-
《微信小程序-进阶篇》Lin-ui组件库的安装与引入
大家好,这是小程序系列的第十三篇文章,在这一个阶段,我们的目标是 由简单入手,逐渐的可以较为深入的了解组件化开发,从本文开始,将记录分享lin-ui的源码分析,期望通过对lin-ui源码的学习能加深组件化开发的能力:
1.《微信小程序-进阶篇》组件封装-Icon组件的实现(二)
2.《微信小程序-进阶篇》package.json版本说明及各类版本符号详解(一)
3.《微信小程序-进阶篇》package.json必须掌握的字段知识(二)
——
求关注,求收藏,求点赞,这是一个系列文章,建议专栏收藏,肯定分享的都是跟小程序相关的,旨在能提高在小程序中的能力,谢谢~前言
在前面的学习中我们知道了在实际小程序的开发中基本都会 借助于一些开源的UI组件库,和web端的
antDesign,element一样,单靠自己开发除非是大公司,有足够大的团队,否则没有那么多人力物力,从本篇开始的内容为博主 学习记录lin-ui的过程,包括源码分析;至于为什么会选择Lin-ui,是因为Lin-ui是 原生的微信小程序组件,其它的很多UI库都是uni-app上的,与本系列关联度不够~本系列主要记录的是学习小程序,加强的是小程序的原生能力,uni-app等后面在分享,耐心看完,你一定有所收获。
阅读对象与难度
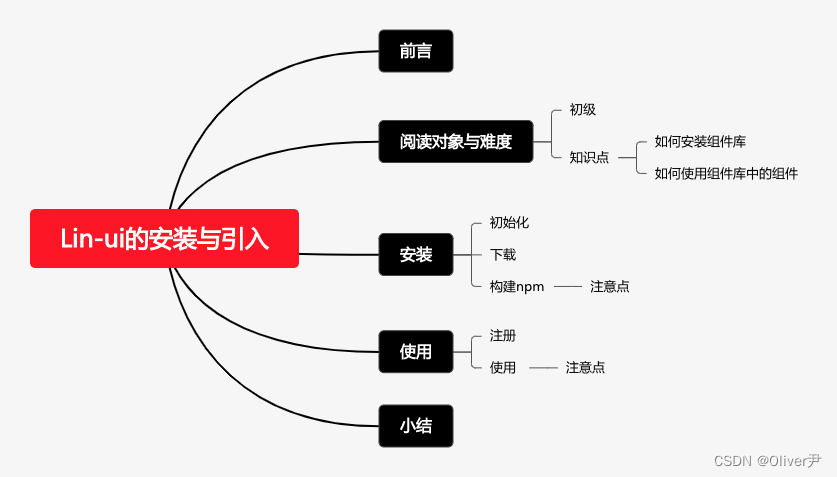
本文难度属于:初级,通过本文你可以 了解到如何在小程序中安装组件库,以及 组件库中的组件如何在小程序中使用,具体内容可以参考以下思维导图

安装
小程序中的组件安装和web端其实一样,都是借助于node提供的npm,不同的是,web端 的框架生成一般都是借助于 脚手架,安装脚手架的时候
package.json文件已经生成,而我们的 程序模版是小程序官方生成的,因此配置文件package.json不一定存在,比如这个,采用的是官方提供的默认JavaScript模版,这个模版就不带package.json文件
初始化
因此,第一步就是判断当前这个项目 是否存在package.json文件,如果不存在,首先进行初始化,如果已存在,那么这一步则可以跳过,初始化的步骤很简单,就是简单的
// 初始化package.json npm init- 1
- 2
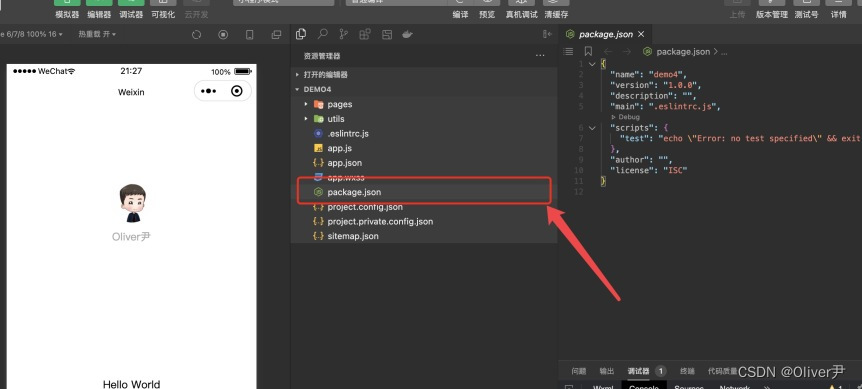
之后在终端里将会有一些信息输入,这些信息是package.json中一些参数,后续也可以在文件内部进行修改,填入信息后会在根目录生成一个
package.json文件,如下:
有了这个文件,就可以正常开始安装一些第三方的插件与库了(PS: 关于package.json的详细信息,可以参考上两篇文章,上两篇文章中有详细介绍);下载
由于我们是通过
npm安装的,那么自然也就是需要在终端中输入命令,具体命令如下:npm install lin-ui -S- 1
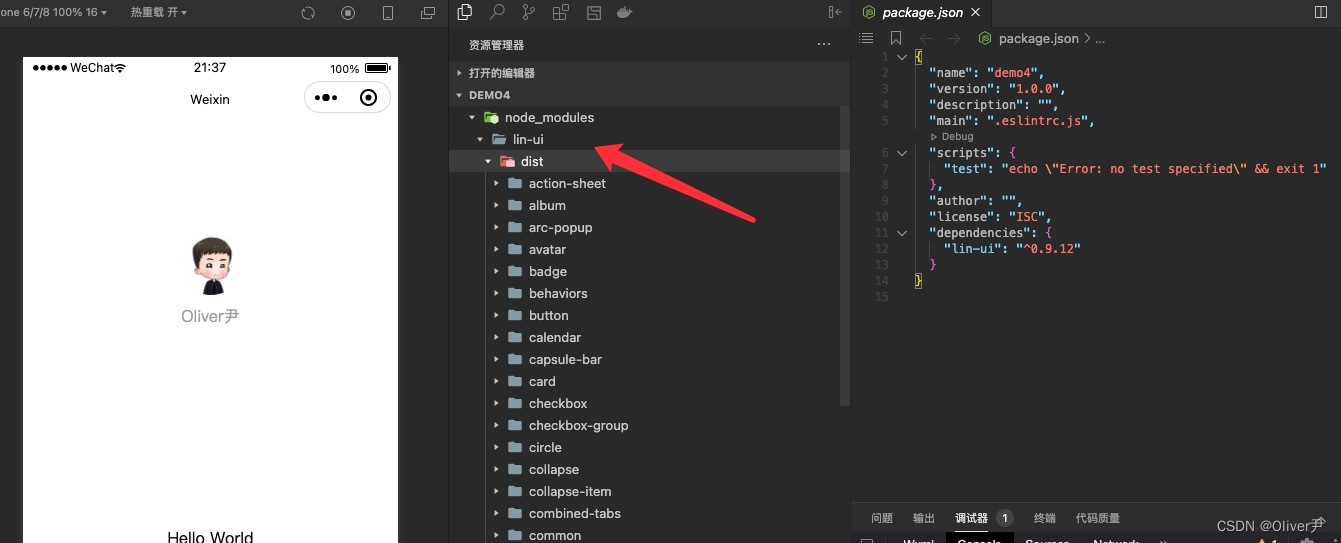
此时 node会进行安装,安装完成后,会在该目录下出现一个文件夹,名为:
node_modules,如下:
通过npm安装的所有依赖包都会被存储在这个文件夹里,具体我们可以打开看
从图中我们可以看到,lin-ui已经被我们下载到本地了,但是这种下载到本地的并 不能直接被我们使用,需要使用微信开发者工具进行 构建;构建npm
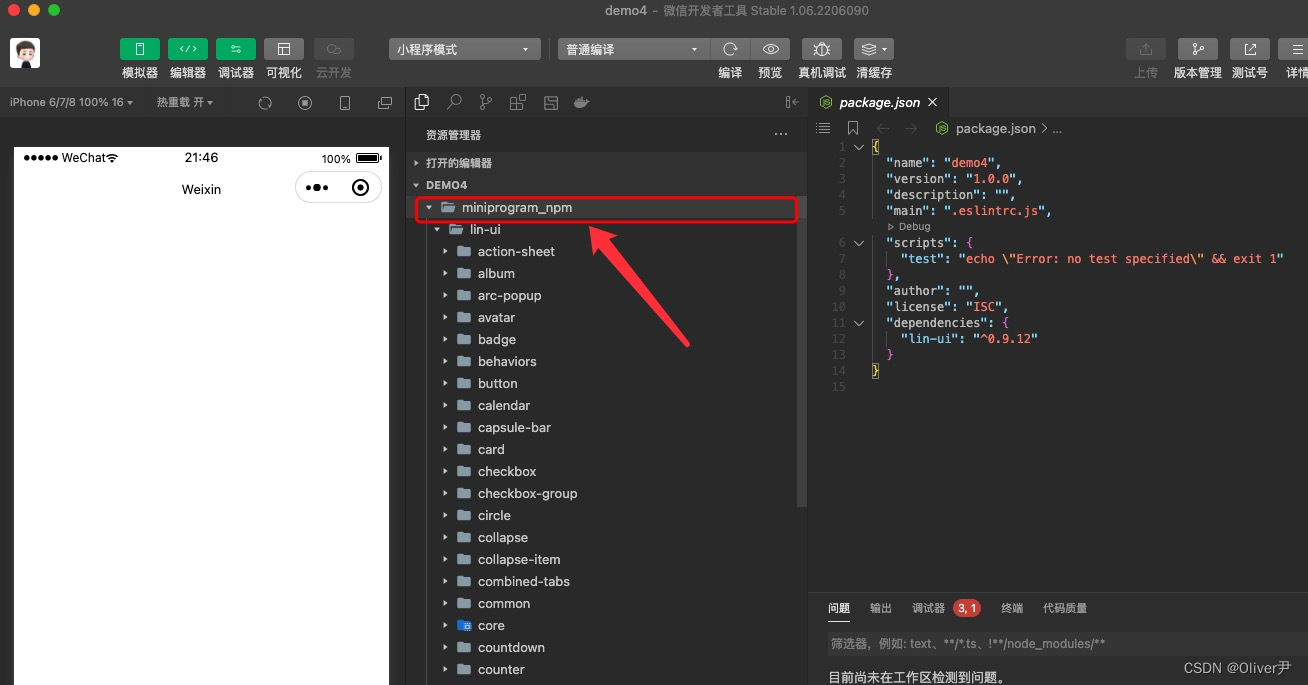
构建npm 的功能小程序官方已经为我们准备好了,只需要点击:工具栏 -> 构建npm,即可自动构建,构建完成后会在 同目录下 生成一个名为:
miniprogram_npm的文件夹,这个文件夹对于node_modules下的所有文件,这些插件可以被直接应用到项目中
注意点
构建有可能因为一些操作不当或者其他原因失败了,比如这种错误提示:
message: 没有找到可以构建的 NPM 包,请确认需要参与构建的 npm 都在 miniprogramRoot 目录内,或配置 project.config.json 的 packNpmManually 和 packNpmRelationList 进行构建;
这种异常为开发者工具在进行构建的时候,没有找到文件夹,需要手动改一下配置文件,配置文件名为
project.config.json,找到packNpmManually和packNpmRelationList,改成如下配置即可"packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ],- 1
- 2
- 3
- 4
- 5
- 6
- 7
使用
既然UI组件库安装完毕,接下来自然是需要被使用了,使用其实非常简单,一共需要两步,第一步注册,第二步在注册的页面使用;
注册
找到需要使用组件的小程序页面,打开其.json配置文件,在其usingComponents属性里引入就行,值得注意的是,组件名就是usingComponents里的key,直接看例子吧
{ "usingComponents": { "l-calendar":"/miniprogram_npm/lin-ui/calendar/index" } }- 1
- 2
- 3
- 4
- 5
这里引入了日历组件,当引入完成后即可在页面中使用
使用
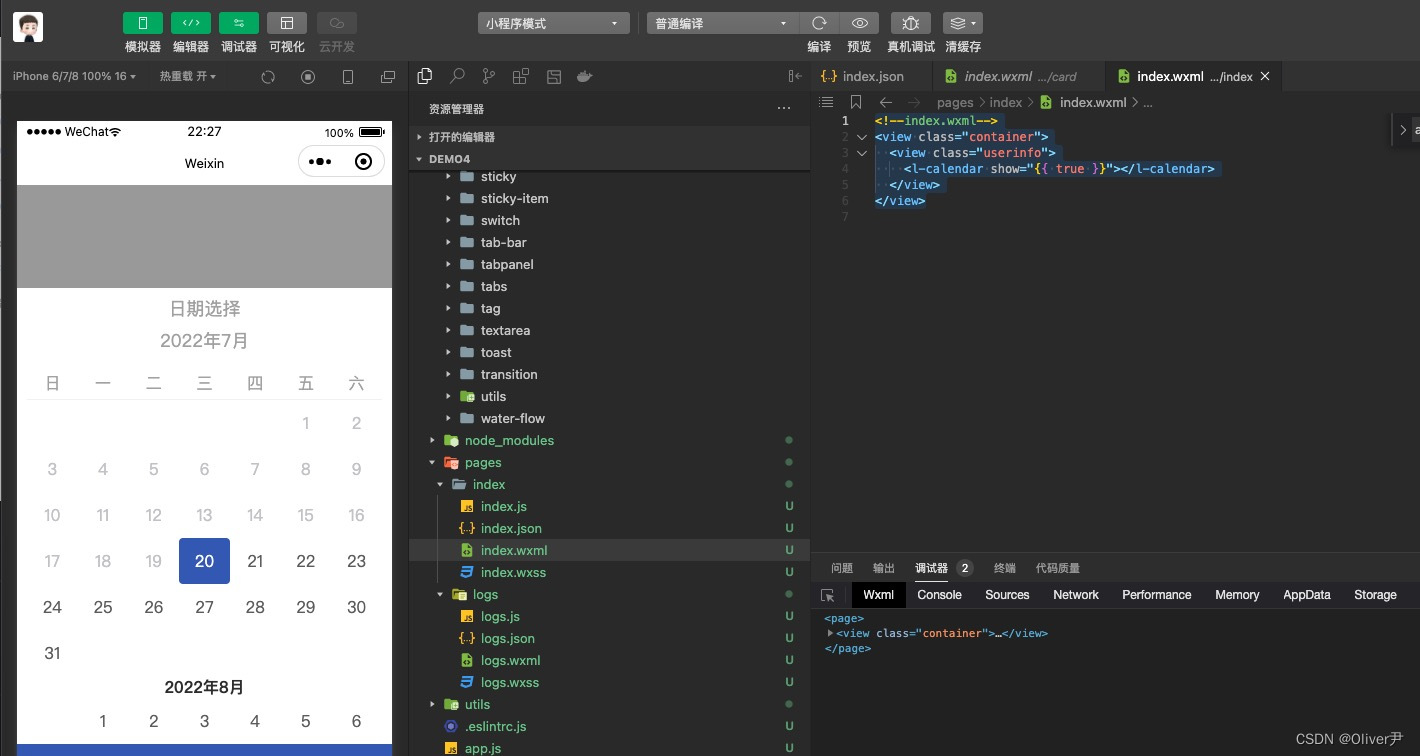
使用的方式即将在
.wxml文件中直接使用注册的名字就行,比如上方的l-calendar:<view class="container"> <view class="userinfo"> <l-calendar show="{{ true }}">l-calendar> view> view>- 1
- 2
- 3
- 4
- 5
- 6
当使用后可在左侧预览组件效果

注意点
组件引入在使用时,可能会发生组件样式缺失的情况,博主遇到过好几次,非常奇怪,这时候可以尝试清除一下缓存,点击 清缓存 -> 清除全部 ;
博主的几次样式没有被加载都是在清除缓存后得到解决的;
小结
本文简单的介绍了项目中如何 安装第三方插件lin-ui,以及 lin-ui中的组件如何被页面具体使用,到这里本文就结束了,下面开始就是开始对lin-ui的组件进行源码分析了;
(PS:都看到这里,求关注,求收藏,求点赞,谢谢) -
相关阅读:
模块化打包工具-Webpack插件与其他功能
Java简系 - Java基础概念「二」
算法第二十六天-删除有序数组中的重复项Ⅱ
SAP中 查询采购订单已收货未开票信息 MB5S <转载>
第2-3-3章 文件处理策略-文件存储服务系统-nginx/fastDFS/minio/阿里云oss/七牛云oss
一文教你如何使用Scan Kit快速生成带有logo的个性化二维码
7-20 插松枝
【21天学习挑战赛—经典算法】LeetCode 1550. 存在连续三个奇数的数组
java反射的使用
GeographicLib 的VS2013项目生成以及Geoid Height 提取
- 原文地址:https://blog.csdn.net/zy21131437/article/details/125904342