-
模块打包器Webpack详解!
Webpack
1、什么是Webpack
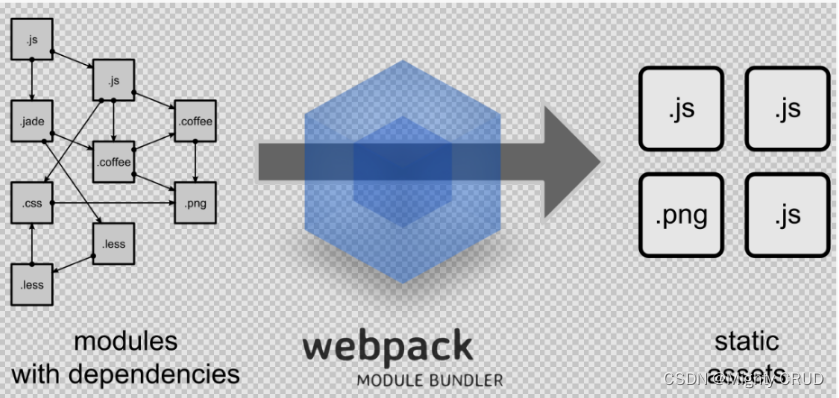
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

2、Webpack安装
1、全局安装
npm install -g webpack webpack-cli- 1
2、安装后查看版本号
webpack -v- 1
3、初始化项目
1、创建webpack文件夹
npm init -y- 1
2、创建src文件夹
3、src下创建common.js
exports.info = function (str) { document.write(str); }- 1
- 2
- 3
4、src下创建utils.js
exports.add = function (a, b) { return a + b; }- 1
- 2
- 3
5、src下创建main.js
const common = require('./common'); const utils = require('./utils'); common.info('Hello world!' + utils.add(100, 200));- 1
- 2
- 3
4、JS打包
1、webpack目录下创建配置文件webpack.config.js
const path = require("path"); //Node.js内置模块 module.exports = { entry: './src/main.js', //配置入口文件 output: { path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径 filename: 'bundle.js' //输出文件 } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
以上配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
2、命令行执行编译命令
webpack --mode=development #执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码压缩- 1
- 2
也可以配置项目的npm运行命令,修改package.json文件
"scripts": { //..., "dev": "webpack --mode=development" }- 1
- 2
- 3
- 4
运行npm命令执行打包
npm run dev- 1
3、webpack目录下创建index.html , 引用bundle.js
<body> <script src="dist/bundle.js"></script> </body>- 1
- 2
- 3
- 4
4、浏览器中查看index.html
5、Css打包
1、安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件-
css-loader 是将 css 装载到 javascript
-
style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader- 1
2、修改webpack.config.js
const path = require("path"); //Node.js内置模块 module.exports = { //..., output:{ //其他配置 }, module: { rules: [ { test: /\.css$/, //打包规则应用到以css结尾的文件上 use: ['style-loader', 'css-loader'] } ] } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
3、在src文件夹创建style.css
body{ background:pink; }- 1
- 2
- 3
4、修改main.js,在第一行引入style.css
require('./style.css');- 1
5、运行编译命令
npm run dev- 1
-
相关阅读:
【Educoder数据挖掘实训】了解数据
创建一个pod,但pod的status持续:ContainerCreating
009.查找手机电话簿【散列表】
为什么你应该聘请前端开发人员
C++ STL: std::vector与std::array的深入对比
【已解决】AttributeError: ‘str‘ object has no attribute ‘decode‘(图文教程)
python入门基础(14)--类的属性、成员方法、静态方法以及继承、重载
将企业内容管理(ECM)与企业流程集成的 8 个技巧
labelme-5.0.1版本编辑多边形闪退
每日三题 10.19
- 原文地址:https://blog.csdn.net/m0_55400356/article/details/126049636