-
不会接口测试?用Postman轻松入门(八上)——请求结果断言方法
完成postman的请求之后,要构成一个完整的接口测试用例,我们需要对测试用例设置预期结果并进行验证,在Postman中通过tests脚本里添加断言来完成预期结果的验证。
Postman中添加断言
postman中的断言操作在tests菜单中添加脚本进行设计,并且在Snippets列表提供了一系列模板可供使用,点击之后可以在tests脚本中生成对应的脚本代码,postman提供的模板如下:

Postman中的断言使用非常简单:
在Tests菜单中添加断言之后,重新点击Send发起请求,则会在返回结果窗中出现Test Results菜单列出执行的断言脚本的结果。
平常使用时掌握常用断言模板即可,不常用的断言模板可作为了解。
常用断言模板
Response Body: Contains string 断言返回体内容包含指定字符串
- pm.test("Body matches string", function () {
- //获取postman返回结果的文本内容,预期其中包含指定字符串string_you_want_to_search
- pm.expect(pm.response.text()).to.include("string_you_want_to_search");
- });
使用时,修改Body matches string为用例的名称,修改string_you_want_to_search为预期包含的字符串。
以诗词接口
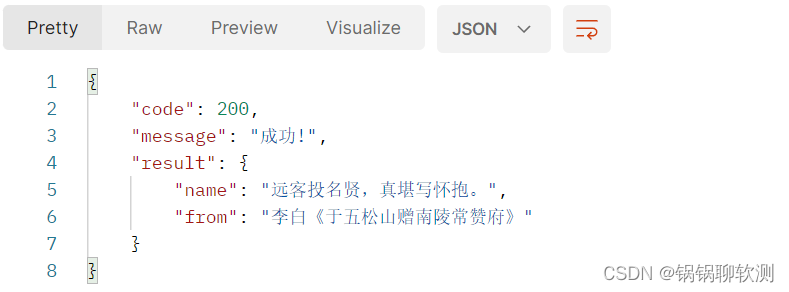
https://api.apiopen.top/api/sentences 为例,返回结果为:
那么断言可以写成:
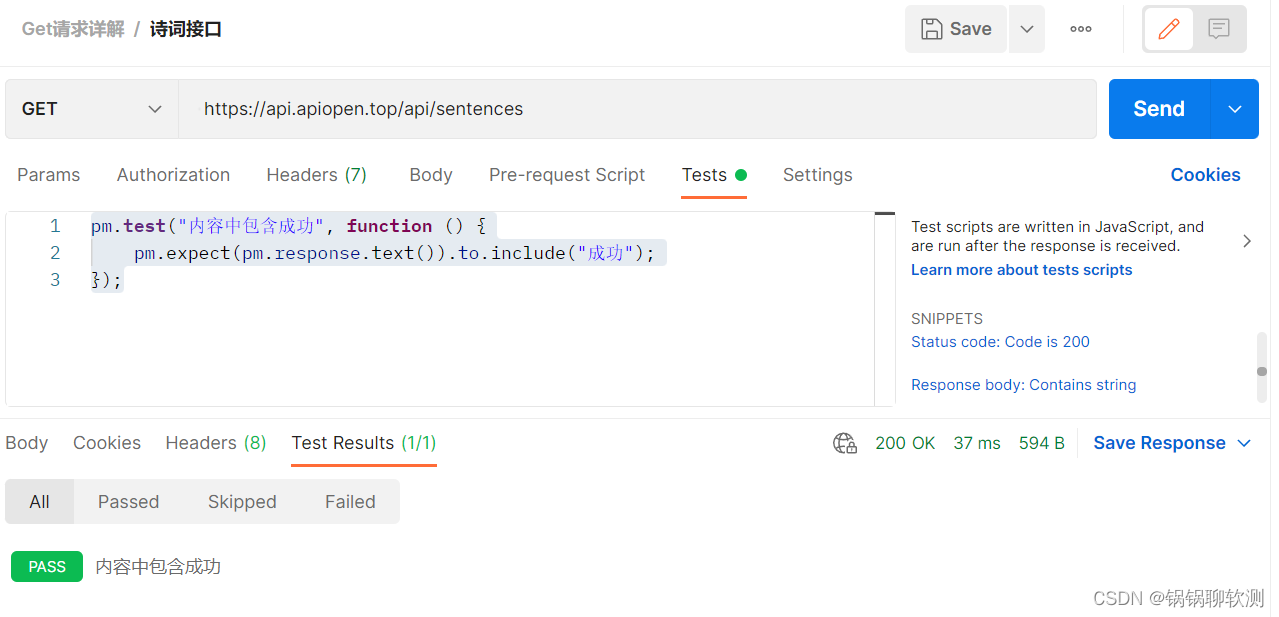
- pm.test("内容中包含成功", function () {
- pm.expect(pm.response.text()).to.include("成功");
- });
执行结果如下:

Response Body: Json value check 验证json格式返回中的字段
- //设置测试用例名称
- pm.test("Your test name", function () {
- //解析postman返回结果为json对象的变量
- var jsonData = pm.response.json();
- //验证json格式中解析到的value字段的值为100
- pm.expect(jsonData.value).to.eql(100);
- });
由于大部分接口的返回体都是json格式,所以Json value check是最常用的断言方法模板,没有之一。
使用时,需要注意从json格式中通过语法层级解析得到想要验证的字符串的内容。
同样以诗词接口
https://api.apiopen.top/api/sentences为例:返回结果为:
- {
- "code": 200,
- "message": "成功!",
- "result": {
- "name": "缁衣之好兮,敝予又改造兮。",
- "from": "佚名《缁衣》"
- }
- }
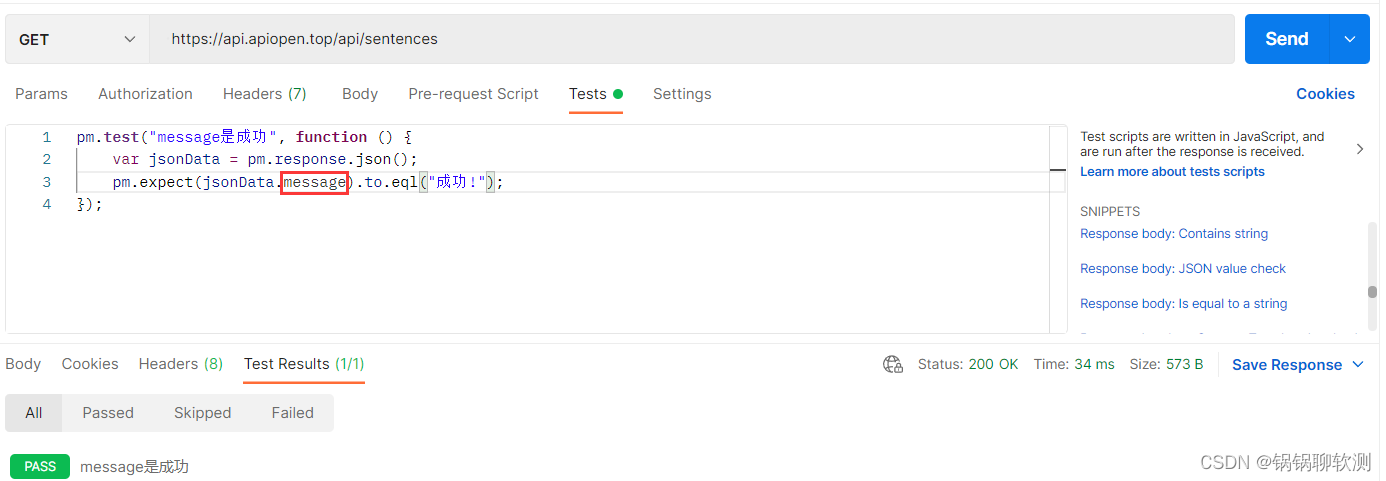
可以对其中的message字段值进行校验,那么需要从jsonData对象中获取message字段,即jsonData.message,修改断言脚本如下:
- pm.test("message是成功", function () {
- var jsonData = pm.response.json();
- //其中的eql表示相等,也可以改为include来表示包含
- pm.expect(jsonData.message).to.eql("成功!");
- });

-
相关阅读:
手把手教你编写性能测试用例
logback--进阶--02--Logger,Appenders 和 Layouts
项目(智慧教室)第四部分,页面交互功能,WebServer建立与使用,
Maven打包SpringBoot遇到的坑
WSL+vscode配置miniob环境
[ffmpeg系列] 从应用的角度学习ffmpeg
[图像处理] 计算任意多边形的面积
移动端echarts图表的自适应使用
SpringMVC--HttpMessageConverter
go-cron源码分析(一、由初始化引起的一些其他事)
- 原文地址:https://blog.csdn.net/weixin_68548441/article/details/125619482