-
QT笔记——折叠框
我们想要实现一个折叠框,通过点击按钮隐藏其他widget或者控件,参考他人的,但是遇到了很多问题,然后记录下来
第一种方式:
Widget .h#pragma once #include <QWidget> #include "ui_Widget.h" #include <QDebug> #include <QPushButton> #include <QPropertyAnimation> #include <QPushButton> #include <QPropertyAnimation> #include "WidgetFirst.h" class Widget : public QWidget { Q_OBJECT public: Widget(QWidget *parent = Q_NULLPTR); ~Widget(); void addWidget(QWidget* widget); //widget的布局layout中添加widget void setDownHeight(const int& downHeight); //设置展示的高度 void setDurationTime(const int& TimeMS = 10); //设置时间 void setPicturePath(const QString& uppath,const QString& downpath); //设置图片路径 private slots: void slotShowWidget(); private: Ui::Widget ui; WidgetFirst first; QList<QString> m_listPicturePath; //图片路径 int m_widgetUpHeight; //展示上面的高度(ui中 上面widget的最小大小 不建议修改,不提供接口) int m_widgetdownHeight; //展示下面的高度 int m_durationTime; //持续时间 bool m_showWidget; //是否显示了下半部分窗口 };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
Widget .cpp
#include "Widget.h" Widget::Widget(QWidget* parent) : QWidget(parent), m_showWidget(false), m_durationTime(10) { ui.setupUi(this); addWidget(&first); m_listPicturePath.clear(); m_widgetUpHeight = ui.widget_up->height(); this->setFixedHeight(m_widgetUpHeight); //初始展示的widget的界面高度(相当于设置下半部分窗口隐藏) setDurationTime(10); setDownHeight(300); ui.widget_down->hide(); setPicturePath(":/image/1.png", ":/image/2.png"); connect(ui.btnScale, &QPushButton::clicked, this, &Widget::slotShowWidget); } Widget::~Widget() { } void Widget::addWidget(QWidget* widget) { ui.verticalLayout->addWidget(widget); } void Widget::setDownHeight(const int& downHeight) { m_widgetdownHeight = downHeight; } void Widget::setDurationTime(const int& TimeMS) { m_durationTime = TimeMS; } void Widget::setPicturePath(const QString& uppath,const QString & downpath) { m_listPicturePath.clear(); m_listPicturePath.push_back(downpath); m_listPicturePath.push_back(uppath); } void Widget::slotShowWidget() { QPropertyAnimation* animation = new QPropertyAnimation(this, ""); //qt动画类 animation->setDuration(m_durationTime); //动画持续时间 if (!m_showWidget) { ui.widget_down->show(); ui.btnScale->setIcon(QIcon(m_listPicturePath.at(0))); animation->setStartValue(m_widgetUpHeight);//动画开始值和结束值 animation->setEndValue(m_widgetdownHeight); connect(animation, &QPropertyAnimation::valueChanged, [this](const QVariant& value) { this->setFixedHeight(value.toInt()); }); animation->start(QAbstractAnimation::DeleteWhenStopped); m_showWidget= true; } else { ui.widget_down->hide(); ui.btnScale->setIcon(QIcon(m_listPicturePath.at(1))); animation->setStartValue(m_widgetdownHeight); animation->setEndValue(m_widgetUpHeight); connect(animation, &QPropertyAnimation::valueChanged, [this](const QVariant& value) { this->setFixedHeight(value.toInt()); }); //动画停止时 自动删除 animation->start(QAbstractAnimation::DeleteWhenStopped); m_showWidget= false; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
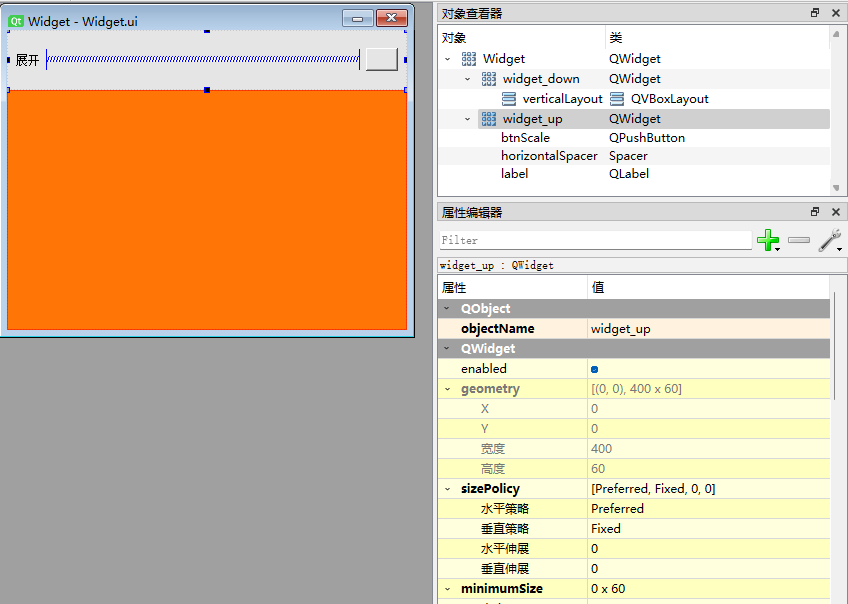
这是Widget界面,有颜色是为了区分辨别 是上面的widget 还是 下面的widget

另外准备的一个界面ui,我叫WidgetFirst


第二:我们在widget中添加一些控件,但是不布局,就是很随意的摆放,这个也是正常的

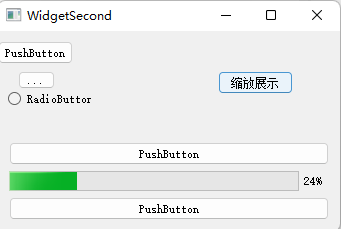
第三:我们在widget中添加一些布局的控件,展开是没有问题的,但是缩放出现了问题
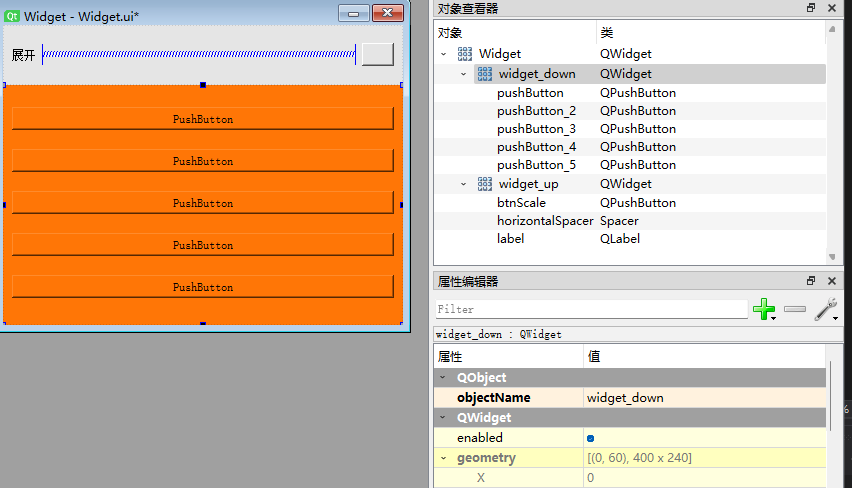
这是布局好的UI图

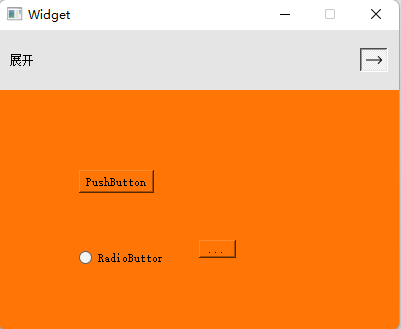
缩放 出问题图:

解决方案//在需要展示的时候展示出来,不需要展示的时候我们就隐藏下面的widget ui.widget_down->hide(); ui.widget_down->show();- 1
- 2
- 3
第二种方式:
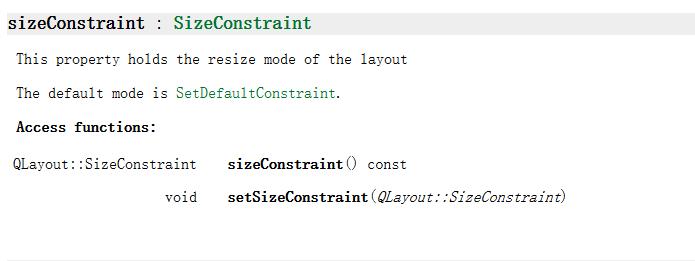
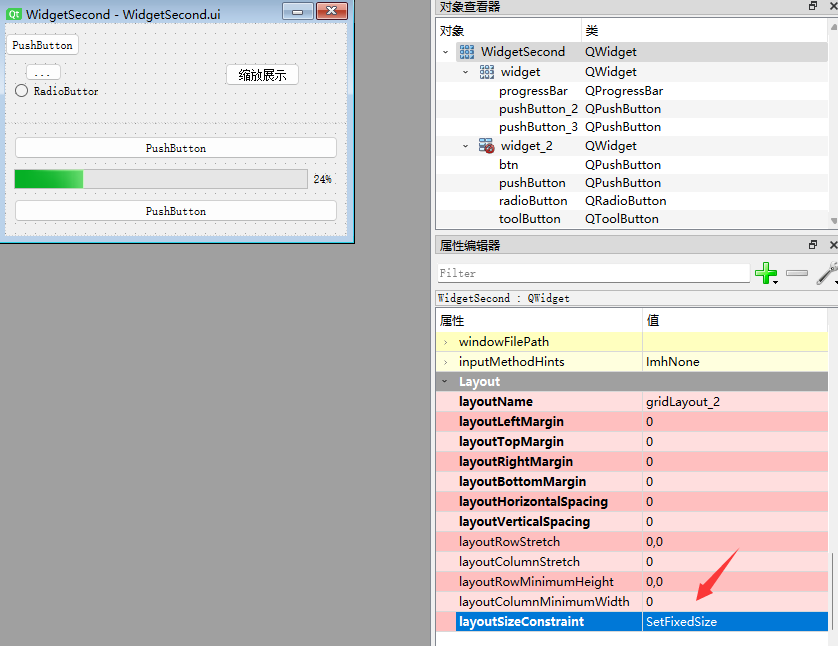
主要利用layout的属性 即函数 setSizeConstraint(QLayout::SetFixedSize);


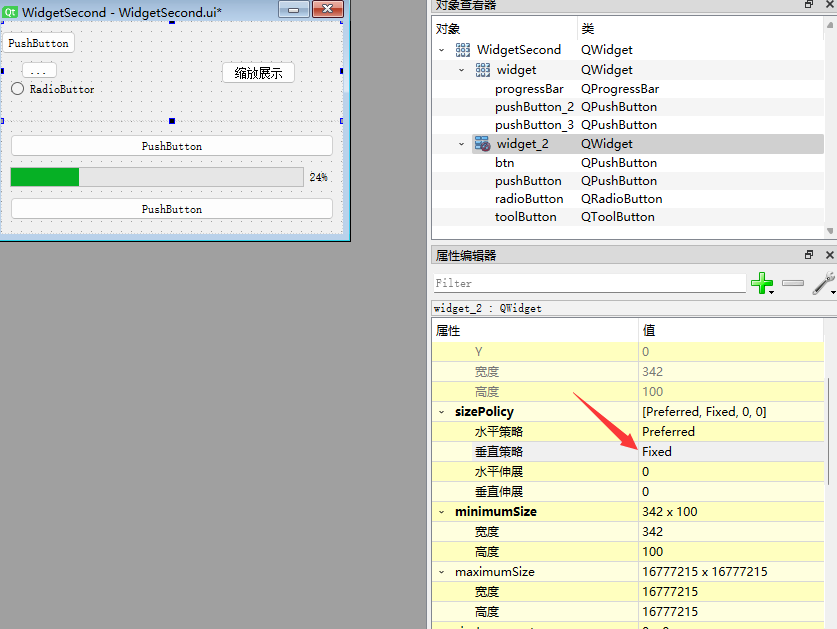
第一个widget属性:

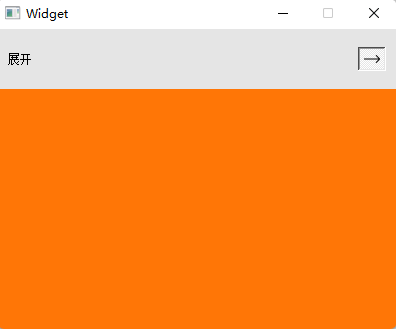
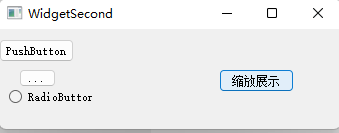
原始图:

折叠图:

代码我们直接 widget->hide()就可以实现效果了
这样我们可以点击缩放按钮,然后在隐藏掉下面的widget,而且 上面的widget位置也不会变动参考链接:
https://blog.csdn.net/weixin_42224004/article/details/117913318
https://blog.csdn.net/weixin_41761608/article/details/124731795 -
相关阅读:
计算机视觉之迁移学习中的微调(fine tuning)
如何获取下载文件镜像文件压缩包的校验码SHA256SHA1MD5
【C++】搜索二叉树底层实现
three.js学习笔记(二十一)——页面加载进度条
吃豆人游戏-第12届蓝桥杯Scratch选拔赛真题精选
「设计模式」建造者模式
SPA项目开发之CRUD+表单验证
CSDN竞赛第六期总结
【halcon C++编程 序列化与反序列化】
子组件通过 $emit 触发父组件3.5日学习记录打卡
- 原文地址:https://blog.csdn.net/lion_cxq/article/details/125629868