-
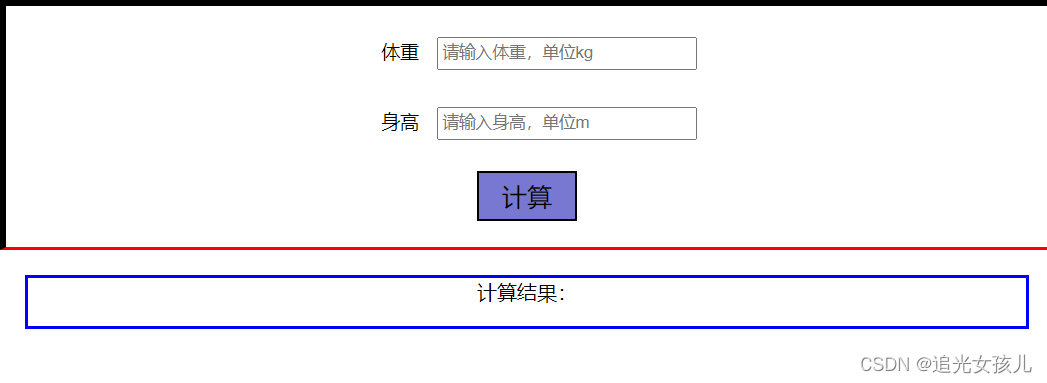
体质计算小网页
超简布局:

制作过程:
网页可视化展示部分:
先确定网页中的大体内容,包括哪些文本
在对style做调整,比如,css样式。
在调整时,需要考虑元素的种类,是块级元素还是行内元素。
块级元素布局时,可以使用《margin:(上下)(左右=auto)》居中
包括,div、p、ul、li、dl
行内元素包括:span、a、i、em
行内-块级元素:input、img、botton常用的表单是form,其类型包括:input type=‘text’,
botton类型的元素。常用的样式设置的属性名称有:
border:边界设置*颜色、线条粗细
border-top(bottom):10px red solid;margin:边框位置
padding:行内样式设置(比如,文字距离边框的距离)上右下左
weight:
height:
vertical-align:middle,right,left(垂直对齐)
font-size:字体大小
background-color,image,
(背景颜色:比背景图片更靠近底层。background-color:
背景图片:background-image:url(‘图片路径’)
背景图片大小:background-size:x轴方向 y轴方向
背景定位:background-position:x轴方向 y轴方向
背景重复:background-repeat:no-repeat; repeat-x; repeat-y;)
加粗样式text-align:center;js计算部分
1. 定义变量
var 变量名 let 变量名 const 常量名- 1
- 2
- 3
2. 绑定botton元素
添加点击事件方法:
1.找到元素:document.getElementById(‘id名’);、document.getElementsByClassName(‘class名’);、 document.getElmentsByTagName(‘标签名’);
2.元素.onclick = function(){}
3. 函数定义
选择函数
if (表达式){执行语句}
循环函数
for(表达式1,;表达式2){循环体}4. 赋值返回
第一类:获取双标签中的值(div,span,p)
.innerHTML 来获取第二类:获取input标签中的值()
.value 来获取
(主题,在获取元素值时,没有小括号,不需要实例化) -
相关阅读:
Vue模块语法上(插值&指令&过滤器&计算属性-监听属性)
软件质量保护与测试(第2版)学习总结第十一章 白盒测试
把jar包打成docker镜像并推送到Docker Hub
中学数学课程标准(教学大纲)的传承与变迁
循环for处理数据
Zookeeper:Mac通过Docker安装Zookeeper集群
软件工程第四周
【装包拆包----泛型】
Mysql、Oracle、Sql Service的区别
Debug Interface Access(DIA)(二)
- 原文地址:https://blog.csdn.net/Hekena/article/details/125990289