-
WebSocket原理
目录
1.3 3 、状态码( Socket.readyState )
1 、WebSocket
1.1 、t WebSocket 是什么
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户
端推送数据。在 WebSocketAPI 中,浏览器和服务器只需要完成一次握手,两者之间就直
接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服
务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。针对我们电视来说,网页就是 UI ,服务器就是 middleware 中间件。1.2 、t WebSocket 请求与发送
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客
户端和服务器端就可以通过 TCP 连接直接交换数据。当获取 WebSocket 连接后,可以通过
send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。1.3 3 、状态码( Socket.readyState )
只读属性 readyState 表示连接状态,可以是以下值:
0 - 表示连接尚未建立。
1 - 表示连接已建立,可以进行通信。
2 - 表示连接正在进行关闭。
3 - 表示连接已经关闭或者连接不能打开。
只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的
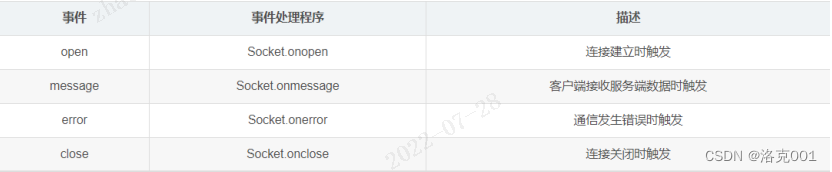
UTF-8 文本字节数。1.4 、 Web Socket 事件

1.5 、 WebSocket 方法

2 、WebSocet 通信模型 实例
A:拨打电话(建立连接)
var ws = new WebSocket("wss://echo.websocket.org");
当连接建立成功,触发 open 事件
ws.onopen = function(evt) {
console.log("建立连接成功 ...");
// 连接建立成功以后,就可以使用这个连接对象通信了
// send 方法发送数据
ws.send("Hello WebSockets!");
};B:当接收到对方发送的消息的时候,触发 message 事件
ws.onmessage = function(evt) {
//通过回调函数的 evt.data 获取对方发送的数据内容
console.log("接收到消息: " + evt.data);
// 当不需要通信的时候,可以手动的关闭连接
// ws.close();
};
C:当连接断开的时候触发 close 事件
ws.onclose = function(evt) {
console.log("连接已关闭.");
}3、Webos MTK
由于没有前端 webui 的代码,先以一个 MTK 的调用接口来入手。
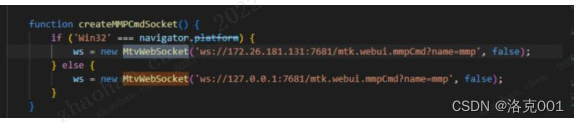
3.1 在什么地方创建 WebSocket ?
路径 apollo/custom/webui/mtk/MLR53/mmp/js/index.js

可以看到中间还被 MTK 给封装了一层。
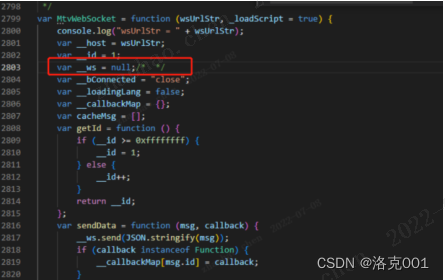
路径:apollo/custom/webui/mtk/MLR53/libs/base.js
base.js:封装各个 UI 模块会使用到公共的 JS API,其中重要的 WebSocket 的连接以及监听事
件的封装,例如:SendData 封装 WebSocket send
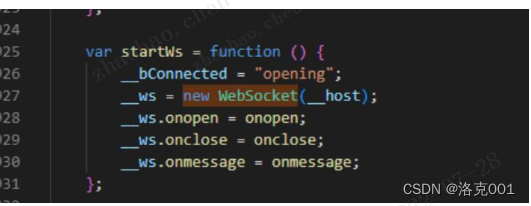
__ws 变量调用 new WebSocket 来创建 Open、close 等接口

创建好了 ws,在其他 js 文件作为发送端使用如下
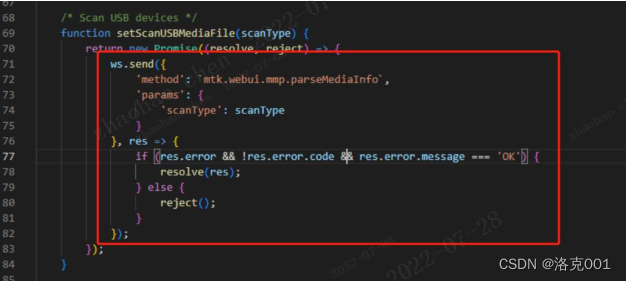
Apollp/custom/webui/mtk/develop/mmp/js/api/api.js
接收端:
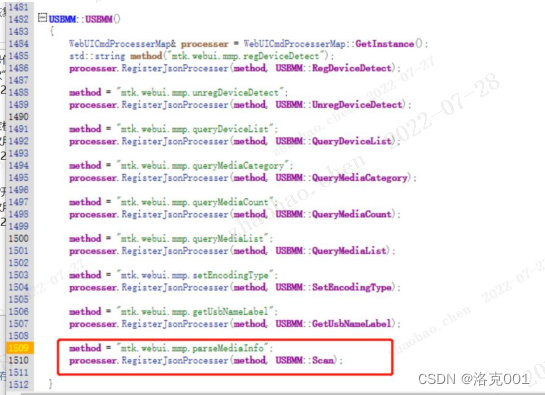
Apollp/linux_mts/mtk_util/source/open/misc/websocket_handler/webui/USBMM.cpp
会直接执行 Scan 函数
-
相关阅读:
.NET Emit 入门教程:第六部分:IL 指令:1:概要介绍
液晶显示计算器(主程序)
已更新!c++第四章知识点合集(自定义函数的格式和使用方法详解, #include,函数的嵌套 递归,局部变量与全局变量的区别等等)
API安全实战
9.20(复习9.19,9.17,9.13)
git大文件推送报错
uniapp|微信小程序获取当前城市名称--逆地址解析
stl 容器内存
洛谷P4799 世界冰球锦标赛
神经网络与卷积神经网络
- 原文地址:https://blog.csdn.net/niaohaoge/article/details/126042611