-
react cli配置stylelint样式规范
前言
本文基于 “react”: “^18.2.0” 版本。
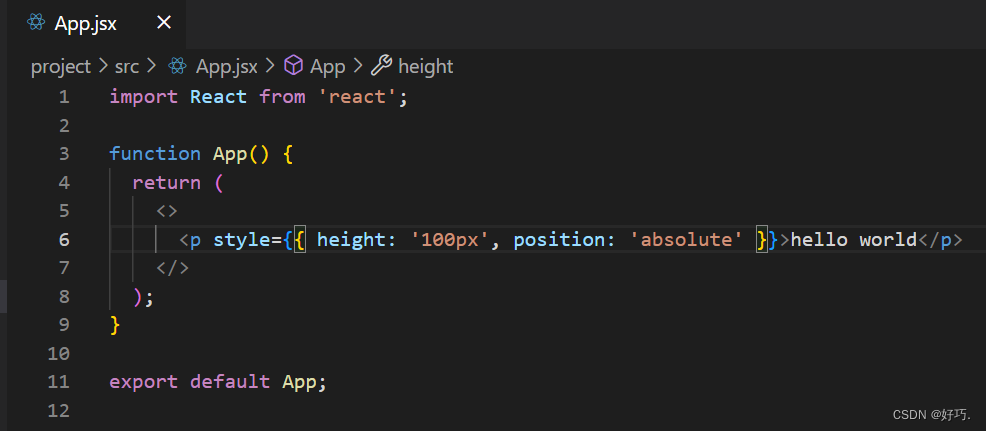
存在问题:只能检测.css、.scss文件,.jsx文件的css内联样式无法识别,暂未找到解决方案。


1.安装所需依赖
stylelint
yarn add stylelint --dev- 1
规则配置插件
stylelint-config-standard是Stylelint的标准配置。
如果想使用airbnb或prettier的规范,改为stylelint-config-airbnb或stylelint-config-prettier即可。yarn add stylelint-config-standard --dev- 1
CSS属性自定义排序插件
yarn add stylelint-order --dev- 1
项目使用的是scss
yarn add postcss-scss --dev- 1
2.在项目根目录创建 .stylelintrc.js 文件

配置如下:
使用airbnb或prettier规范的话,将extends里的stylelint-config-standard替换即可,参考第一步中的规则配置插件部分。
更多规则配置请查看 stylelint 中文文档。
module.exports = { plugins: ['stylelint-order'], extends: [ 'stylelint-config-standard' ], overrides: [ { files: ["**/*.{css,scss}"], customSyntax: "postcss-scss" }, ], rules: { // 命名规范 "selector-class-pattern": [ "^([a-z][a-z0-9]*)(-[a-z0-9]+)*$", { "message": "Expected class selector to be kebab-case" } ], 'string-quotes': 'single', // 单引号 'at-rule-empty-line-before': null, 'at-rule-no-unknown': null, 'at-rule-name-case': 'lower', // 指定@规则名的大小写 'length-zero-no-unit': true, // 禁止零长度的单位(可自动修复) 'shorthand-property-no-redundant-values': true, // 简写属性 'number-leading-zero': 'never', // 小数不带0 'declaration-block-no-duplicate-properties': null, // 禁止声明快重复属性 'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器。 'selector-max-id': 3, // 限制一个选择器中 ID 选择器的数量 'max-nesting-depth': 4, 'indentation': [2, { // 指定缩进 warning 提醒 'severity': 'warning' }], // 规则顺序 'order/properties-order': [ 'position', 'top', 'right', 'bottom', 'left', 'z-index', 'display', 'float', 'width', 'height', 'max-width', 'max-height', 'min-width', 'min-height', 'padding', 'padding-top', 'padding-right', 'padding-bottom', 'padding-left', 'margin', 'margin-top', 'margin-right', 'margin-bottom', 'margin-left', 'margin-collapse', 'margin-top-collapse', 'margin-right-collapse', 'margin-bottom-collapse', 'margin-left-collapse', 'overflow', 'overflow-x', 'overflow-y', 'clip', 'clear', 'font', 'font-family', 'font-size', 'font-smoothing', 'osx-font-smoothing', 'font-style', 'font-weight', 'line-height', 'letter-spacing', 'word-spacing', 'color', 'text-align', 'text-decoration', 'text-indent', 'text-overflow', 'text-rendering', 'text-size-adjust', 'text-shadow', 'text-transform', 'word-break', 'word-wrap', 'white-space', 'vertical-align', 'list-style', 'list-style-type', 'list-style-position', 'list-style-image', 'pointer-events', 'cursor', 'background', 'background-color', 'border', 'border-radius', 'content', 'outline', 'outline-offset', 'opacity', 'filter', 'visibility', 'size', 'transform' ] } };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
3.webpack.config.js配置
安装所需依赖
yarn add stylelint-webpack-plugin --dev- 1
引入插件
const StylelintPlugin = require('stylelint-webpack-plugin');- 1
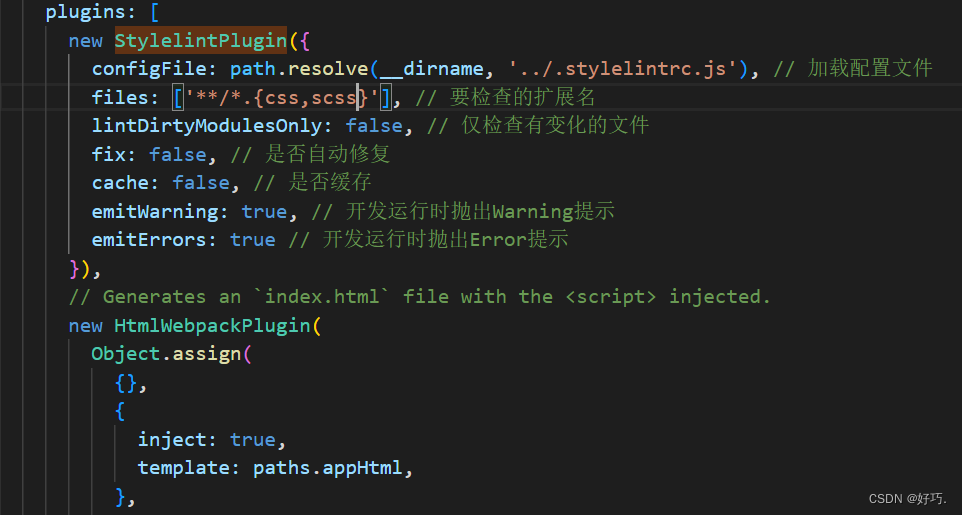
直接搜索 HtmlWebpackPlugin 找到 plugins 配置项,可以直接将配置项加在第一项
具体配置项可自行查看 StylelintWebpackPlugin
new StylelintPlugin({ configFile: path.resolve(__dirname, '../.stylelintrc.js'), // 加载配置文件 files: ['**/*.{css,scss}'], // 要检查的扩展名 lintDirtyModulesOnly: false, // 仅检查有变化的文件 fix: false, // 是否自动修复 cache: false, // 是否缓存 emitWarning: true, // 开发运行时抛出Warning提示 emitErrors: true // 开发运行时抛出Error提示 }),- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

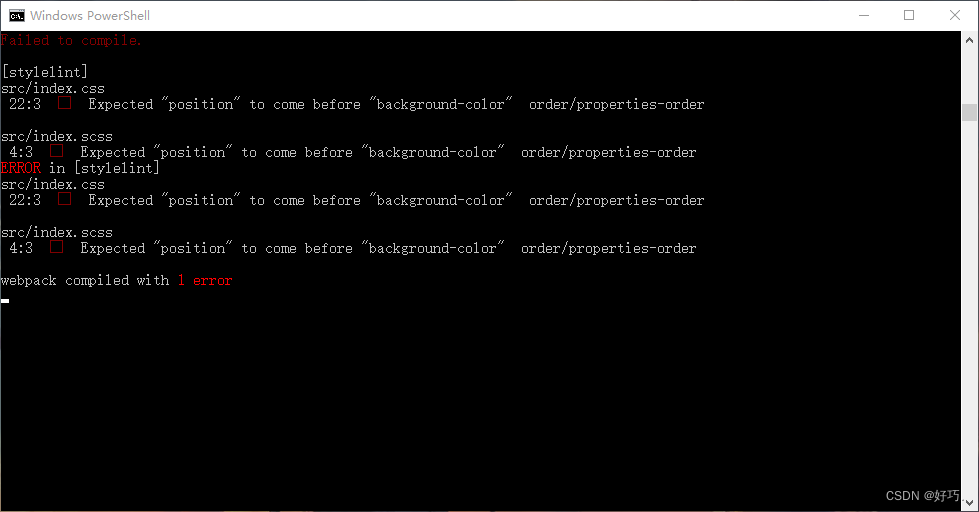
4.启动项目可以看见不管是 .css 还是 .scss 文件都检测出了不符合规范的样式

5.package.json 配置一键修复
"script": { "lint:css": "stylelint **/*.{css,scss} --fix" }- 1
- 2
- 3
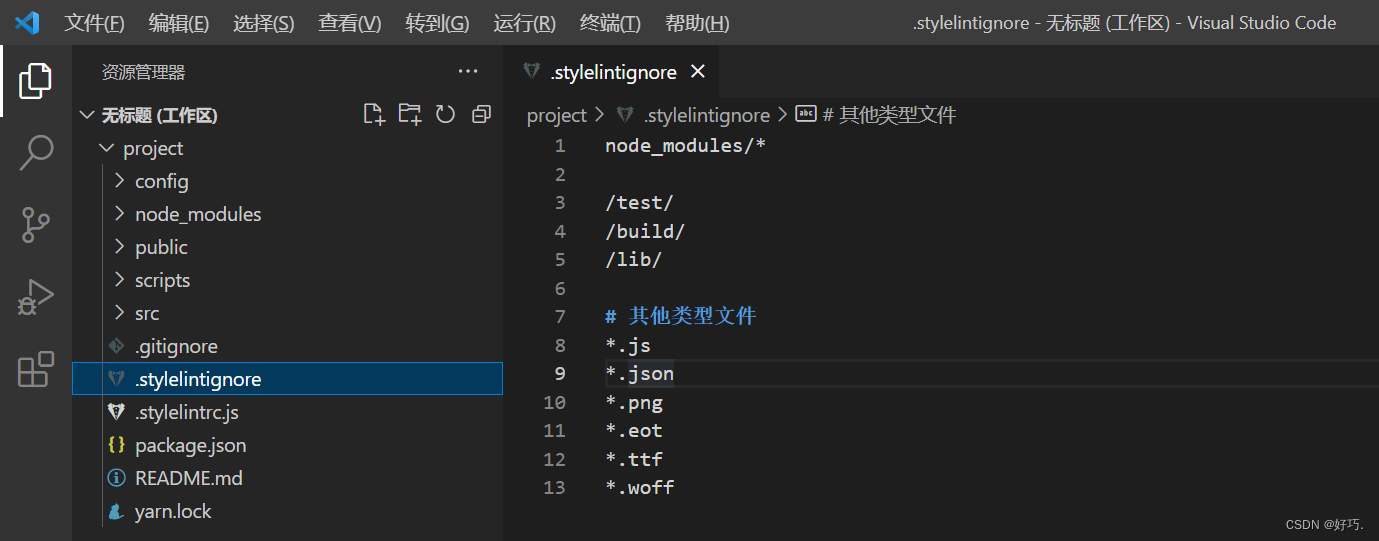
6.可以创建 .stylelintignore 忽略某些文件的检查

node_modules/* /test/ /build/ /lib/ # 其他类型文件 *.js *.json *.png *.eot *.ttf *.woff- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。
-
相关阅读:
零基础Linux_3(基本指令_下)目录/文件的复制移动查看打包+其它指令
C++ 类和对象(4)构造函数
微信
思维导图之设计原则
python使用timm创建模型出现connect error
【食品加工技术】第三章 淀粉制糖与糖果加工技术 笔记
记一次群聊消息查询优化的实践
vscode通过remotessh结合xdebug远程调试php解决方案
PMP每日一练 | 考试不迷路-8.2(包含敏捷+多选)
【C++进阶之路】第十一篇:C++的IO流
- 原文地址:https://blog.csdn.net/weixin_43233914/article/details/125894127
