-
干货 | 携程鸿蒙应用开发实践
作者简介
Gordon,携程资深移动开发工程师,关注鸿蒙开发。
背景
作为全球领先的一站式旅游服务平台,携程始终坚持以技术创新为发展核心。自鸿蒙发布以来,我们便投入研发力量进行调研、开发,并成功落地了携程机票项目、服务卡片项目等。现将鸿蒙项目中相关经验整理分享,希望能给大家一些参考,也希望鸿蒙发展能越来越好。
一、鸿蒙系统简介
华为鸿蒙HarmonyOS系统是面向万物互联的全场景分布式操作系统,目前鸿蒙系统已从2.0升级更新至Beta 3.0,支持手机、平板、智能穿戴、智慧屏等多种终端设备运行,提供应用开发、设备开发的一站式服务。
凭借多终端开发IDE,多语言统一编译,分布式架构Kit提供屏幕布局控件以及交互的自动适配,支持控件拖拽,面向预览的可视化编程,使开发者可以基于同一工程高效构建多端自动运行App,实现真正的一次开发,多端部署,在跨设备之间实现共享生态。
作为万物互联时代的操作系统,“分布式技术”铸就了鸿蒙的核心竞争力,在5G这个万物互联的时代有着巨大的优势。
二、鸿蒙系统开发
2.1 开发语言
鸿蒙适合的开发语言是Java、JavaScript、C++,其中Java、JavaScript适合用于手机应用UI界面开发工作,C++和JavaScript适合嵌入式设备UI界面相关开发工作。只有JavaScript写的UI界面可以跨设备使用。
在以后的鸿蒙版本中(计划是3.0),即将推出仓颉语言开发(仓颉语言是华为自主研发的一款语言)。目前主推的还是Java和JavaScript。
鸿蒙服务卡片开发,可以使用Java和JavaScript(华为建议JavaScript),其中Java和JavaScript服务卡片场景及能力差异如下:
场景
Java卡片
JS卡片
版本
实时刷新
Java使用ComponentProvider做实时刷新代价比较大
JS可以做到端侧刷新,但是需要定制化组件
HarmonyOS 2.0及以上
开发方式
Java UI在卡片提供方需要同时对数据和组件进行处理,生成ComponentProvider远端渲染
JS卡片在使用方加载渲染,提供方只要处理数据、组件和逻辑分离
HarmonyOS 2.0及以上
组件支持
Text、Image、DirectionalLayout、PositionLayout、DependentLayout
div、list、list-item、swiper、stack、image、text、span、progress、button(定制:chart 、clock、calendar)
HarmonyOS 2.0及以上
卡片内动效
不支持
暂不开放
HarmonyOS 2.0及以上
阴影模糊
不支持
支持
HarmonyOS 2.0及以上
动态适应布局
不支持
支持
HarmonyOS 2.0及以上
自定义卡片
不支持
支持
HarmonyOS 2.0及以上
2.2 鸿蒙系统架构
在说明鸿蒙系统架构之前,首先要了解AOSP(Android Open-Source Project,Android 开放源代码项目)和Google Android的区别。AOSP可以随便用,但只有经过Google认证的Android才能安装GMS和Google Play。Google控制的是GMS和Google Play,无权控制Android。
HarmonyOS整体遵从分层设计,从下向上依次为:内核层、系统服务层、框架层和应用层。系统功能按照“系统 > 子系统 > 功能/模块”逐级展开,在多设备部署场景下,支持根据实际需求裁剪某些非必要的子系统或功能/模块。
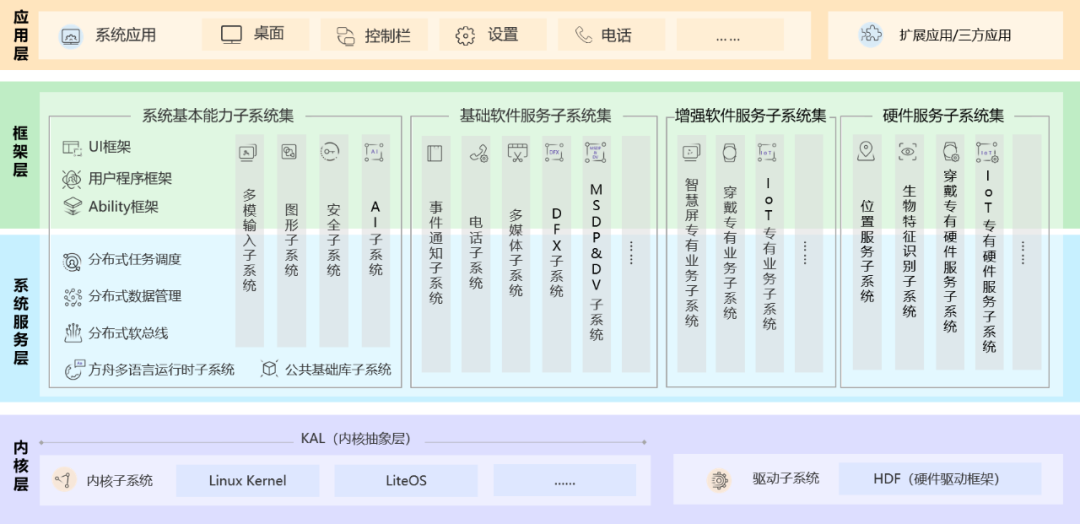
HarmonyOS技术架构如下所示:

AOSP大致对应图中的UI框架+用户程序框架+Ability框架。为了兼容Android,Harmony使用了AOSP的部分代码,用来构建Android应用兼容层来运行Android应用。鸿蒙框架解析后将数据交给了Android,由Android的负责将其渲染在SurfaceView上。
HarmonyOS采用多内核设计,支持针对不同资源受限设备选用适合的OS内核。内核抽象层(KAL,Kernel Abstract Layer)通过屏蔽多内核差异,对上层提供基础的内核能力,包括进程/线程管理、内存管理、文件系统、网络管理和外设管理等。
系统服务层分布式软总线技术将物联网通讯技术(NFC、蓝牙、WIFI……)与协议(CoAP、RPC……)做了良好的封装,以及对数据格式(HarmonyOS IDL)以及服务(PA)做了良好的抽象,使局域网内的设备之间可以方便的通讯、交换数据、调用远程服务,设备之间仿佛融为一体。
框架层为HarmonyOS应用开发提供了Java/C/C++/JS/TS等多语言的用户程序框架和Ability框架,两种UI框架(包括适用于Java语言的Java UI框架、适用于JS/TS语言的方舟开发框架),以及各种软硬件服务对外开放的多语言框架API。
应用层包括系统应用和第三方非系统应用。HarmonyOS的应用由一个或多个FA(Feature Ability)或PA(Particle Ability)组成。其中,FA有UI界面,提供与用户交互的能力;而PA无UI界面,提供后台运行任务的能力以及统一的数据访问抽象。FA在进行用户交互时所需的后台数据访问也需要由对应的PA提供支撑。基于FA/PA开发的应用,能够实现特定的业务功能,支持跨设备调度与分发,为用户提供一致、高效的应用体验。
我们今天主要从应用层开发方面展开。
三、携程鸿蒙服务卡片
携程很早就在鸿蒙OS发力,基于HarmonyOS分布式能力,开发了携程机票手机、手表联动项目。在HarmonyOS推出原子化能力后,又上线了携程会员中心、核酸检测、携程火车票服务卡片,以期给到用户更多的选择。

3.1 开发流程
通过HarmonyOS 系统能力、开发指导、API参考等文档,利用 HUAWEI DevEco Studio 开发工具,开发不同设备的应用,为用户带来全场景体验。
总结起来,整个开发流程分为开发准备、应用开发、应用测试、应用发布几个流程。
阶段
流程
开发准备
成为华为开发者(个人/企业)
安装DevEco Studio
配置开发环境
编写代码
创建工程
编写调试代码
预览查看布局效果
应用测试
申请调测证书
调试应用
隐私、漏洞、性能等测试
发布
申请发布证书
发布应用至华为商店
3.2 服务卡片
服务卡片(以下简称“卡片”)是FA的一种界面展示形式,将FA的重要信息或操作前置到卡片,以达到服务直达,减少体验层级的目的。

经调研,从安卓到鸿蒙,最明显的变化应该就是服务卡片。故我们计划以服务卡片作为切入点,实现携程鸿蒙服务卡片功能。经过版本逐步迭代,目前已上线了会员签到、核酸检测、抢火车票等功能。
由于整个开发流程中,开发准备和发布流程参考文档即可完成,仅从编写代码和应用测试两方面展开,给大家简单介绍一下。
3.3 服务卡片开发
考虑快速开发上线的需求,我们调研使用鸿蒙Native+Webview混合开发的模式,通过Native层处理持久化等相关能力,Webview实现功能进行展开。
3.3.1 鸿蒙Webview实现功能
首先,通过XML布局文件进行操作:
- <ohos.agp.components.webengine.WebView
- ohos:id="$+id:health_webview"
- ohos:height="match_parent"
- ohos:width="match_parent"/>
注意:ohos.agp.components.webengine.WebView和WebView都是有提示的。但WebView与ohos.agp.components.webengine.WebView并不等价,这可能是鸿蒙的一个漏洞,直接输入 WebView 并不能使用这个组件。
然后在Native代码中实例化Webview:
- private void initWebview(){
- WebConfig webConfig = webView.getWebConfig();
- if (null != webConfig){
- webConfig.setWebStoragePermit(true);//
- webConfig.setJavaScriptPermit(true); // 如果网页需要使用JavaScript,增加此行;
- webConfig.setSecurityMode(WebConfig.SECURITY_ALLOW);
- webConfig.setLocationPermit(true);
- webConfig.setDataAbilityPermit(true);
- webConfig.setMediaAutoReplay(true);
- webConfig.isLoadsImagesPermitted();//webview是否下载图片资源
- webConfig.setTextAutoSizing(true);
- webConfig.setViewPortFitScreen(true);
- }
- setWebViewCookie();
- this.webView.setWebAgent(new TripWebAgent());
- webView.load(HEALTH_URL);
- }
3.3.2 服务卡片配置
卡片应用是一款特殊的元能力服务,其配置文件config.json中声明以下几项,系统能够识别该应用为一款卡片应用,并与系统进行绑定。
config.json文件"abilities"配置forms模块细节如下:
- "forms": [
- {
- "landscapeLayouts": [
- "$layout:health_2_2",
- "$layout:health_2_4"
- ],
- "isDefault": true,
- "scheduledUpdateTime": "10:30",
- "defaultDimension": "2*2",
- "name": "health",
- "description": "$string:health_title",
- "colorMode": "auto",
- "type": "Java",
- "supportDimensions": [
- "2*2",
- "2*4"
- ],
- "portraitLayouts": [
- "$layout:health_2_2",
- "$layout:health_2_4"
- ],
- "updateEnabled": true,
- "updateDuration": 1
- }
- ]
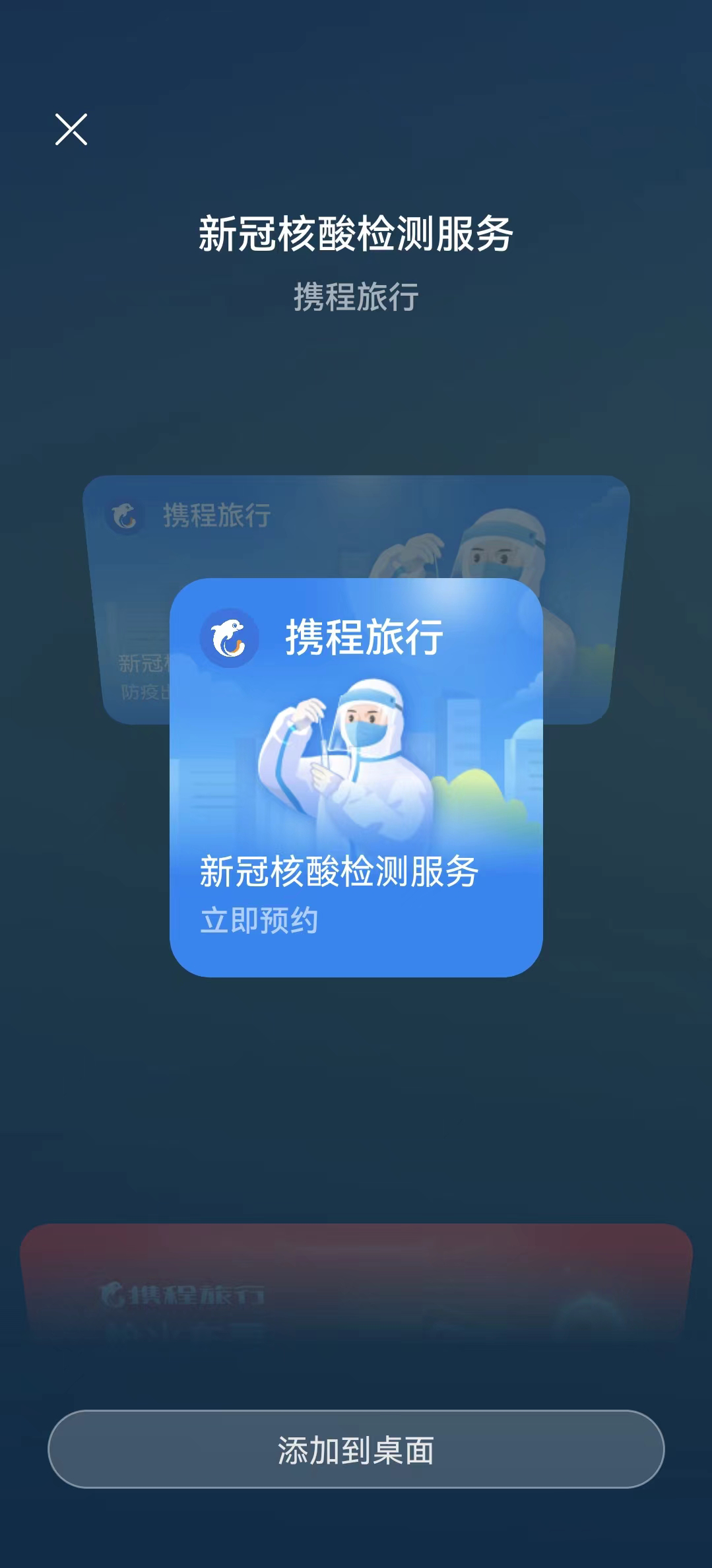
鸿蒙服务卡片有4种尺寸,分别是微卡片(1*2)、小卡片(2*2)、中卡片(2*4)、大卡片(4*4),同一个应用还支持多种不同类型的服务卡片,不同尺寸与类型可以通过卡片管理界面进行切换和选择。
其设计的初衷就是信息显示、服务直达,基于以上原则,我们选择了携程App中几个常用的功能来实现服务卡片,每个功能分别实现了小卡片和中卡片两种样式。

3.4 服务卡片测试
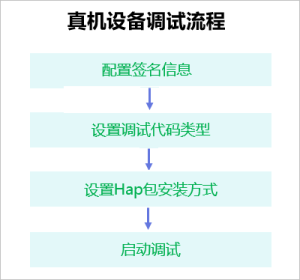
开发完代码后,接下来就可以使用真机进行调试了,使用真机设备进行调试前,需要对HAP进行签名后进行调试。详细的调试流程如下图所示。

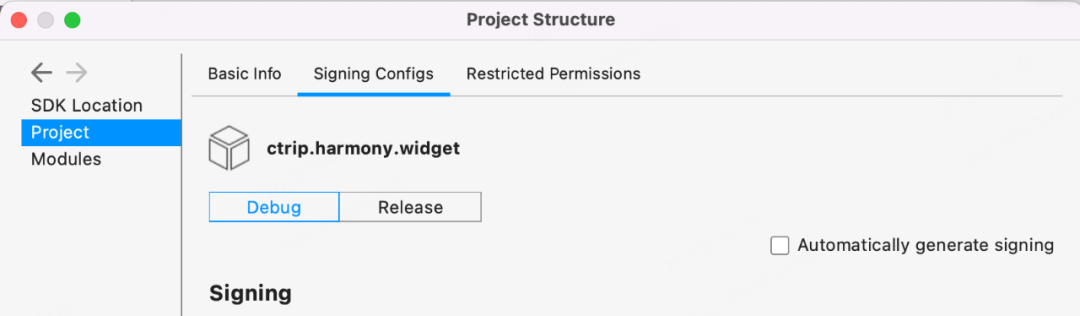
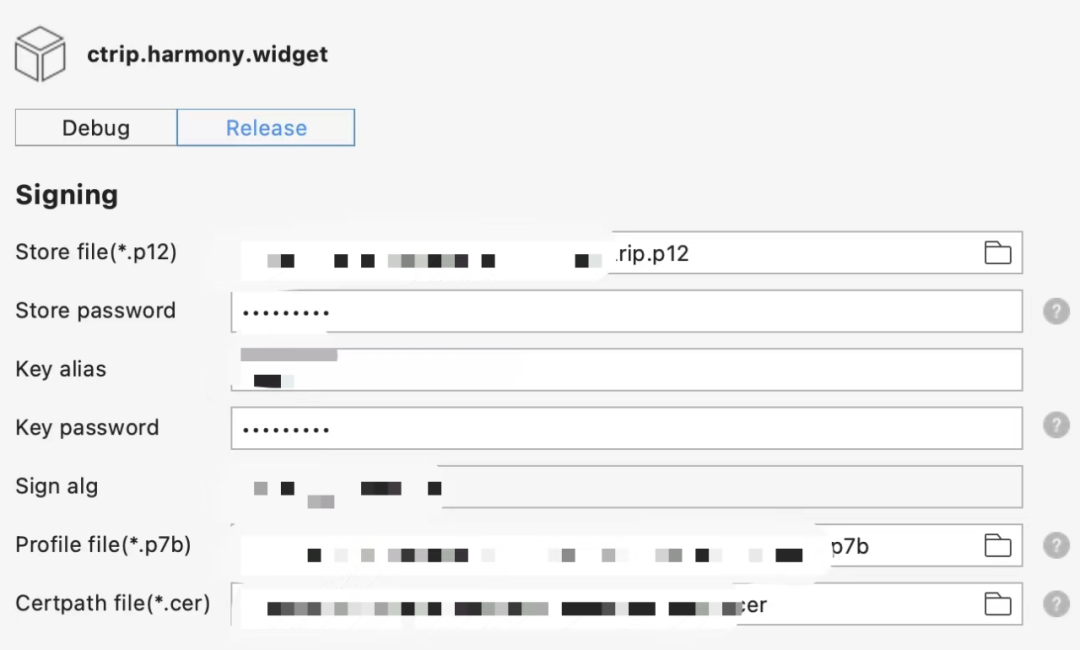
针对原子化服务和应用的签名,DevEco Studio为开发者提供了自动化签名方案,帮助开发者高效进行调试。
当前只有受邀请开发者才能访问证书管理菜单。如果AGC页面未展示证书管理菜单,开发者需发送名称、申请背景及Developer ID至agconnect@huawei.com,等待华为受理。
进入File > Project Structure > Project > Signing Configs界面,勾选“Automatically generate signing”,即可完成签名。

若发布应用/服务,需通过申请数字证书(.cer文件)和Profile文件(.p7b文件)来保证其完整性。
申请前,首先需要通过DevEco Studio来生成密钥(存储在格式为.p12的密钥库文件中)和证书请求文件(.csr文件),同时也可以使用命令行工具的方式来生成。

设置完签名信息后,使用DevEco Studio生成APP。点击Build > Build Hap(s)/APP(s) > Build APP(s),等待编译构建完成已签名的APP。
编译构建完成后,可以在build > outputs > app > release目录下,获取带签名的APP。

将HarmonyOS应用打包成APP后,通过AppGallery Connect将HarmonyOS应用分发到不同的设备上。可以根据发布HarmonyOS应用指导将APP上架到华为应用市场。
四、未来展望
除了华为的HarmonyOS,还有谷歌的Fuchsia、苹果的SiriOS、三星SmartTings、腾讯TencentOS tiny等等,可见未来IOT市场中,内卷竞争化会比智能手机时代的操作系统更加剧烈和难以预测。鸿蒙生态链仍处于早期阶段,各方面仍待完善。
参考文档:
1、HarmonyOS Developer
https://developer.harmonyos.com/
2、HarmonyOS原子化服务
3、服务卡片开发简介
4、鸿蒙开源代码
https://gitee.com/explore/harmonyos-advanced
5、HarmonyOS到底是不是Android套皮?
https://mp.weixin.qq.com/s/Uw9_zE_k_jRUN-Frol535A
6、HarmonyOS真机调试
https://developer.huawei.com/consumer/cn/forum/topic/0203461929487310027
【推荐阅读】

“携程技术”公众号
分享,交流,成长
-
相关阅读:
7-15 求矩阵的局部极大值
设备全生命周期管理第一股凌雄科技上市,京东、腾讯等长期看好
基于Spring Boot的个人博客系统(源码+数据库)
【剑指offer系列】61. 数组中唯一只出现一次的数字
苹果手机H5 video标签播放视频问题以及.mov格式处理方案
Tomcat深入浅出——最终章(六)
.net----结构和枚举
SAP中使用动态内表
计算机毕业设计(附源码)python优书校园平台
Zabbix第二部分:基于Proxy分布式部署实现Web监控和Zabbix HA集群的搭建
- 原文地址:https://blog.csdn.net/ctrip_tech/article/details/125795383
