-
js基础知识整理之 —— 获取元素和命名规范
获取元素和命名规范为啥归置到一起了 因为他俩篇幅都不太长
一、获取元素
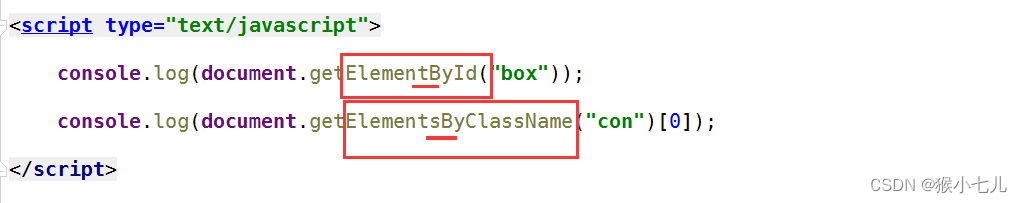
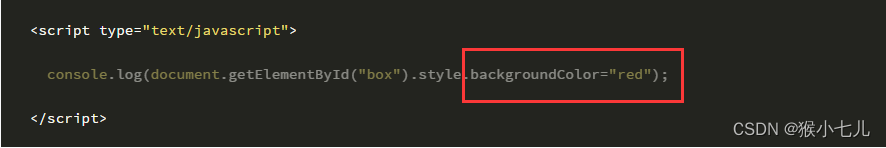
JS的特点 要想操作谁 就要先获取谁document.get ById(“box”); 意思是:在当前文本下,通过叫box的Id来获取这个元素
dcument:当前的文档
get:得到、获取
Element:元素
By:通过、
利用 Id:Id是唯一的、不可重复的,唯一性
注意S和大小写转换
[0]的意思是获取当前数组第一个值


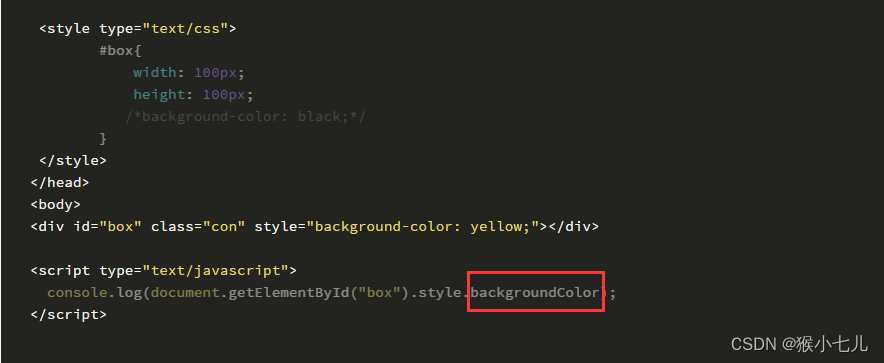
在控制台打印这个颜色的属性

在控制台显示改变这个颜色二、命名规范
- 不能以数字开头作变量的名字;
- 变量名是严格区分大小写的;
- 不能使用关键字和保留字作为变量名;
关键字:在js中有特殊意义的字
保留字:未来可能成为关键字的变量名可可以字母、汉字、下划线、$美元符作为首字母亲(但是数字不能做为首位)
eg:var class3/ _getInfo/ $ /
数字不能首位88 (数字可以做变量的一部分 但是不能做开头)“驼峰命名法” 除了第一个单词 遇到第二个有意义的单词 首字母大写
首字母小写 其余的每个有意义的单词首字母大写eg:personInfo studentImportInfo var bbName="小明";- 1
错误的示例1:
var gg=8;
console.log(GG);

报错:GG没有被定义错误示例2:
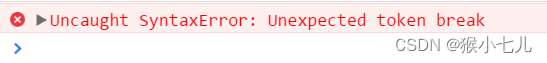
var break=8;
console.log(break);

报错:break是关键字 不可


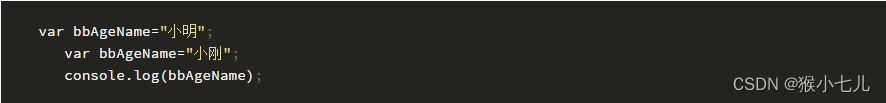
如果定义的变量名相同 后面的会覆盖前面的


bbAgeName="小明"; console.log(bbAgeName); bbAgeName="小刚"; console.log(bbAgeName);- 1
- 2
- 3
- 4
如果不被var 同时又给它赋值 相当于给window增加了一个属性名,
属性名是当前的变量名字,属性值是变量存储的值
console.log(window.bbAgeName);- 1
在全局下定义一个变量,相当于给window增加一个属性名,
属性名是当前的变量的名字,属性值是变量存储的值最后:
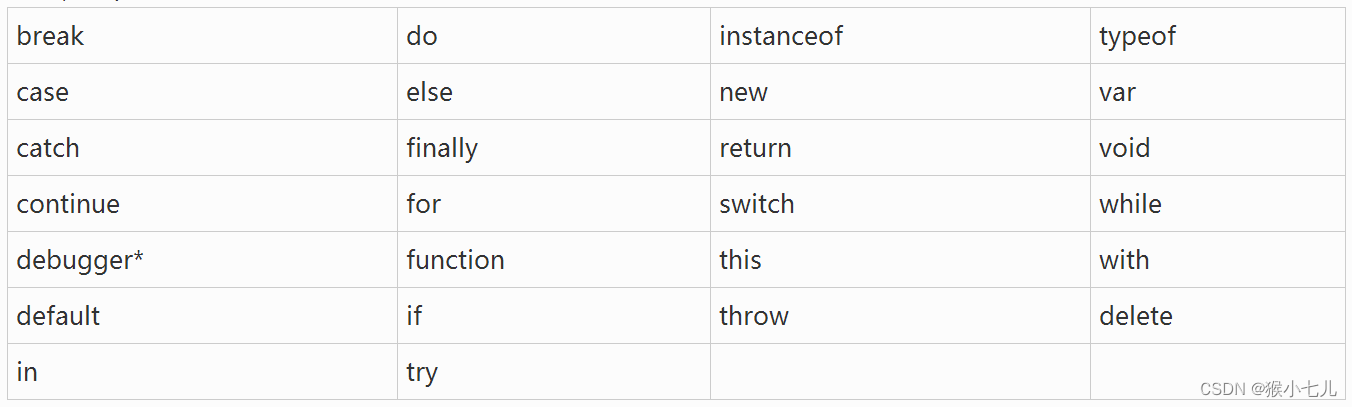
ECMA-262 描述了一组具有特定用途的关键字。这些关键字可用于表示控制语句的开始或结束,或者用于执行特定操作等。按照规则,关键字也是语言保留的,不能用作标识符。以下就是ECMAScript的全部关键字(带*号上标的是第5 版新增的关键字):

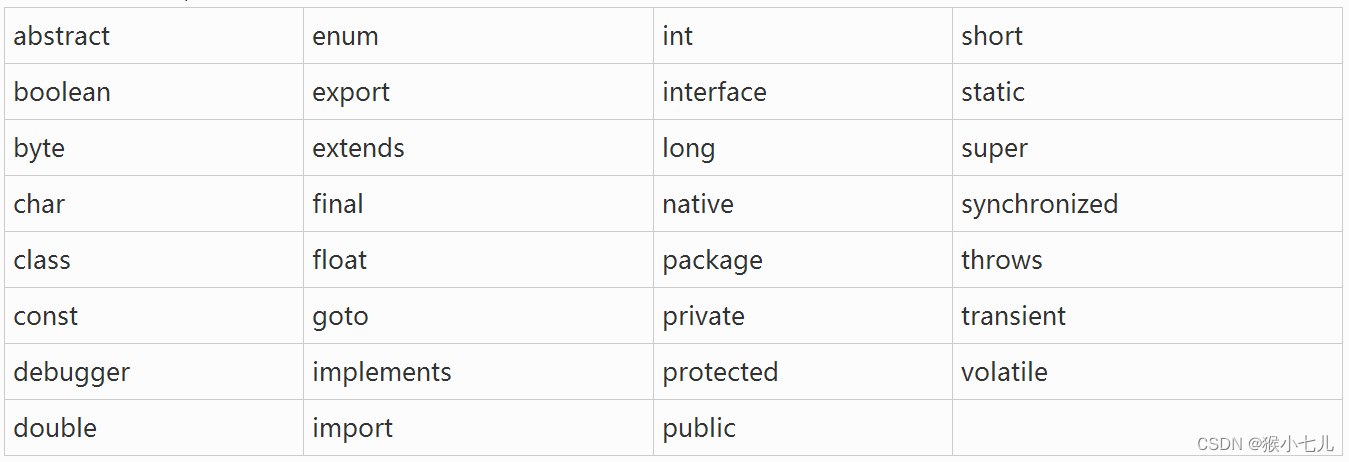
ECMA-262 还描述了另外一组不能用作标识符的保留字。尽管保留字在这门语言中还没有任何特定的用途。但它们有可能在将来被用作关键字。以下是ECMA-262 第3 版定义的全部保留字:‘
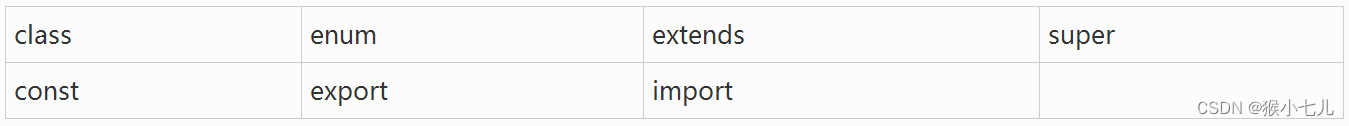
第5 版把在非严格模式下运行时的保留字缩减为下列这些:

在严格模式下,第5 版还对以下保留字施加了限制:

注意, let 和yield 是第5 版新增的保留字;其他保留字都是第3 版定义的。为了最大程度地保证兼容性,建议大家将第3 版定义的保留字外加let 和yield 作为编程时的参考。 -
相关阅读:
Python字符串索引解码乱码谜题
john 探测(爆破)弱口令(包含linux机器,aix小机)亲测可用
MPI 快速入门
【Vue】Vue项目使用nvm选择器 nvm管理nodeJs版本 node.js版本切换
【matlab 代码的python复现】 Matlab实现的滤波器设计实现与Python 的库函数相同实现Scipy
Kubernetes之Pod
【Linux】05.部署Microsoft SQL Server
PID算法从入门到放弃
Oracle数据库SQL优化详解
软件测试拿到项目之后该怎么做?请仔细看完这篇文章
- 原文地址:https://blog.csdn.net/qq_39669919/article/details/126033422