-
微信小程序开发流程
开发小程序一般流程:
- 申请小程序帐号
- 安装小程序开发者工具
- 开发小程序
- 提交审核和发布
注册企业账号
这是方法
注册路径
注册企业账号,分 企业认证 和 微信认证
企业认证 :需企业打钱到腾讯账户(注册时会提供),但是事后会原额退换,有些关键的api却不能用
微信认证:每年需要花300块钱提交认证 api功能齐全

新建项目
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 “不使用云服务” (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。
小程序代码构成
.json 后缀的 JSON 配置文件
.wxml 后缀的 WXML 模板文件
.wxss 后缀的 WXSS 样式文件
.js 后缀的 JS 脚本逻辑文件JSON 配置
注册pages页面
注册底部tabbar
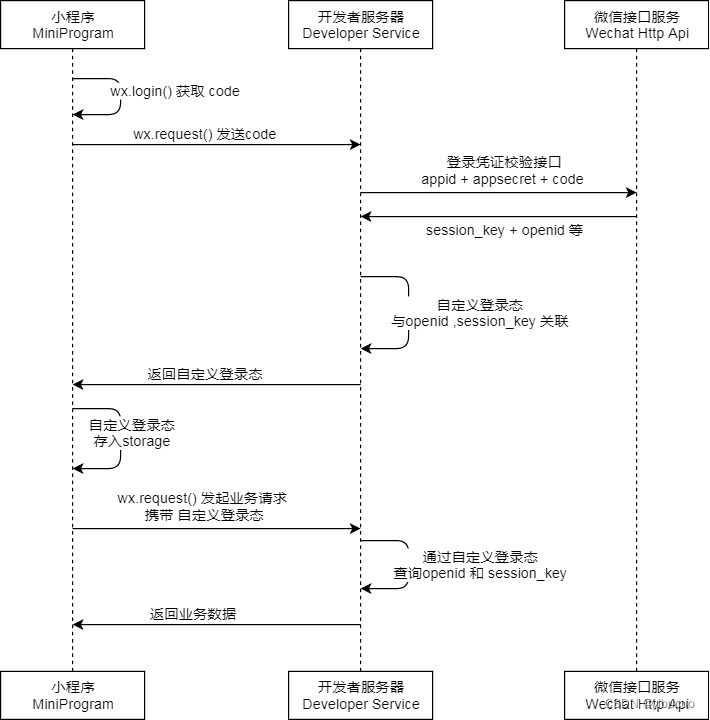
设置window窗口样式官网登录流程图
 # 用户点击获取code编,请求接口,将code码传给后台
# 用户点击获取code编,请求接口,将code码传给后台需要点击才能 首次加载是不可以触发的 当用户点击一键登录时,就可以做到上面一套流程 wx.login({ success (res) { if (res.code) { //发起网络请求 wx.request({ url: 'https://example.com/onLogin', data: { code: res.code } }) } else { console.log('登录失败!' + res.errMsg) } } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
后台接受code码,请求微信第三方接口 由官方提供
get请求 需要传四个参数 https://api.weixin.qq.com/sns/jscode2session 'appid': config.appId,//我们的appId 'secret': config.appSecret,//我们的appSecret 'js_code': req.query.code,//前端传给后台的 'grant_type': 'authorization_code'//固定写死 返回的数据有 1、session_key (如TRlCliLmFFXop3OmRvDvhQ 每次请求都会变) 2、openid 用户唯一表示 (oukWq5c-vtpR1-hcUtvCP_JZn7Pw 固定不变的) const jwt = require('jsonwebtoken') let token = jwt.sign( {sessionKey, openid}, //上面返回的 config.token_key, //配置我们自定义的key {expiresIn: 60 * 60 * 24}// 配置登录有效期24小时 )//将token返回给前端 wx.setStorageSync('token',token)//前端存token wx.getStorageSync('token')//前端取token- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
想一键获取用户手机号,需要用户授权
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"> </button>- 1
- 2
- 3
- 4
- 5
点击一键登录时触发 这时弹出选择手机号的弹框
getPhoneNumber: function (e) { var iv = e.detail.iv var encryptedData= e.detail.encryptedData var codeObj = ""; var that = this; wx.login({ success: res => { const code = res.code wx.request({ url: 'https://你的接口文件路径', //接口地址 data: { appid: "你的小程序APPID", secret: "你的小程序appsecret", code: code, encryptedData: encryptedData, iv: iv }, success: function (res) { 后台解析好的json数据 包括手机号 }) if (e.detail.errMsg == 'getPhoneNumber:user deny') { //用户点击拒绝 wx.navigateTo({ url: '../index/index', }) } else { //用户点击授权了 进入交互页面 } } }); },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
返回数据
{ "phoneNumber": "13580006666",//用户绑定的手机号 "purePhoneNumber": "13580006666",//没有区号的手机号 "countryCode": "86",//区号 "watermark": { "appid":"APPID", "timestamp": TIMESTAMP } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
上面代码 前端参考链接

上面代码 java解密 encryptedData 和 iv 为手机号 参考链接想要获取用户的 姓名 昵称 微信头像 省份 城市 性别 国籍 等信息也需要用户验证
wx.getUserProfile({ desc: '为了方便使用,请求登录。', success: (res) => { res.userInfo //avatarUrl city country gender language nickName province }, fail(){ that.loginSaveToken() } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
小节
用户只需要点击一键登录,就可以做到登录,无需另外多出弹框,提示用户授权,之所以弹出框是为了获取更多的用户信息,如想获取手机号,一个用户手机号可以存在多个,但是用户openid是唯一的,参考线上小程序
粤康码:一个用户多手机号,不管用哪个手机号授权,结果小程序展示的数据都是一样的结果,就是该用户不同手机号登录,数据共享,(今天新买的一个手机号授权时,展示的数据也是已接种第二针疫苗)
美团外卖:一个用户多手机号,不同手机号登录展示的数据不一样,之前老手机号点过外卖,有订单消息记录,但是用新手机号授权登录,完全是一个新的用户,但是两种情况做支付的时候,都可以关联到该用户银行信息
通过两个小程序得出结论:一个用户多手机号,不同手机号授权,可以做到部分数据共享,也可以做成两个独立的账号,两个账号有间接的关系,用户唯一字段openid为桥梁。分包加载
- 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
- 在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。
- 在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。
- 目前小程序分包大小有以下限制:
整个小程序所有分包大小不超过 20M
单个分包/主包大小不能超过 2M - 对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
添加链接描述

{ "pages": [ "pages/company/index", "pages/login/index", "pages/phoneLogin/index", "pages/investment/index", "pages/team/index", "components/time-picker/index", "components/radio-button/index" ], "subpackages": [ { "root": "packageA", "name": "pack1", "pages": [ "pages/index/index", "pages/logs/index" ] }, { "root": "packageB", "name": "pack2", "pages": [ "pages/index/index", "pages/logs/index" ] } ], }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31


小程序适配
responsive pixel(动态像素)
任何屏幕,一屏宽都是750rpx,将设计稿设置为750px,量取多少就是设置多少rpx针对一屏页面需要使用 375 x 667 (iphone 6 7 8)为标准设计稿,针对个别小型手机有适配要求再想办法微调
微信小程序手机端调试不能访问后台
解决
问题
在微信开发者工具中能正常请求本地后台数据,但在手机预览中却请求不到。解决办法
1、在微信开发者工具中设置:不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书2、微信小程序开发者工具中,wx.request请求的地址不得使用localhost,而应改成本地服务器所在的电脑IP,查看本机IP地址的方法为:打开cmd,输入ipconfig,IPV4即为需要修改的IP地址
3、手机和电脑(本地服务器)需要连接同一局域网(WIFI网络)
4、手机扫码进入小程序后,需要打开手机开发者模式,重启小程序,才能请求到数据。
微信小程序不能改button宽高
给button设置内联样式
登录
使用弹性盒可以解决很多样式问题微信小程序函数防抖 和 函数节流
https://www.cnblogs.com/lin137/p/13068573.html
函数防抖: 英文 debounce 有防反跳的意思,大致就是指防止重复触发。那么,函数防抖,真正的含义是:延迟函数执行。即不管debounce函数触发了多久,只在最后一次触发debounce函数时,才定义setTimeout,到达间隔时间再执行 需要防抖的函数。
用处:多用于 input 框 输入时,显示匹配的输入内容的情况。
函数节流: 英文 throttle 有节流阀的意思。大致意思也是 节约触发的频率
那么,函数节流,真正的含义是:单位时间n秒内,第一次触发函数并执行,以后 n秒内不管触发多少次,都不执行。直到下一个单位时间n秒,第一次触发函数并执行,这个n秒内不管函数多少次都不执行。
用处:多用于页面scroll滚动,或者窗口resize,或者防止按钮重复点击等情况
其实如果只根据 控制函数触发的频率是不好区分这两个概念的。我认为两个函数都能达到防止重复触发的功能。但是函数防抖是 n秒后延迟执行;而函数节流是立马执行,n秒后再立马执行。
微信小程序打包上线
发布流程,大概分三个大步骤:
上传代码
提交审核
发布版本
1、上传代码
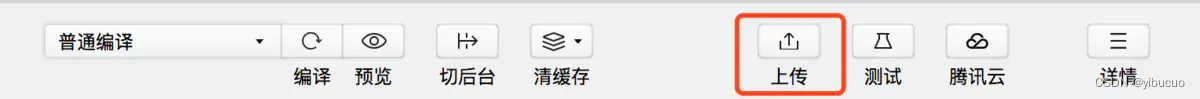
在代码编写完毕后,在他顶部的导航条上找到【上传】

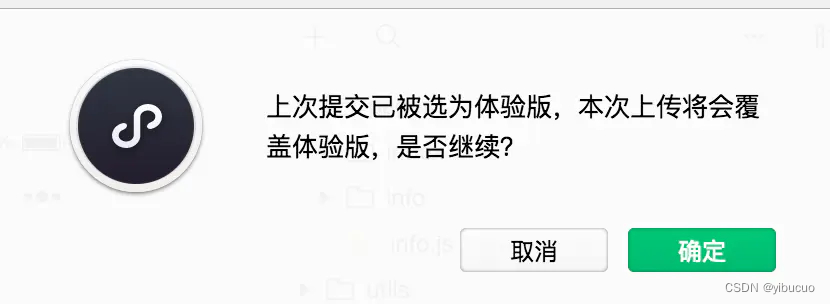
如果你之前已经上传过了就会出现下面的提示:

这点击【确定】就好了

然后这里填写对应的版本号和备注,这里对于版本号我个人一般是这样处理的,用两位数来记录版本,第一位是大版本号,第二位是小版本号。
(大版本一般我们定义为修改了整体的交互,或者重新重头到尾修改了UI界面。其他的一些功能添加,小bug修复都算是小版本。)如果代码上传成功,你编辑器的右上角会出现【长传代码成功】的提示。

到这里我们开发代码这块就完工了,剩下的就是去微信小程序平台发布了。
2、提交审核
进入他们的官网
https://mp.weixin.qq.com
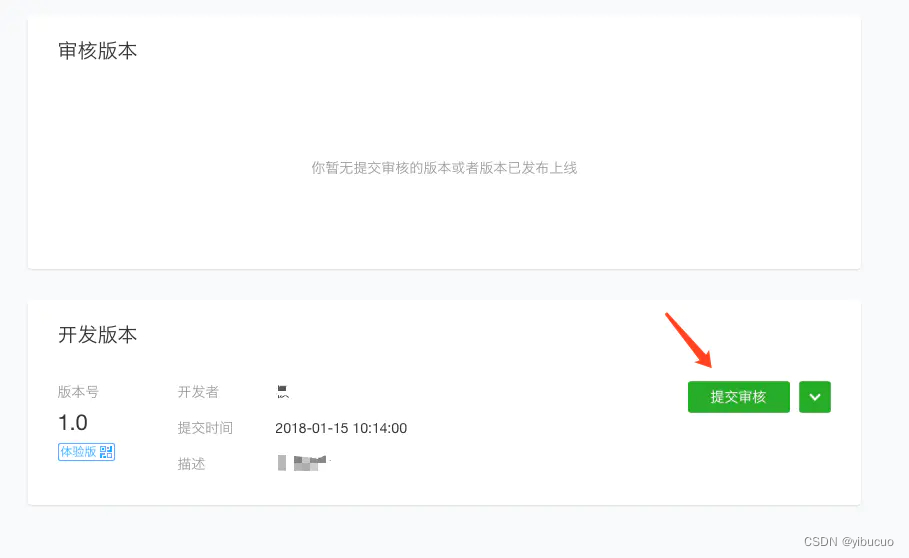
进入【版本管理】

然后右边下拉,这里就有你刚才提交的版本了。

点击提交审核,会弹出【相关须知】这个是必须同意的。

点击下一步,他会弹出一个新的窗口,用于填写你APP的一些检索信息,为了能让你的小程序能更好的被搜索到需要你慎重填写。

填写方法看着我给的截图应该就很明白了,这里需要提醒的是【标签】栏,这里他说更容易被搜索,一开始我认为和App Store或者网页的关键词一样,填写的这些词都能被当做检索关键词,但是我认为错了,我发布后并不能通过这些关键词检索到,只能通过【标题】检索都我的小程序。这是我个人的一些体会和看法,官方这方面我暂时没找到相关的文献。然后如果你有多个页面需要被检索可以点击【标签】下面的【添加功能页面】添加多个页面。
到这里点击【提交审核】,审核这步就算走完了
3、发布版本
等待一段时间,当时我大概只等了不到半小时就审核通过了,不得不说这速度,点个赞。
审核通过了不代表就能在小程序里面搜索到,当你收到审核通过的微信通知后,需要再到后台里面来,找到【开发管理】里面的【审核版本】

点击【发布】后,大概官方说是5分钟后就能在小程序里面搜到,事实也是如此。
一个小程序的发布到这里就完毕了。官方公示的是1到7天,一般24小时内就审核完了

pc网页微信扫码登录
注册微信开放平台
https://open.weixin.qq.com/ let appId = 'wx515d8d1893f1e1f5' //公众号平台提供的appId let redirectURI = 'http://www.zdindin.com/' //扫码后回调地址 window.location.href = + 'https://open.weixin.qq.com/connect/qrconnect?appid=' + appId + '&redirect_uri=' + redirectURI + '&response_type=code&scope=snsapi_login&state=STATE#wechat_redirect' },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
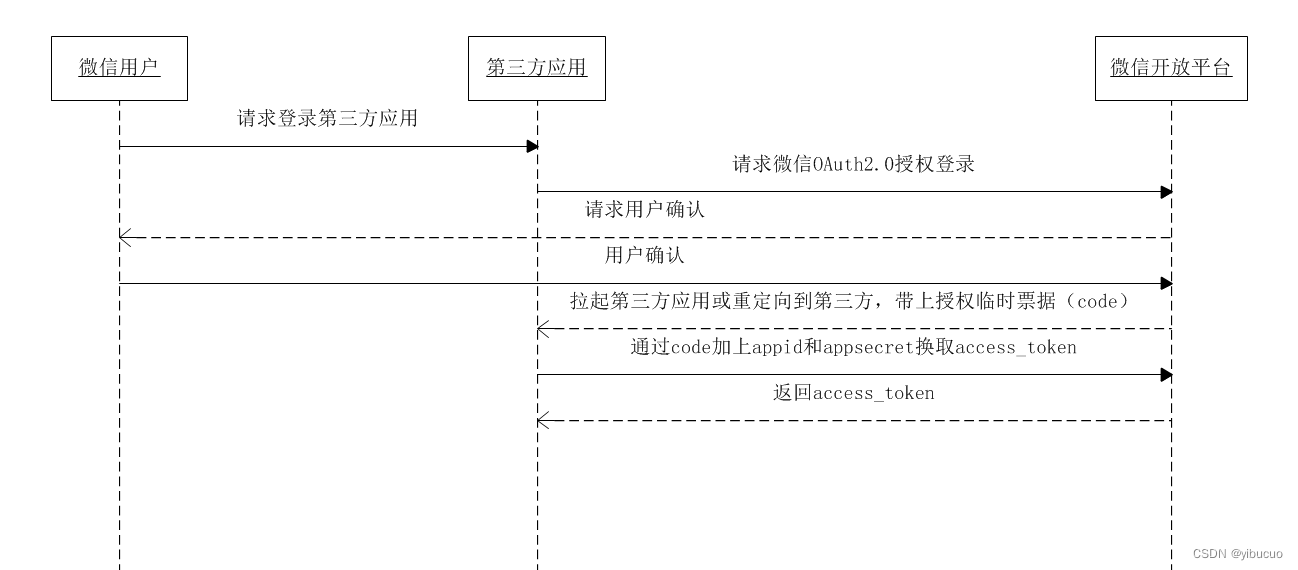
扫码认证成功后 pc网页跳转到下面这个链接
用户允许授权后,将会重定向到redirect_uri的网址上,并且带上code和state参数
redirect_uri?code=CODE&state=STATE
例如
若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数
redirect_uri?state=STATE将code发给后台生成access_token 返回token
indexApi.weixinGoIndex(code).then(res => { if (res && res.code == 0) { localStorage.setItem('token', res.data.token) } })- 1
- 2
- 3
- 4
- 5

返回值 { "access_token":"ACCESS_TOKEN", 接口调用凭证 "expires_in":7200, access_token接口调用凭证超时时间,单位(秒) "refresh_token":"REFRESH_TOKEN",用户刷新access_token "openid":"OPENID", 授权用户唯一标识 "scope":"SCOPE",用户授权的作用域,使用逗号(,)分隔 "unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"当且仅当该网站应用已获得该用户的userinfo授权时,才会出现该字段。 }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
code参数的超时时间是5分钟,且每次请求的code参数的值都不一样。
access_token的超时时间是32分钟。
通过access_token 和 openid 获取用户的基本信息{ "openid":"OPENID",普通用户的标识,对当前开发者帐号唯一 "nickname":"NICKNAME",普通用户昵称 "sex":1,1为男性,2为女性 "province":"PROVINCE",普通用户个人资料填写的省份 "city":"CITY",普通用户个人资料填写的城市 "country":"COUNTRY",国家,如中国为CN "headimgurl": "http://wx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/0", 用户头像,最后一个数值代表正方形头像大小(有0、46、64、96、132数值可选,0代表640*640正方形头像),用户没有头像时该项为空 "privilege":[用户特权信息,json数组,如微信沃卡用户为(chinaunicom) "PRIVILEGE1", "PRIVILEGE2" ], "unionid": " o6_bmasdasdsad6_2sgVt7hMZOPfL"用户统一标识。针对一个微信开放平台帐号下的应用,同一用户的unionid是唯一的。 }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
微信小程序双线程运行机制

一个逻辑层 一个视图层 两者通过WeixinJSBridge通讯
比如使用setData就是使用evaluateJavascript函数 点击视图传递给逻辑层,也是通过这个函数传递,这个函数的参数是文本,每次调用都需要进行
原始类型到文本,再到原始类型的转换,并且他是单通道的,所以他的效果是非常慢的,有时候看到小程序卡顿了,其实很多情况是底层运行evaluateJavaScript忙不过来,理解双线通讯之,对于优化小程序应用性能有帮助
三个问题
1、微信持续更新如何实现的?
setData更新数据,首先将数据字符串化,然后将字符串和代码拼接成js脚本,然后传给evaluateJavaScript的原生方法,然后执行,视图更行进行了虚拟dom的优化,所以到数据到视图更行不是实时更行的
2、setData可能有哪些问题?
两个线程通过前置的setData方法,驱动数据交换,还要通过WeixinJsBridge进行中转,效率很低,所以有时候,Android用户小程序卡顿,视图层正在渲染中,逻辑层发出的更新请求被阻塞了,当阻塞达到了200ms以上,视图渲染就会卡顿,机器性能越差,卡顿越明显,卡顿不仅仅跟更新的频率有关,跟更新的数据量也有关系,在ios中,小程序页面多个WKWebview组成,当系统内存紧张时,一部分的Wkwebview会被系统回收
3、为什么要制作wxs视图脚本语言,是Weixin Script的缩写,是微信的一套脚本语言,
wxs结合了wxml可以构建出页面的组件结构,wxs不依赖于运行时的基础库版本,可以在所有的小程序里面运行wxs和js是不同的语言,并不和js语法一致,虽然他们长得很像,微信团队说在ios里,wxs比js快2-20倍,wxs虽然也是代码,但是他不是运行在小程序的逻辑线程内,而是运行在视图线程内,他直接操作视图数据,避免了跨线程的通讯开销,因为小程序的双线程架构,在视图更新上有瓶颈,所以微信打造了wxs视图脚本,虽然提高了视图更新效率,但是也有缺陷
不能调用其他js代码定义的函数,也不能调用小程序提供的wx-api//wxml <view> <view> {{tools.bar('123')}} {{tools.foo}} </view> </view> <wxs module = 'tools'> var foo = "'hello world' from comn.wxs" var bar = function(d){ return 'hi' + d } module.exports = { foo:foo, bar:bar } </wxs>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
1、小程序和公众号 允许重名
2、小程序可以获取微信群的群id,可以限制群内某些成员使用某些功能
3、设置地点,可以向附近的 程序展示小程序,仅用于企业账号,并且要求商家主体必须小程序主体一致
4、微信小程序 ‘星标功能’用户点击了小程序页面星标后,就可以在我的小程序列表中优先展示出来
5、一个小程序可以被500个公众号关联,关联之后,每个公众号都可以插入小程序卡片,从而对小程序进行宣传,并且关联不要求他们的主体信息一致
6、可以直接打开网页,在后台配置了域名以后,小程序可以打开已经有的网页,这对于已经有了海量内容的网站十分有用,这些网站的页面不需要二次开发,只需要绑定到小程序上面,海量的页面就可以在小程序内展示了
7、小程序的灰度问题,和线上版本的回退功能,在发布新版的时候,可以选择全量发布,也可以选择先更新一部分用户,在未来某个时间点,再选择全量发布,并且发现了线上某些版本有问题,还可以回滚某一个版本
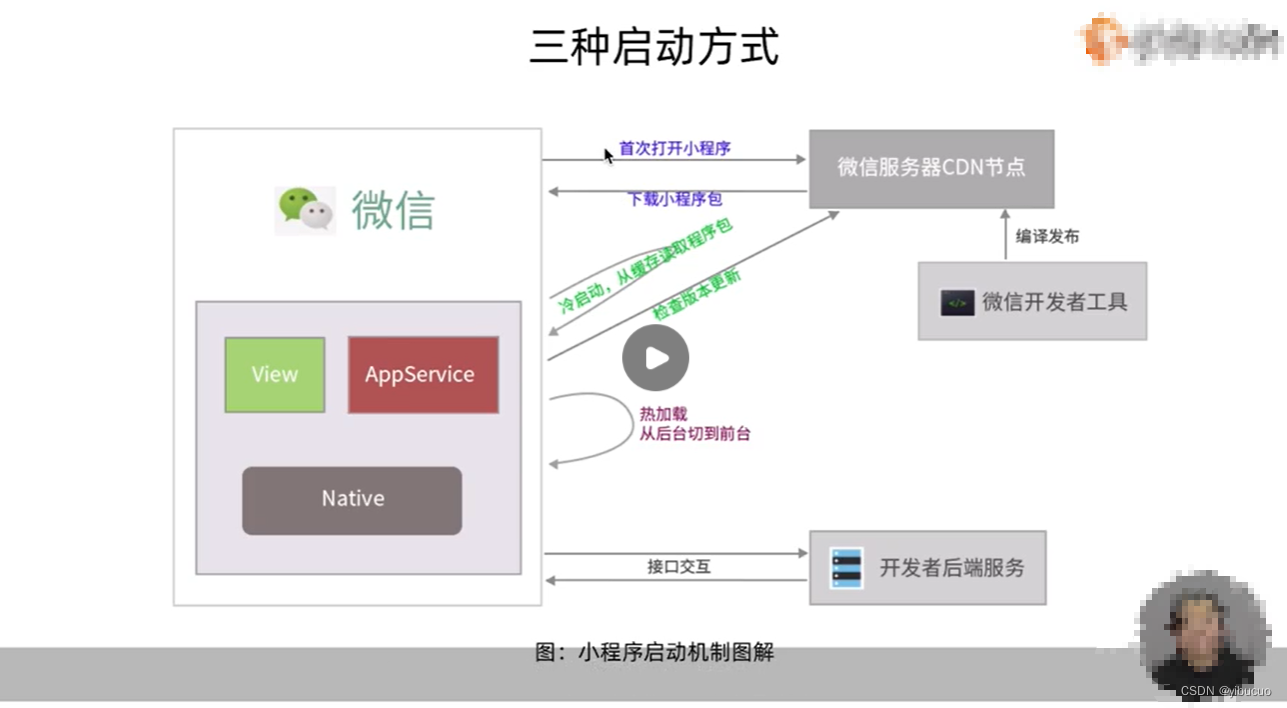
8、小程序客户能力配置,在客户窗口中 可以发送小程序卡片,并且配置到服务器中以后,客服消息就可以由服务器接管,提供个性化服务,我们在开发时候,在公众号后台绑定好我们后台的接口,域名,然后用户发送消息传给后台,后台通过接口针对每个用户发送的内容和问题,进行不同的回复微信小程序启动
1、热启动
已经打开过,一段时间(有效期5分钟)后再次打开,无需重新启动
2、冷启动
销毁关闭后再次打开,需要重新加载
https://www.cnblogs.com/elevens/p/14848521.html
-
相关阅读:
Design patterns--策略模式
S7-200SMART案例分析——运动控制编程三轴控制(一)
Linux系统之安装cook菜谱工具
Java中ArrayList 和 LinkedList 的区别是什么?
第5章 Kafka,构建TB级异步消息系统
k8s-kubeapps部署 20
基于图像的照明(IBL)简明教程
北邮《计算机网络》网络层笔记
补充 | gihub渲染失败
12、FPGA程序的固化和下载
- 原文地址:https://blog.csdn.net/formylovetm/article/details/125892651
