
【Telegraf 介绍】
梦开始的地方—— C语言动态内存管理(malloc+calloc+realloc+free)
SpringBoot 如何配置 OAuth2 认证
【Web漏洞探索】跨站脚本漏洞
2022.11.15-二分图专练
Android样式和主题背景
老站长带你全面认识基站和天线
- 原文地址:https://blog.csdn.net/qq_46222031/article/details/126056926