-
在项目中使用flex布局的justify-content:space-around;遇到的问题,(数量为单数)
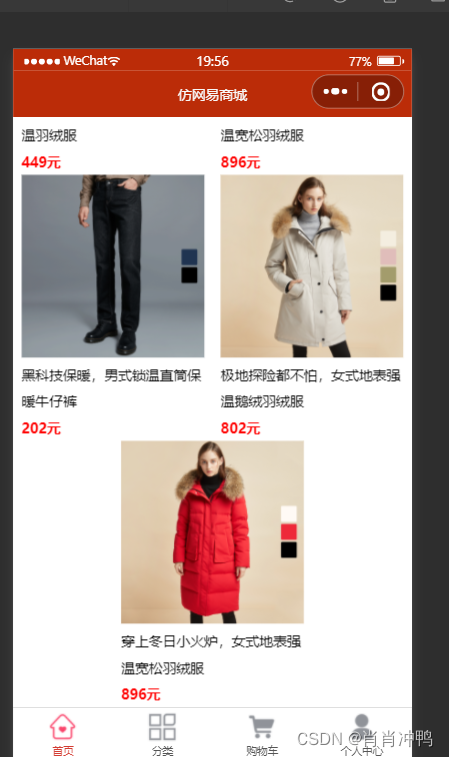
在做项目时,使用flex布局设置样式,商品数为单数,因为使用了justify-content:space-around;样式,导致要是商品数量为单数时,最后一个商品会平均分配两边的留白(原本最后一个商品应该靠左显示)
代码如下.shopList{ display flex flex-wrap wrap justify-content space-around } .shopList .shopItem{ width 344rpx }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

解决思路:
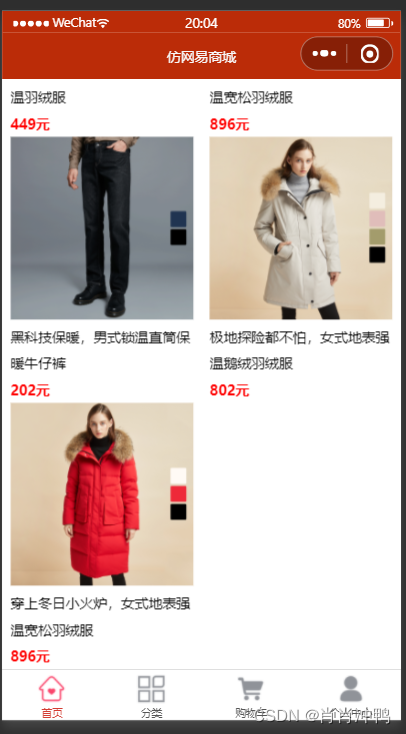
因为最后一个商品落单,所以会导致这个问题,应该利用伪元素去解决,在最后添加一个空白的元素,因为是使用flex布局,如果数量为偶数的话,元素不显示,因为没有设置高度,但是为奇数的话,元素会撑满剩下的宽度
解决代码`.shopList{ display flex; flex-wrap wrap; justify-content space-around; } .shopList::after{ content ''; width 344rpx; } .shopList .shopItem{ width 344rpx; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

-
相关阅读:
MySQL索引
leetcode 42.接雨水,leetcode 503. 下一个更大元素Ⅱ
SQ4840EY-T1_GE3具有低导通电阻和低电压降 汽车级 N沟道功率MOSFET
而立之年才感悟到的一些箴言(二)
FastReport VCL 2022.3
4大软件测试策略的特点和区别(单元测试、集成测试、确认测试和系统测试)
【无标题】
Polygon zkEVM R1CS与Plonk电路转换
赞奇科技参与华为云828 B2B企业节,云工作站入选精选产品解决方案
工程优化---一维搜索方法
- 原文地址:https://blog.csdn.net/weixin_48952990/article/details/126022163